Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich mit JavaScript den Farbverlaufseffekt beim Bildwechsel erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Farbverlaufseffekt beim Bildwechsel erzielen? Mit der Entwicklung des Internets legt das Website-Design immer mehr Wert auf das Benutzererlebnis. Der Bildwechsel ist einer der häufigsten interaktiven Effekte auf Websites, der die Aufmerksamkeit der Benutzer besser erregen kann. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Farbverlaufseffekt beim Bildwechsel erzielen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir beginnen, müssen wir einige Bildressourcen vorbereiten. Angenommen, wir haben drei Bilder, nämlich „image1.jpg“, „
2023-10-21
Kommentar 0
1566

Wie kann in JavaScript ein nahtloser Links-Rechts-Schiebeeffekt von Bildern erzielt werden?
Artikeleinführung:Wie kann man mit JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen? Mit der Entwicklung des Internets werden Bilder im Webdesign häufig als wichtige Elemente der Seite verwendet. Der Wechseleffekt von Bildern spielt eine wichtige Rolle für die Schönheit und Interaktivität der Seite. In diesem Artikel werden wir anhand konkreter Codebeispiele untersuchen, wie Sie mit JavaScript einen nahtlosen Links-Rechts-Schiebeeffekt von Bildern erzielen können. Um den Effekt des nahtlosen Verschiebens von Bildern nach links und rechts zu erzielen, müssen Sie zunächst Folgendes tun: Erstellen Sie einen Bildcontainer und verwenden Sie ihn
2023-10-19
Kommentar 0
1309

So erzielen Sie mit Layui einen Effekt zum Umschalten des Bildverlaufs
Artikeleinführung:So verwenden Sie Layui, um einen Effekt zum Umschalten des Bildverlaufs zu erzielen. Layui ist ein leichtes Front-End-UI-Framework, das umfangreiche Komponenten und einfache APIs bereitstellt und es Entwicklern ermöglicht, schnell schöne und reaktionsfähige Webseiten zu erstellen. Eine der häufigsten Anforderungen besteht darin, den Gradientenwechseleffekt von Bildern zu realisieren und den Wechsel von Bildern durch Gradienten zu realisieren, um das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework diesen Effekt erzielen, einschließlich detaillierter Codebeispiele. Vorbereitungsarbeiten Zuerst müssen Sie die Dateien des Layui-Frameworks vorbereiten
2023-10-26
Kommentar 0
762


Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken?
Artikeleinführung:Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken? Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir einen Bilderkarusselleffekt erzielen müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie auf bestimmte Container beschränken. Zuerst müssen wir einen Container in HTML erstellen, um Bilder anzuzeigen. Dieser Container kann ein div-Element sein, wir geben ihm eine feste Breite und Höhe und setzen den Überlauf auf h
2023-10-26
Kommentar 0
737

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1393

Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Bei der Website-Entwicklung ist der Gleitwechseleffekt von Bildern eine sehr häufige Anforderung. Hier stellen wir vor, wie man mit JavaScript einen nahtlosen Links- und Rechtswechseleffekt erzielt und gleichzeitig Zoom- und Fade-Animationen hinzufügt. In diesem Artikel finden Sie detaillierte Codebeispiele, damit Sie diesen Effekt problemlos erzielen können. Zuerst müssen wir einen Container in HTML vorbereiten, um Bilder zu platzieren, und die Container festlegen
2023-10-25
Kommentar 0
680

So verwenden Sie HTML, CSS und jQuery, um einen responsiven Bildwechseleffekt zu erstellen
Artikeleinführung:Das Erstellen responsiver Bildwechseleffekte ist eine der häufigsten Aufgaben in der Frontend-Entwicklung. In diesem Artikel verwenden wir HTML, CSS und jQuery, um diesen Effekt zu erzielen. Nachfolgend finden Sie detaillierte Schritte und spezifische Codebeispiele. HTML-Struktur Zunächst müssen wir die für den Bildwechseleffekt erforderliche HTML-Struktur erstellen. Mit dem folgenden Codebeispiel können Sie eine einfache HTML-Struktur erstellen. <divclass="slider-container">
2023-10-24
Kommentar 0
980
HTML5 SVG响应式路径过渡动画幻灯片特效
Artikeleinführung:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17
Kommentar 0
1542

