Insgesamt10000 bezogener Inhalt gefunden
jQuery scrollFix Scroll-Positionierungs-Plug-in_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich das Scroll-Positionierungs-Plug-In jQuery scrollFix vorgestellt. Wenn der Benutzer die Seite nach oben oder unten bis zu einer bestimmten Position scrollt, wird das Zielelement fest positioniert (position:fixed). , das Zielelement kehrt in seinen ursprünglichen Zustand zurück. Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1373

jQuery und CSS3 realisieren das Navigationsmenü mit fester oberer Position und schwebendem Effekt im nachgeahmten Blütenblattnetzwerk
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery + CSS3 vorgestellt, um ein Navigationsmenü mit einer festen oberen Position und einem schwebenden Effekt auf dem imitierten Blütenblattnetzwerk zu implementieren. Es kann die Funktion des horizontalen Anhaltens der Navigationsleiste und deren Fixierung oben nach dem Herunterrutschen der Seite realisieren. Es beinhaltet die Reaktion auf jQuery-Ereignisse und die Dynamik von Seitenelementattributen. Freunde, die Hilfe benötigen, können sich auf Folgendes beziehen
2018-06-25
Kommentar 0
2337

Was sind die Merkmale fest positionierter Elemente?
Artikeleinführung:Zu den Merkmalen von Elementen mit fester Positionierung gehören die Positionierung relativ zum Browserfenster, die Trennung vom Dokumentfluss, die feste Position des Elements, das Scrollen des Elements beim Scrollen der Seite, das Festlegen von Offsets, Elementebenen usw. Detaillierte Beschreibung: 1. Relativ zum Browserfenster positioniert, ändert sich die Position des Elements nicht, auch wenn die Seite gescrollt wird. 2. Außerhalb des Dokumentflusses können Elemente mit fester Positionierung auf der Seite schweben und andere Elemente überdecken. Die Position des Elements ist fest, sodass sich Elemente mit fester Positionierung hervorragend zum Erstellen von Navigationsleisten, Seitenleisten oder anderen Elementen eignen, die an einer bestimmten Position auf der Seite usw. fixiert sind.
2023-10-25
Kommentar 0
692

Erfahren Sie, wie Sie die feste Positionierung nutzen: Beherrschen Sie die Verwendung und Techniken der festen Positionierung
Artikeleinführung:Wie verwende ich die feste Positionierung? Lernen Sie die spezifische Verwendung und Techniken der festen Positionierung kennen. Die feste Positionierung ist eine Positionierungsmethode in CSS, die ein Element an einer bestimmten Position im Browserfenster fixieren kann und seine Position beim Scrollen der Bildlaufleiste nicht ändert. In der Webentwicklung wird die feste Positionierung häufig verwendet, um gemeinsame Komponenten wie Navigationsleisten, Seitenleisten und schwebende Anzeigen zu erstellen. In diesem Artikel werden die spezifische Verwendung und Techniken der festen Positionierung vorgestellt, um den Lesern zu helfen, diese Layout-Technologie besser zu beherrschen. 1. Die grundlegende Syntax für die Verwendung einer festen Positionierung ist die Verwendung von „fixed“.
2024-01-20
Kommentar 0
1125

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1539

jQuery implementiert den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs.
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs, die Realisierung der Anzeige mit fester Position und die Funktion des Erweiterns und Schließens als Reaktion auf Mausklicks zu realisieren. Dabei handelt es sich um die dynamische Bearbeitung von Seitenelementstilattributen durch jQuery Weitere Tipps zu Mausereignissen finden Freunde in Not im Folgenden
2016-05-16
Kommentar 0
1099

