Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie den Verifizierungscode für Schiebepuzzles in JS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Sliding-Puzzle-Verifizierungscode in JS implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Sliding-Puzzle-Verifizierungscodes in JS gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-08
Kommentar 0
6826



Verwenden Sie eine Kombination aus Java, Selenium und OpenCV, um das Problem der Slider-Verifizierung beim automatisierten Testen zu lösen.
Artikeleinführung:1. Idee zur Slider-Verifizierung Das Slider-Objekt des zu testenden Objekts sieht folgendermaßen aus. Relativ gesehen handelt es sich um ein relativ einfaches Formular. Sie müssen das Puzzle auf der linken Seite durch den Schieberegler unten ziehen und in den leeren Schlitz auf der rechten Seite einbetten, um die Überprüfung abzuschließen. Um diesen Überprüfungsprozess zu automatisieren, besteht der entscheidende Punkt darin, die Distanz zu bestimmen, über die der Schieber gleitet. Gemäß der obigen Analyse besteht der entscheidende Punkt der Überprüfung darin, den Gleitweg des Schiebers zu bestimmen. Aber eine scheinbar einfache Anforderung ist nicht einfach zu erfüllen. Wenn Sie diesen Prozess mit natürlicher Logik analysieren, kann er wie folgt unterteilt werden: 1. Suchen Sie die Position des Puzzles auf der linken Seite. Da Form und Größe des Puzzles festgelegt sind, müssen Sie nur den Abstand zwischen ihm ermitteln linken Rand und die linke Seite des Hintergrundbilds. (Tatsächlich ist in diesem Beispiel auch die Startposition des Puzzles festgelegt, was spart
2023-05-08
Kommentar 0
2162


