Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Tipps zum Erzielen eines Lupeneffekts auf Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen eines Bildlupeneffekts, mit Codebeispielen Einführung: Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, hoffen wir häufig, Bildern einige Spezialeffekte hinzuzufügen, beispielsweise Bildlupeneffekte. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie zunächst einen geeigneten Bildlupeneffekt entwerfen.
2023-10-24
Kommentar 0
1156

Wie erstelle ich einen Lupeneffekt für Weckbilder? Anleitung zum Einrichten der Lupenfunktion!
Artikeleinführung:1. Wie erstelle ich einen Lupeneffekt für Aufwachbilder? Anleitung zum Einrichten der Lupenfunktion! 1. Öffnen Sie die Xingtu-App, rufen Sie die Startseite auf und klicken Sie auf die Schaltfläche „Importieren“. 2. Wählen Sie das Bild aus, für das Sie den Lupeneffekt verwenden möchten. 3. Wählen Sie dann die Spezialeffekte in der Symbolleiste unten aus und klicken Sie. 4. Wählen Sie dann in den Grundlagen die Option Linse (Lupe) aus und klicken Sie auf Verwenden. 5. Sie können es nach Bedarf anpassen und schließlich speichern, um die Bearbeitung des Bildlupeneffekts abzuschließen.
2024-03-15
Kommentar 0
2027
Verwenden Sie jquery, um den Lupeneffekt_jquery zu erzielen
Artikeleinführung:Ich glaube, jeder hat den Lupeneffekt gesehen oder genutzt oder ihn sogar erreicht. Einige E-Commerce-Websites (wie Fanke, JD.com, Alibaba usw.) haben ähnliche Bildbetrachtungseffekte . . Als nächstes stellen wir Ihnen vor, wie Sie mit jQuery den Lupeneffekt erzielen.
2016-05-16
Kommentar 0
1622

So erzielen Sie mit jQuery einen Lupeneffekt
Artikeleinführung:Ich glaube, jeder hat den Lupeneffekt gesehen oder genutzt oder ihn sogar erreicht. Einige E-Commerce-Websites (wie Fanke, JD.com, Alibaba usw.) haben ähnliche Bildbetrachtungseffekte . . Im nächsten Blogbeitrag stelle ich Ihnen den Lupeneffekt durch jQuery vor.
2017-10-11
Kommentar 0
2228

jQuery-Implementierung des Lupeneffektbeispiels code_jquery
Artikeleinführung:Wir alle haben auf einigen E-Commerce-Websites die Verwendung von Lupen zum Anzeigen von Produktdetails gesehen. Wie kann man also den Lupeneffekt basierend auf JQuery-Code erzielen? Im Folgenden teilt Ihnen der Herausgeber von Script House den JQuery-Code zur Erzielung des Lupeneffekts mit.
2016-05-16
Kommentar 0
1448

PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion
Artikeleinführung:PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion In der Webentwicklung ist die Bildlupe eine gängige Funktion. Sie ermöglicht es Benutzern, den vergrößerten Effekt des Bereichs zu sehen, wenn die Maus über das Bild fährt. Die Implementierung der Bildlupenfunktion ist nicht kompliziert. Im Folgenden wird detailliert beschrieben, wie diese Funktion mithilfe der PHP-Sprache implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Bild vorbereiten, das die Lupenfunktion implementieren muss. Angenommen, wir haben ein Bild mit dem Namen „image.jpg“ und möchten mit der Maus einen Effekt erzielen
2023-09-20
Kommentar 0
1606

So implementieren Sie mit Vue Bildlupeneffekte
Artikeleinführung:So implementieren Sie mit Vue Bildlupeneffekte Einführung: Mit der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Um das Benutzererlebnis und die visuellen Effekte zu verbessern, werden im Webdesign häufig Bildlupeneffekte eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks einen einfachen Bildlupeneffekt implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung: Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie das Vue-Framework korrekt installiert und ein Vue-Projekt erstellt haben. 2. Komponentendesign: Wir werden
2023-09-19
Kommentar 0
1280