Was ist das Problem, wenn keine Verbindung zum Gateway hergestellt werden kann?
Artikeleinführung:Gründe dafür, dass keine Verbindung zum Gateway hergestellt werden kann: 1. Physisches Verbindungsproblem. Sie können überprüfen, ob das Kabel eingesteckt ist, und sicherstellen, dass die Verbindung fest ist. 2. IP-Adresskonflikt, der durch Einstellen der IP-Adresse des Geräts gelöst werden kann dynamische Erfassung oder manuelle Änderung der IP-Adresse des Geräts; 3. Bei Routerproblemen können Sie versuchen, den Router neu zu starten, die Firmware zu aktualisieren oder den Router auf die Werkseinstellungen zurückzusetzen. 4. Überprüfen Sie die Firewall-Einstellungen und stellen Sie sicher, dass die erforderlichen Einstellungen vorliegen Netzwerkverbindungen dürfen durchgelassen werden. 5. Versuchen Sie bei DNS-Problemen, die DNS-Einstellungen manuell zu ändern. Alternativ kann die Verwendung eines öffentlichen DNS-Servers zur Lösung des Problems beitragen.
2023-06-28
Kommentar 0
28537

So implementieren Sie das Layout suspendierter Elemente mithilfe von HTML und CSS
Artikeleinführung:Überblick über die Implementierung des Floating-Element-Layouts mit HTML und CSS: In der Webentwicklung ist das Floating-Element-Layout eine gängige Layoutmethode. Es kann das Element automatisch auf der Seite zentrieren oder an einer bestimmten Position im Browserfenster fixieren und so der Webseite einen dynamischen Effekt verleihen. In diesem Artikel wird das Layout angehaltener Elemente ausführlich vorgestellt und spezifische HTML- und CSS-Codebeispiele bereitgestellt. Verwenden Sie die absolute Positionierung, um das Layout suspendierter Elemente zu implementieren: Erstellen Sie zunächst einen div-Container mit der Klasse „container“ in HTML zum Umschließen
2023-10-19
Kommentar 0
1854

Eingehende Analyse der Klassifizierung und Eigenschaften statischer Positionierungstypen
Artikeleinführung:Der statische Positionierungstyp ist eine häufig verwendete Positionierungsmethode in CSS, die es uns ermöglicht, ein Element relativ zu seiner normalen Dokumentflussposition präzise zu positionieren. In diesem Artikel werden die Arten statischer Positionierungstypen ausführlich vorgestellt. Zu den statischen Positionierungstypen in CSS gehören: Elemente auf Blockebene, Inline-Elemente, schwebende Elemente, absolute Positionierung und feste Positionierung. Jeder Positionierungstyp hat seine Eigenschaften und Anwendungsszenarien, die im Folgenden einzeln erläutert werden. Das erste ist das Element auf Blockebene. Ein Element auf Blockebene bezieht sich auf ein Element, das eine exklusive Zeile in einem HTML-Dokument einnimmt und die Breite und Höhe festlegen kann. Element auf Blockebene
2024-01-28
Kommentar 0
653

Top-Widgets So richten Sie Smart Island ein Tutorial zum Einrichten von Smart Island mit universellen Widgets
Artikeleinführung:1. Öffnen Sie nach dem Herunterladen und Installieren der Widget-Box die Software und klicken Sie auf die Hauptschnittstellenkomponente, um die Tutorial-Option hinzuzufügen. 2. Wählen Sie je nach Modell Ihres Mobiltelefons das entsprechende Modell aus und geben Sie ein. Unterstützt Mainstream-Modelle wie Huawei, Xiaomi, vivo usw. 3. Nachdem Sie sich das Tutorial zum Hinzufügen angesehen haben, suchen Sie das Plug-in für das Kopfhörer-Popup-Smart Island und wählen Sie die Option zum Hinzufügen zum Desktop aus. 4. Öffnen Sie die Optionsfunktion von Smart Island in der Smart Island-Einstellungsoberfläche. Aufgrund der Einschränkungen des Android-Systems ist die Floating-Window-Berechtigung der Software standardmäßig deaktiviert. Hier müssen Sie den Anweisungen folgen, um die Aktivierung der Floating-Window-Berechtigung der Software zu autorisieren. 5. Wenn Sie ein Android-Telefon zum Abspielen von Musik verwenden, wird oben ein schwebendes Fenster angezeigt, das dem von Smart Island ähnelt. Dieses schwebende Fenster kann nach Ihren Wünschen an eine beliebige Position gezogen werden. 6. Obwohl es kein iPhone gibt
2024-07-03
Kommentar 0
482