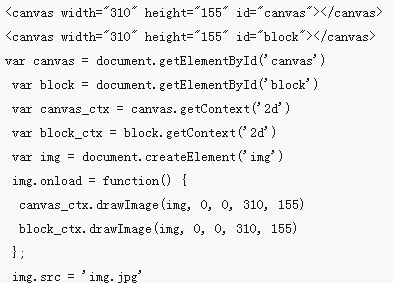
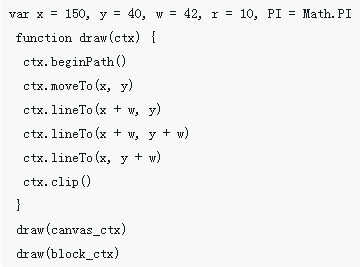
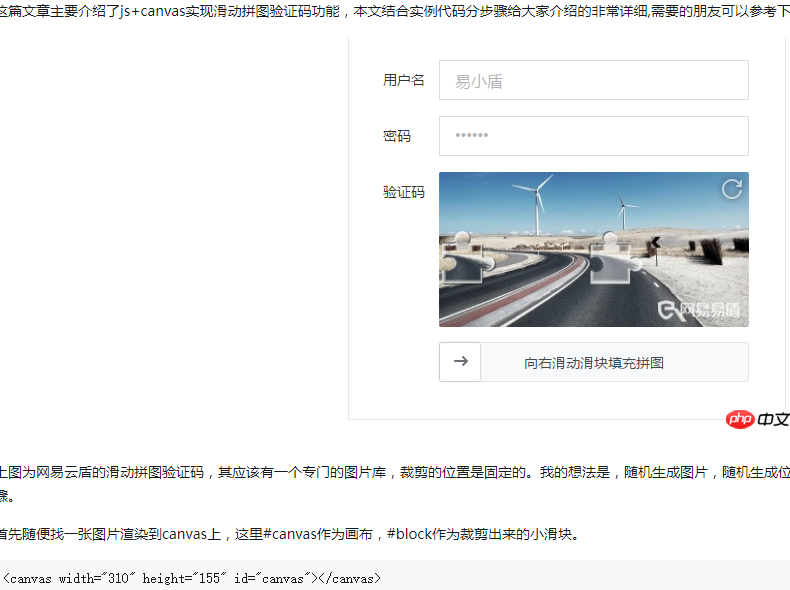
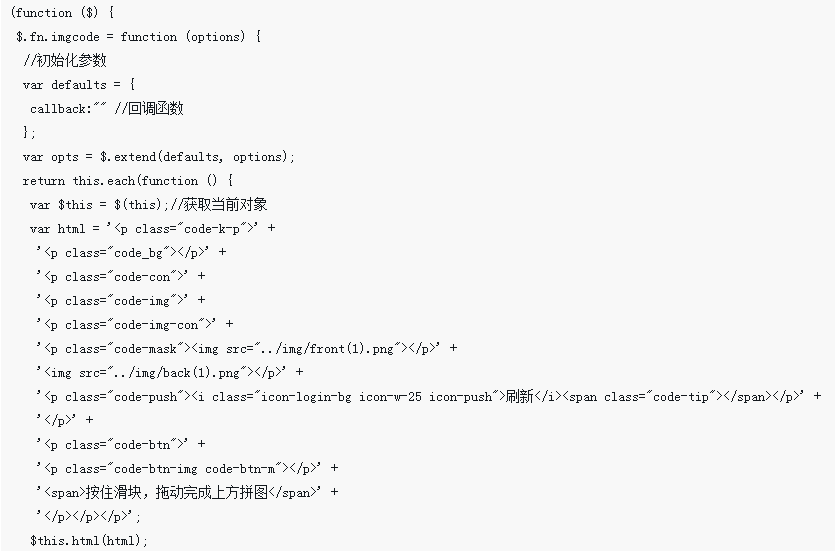
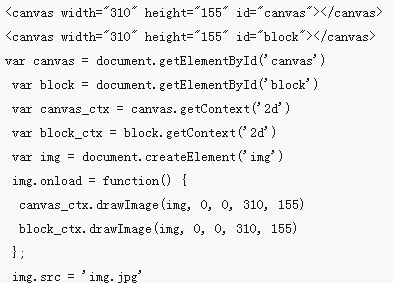
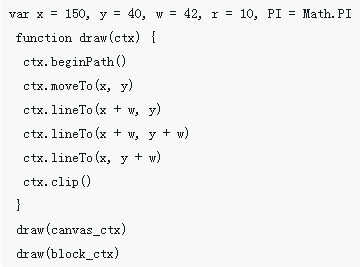
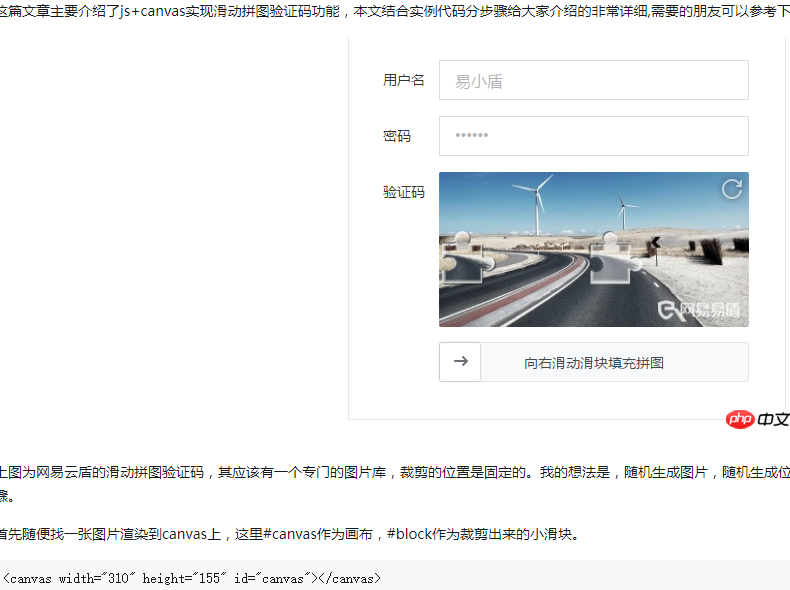
js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion
Artikeleinführung:In diesem Artikel wird hauptsächlich js+canvas zur Implementierung der Sliding-Puzzle-Code-Funktion vorgestellt. In diesem Artikel wird der Beispielcode Schritt für Schritt vorgestellt. Freunde, die ihn benötigen, können darauf zurückgreifen.
2018-05-28
Kommentar 0
2818

So implementieren Sie den Verifizierungscode für das Schieben von Bildern
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Verifizierungscode für das Verschieben von Bildern implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Verifizierungscodes für das Verschieben von Bildern gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-16
Kommentar 0
8319

Was soll ich tun, wenn die Slider-Überprüfung in der Douyin-Webversion immer wieder auftaucht?
Artikeleinführung:Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? Kürzlich hat ein Benutzer diese Frage gestellt. Einige Benutzer sehen sie sich auf ihren Computern an, was sehr verwirrend ist keine Möglichkeit, es zu lösen? In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden. Werfen wir einen Blick darauf. Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? 1. Öffnen Sie zunächst die Homepage der Douyin-Webversion und melden Sie sich dann beim Konto in der oberen rechten Ecke an. 2. Klicken Sie auf die Schaltfläche „Anmelden“ und wählen Sie eine Anmeldemethode. 3. Wenn das Problem mit der Slider-Verifizierung weiterhin auftritt, wenn Sie sich mit Ihrem Konto anmelden, können Sie über das Fragezeichen in der unteren rechten Ecke Feedback geben.
2024-08-29
Kommentar 0
563