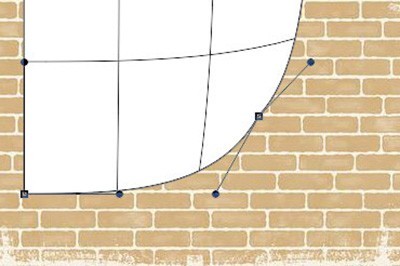
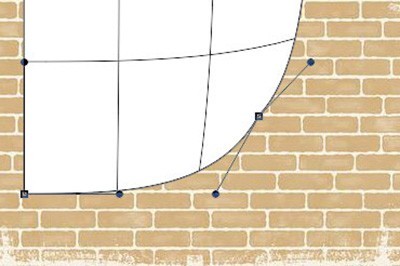
So fügen Sie Knoten zum CorelDRAW-Verlauf hinzu. Erläuterung der Methode zum Hinzufügen
Artikeleinführung:CorelDRAW ist leistungsstark. Wenn wir Bilder erstellen, verwenden wir manchmal das Verlaufsfüllwerkzeug, um einen Verlaufseffekt zu erzielen. Unter anderem können wir dem Bild durch Hinzufügen von Knoten zu viele Verlaufseffekte hinzufügen, was besonders beim Erstellen regenbogenähnlicher Farbeffekte geeignet ist. Viele Neulinge wissen nicht, wie man es hinzufügt, also lassen Sie mich es Ihnen als nächstes erzählen! Der konkrete Vorgang ist wie folgt: Öffnen Sie zunächst die Software und erstellen Sie eine Verlaufslinie. Wechseln Sie dann in der linken Symbolleiste zu „Interaktive Füllung“ und wählen Sie in der oberen Symbolleiste „Verlaufsfüllung“ aus. 2. Doppelklicken Sie auf die Verlaufslinie, um an der angeklickten Position einen Knoten hinzuzufügen. Klicken Sie auf den Knoten, um die Farbe festzulegen. 3. Eine andere Methode besteht darin, die Farbe der Farbpalette rechts auf den Verlauf zu ziehen Nach Abschluss des Hinzufügens des Farbblocks ist die Verlaufslinie
2024-02-14
Kommentar 0
750

HTML, CSS und jQuery: Techniken zur Implementierung von Bildumblättereffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildspiegelungseffekten Im modernen Webdesign sind Bildspiegelungseffekte ein häufiges und beliebtes Element. Durch Bildwechsel und Übergangseffekte können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Umblättereffekte für Bilder implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Erstellen Sie zunächst einen Container in HTML, um den Inhalt des Bildes zu umschließen, und legen Sie eine eindeutige ID fest, damit er in CSS und jQu verwendet werden kann
2023-10-26
Kommentar 0
1601

Für welche Stile ist html2canvas ungültig?
Artikeleinführung:Zu den ungültigen Stilen gehören CSS3-Animationen und -Übergänge, CSS-Filtereffekte, komplexe CSS3-Grafiken und -Pfade, einige CSS3-Funktionen, Pseudoelemente und einige CSS-Funktionen, Z-Index, Hintergrundbilder und Verläufe usw. Ausführliche Einführung: 1. CSS3-Animation und -Übergang: html2canvas erfasst CSS3-Animations- und Übergangseffekte möglicherweise nicht vollständig. Obwohl versucht wird, den endgültigen Stil zu erfassen, können diese Animationen und Übergänge während des Konvertierungsprozesses verloren gehen. 2. CSS-Filtereffekte: Filter wie Unschärfe und Schatten bleiben während des Konvertierungsprozesses möglicherweise nicht erhalten.
2023-11-24
Kommentar 0
1707

So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt
Artikeleinführung:So erstellen Sie mit jQuery ein Bildkarussell mit Fokuseffekt. In der Webentwicklung sind Karussells eines der häufigsten Elemente, die der Website visuelle Effekte und ein Benutzererlebnis verleihen können. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Bilderkarussell mit Fokuseffekt erstellen, sodass die Bilder beim Wechseln einen Zoomeffekt haben, wodurch die visuelle Attraktivität der Seite verbessert wird. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgenden Ressourcen vorbereiten: einige anzuzeigende Bilder, HTML-Struktur, CSS-Stil, jQuery-Bibliothek. In der HTML-Datei müssen wir erstellen
2024-02-27
Kommentar 0
1304

Detaillierte Grafik- und Texterklärungen zu 8 supercoolen HTML5-Animationen, die Apple-Apps imitieren
Artikeleinführung:Apple-Produkte waren schon immer für ihre exquisite Benutzeroberfläche bekannt, egal ob es sich um Softwareanwendungen oder Hardwaregeräte handelt. In diesem Artikel werden hauptsächlich 8 sehr gute HTML5-Animationsanwendungen vorgestellt, die offiziell verschiedene Apple-Anwendungen imitieren, darunter Fokusbilder, Uhren, Menüs und jQuery-Plug-Ins. 1. jQuery/CSS3 realisiert die Apple-ähnliche CoverFlow-Bildumschaltung. Dieses Mal möchte ich auch eine Apple-ähnliche CoverFlow-Bildumschaltungsanwendung basierend auf jQuery und CSS3 vorstellen, und Sie können Bilder anpassen und hinzufügen, und der Effekt ist sehr gut . Online-Demonstrationsquellcode.
2017-03-06
Kommentar 0
3363