Gängige Methoden zum Einfügen in DOM-Knoten
Artikeleinführung:1. Es reicht nicht aus, die dynamisch erstellten Elemente append() und appendTo() in das DOM einzufügen. Sie werden nur vorübergehend im Speicher gespeichert. Schließlich müssen wir sie in das Seitendokument einfügen und präsentieren. Die Frage ist also: Wie fügt man es in das Dokument ein? Dabei handelt es sich um eine Positionsbeziehung. Es ist üblich, dieses neu erstellte Element als untergeordnetes Element eines bestimmten Elements auf der Seite einzufügen und darin zu platzieren. Für eine solche Verarbeitung definiert jQuery zwei Operationsmethoden.
2017-09-30
Kommentar 0
1718

Wie kann ich Word-Layout-Bilder anpassen, wenn sie ständig herumlaufen? Wie kann ich die Methodenschritte für Word-Layout-Bilder anpassen?
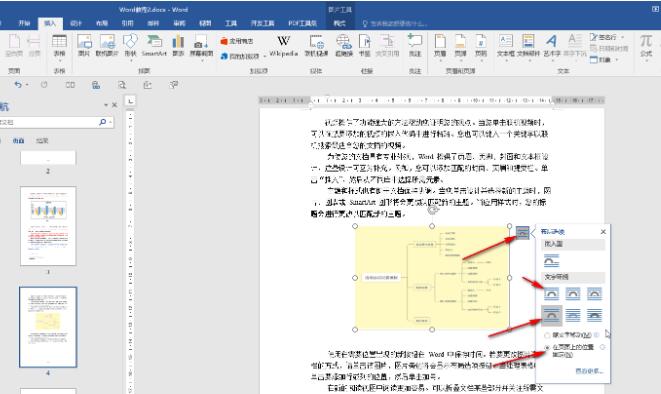
Artikeleinführung:Bei Word-Dokumenten handelt es sich um eine Textverarbeitungssoftware. Nach dem Einfügen sind jedoch in der Regel entsprechende Satzvorgänge erforderlich ? Der Herausgeber wird die spezifischen Einstellungsmethoden mit meinen Freunden teilen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Einstellungsmethode 1. Öffnen Sie das Word-Dokument, klicken Sie auf die Schaltfläche „Bild“ auf der Registerkarte „Einfügen“, suchen Sie im geöffneten Fenster nach dem erforderlichen Bild und doppelklicken Sie darauf, um es zu importieren. 2. Klicken Sie nach dem Importieren auf das Bild, um es auszuwählen, klicken Sie auf das Symbol für die Layoutoptionen unter „Automatisch“, wählen Sie eine Textumbruchmethode aus, z. B. die Einstellung „vierseitig“, „oben-unten“ usw., und wählen Sie dann eine feste Position auf der Seite aus. und das ist es. 3. Klicken Sie unter „Bildtools“ auf „Raster“.
2024-08-26
Kommentar 0
794

Was sind die am häufigsten gestellten Fragen in Python-Interviews?
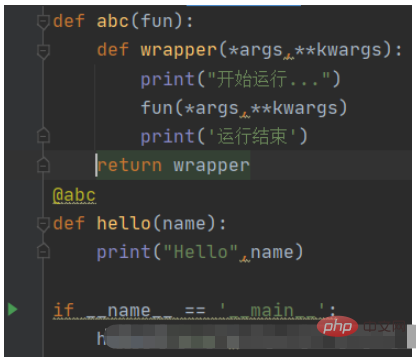
Artikeleinführung:Grundlegende Interviewfragen zu Python 1. Was sind die Python-Datenstrukturen? ist der Unterschied zwischen einer Liste und einem Tupel? Sind Tupel wirklich unveränderlich? Liste: Liste ist ein veränderlicher Typ und die Daten können sich dynamisch ändern. Tupel: Es ist ein unveränderlicher Typ mit fester Größe. 3. Was sind Generatoren und Iteratoren? Was ist der Unterschied zwischen ihnen? Die Funktion eines Iterators: Schleifencode vereinfachen und Speicher sparen ist ein Objekt, das sich die durchlaufene Position merken kann. Das Iteratorobjekt beginnt mit dem Zugriff vom ersten Element der Sammlung, bis auf alle Elemente zugegriffen wurde. überlappen
2023-05-13
Kommentar 0
1358

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1242
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1099
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
845