HTML, CSS und jQuery: Tipps zur Umsetzung eines verschiebbaren Bilderrätsels
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bild-Schiebepuzzles Einführung: Im Webdesign ist der Bild-Schiebepuzzle-Effekt eine gängige und attraktive Art der Präsentation. Durch das Zerschneiden eines vollständigen Bildes in mehrere kleine Teile und das anschließende Zusammensetzen dieser kleinen Teile durch Verschieben und Ziehen zu einem vollständigen Bild entsteht das Gefühl eines Puzzles. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen solchen Bild-Puzzle-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Hintergrundwissen: Einführung am Anfang
2023-10-26
Kommentar 0
1191

Automatisieren Sie die Slider-Validierung für Webseiten mithilfe von Python- und WebDriver-Erweiterungen
Artikeleinführung:Verwenden Sie Python- und WebDriver-Erweiterungen, um die Slider-Verifizierung von Webseiten zu automatisieren. Mit der Entwicklung der künstlichen Intelligenz verwenden immer mehr Websites Slider-Verifizierungscodes, um die Sicherheit zu erhöhen. Für Web-Automatisierungsprogramme wird diese Art von CAPTCHA oft zu einer Herausforderung. Durch die Nutzung von Python und WebDriver können wir dieses Problem jedoch leicht lösen. WebDriver ist ein automatisiertes Testtool, das Benutzerinteraktionen im Browser simuliert. Python ist mächtig
2023-07-07
Kommentar 0
1948


So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
Artikeleinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24
Kommentar 0
574
jquery implementiert eine gleitende Überprüfung auf der PC-Seite
Artikeleinführung:jquery implementiert die PC-seitige Gleitüberprüfung. Dieses Plug-in kann in unseren Projekten verwendet werden, um es zu studieren und den Quellcode kostenlos zur Verfügung zu stellen ~ Dies ist auch eine Möglichkeit für uns, jquery zu lernen.
2017-11-21
Kommentar 0
2566


So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen responsiven Bild-Slider. Im modernen Webdesign ist der Bild-Slider (ImageSlider) ein häufiges Element, das häufig zur Anzeige von Produkten, Bildsammlungen oder Diashows verwendet wird. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Bild-Slider erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Grundstruktur in HTML erstellen. Erstellen Sie innerhalb eines Containerelements eine Liste mit allen Bildern
2023-10-24
Kommentar 0
1453
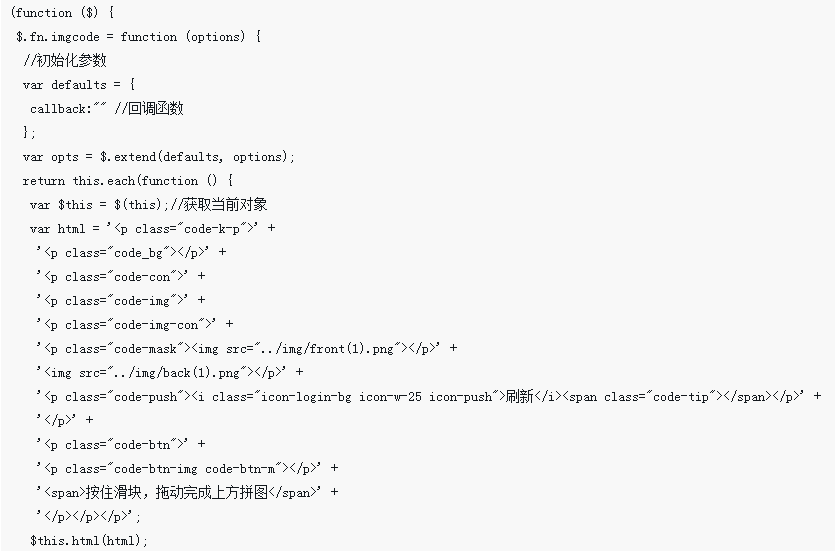
Das js-Plug-in implementiert die gemeinsame Nutzung von Bild-Sliding-Verifizierungscodebeispielen
Artikeleinführung:Die Logik des Verifizierungscodes für das Schieben von Bildern besteht darin, anhand der Schiebebahn der Maus, der Koordinatenposition, der Berechnung der Ziehgeschwindigkeit usw. zu bestimmen, ob es sich um eine menschliche Operation handelt. Natürlich implementiert der folgende Code nur den Front-End-Teil und zeichnet nur auf die Schleppkoordinaten. Dieser Artikel stellt hauptsächlich das js-Plug-in zur Implementierung des Bild-Slide-Verifizierungscodes und des Sliding-Moduls zur Realisierung der Verifizierungsfunktion vor. Ich hoffe, es kann jedem helfen.
2018-05-10
Kommentar 0
5549