Insgesamt10000 bezogener Inhalt gefunden

So vergleichen Sie TXT-Dateien im Editor
Artikeleinführung:Schritte zum Vergleichen zweier TXT-Dateien mit Notepadd++: 1. Öffnen Sie die Datei und installieren Sie das Plug-in „Vergleichen“. 2. Wählen Sie „Vergleichen“ im Menü „Plug-in“. 3. Vergleichen Sie die Dateien und analysieren Sie die Differenzergebnisse ; 4. Anpassbare Hervorhebungsfarbe; 5. Die Vergleichsergebnisse können als neue Datei gespeichert werden.
2024-04-08
Kommentar 0
1180

So implementieren Sie einen interaktiven Dateibrowser mit Python
Artikeleinführung:Anwendungsszenario Dateibrowser: Mit diesem Code können Sie einen einfachen Dateibrowser erstellen, der es Benutzern ermöglicht, alle Dateien und Ordner in einem angegebenen Verzeichnis zu durchsuchen und in einer Baumstruktur auszuwählen und zu navigieren. Bildbrowser: Durch die Beschränkung der Anzeige des Baums auf Bilddateien kann dieser Code verwendet werden, um einen einfachen Bildbrowser zu erstellen, der es dem Benutzer ermöglicht, Bilddateien im Baum auszuwählen und sie im Vorschaufenster anzuzeigen. Dateimanager: Dieser Code kann als Grundgerüst zum Erstellen eines vollständigen Dateimanagers verwendet werden, der es Benutzern ermöglicht, Dateien und Ordner in einer Baumstruktur auszuwählen und Vorgänge wie Kopieren, Verschieben und Löschen auszuführen. Dateiauswahl: Mit diesem Code kann ein Dateiauswahldialogfeld erstellt werden, das es dem Benutzer ermöglicht, zu einem angegebenen Verzeichnis zu navigieren
2023-05-08
Kommentar 0
1573

So installieren Sie das Plug-in für Notepad++
Artikeleinführung:Antwort: Es gibt zwei Möglichkeiten, Notepad++-Plug-Ins zu installieren: manuelle Installation und Plug-In-Manager-Installation. Manuelle Installation: Laden Sie die Plug-in-Datei (.dll oder .dllm) herunter. Kopieren Sie die Plugin-Dateien in das Plugins-Unterverzeichnis im Notepad++-Installationsverzeichnis. Starten Sie Notepad++ neu. Plug-in-Manager-Installation: Öffnen Sie das Plug-in-Menü in Notepad++. Wählen Sie Plug-in-Manager > Plug-in-Manager anzeigen > Verfügbar aus. Suchen Sie das Plugin, das Sie installieren möchten, wählen Sie es aus und klicken Sie auf die Schaltfläche „Installieren“. Starten Sie Notepad++ neu.
2024-04-08
Kommentar 0
1580


Wie man weniger in Sublime verwendet
Artikeleinführung:Die Verwendung von LESS in Sublime Text umfasst die folgenden Schritte: Installieren Sie das LESS-Plugin. Erstellen Sie die LESS-Datei (.less). Schreiben Sie den LESS-Code. Kompilieren Sie die LESS-Datei (optional). Zu den wichtigen Funktionen von LESS gehören Variablen, Verschachtelung und Mixins.
2024-04-03
Kommentar 0
652
Ausführliche Erklärung, wie jQuery den Drop-Down-Checkbox-Effekt basierend auf dem Sumoselect-Plug-in implementiert
Artikeleinführung:jquery.sumoselect ist ein geräte- und browserübergreifendes jQuery-Dropdown-Listenfeld-Plug-in. Das jQuery-Dropdown-Listenfeld-Plug-in ermöglicht eine Einzelauswahl oder Mehrfachauswahl. Sein Stil kann über CSS-Dateien angepasst werden. Sein größtes Merkmal ist, dass es geräteübergreifend genutzt werden kann und seine Funktionen auf allen Geräten konsistent sind. In diesem Artikel wird ausführlich erläutert, wie jQuery den Dropdown-Kontrollkästchen-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Ich hoffe, er kann Ihnen helfen.
2017-12-23
Kommentar 0
4816

So installieren Sie das Jsonviewer-Plug-in im Editor
Artikeleinführung:Ja, Sie können die JSON-Viewer-Funktionalität für Notepad++ aktivieren, indem Sie das JSON-Viewer-Plug-in herunterladen und installieren. Die spezifischen Schritte sind wie folgt: Öffnen Sie Notepad++, laden Sie das JSON Viewer-Plug-in über den „Plug-in-Manager“ herunter und installieren Sie es. Starten Sie Notepad++ neu und konfigurieren Sie die Plug-In-Einstellungen (optional). Öffnen Sie die JSON-Datei und aktivieren Sie den JSON-Viewer über das JSON-Viewer-Menü.
2024-04-08
Kommentar 0
1433

