Insgesamt10000 bezogener Inhalt gefunden
jQuery-Plug-in zum Erzielen eines nahtlosen Text-Scrolleffekts nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den nahtlosen Aufwärts-Scroll-Effekt von Text zu realisieren, und die Funktion der dynamischen Änderung der Eigenschaften von Seitenelementen durch Zeitfunktionsauslösung, um ein nahtloses Scrollen von Text zu realisieren die folgende
2016-05-16
Kommentar 0
1328

JQuery-Plugin für einen Audioplayer im Schallplattenstil
Artikeleinführung:Colorizer ist ein jQuery-Plug-in, mit dem ein Audioplayer im Schallplattenstil erstellt werden kann. Dieses Plug-in verwendet jQuery zur Steuerung der Audiowiedergabe und verwendet CSS3 zur Erstellung von Animationseffekten für den Plattenspieler.
2017-01-19
Kommentar 0
2477

Informationen zur Verwendung des jquery.edbox-Plug-Ins
Artikeleinführung:jquery.edbox.js ist ein leichtes, auf JQuery reagierendes modales Fenster-Plug-in. Mit diesem Plug-in für modale JQuery-Fenster können Sie ganz einfach reaktionsfähige, animierte und AJAX-basierte modale Dialogeffekte erstellen.
2018-03-28
Kommentar 0
1976

So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Artikeleinführung:So implementieren Sie mit Vue Spezialeffekte für Schreibmaschinenanimationen. Schreibmaschinenanimationen sind ein häufiger und auffälliger Spezialeffekt, der häufig in Website-Titeln, Slogans und anderen Textanzeigen verwendet wird. In Vue können wir Schreibmaschinenanimationseffekte erzielen, indem wir benutzerdefinierte Vue-Anweisungen verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell oder manuell ein neues Vue-Projekt erstellen
2023-09-19
Kommentar 0
1788

Motivierende Worte
Artikeleinführung:Dieser Code füllt eine Tabelle dynamisch mit motivierenden Wörtern und weist jedem Wort eine zufällige Animation zu (z. B. Bounce, Puls). Die Wörter durchlaufen jede Sekunde 20 einzigartige Farben, wobei für zusätzliche Animationen auf die ersten paar Wörter angewendet wird
2024-12-09
Kommentar 0
787

Der Vorgang, bei dem Text einzeln in Form einer Animation in PPT angezeigt wird
Artikeleinführung:1. Öffnen Sie zunächst ein PPT in PPT. Wählen Sie in dieser ppt den Text aus, für den Sie diesen Animationseffekt haben möchten. 2. Klicken Sie nach der Auswahl in der oberen Symbolleiste auf [Animation] und dann auf [Erscheinen] für den Animationseffekt. Zu diesem Zeitpunkt wird der ausgewählte Text in der oberen linken Ecke einen numerischen Index haben, was bedeutet, dass der ausgewählte Text hat grundlegende Animationseffekte. 3. Dann erscheint in der unteren rechten Ecke der Spalte [Effektoptionen] eine neue Oberfläche. Klicken Sie auf [Effekt] und wählen Sie auf der Effektseite [Animierter Text]. 4. Wählen Sie in der Spalte [Animierter Text] die Option [Nach Buchstaben] aus. Unten können Sie auch die Dauer der Pause zwischen den einzelnen Buchstaben festlegen und dann auf OK klicken. Der ausgewählte Text erscheint dann als Drucker. 5. Eine andere Methode
2024-03-26
Kommentar 0
1171

So erstellen Sie einen Textmisch-Animationseffekt im Ae Ae-Tutorial zum Erstellen eines Textmisch-Animationseffekts
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Ae-Softwareschnittstelle zunächst auf die Schaltfläche „Neue Synthese“, um ein Synthesefenster namens „Telephone Subtitle Effect 2“ zu erstellen. Laden Sie dann ein Plug-in namens „TypeMonkey 3“ herunter und installieren Sie es. Nachdem die Installation abgeschlossen ist, klicken Sie, um das zu öffnen Plug-in-Fenster 4. Klicken Sie abschließend nach dem Kopieren des bearbeiteten Textinhalts in das Inhaltsfeld auf die Schaltfläche „Start“, um automatisch animierte Untertitel mit gemischtem Text zu generieren.
2024-05-09
Kommentar 0
1185
jquery-Plug-in-Text intermittierender automatischer Scroll-Effekt nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für den automatischen Aufwärtsscrolleffekt für intermittierenden Text des JQuery-Plug-Ins vorgestellt und die zugehörigen Techniken zum Auslösen der Seitenelementtransformation basierend auf der Zeitfunktion beschrieben, um den Scrolleffekt zu erzielen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1330

