Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in Timelinr implementiert timeline effects_jquery
Artikeleinführung:Die Zeitleiste verbindet ein oder mehrere Ereignisse in chronologischer Reihenfolge zu einem relativ vollständigen Aufzeichnungssystem und präsentiert es den Benutzern dann in Form von Bildern und Texten. Dieser Artikel ist einer der effektivsten im Internet
2016-05-16
Kommentar 0
1870

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1315

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2021

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1480

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2415
jquery-Plug-in-Text intermittierender automatischer Scroll-Effekt nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für den automatischen Aufwärtsscrolleffekt für intermittierenden Text des JQuery-Plug-Ins vorgestellt und die zugehörigen Techniken zum Auslösen der Seitenelementtransformation basierend auf der Zeitfunktion beschrieben, um den Scrolleffekt zu erzielen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1326

Lassen Sie uns über das JQuery-Diagramm mit ungleichmäßigem Maßstab sprechen
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele praktische und schnelle Methoden und Funktionen zum Erzielen dynamischer Webseiteneffekte und Interaktivität bietet. In Bezug auf die Datenvisualisierung verfügt jQuery auch über viele verwandte Plug-Ins und Tools, darunter das ungleichmäßige Diagramm. Ein Diagramm mit ungleichmäßigem Maßstab bedeutet, dass auf der horizontalen Achse der Abstand zwischen Datenpunkten nicht festgelegt ist, sondern nach einem bestimmten Verhältnis oder einer bestimmten Regel verteilt ist. Diese Art von Diagramm wird normalerweise verwendet, um Zeitreihendaten oder Datenpunkte mit unterschiedlichen Attributen anzuzeigen, um die Beziehung zwischen Datenpunkten klarer darzustellen.
2023-04-06
Kommentar 0
545

Was bedeutet ATX-Motherboard?
Artikeleinführung:Das ATX-Motherboard ist ein verbessertes AT-Motherboard, das die Komponentenanordnung auf dem Motherboard optimiert, da der CPU-Steckplatz aufgrund der vergrößerten horizontalen Breite einfacher neben dem Speichersteckplatz platziert werden kann Es beansprucht keinen CPU-Speicherplatz und das Speichermodul lässt sich bequemer austauschen.
2021-01-26
Kommentar 0
48465

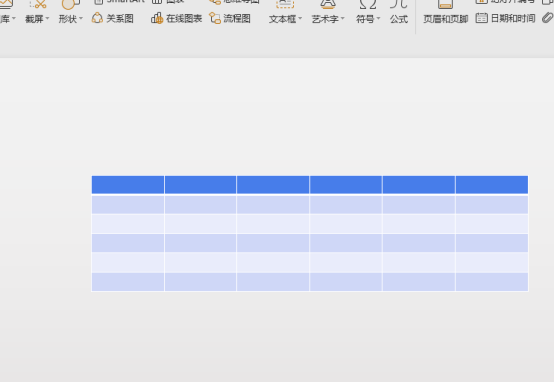
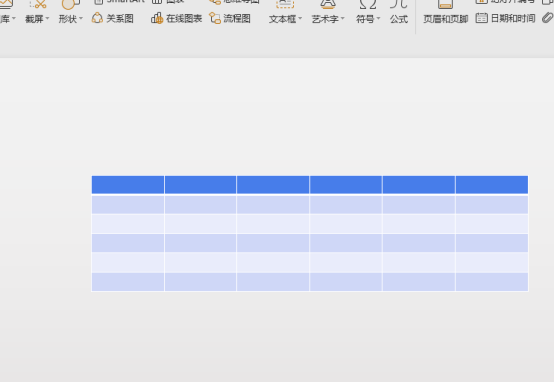
So erstellen Sie eine ppt-Tabelle
Artikeleinführung:Um den Inhalt der Demonstration zu bereichern, können wir in der PPT-Demonstration Dateien in verschiedenen Formaten einfügen, z. B. das Einfügen von Schriftarten, Bildern und Tabellen. PPT ist ein Berichtsformat, das heutzutage häufig zum Ausdruck verwendet wird Inhalt Lassen Sie es uns gemeinsam tun. Schauen Sie sich die spezifische Methode der ppt-Tabelle an. Schritt 1: Bestimmen Sie die Anforderungen für die Formularproduktion. Tabelle: Es gibt 6 Spalten vertikal und 6 Zeilen horizontal. Schritt 2: Passen Sie die Tischgröße an. Halten Sie beim roten Kreis Nr. 1 die linke Maustaste gedrückt, um den vertikalen Abstand der Tabelle anzupassen. Halten Sie beim roten Kreis Nr. 2 die linke Maustaste gedrückt, um gleichzeitig den vertikalen und horizontalen Abstand der Tabelle anzupassen. Wenn Sie gleichzeitig die Umschalttaste auf der Tastatur gedrückt halten, kann die Tabelle vergrößert werden in gleichen Anteilen reduziert. Halten Sie beim roten Kästchen Nr. 3 die Tabellenzeile mit der linken Maustaste gedrückt und bewegen Sie sie nach oben oder unten, um den Abstand der ersten Tabellenreihe anzupassen.
2024-03-21
Kommentar 0
558