Grundlagen der VUE3-Entwicklung: Verwendung des Vue.js-Plug-Ins zum Kapseln von Breadcrumb-Komponenten
Artikeleinführung:Breadcrumbs sind eine gängige Navigationsmethode, die es Benutzern nicht nur ermöglicht, zu verstehen, wo sie sich befinden, sondern ihnen auch die Funktion bietet, zum vorherigen Menü zurückzukehren. In diesem Artikel wird erläutert, wie Sie das Vue.js-Plug-In zum Kapseln der Breadcrumb-Komponente verwenden. 1. Vorbereitungsarbeiten Bevor Sie das Vue.js-Plug-In zum Kapseln der Breadcrumb-Komponente verwenden, müssen Sie Vue.js und VueCLI installieren und VueRouter in das Projekt einführen. 2. Erstellen Sie ein Breadcrumb-Plugin. Erstellen Sie zunächst ein Breadcrumb-Paket.
2023-06-16
Kommentar 0
2150

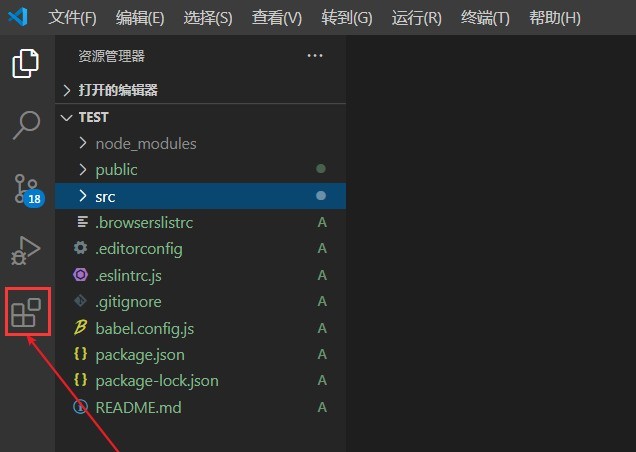
So legen Sie das Dateisymbol-Thema in vscode fest_So legen Sie das Dateisymbol-Thema in vscode fest
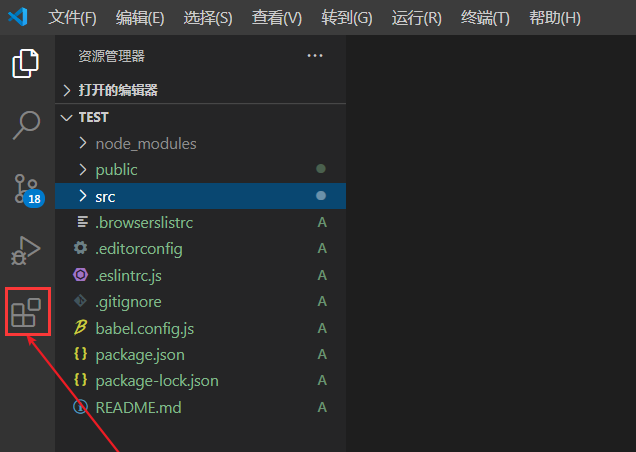
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Erweiterungsschaltfläche in der unteren linken Ecke. 2. Suchen Sie im Erweiterungsspeicher nach dem vscode-icons-Plugin und installieren Sie es. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ im Dateimenü in der oberen linken Ecke So finden Sie die Option „Dateisymbol-Design“ 4. Suchen Sie das gerade installierte Plug-In
2024-05-09
Kommentar 0
410

Wie schreibe ich Python in Sublime?
Artikeleinführung:Das Schreiben von Python-Code in Sublime Text erfordert: 1. Installieren des SublimeREPL-Plugins; 2. Konfigurieren des Python-Interpreterpfads 3. Erstellen einer neuen Datei mit der Erweiterung „.py“ 4. Verwenden der Funktionen von SublimeREPL zum Schreiben von Python-Code 5. Führen Sie den Code über das Menü oder die Befehlszeile aus. 6. Verwenden Sie die Debugging-Funktionen von SublimeREPL, um Fehler zu finden und zu beheben.
2024-04-03
Kommentar 0
1001

So entwickeln Sie mit Layui ein baumstrukturiertes Navigationsmenü
Artikeleinführung:So verwenden Sie Layui zum Entwickeln eines auf einer Baumstruktur basierenden Navigationsmenüs. Das Navigationsmenü ist eine der häufigsten Komponenten in der Webentwicklung, und ein auf einer Baumstruktur basierendes Navigationsmenü kann eine bessere Benutzererfahrung und Funktionsintegrität bieten. In diesem Artikel wird erläutert, wie Sie mithilfe des Layui-Frameworks ein Navigationsmenü basierend auf einer Baumstruktur entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie bestätigen, dass das Layui-Framework installiert wurde und die relevanten Layui-Ressourcendateien korrekt in die erforderliche HTML-Seite eingefügt wurden. 2. Zählen
2023-10-27
Kommentar 0
936

