Insgesamt10000 bezogener Inhalt gefunden
Spezielle JavaScript-Kalendersteuerung, Sharing_Javascript-Kenntnisse
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Verwendung der speziellen JavaScript-Kalendersteuerung im Detail vor und zeigt den Implementierungseffekt der JavaScript-Kalendersteuerung. Interessierte Freunde können sich darauf beziehen.
2016-05-16
Kommentar 0
1531

So verwenden Sie die JQuery-Datumssteuerung
Artikeleinführung:Zuerst wird jQuery eingeführt, Datumsauswahlunterstützung für die Datumssteuerung hinzugefügt, Stil-CSS eingeführt, chinesische Unterstützung hinzugefügt und die Datumssteuerung wird abgeschlossen, nachdem auf das Laden des Dom-Elements gewartet wurde.
2019-06-01
Kommentar 0
3185
微软的日历控件为什么从1753年开始?Sqlserver数据库不能插入175
Artikeleinführung:很久没写日志了,最近在研究公历与农历的,在用微软的Calendar控件时候,无聊看看它最早能到几几年,惊奇的发现居然只到1753年。 原来,现行的公历是格利戈里历法,这个历法并不是连续的,中间缺少了11天。紧接在1752年9月2日的日期是1752年9月14日。 抹掉这
2016-06-07
Kommentar 0
1825

So lösen Sie ein Ereignis aus, wenn JQuery das Datum ändert
Artikeleinführung:Methoden zum Auslösen von Ereignissen, wenn jquery das Datum ändert: 1. Öffnen Sie das API-Dokument von „Laydate Date Control“ 2. Suchen Sie die „Datums- und Uhrzeitumschaltfunktion“ und öffnen Sie sie, um die Verwendungsanweisungen der Rückruffunktion anzuzeigen und hinzuzufügen 3. Führen Sie „laydate.js“ ein und initialisieren Sie das Zeit- und Datumseingabefeld über „laydate.render“ und überwachen Sie die Umschaltung der Datumssteuerung Wenn Sie das Datum erneut eingeben, verwenden Sie die Funktion „console.log()“, um das Ergebnis auszugeben.
2023-05-25
Kommentar 0
1518

So legen Sie Breite und Höhe der Laui-Datumssteuerung fest
Artikeleinführung:Um die Breite und Höhe des Laui-Datumssteuerelements festzulegen, gibt es zwei Methoden: Einstellung über CSS-Stylesheet, zum Beispiel: .laydate-main { width: 300px height: 400px }. Rufen Sie die Hook-Funktion „laydate.done“ im JavaScript-Code auf, zum Beispiel:layui.laydate.render({ elem: '#test', done: function() { $(".laydate-main").width(300).height ( 400); }});
2024-04-04
Kommentar 0
941

Verwendung der Layui-Datumskontrolle (Beispiel)
Artikeleinführung:Wie bei Layer können Sie LayDate in Laui verwenden oder die eigenständige Version von LayDate direkt verwenden. In diesem Artikel wird anhand eines Beispiels die Verwendung der Datumssteuerung im Laui-Framework vorgestellt. Mithilfe dieses Tutorials können Sie schnell mit Laui beginnen.
2019-11-29
Kommentar 0
5370