OnePlus Ace 2 Pro-Mobiltelefon-Push-Update 14.0.0.810: Neue Desktop-Anwendung zum schnellen Starten der Animation, Audioplayer mit Fluid Cloud verbunden
Artikeleinführung:Vielen Dank an Netizen a6225653z für die Übermittlung des Hinweises! Laut Nachrichten vom 28. Juni hat das OnePlus Ace2Pro-Mobiltelefon nun das Update auf Version 14.0.0.810 veröffentlicht. Die Größe des Installationspakets beträgt 1,95 GB, was viele neue Funktionen mit sich bringt. Hauptinhalte des Updates: Ultimative Kontrolle, neuer Desktop-Anwendungsklick, extrem schnelle Startanimation, neuer Desktop-Start und -Beendigung, ultrastabile Frame-Animation, neue kontinuierliche Desktop-Multianwendungs-Start- und -Beendungsanimation, neues sekundäres Kontrollzentrumsmenü, nahtlose Erweiterungsanimation , optimiertes Desktop-Icon-Drag-Effekt-Animations-Upgrade, neues Desktop-Start- und Exit-Hintergrundbildsymbol Gaußscher Unschärfeeffekt, neue Desktop-Plug-In-Start- und Exit-nahtlose Animation, neue On- und Off-Screen-Zeitkomponenten-Zoomanimation, optimierter Kartenwechsel-Animationseffekt, Sicherheitsoptimierung , Kalenderleseberechtigung, durch gewährte Mindestberechtigungen
2024-06-29
Kommentar 0
1159

Das Mobiltelefon Meizu 18s erhält das stabile Versionsupdate Flyme10.5: neue Verbindung im Auto, mobile Anwendungen zum Auto hinzugefügt
Artikeleinführung:Vielen Dank an Netizen White Chocolate für die Einsendung des Hinweises! Laut Nachrichten vom 28. März hat das Mobiltelefon Meizu 18s laut Feedback von Internetnutzern nun das stabile Versionsupdate Flyme 10.5.0.0A veröffentlicht, das viele Funktionen hinzufügt und optimiert. Texthintergründe werden zur Systemoberfläche und zum Erscheinungsbild hinzugefügt. Nachdem chinesische Schriftzeichen auf dem Bildschirm angezeigt werden, werden sie intelligent zerlegt und auf dem Sperrbildschirm und dem Desktop verteilt. Durch die Integration von Technologie und Kunst werden ständig wechselnde visuelle Effekte rekonstruiert Um die interessante Ästhetik hervorzuheben, erfahren Sie den Pfad: Systemeinstellungen > Systemdarstellung > Texthintergrund. Optimieren Sie das Anzeigelayout der Desktop-Plugin-Seite, unterstützen Sie das Such-Plugin-Desktop-Drag-Icon oder Plug-In und unterstützen Sie einen Finger Halten Sie das Symbol oder das Plug-in gedrückt und ziehen Sie mit einem anderen Finger über den Desktop. Blättern Sie um und Aicy empfiehlt, Smart Travel hinzuzufügen und es basierend auf den Buchungsinformationen auf dem Negativbildschirm anzuzeigen.
2024-03-28
Kommentar 0
923