So sichern Sie die Datenbankstruktur in WordPress
Artikeleinführung:Der erste Schritt besteht darin, sich beim WordPress-Blog anzumelden. ||Der zweite Schritt besteht darin, unter „Plug-in“ auf „Plug-in installieren“ zu klicken. ||Der dritte Schritt besteht darin, „wp-db-backup“ in das Plug-in-Suchfeld einzugeben, die Installation auszuwählen und zu starten. ||Der vierte Schritt besteht darin, unter „Extras“ auf das Menü „Sicherung“ zu klicken. Wählen Sie, wie Sie mit Ihren Sicherungsdateien umgehen und sichern Sie sie jetzt.
2019-07-16
Kommentar 0
2351

So speichern Sie das Pycharm-Programm
Artikeleinführung:Zu den Methoden zum Speichern von Programmen in PyCharm gehören: Verwenden von Tastaturkürzeln: Windows/Linux: Strg + S, Mac: Befehl + S. Klicken Sie in der Menüleiste auf das Menü „Datei“ und wählen Sie „Speichern“. Klicken Sie auf das Symbol „Speichern“ in der Symbolleiste ( Festplattenform) Darüber hinaus bietet PyCharm auch eine automatische Speicherfunktion, die Dateien regelmäßig automatisch speichert.
2024-04-18
Kommentar 0
1195

Beherrschen Sie die leistungsstarke Maven-Verpackungs-Plug-In-Liste
Artikeleinführung:Eine kurze Einführung in das Maven-Paket-Plug-In: Beherrschen Sie die Liste der wesentlichen Plug-Ins. Durch die Definition der Projektkonfigurationsdatei pom.xml können Sie Projektabhängigkeiten einheitlich verwalten , Build-Prozesse und Verpackungsmethoden. Unter diesen ist das Verpackungs-Plug-in eine sehr wichtige Komponente von Maven. Es ist für die Kompilierung und Verpackung des Projektquellcodes in ein ausführbares Bereitstellungspaket verantwortlich. Im Folgenden werden einige häufig verwendete Maven-Paketierungs-Plug-Ins und ihre Verwendungsmethoden vorgestellt, damit Entwickler die Liste der erforderlichen Plug-Ins schnell beherrschen können. 1.
2024-02-20
Kommentar 0
1164

So führen Sie Notepad++ aus
Artikeleinführung:Zum Ausführen von Code mit Notepad++ sind die folgenden Schritte erforderlich: Installieren Sie die Plugins NppExec und NPPFTP. Konfigurieren Sie Compilerpfad- und Befehlszeilenparameter im NppExec-Plugin für verschiedene Sprachen. Schreiben Sie Code in Notepad++ und speichern Sie die Datei. Führen Sie den Code über das Menü oder die Tastenkombination aus (Standard: F5). Überprüfen Sie das Ausgabefenster auf Kompilierungsergebnisse, Fehler oder Warnungen.
2024-04-08
Kommentar 0
890

Einführung in die Methode zum Festlegen des Dateisymboldesigns in vscode
Artikeleinführung:„vscode“ stellt die Methode zum Festlegen des Dateisymbol-Themas vor. Viele Internetnutzer sind sich nicht im Klaren darüber, wie man einen Blick darauf wirft. 1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Erweiterungsschaltfläche in der unteren linken Ecke. 2. Suchen Sie im Erweiterungsspeicher nach dem vscode-icons-Plugin und installieren Sie es. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ im Dateimenü in der oberen linken Ecke So finden Sie die Option „Dateisymbol-Design“ 4. Suchen Sie das gerade installierte Plug-In
2024-06-19
Kommentar 0
472

Verwenden Sie die jQuery-Methode, um die Umschaltfunktion des ausgewählten Kontrollkästchenstatus zu realisieren
Artikeleinführung:jQuery-Methode: Erkennen Sie den Umschalteffekt des ausgewählten Kontrollkästchens. In der Webentwicklung ist häufig die Verwendung von Kontrollkästchen erforderlich. Manchmal müssen wir den Umschalteffekt des ausgewählten Status eines Kontrollkästchens erzielen, wenn darauf geklickt wird. In diesem Fall können wir dies mit jQuery erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe der jQuery-Methode den Umschalteffekt des ausgewählten Status des Kontrollkästchens erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir der HTML-Datei ein einfaches Kontrollkästchenelement hinzufügen, wie unten gezeigt:
2024-02-26
Kommentar 0
760