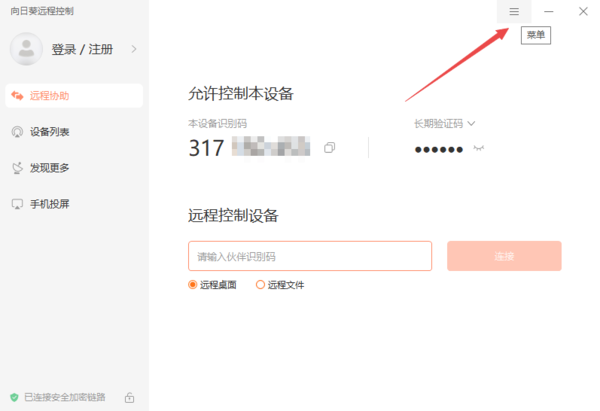
Wie kann ich historische Verbindungsdatensätze in Sunflower Remote anzeigen? Wie kann ich historische Steuerungsdatensätze in Sunflower anzeigen?
Artikeleinführung:Die Sunflower Remote-Software kann Benutzern bei der Übertragung zwischen verschiedenen Geräten und sogar bei der Host-Fernsteuerung usw. helfen. Viele Benutzer möchten jedoch wissen, wie sie historische Verbindungsaufzeichnungen in Sunflower Remote anzeigen können. Lassen Sie uns als Nächstes auf dieser Website den Benutzern sorgfältig vorstellen, wie historische Kontrolldatensätze in Sunflower angezeigt werden. Wie kann ich die historischen Kontrollaufzeichnungen von Sunflower anzeigen? Der erste Schritt besteht darin, die Sunflower-Fernbedienungssoftware auf dem Computer zu starten und dann auf das Menüsymbol [drei] in der oberen rechten Ecke der Benutzeroberfläche zu klicken. Wählen Sie im zweiten Schritt in den Popup-Optionen die Option [Verlauf] aus. 1. Der Computer öffnet den Verlaufsordner der Software. Suchen Sie den Verlaufseintrag, den Sie anzeigen möchten, und zeigen Sie ihn an. So löschen Sie den Verlauf von Sunflower Remote Control. Suchen Sie im Verlaufsordner die Datei, die Sie löschen möchten.
2024-07-22
Kommentar 0
724

Was sind die Laui-Komponenten?
Artikeleinführung:Laui besteht aus drei unabhängigen Komponenten. Die LayDate-Komponente verwendet hauptsächlich fünf Arten von Auswahlmethoden als Grundkern: Jahresauswahl, Jahr-Monats-Auswahl, Datumsauswahl, Zeitauswahl und Datum-Uhrzeit-Auswahl. Alle unterstützen die Bereichsauswahl (dh Doppelsteuerung).
2019-07-13
Kommentar 0
4772


So implementieren Sie die Kalenderfunktion in Vue
Artikeleinführung:So implementieren Sie die Kalenderfunktion in Vue Mit der Popularität von Webanwendungen ist die Kalenderfunktion zu einer allgemeinen Anforderung für viele Websites und Anwendungen geworden. Es ist nicht schwierig, die Kalenderfunktion in Vue zu implementieren. Im Folgenden wird der Implementierungsprozess ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Kalenderfunktion zu hosten. Wir können diese Komponente „Kalender“ nennen. In dieser Komponente müssen wir einige Daten und Methoden definieren, um die Anzeige und Interaktion des Kalenders zu steuern. <Vorlage>
2023-11-07
Kommentar 0
1117

So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
894


iPhone-Tipp: Sehen Sie sich Ihren bevorstehenden Zeitplan auf dem Sperrbildschirm an
Artikeleinführung:Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem iPhone-Sperrbildschirm anzeigen, also Ihren Zeitplan einsehen. Diese Funktionalität wird durch das Kalender-Widget erreicht, das in zwei Stilen enthalten ist und es Ihnen ermöglicht, die Zeit des nächsten bevorstehenden Ereignisses zu verfolgen, oder ein größeres Widget zu verwenden, das den Namen des Ereignisses und seine Zeit anzeigt. Um ein Kalender-Widget hinzuzufügen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID, halten Sie den Sperrbildschirm gedrückt, um die Sperrbildschirm-Galerie aufzurufen, und tippen Sie dann auf die Schaltfläche „Anpassen“. Klicken Sie auf den Rahmen über oder unter der Uhrzeit, um die Widget-Auswahl aufzurufen. Tippen Sie, um den Kalender-Widget-Stil auszuwählen, den Sie dem ausgewählten Rahmen hinzufügen möchten. Nachdem Sie die Widgets angeordnet und bearbeitet haben
2024-01-11
Kommentar 0
1005