Wie kann ich die Bilder im Kommentarbereich von TikTok deutlich sehen? Wie vergrößere ich das Bild im Kommentarbereich?
Artikeleinführung:Mit der Popularität von Douyin ist das Teilen von Bildern im Kommentarbereich durch Benutzer zu einer einzigartigen Landschaft geworden. Aufgrund von Bildgrößenbeschränkungen fällt es vielen Nutzern schwer, die Bilder im Kommentarbereich zu sehen. Um klar zu sehen, sind einige Fähigkeiten erforderlich. 1. Wie kann ich die Bilder im Kommentarbereich von Douyin deutlich sehen? 1. Passen Sie die Bildschirmhelligkeit an: Der Anzeigeeffekt der Bilder im Kommentarbereich der Douyin-App wird von der Bildschirmhelligkeit beeinflusst. Eine zu hohe oder zu niedrige Helligkeit führt dazu, dass das Bild unscharf wird. Daher müssen Benutzer die Helligkeit des Mobiltelefonbildschirms anpassen, um den besten visuellen Effekt zu erzielen. 2. Verwenden Sie die Zoomfunktion: Die Bilder im Douyin-Kommentarbereich werden standardmäßig verkleinert. Benutzer können die Zoomfunktion verwenden, um die Details des Bildes anzuzeigen, indem sie lange auf das Bild drücken. Benutzer können Bilder auch auf ihrem Telefon speichern und sie dann mit dem Bildbetrachter im Fotoalbum vergrößern.
2024-06-15
Kommentar 0
464

Methoden und Techniken, um den unscharfen Vergrößerungseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken zum Erzielen des unscharfen Vergrößerungseffekts von Bildern durch reines CSS Zusammenfassung: Die Implementierung des unscharfen Vergrößerungseffekts von Bildern durch reines CSS kann Webseiten attraktivere visuelle Effekte verleihen. In diesem Artikel werden eine einfache Methode und einige Techniken vorgestellt, einschließlich spezifischer Codebeispiele. 1. Hintergrundwissen Bevor wir die Implementierungsmethode vorstellen, wollen wir zunächst einige Hintergrundkenntnisse verstehen. In CSS gibt es ein Filterattribut, das verschiedene grafische Effekte auf Elemente anwenden kann, einschließlich eines Unschärfeeffekts. Durch Anwenden von Filtereigenschaften auf Bildelemente
2023-10-24
Kommentar 0
1408

使用photoshop滤镜功能制作360度放射光束实例教程
Artikeleinführung:本文主要教大家如何使用photoshop图像处理软件中的滤镜效果,来制作出具有360度发散放射光束光芒效果的图片,我们经常看到海报底图上配有放射光束效果,其实制作非常简单,只要掌握了PS滤镜的应用,就可以制作我们想要的放射光束了,一起加油吧
2016-06-01
Kommentar 0
2144

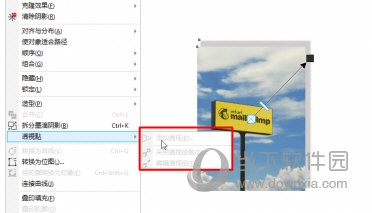
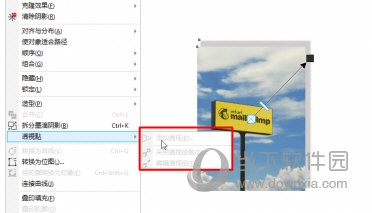
Wo ist die Zoomstufe der CorelDRAW-Ansicht? Detailliertes Befehls-Tutorial
Artikeleinführung:Wenn wir CorelDRAW zum Zeichnen verwenden, verwenden wir häufig eine Lupe, um das Bild zu vergrößern und zu verkleinern. Um mit der Lupe umzugehen, verfügt die Software auch über eine sehr nützliche Zoomfunktionsoption – Zoomstufe anzeigen. Es wird seltener verwendet als die Lupe, aber seine Funktion ist sehr leistungsstark. Wenn man sich damit vertraut macht, bietet es dem Benutzer auch eine größere Auswahl bei der Bildbearbeitung. Die spezifische Einführung lautet wie folgt: Öffnen Sie die CorelDRAW-Software und Sie können die [Zoomstufe anzeigen] in der Standardsymbolleiste oben sehen. Der Benutzer kann sie nach Bedarf auswählen. 1. Die entsprechende Größe entspricht dem Zoomergebnis Drücken Sie die Tastenkombination F4 und doppelklicken Sie auf die Lupe in der Symbolleiste. Sie können den gesamten Inhalt innerhalb und außerhalb des Zeichenbrettbereichs sehen. 2. Gehen Sie zur Seite, die der Tastenkombination Umschalt+F4 ähnelt.
2024-02-09
Kommentar 0
1259