CSS-Animationsproduktion – CSS-Animation
Artikeleinführung:Jeder, der mit CSS vertraut ist, weiß, dass CSS viele schöne Animationen erzielen kann, insbesondere seine Online-Funktionen, die Menschen bei der Lösung vieler Animationseffekte helfen können. Heute empfehle ich besonders eine Online-CSS-Plugin-Funktion – cssanimate. Das größte Merkmal davon ist, dass Sie damit auf einfache Weise schöne CSS3-Animationseffekte über eine grafische Oberfläche erzielen können. Einführung in die Benutzeroberfläche des CSS3-Animationsproduktionstools Zeitleiste Die Zeitleiste ist ein wichtiger Bereich zur Steuerung von Animationen. Genau wie bei der Erstellung von Frame-für-Frame-Animationen können Sie diese anpassen
2017-07-23
Kommentar 0
3247

Was sind die Vor- und Nachteile von jquery?
Artikeleinführung:Die Vor- und Nachteile von jQuery sind: 1. Vorteile: Es realisiert die Trennung von Skripten und Seiten, der Code ist flexibel und klar, der geringste Code kann mehr Dinge tun, es hat eine hohe Leistung, wird in der Branche weithin unterstützt und hat viele Plug-Ins bilden ein Ökosystem, das den Einstieg erleichtert und Lernzeit spart, was die JavaScript-Programmierung interessanter macht. 2. Nachteile: Es ist nicht abwärtskompatibel und weist eine schlechte Plug-In-Kompatibilität auf, was sich auf den fertigen Code auswirkt Manuelle Änderung von Plug-Ins oder Konflikte zwischen mehreren Plug-Ins, schlechte Strategie zur Versionsfreigabe und Kerncode in großen Frameworks. Auch die Unterstützung für Animationen und Spezialeffekte ist relativ dürftig.
2023-05-25
Kommentar 0
2897

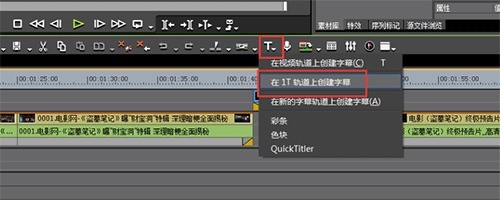
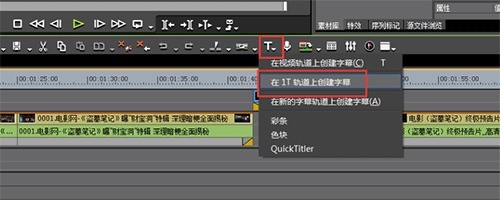
Die spezielle Methode zum Bearbeiten vertikaler Untertitel in Edius
Artikeleinführung:1. Treffen Sie Vorbereitungen. Importieren Sie ein Material in die Materialbibliothek und ziehen Sie es auf die Timeline. 2. Klicken Sie auf die Schaltfläche [T] auf der Timeline-Spur, wählen Sie „Untertitel hinzufügen“ auf der 1T-Spur und Sie gelangen auf die Seite zum Bearbeiten der Untertitel. Der Vorgang ist wie im Bild dargestellt: 3. Hier können Sie den Textinhalt schreiben wollen. Es ist offensichtlich, dass die Untertitel horizontal geschrieben sind. Schauen wir uns nun an, wie man vertikale Untertitel implementiert. Schreiben Sie den Inhalt noch nicht, sondern wählen Sie [Einfügen – Text – Vertikal] aus, wie im Bild gezeigt: 4. Schreiben Sie nun die Wörter und sie werden vertikal angeordnet. Nachdem Sie Position, Größe, Schriftart, Farbe und andere Informationen der Untertitel angepasst haben, klicken Sie in der oberen linken Ecke des Fensters auf Speichern.
2024-03-28
Kommentar 0
1175


Zusammenfassung der empfohlenen 10 Prototyp-Spezialeffekte (Sammlung)
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-15
Kommentar 0
1506

8 Inhaltsempfehlungen für Animations-Plug-Ins
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-13
Kommentar 0
1603

Empfehlen Sie 10 Artikel zur jQuery-Technologie
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-13
Kommentar 0
1720

Eine kurze Diskussion zum Design der Plug-in-Kernarchitektur
Artikeleinführung:Heutige Webseiten werden immer hochwertiger und einfacher zu bedienen. Der umfangreiche Einsatz von jQuery erleichtert Webentwicklern die Steuerung von Frontend-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas realisiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft.
2017-06-15
Kommentar 0
1202