Wie füge ich ausgeschnittenen Videos Untertitel mit Tippgeräuschen hinzu? Der ausgeschnittene Text wird nacheinander angezeigt, begleitet von Tippgeräuschen.
Artikeleinführung:Wie lässt sich der ausgeschnittene Text einzeln anzeigen, begleitet vom Tippgeräusch? Kürzlich hat ein Benutzer diese Frage gestellt: Wenn Sie ein Video bearbeiten und Untertitel hinzufügen möchten, wie machen Sie das? In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden, die Sie mit allen teilen können. Wie füge ich dem bearbeiteten Video Untertitel mit Tippton hinzu? Schritt 1: Klicken Sie in der Clipping-Bearbeitungsoberfläche auf die Textschaltfläche, um den Untertitelton hinzuzufügen. Schritt 2: Klicken Sie nach dem Klicken auf die Auswahl des Untertitels in der Textleiste in der oberen rechten Ecke auf „Grundlegend“, um den gewünschten Untertitelinhalt einzugeben und den Untertitelstil festzulegen Effekt; Schritt 2 Schritt 3: Klicken Sie, um zur Animationsleiste zu wechseln, wählen Sie „Eintritt“ und klicken Sie dann, um nach dem gewünschten Effekt zu suchen. Hier können Sie die Animationsdauer festlegen.
2024-08-29
Kommentar 0
352

Zusammenfassung der zu Jquery zu beachtenden Punkte
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
1523

Wie nutzt man den Tilt-Effekt? Fassen Sie die Verwendung von Tilt-Effekt-Beispielen zusammen
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
2954

Zusammenfassung der Definition und Verwendung der 3D-Fokuskartenfunktion
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-13
Kommentar 0
1658

Detaillierte Einführung in die schockierende 3D-Focus-Map-Animation, die in HTML5 implementiert ist
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code <section id='dg-container' class='dg-container'&g..
2017-03-04
Kommentar 0
1931

So verwenden Sie die Sicherheit von AE-Titelaktionen_Tutorial zur Verwendung der Sicherheit von AE-Titelaktionen
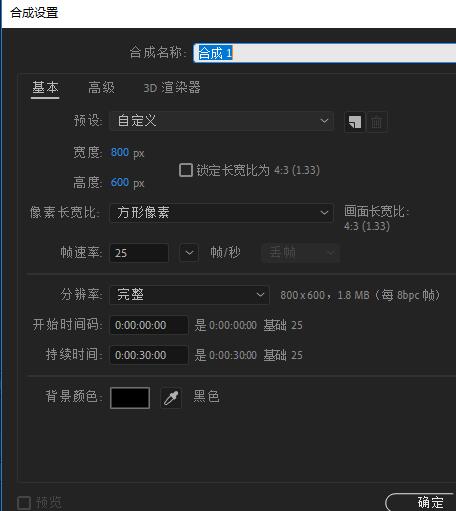
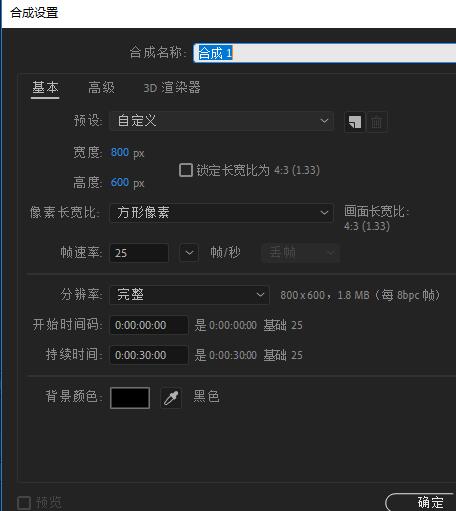
Artikeleinführung:1. Öffnen Sie AE, Strg+N, um eine neue Komposition zu erstellen. 2. Klicken Sie auf „Raster- und Hilfslinienoptionen auswählen“. 3. Klicken Sie auf „Titel-/Aktionssicherheit“. 4. Zu diesem Zeitpunkt werden zwei weitere Felder auf dem Bildschirm angezeigt. 5. Das darin enthaltene Feld ist das Titelfeld. Wenn die Animation Untertitel enthält, ist es daher am besten, sich innerhalb dieses Felds zu befinden, da die Untertitel sonst aufgrund von Auflösungsproblemen bei einigen altmodischen Fernsehgeräten möglicherweise nicht sichtbar sind. Videos von aktuellen Netzwerkvorgängen haben dieses Problem jedoch grundsätzlich nicht. 6. Der äußere Rahmen stellt den Bewegungssicherheitsrahmen dar, was bedeutet, dass es am besten ist, den Hauptanimationseffekt innerhalb des äußeren Rahmens zu belassen, da er sonst möglicherweise nicht vollständig angezeigt wird.
2024-04-07
Kommentar 0
980