So verwenden Sie den PS-Fluchtpunkt - So verwenden Sie den PS-Fluchtpunkt
Artikeleinführung:Kürzlich haben viele Freunde den Herausgeber gefragt, wie man den PS-Fluchtpunkt verwendet. Als nächstes wollen wir lernen, wie man den PS-Fluchtpunkt verwendet. Schritt eins: Öffnen Sie zunächst die PS-Software und importieren Sie ein Bild mit dreidimensionalem Perspektiveffekt (wie im Bild gezeigt). Schritt 2: Importieren Sie dann ein Materialbild. Es kann jedes Bild verwendet werden (wie im Bild gezeigt). Schritt 3: Wählen Sie dann das Materialbild aus, drücken Sie dann Strg+C, um das Materialbild zu kopieren, blenden Sie die Augen vorne aus, wählen Sie das stereoskopische Perspektiveffektbild aus und klicken Sie dann in den Filteroptionen auf die Option „Fluchtpunkt“ (wie im Bild gezeigt). . Schritt 4: Öffnen Sie das Bearbeitungsfenster des Fluchtpunktfilters und wählen Sie links das Werkzeug „Ebene erstellen“ aus (wie im Bild gezeigt). Schritt 5: Klicken Sie im dreidimensionalen perspektivischen Rendering auf die vier Ecken des Objekts, um einen geschlossenen Kreis zu bilden
2024-03-05
Kommentar 0
1196

Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen?
Artikeleinführung:Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen? Effekte zum Vergrößern und Verkleinern von Bildern werden im Webdesign häufig verwendet, um Benutzern die Anzeige von Details oder die Anpassung an das Seitenlayout zu erleichtern. Im Folgenden wird erläutert, wie Sie mithilfe von JavaScript den Vergrößerungseffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Seite zur Anzeige der Bild- und Zoom-Buttons. Das Folgende ist eine einfache HTML-Seitenstruktur: <!DOCTYPEhtml>&
2023-10-16
Kommentar 0
1900

Was soll ich tun, wenn die Perspektive in CorelDRAW grau wird? Die Lösung kann nicht verwendet werden
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Designsoftware, die nicht nur zweidimensionale Grafiken entwerfen, sondern auch dreidimensionale Grafiken erstellen kann. Dies erfordert die Verwendung des Perspektivwerkzeugs, das das Bild dreidimensionaler machen kann und mit einer kleinen Anpassung einen dreidimensionalen Effekt erzielen kann. Viele Freunde haben jedoch berichtet, dass ihr Perspektivwerkzeug grau ist und nicht verwendet werden kann. Werfen wir als nächstes einen Blick auf die Lösung! Die spezifischen Vorgänge sind wie folgt: 1. Überprüfen Sie, ob das Bild das Perspektivwerkzeug verwenden kann. 2. Wählen Sie nach der Bestätigung das Bild aus, klicken Sie oben auf [Bitmap] und klicken Sie auf [In Bitmap konvertieren]. [Perspektive-Aufkleber] Die Funktion [Perspektive hinzufügen] ist nicht mehr ausgegraut und Sie können das Perspektiven-Tool von CorelDRAW verwenden
2024-02-10
Kommentar 0
1036
Beispiel für JavaScript, das Taobao imitiert, um einen Lupeneffekt zu erzielen
Artikeleinführung:Wir alle wissen, dass in einigen Einkaufszentren im Allgemeinen der Lupeneffekt verwendet wird. Wenn wir beispielsweise Taobao, Tmall und andere PC-Terminals öffnen, wenn wir die Artikel sehen, die uns gefallen, und auf das Bild klicken, wird der Lupeneffekt angezeigt. Wenn Sie das Prinzip nicht verstehen und analysieren, fühlt es sich sehr magisch an. Wenn Sie tatsächlich damit in Kontakt kommen, ist es auch sehr leicht zu verstehen. Im vorherigen Artikel haben wir auch ein Beispiel für die Implementierung einer Lupe vorgestellt. Heute stellen wir Ihnen die JavaScript-Imitation vor. Ein Beispiel dafür, wie Taobao den Lupeneffekt erzielt!
2017-11-24
Kommentar 0
2611