So wechseln Sie PPT-Folien, um Ihre Persönlichkeit zu zeigen
Artikeleinführung:Wir alle wissen, dass das Layout einer Folie eine prägnante Sprache und reichhaltige Bilder und Texte hat. Oftmals ignorieren wir einige kleine Fähigkeiten, die Ihre PPT unverwechselbarer machen können die Einstellungen für die Folienumschaltung. 1. Zuerst suchen wir die erste Folie und klicken auf der oberen Registerkarte auf „Wechseln“, wie in der Abbildung gezeigt: 2. Wählen Sie eine Umschaltmethode aus, z. B. eine Form, und stellen Sie dann den gewünschten Schalter ein. Wählen Sie die Umschaltmethode für alle Folien aus. (Wenn Sie die Umschaltmethode einer bestimmten Folie löschen möchten, klicken Sie einfach auf „Keine Umschaltung“.) Verschiedene Umschaltmethoden (nicht alle) können unterschiedliche Auswirkungen haben: 3. Drücken Sie die Tastenkombination F5 auf der Tastatur, um den Videowiedergabeeffekt für jede Folie anzuzeigen
2024-03-20
Kommentar 0
724

Ändern Sie den Bildpfad über JQuery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Websites wird auch die Nachfrage nach dynamischen Effekten immer größer. Als schnelle, einfache und praktische JavaScript-Bibliothek vereinfacht jQuery den Entwicklungsprozess von Frontend-Seiten erheblich. In diesem Artikel wird erläutert, wie Sie mit jQuery den Effekt einer Änderung des Bildpfads erzielen. 1. Anforderungsanalyse Wenn wir mehrere Sätze unterschiedlicher Skins oder Themen benötigen, wäre es zweifellos eine sehr umständliche Angelegenheit, wenn wir die Pfade aller Bilder jedes Mal manuell ändern müssten, wenn wir den Skin ändern. Daher benötigen wir eine bequemere Möglichkeit, den Pfad des Bildes zu ändern. 2. Schemaentwurf 1
2023-05-14
Kommentar 0
1655

So erzielen Sie einen Kantenverzerrungseffekt auf PS-Papier. In ein paar Schritten ist das erledigt
Artikeleinführung:1. Zuerst zeichnen wir mit dem [Rechteck-Werkzeug] ein weißes Papier. Verwenden Sie dann das [Free Transform Tool], klicken Sie mit der rechten Maustaste, wählen Sie [Transformieren] und ziehen Sie einen beliebigen Schenkel des Rechtecks nach oben. Erstellen Sie einen geschwungenen Effekt. 2. Zeichnen Sie mit einem Stift die Unterseite des Papiers auf dem gebogenen Teil nach. 3. Erstellen Sie eine Auswahl und füllen Sie sie mit Grau. Sie können auch einen Farbverlauf verwenden. 4. Erstellen Sie dann eine neue Ebene, platzieren Sie sie unter der Papierebene, zeichnen Sie mit dem schwarzen Pinsel einen Schatteneffekt und verringern Sie die Transparenz der Ebene. Auf diese Weise wird der Verzerrungseffekt des Papiers vervollständigt. Zum Schluss fügen Sie Ihr Bild in das Papier ein, verwenden eine Schnittmaske und fügen der Papierebene einen Stricheffekt hinzu. Fertig ist ein Poster mit einem Papierkanteneffekt, ganz einfach und unkompliziert.
2024-06-07
Kommentar 0
1046

OPPO Finden
Artikeleinführung:Vielen Dank an den Internetnutzer Yuxuezaiyu für die Übermittlung von Hinweisen! Laut Nachrichten vom 10. April verfügt der OPPO Find über einen nahtlosen Deformationseffekt für Symbole, einen Pulldown-Animationseffekt für Benachrichtigungen und das Kontrollzentrum, einen Layering-Effekt für Symbole und Karten, einen Hintergrundskalierungseffekt und einen Farbverlaufseffekt für die Bildschirmhelligkeit beim Ein- und Ausschalten des Bildschirms sowie für den Start neuer Anwendungen und Exit-Side-Sliding-Interrupt-Effekt Die Lautstärkeleiste des Kontrollzentrums wurde hinzugefügt, um mehr als 200 Anwendungsavatare zu unterstützen, sagte Chen Xi auf Weibo, dass diese Version optisch flüssig, stabil im Betrieb und reich an Details und Animationseffekten sei von ColorOS15 sind definitiv
2024-04-10
Kommentar 0
745