So verwenden Sie die runde Fotolupe auf dem iPhone. Sehenswert: So verwenden Sie die Fotolupe auf dem iPhone mit Spezialeffekten
Artikeleinführung:Jedes Mal, wenn Sie ein paar süße Fotos sehen, die in den sozialen Medien Ihrer Freunde gepostet werden, möchten Sie unbedingt eines davon haben, oder? Welche Drittanbieter-App wird speziell für den Lupeneffekt verwendet? Wenn Sie ein iPhone-Benutzer sind, können Sie es im Fotoalbum tatsächlich so einrichten! Möchten Sie Ihren Fotos niedliche Lupeneffekte hinzufügen? Sehr einfach! Sobald Sie das Kamerafoto auf Ihrem iPhone geöffnet haben, können Sie es einrichten! Schritt 1: Öffnen Sie das Foto auf Ihrem Telefon, wählen Sie ein Foto aus, auf das Sie Spezialeffekte anwenden möchten, und klicken Sie auf „Bearbeiten“. Schritt 3: Klicken Sie auf das +-Symbol in der unteren rechten Ecke Die Option wird angezeigt. Schritt 5: Passen Sie die Position an. Der grüne Punkt kann die Vergrößerung anpassen und der blaue Punkt kann die Größe der Lupe anpassen. Das ist fertig! Das solltest du schnell ausprobieren!
2024-02-06
Kommentar 0
1377

So erzeugen Sie einen Filmrolleffekt im Clipping. So bedienen Sie den Filmrolleffekt im Clipping.
Artikeleinführung:Öffnen Sie zunächst die professionelle Version von Cutout, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Medien“ und dann auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Schneeberg“ in die Suchleiste ein, wählen Sie ein Video aus und fügen Sie es der Videospur hinzu, wie im Bild unten gezeigt. Klicken Sie auf die Filterschaltfläche, wählen Sie den Bluesfilter in Schwarzweiß aus und fügen Sie ihn der Filterspur hinzu, wie unten gezeigt. Klicken Sie auf die Schaltfläche „Spezialeffekte“, wählen Sie den weißen Randeffekt in „Retro“ aus und fügen Sie ihn der Spezialeffektspur hinzu, wie im Bild unten gezeigt. Wählen Sie den Filmrolleneffekt aus und fügen Sie ihn der Effektspur hinzu, wie unten gezeigt. Klicken Sie auf die Wiedergabetaste, um den Effekt zu sehen, siehe Bild unten.
2024-06-13
Kommentar 0
565

Fähigkeiten im PPT-Layout für Unternehmensehrenseiten_Diese Einstellung lässt Sie sofort größer aussehen
Artikeleinführung:Zuerst fügen wir das Bild der Ehrenurkunde zur PPT-Seite hinzu und passen die Größe so an, dass sie symmetrisch ist. Klicken Sie mit der rechten Maustaste auf das Bild ganz links, legen Sie das Bildformat fest, fügen Sie dann [3D-Rotationseffekt] hinzu, wählen Sie in der Voreinstellung [Perspektive rechts] aus, passen Sie dann einfach die Perspektivenparameter an und fügen Sie schließlich einen Schatten hinzu. Fügen Sie dann dem Bild rechts den gleichen Effekt hinzu, wählen Sie jedoch in der Voreinstellung [Perspektive links] und fügen Sie außerdem einen Schatten hinzu, und Sie erhalten eine gut aussehende Zertifikatsseite.
2024-04-24
Kommentar 0
969

Erstellen Sie Bildvergrößerungseffekte mit PHP und Highslide
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie haben Bilder als wichtiges visuelles Material immer mehr Aufmerksamkeit erregt. Um Bilder besser anzuzeigen und den Benutzern eine bequemere Anzeige von Bilddetails zu ermöglichen, verfügen viele Websites über Funktionen zur Bildvergrößerung. In diesem Artikel wird erläutert, wie Sie mit PHP und Highslide einen einfachen Bildvergrößerungseffekt erstellen. Zuerst müssen wir das Highslide-Plugin herunterladen. Highslide ist ein JavaScript-Plug-in, das Popup-Bilder und HTML-Inhalte auf der Seite erstellt.
2023-05-11
Kommentar 0
1419