Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet die Geschwindigkeit des Schiebecursors?
Artikeleinführung:Die Geschwindigkeit des Schiebecursors verbessert die Sprachverständlichkeit und Tippgeschwindigkeit von iOS geringfügig. Wenn Sie den Bildschirm sperren, wirkt sich dies außerdem auch auf die Geschwindigkeit des Lichts aus, das zum Entsperren gleitet. Der Schiebecursor des iPhones ist sehr intuitiv und einfach zu bedienen; mit der Assistive-Touch-Funktion kann sich das Multi-Touch-Display an die Bedürfnisse der Körperbewegungen anpassen.
2021-06-29
Kommentar 0
23817

So legen Sie manuelle Eingabeabmessungen für CAD-Anmerkungen fest
Artikeleinführung:CAD-Software wird in verschiedenen Konstruktionsbereichen häufig eingesetzt und die Bemaßung ist ein unverzichtbarer Bestandteil der CAD-Konstruktion. Manchmal müssen Konstrukteure Abmessungen manuell eingeben, um Genauigkeit und Flexibilität zu gewährleisten. Daher wird in diesem Artikel detailliert beschrieben, wie man Bemaßungen in CAD manuell einstellt und eingibt. Benutzer, die nicht wissen, wie man manuelle Eingabebemaßungen einrichtet, sollten diesen Artikel lesen! Schritte zur manuellen Eingabe von Größeneinstellungen für CAD-Anmerkungen: 1. Öffnen Sie die CAD2023-Software, erstellen Sie ein neues leeres Dokument und erstellen Sie eine Zeichnung, wie unten gezeigt: 2. Klicken Sie dann auf das lineare Werkzeug, um eine lineare Anmerkung zu erstellen. Wie unten gezeigt: 3. Klicken Sie dann auf beide Enden der geraden Linie, um sie zu markieren. Wie unten gezeigt: 4. Geben Sie dann T ein oder klicken Sie auf den Text (T) unten, wie unten gezeigt: 5. Hand
2024-02-27
Kommentar 0
1351
jQuery-Barcode für verschiebbare Navigation im blauen Stil Sharing_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Spezialeffekt der verschiebbaren Navigationsleiste im jQuery-Stil vorgestellt, mit dem der Schieberegler nach links und rechts verschoben werden kann. Dies ist einfach, modisch und großzügig. Freunde in Not können sich darauf beziehen.
2016-05-16
Kommentar 0
1668

So bewegen Sie das Scrollrad auf einem Laptop ohne Maus
Artikeleinführung:So erzielen Sie den Radeffekt der Maus, wenn Sie die Seite auf einem Laptop ohne Maus nach oben und unten schieben. 1. An der Unterseite des Notebooks befindet sich ein Touchpad, und die vier Ecken sind Maustasten. Benutzen Sie zunächst die linke Taste Wählen Sie mit der linken Maustaste das Objekt aus, das Sie verschieben möchten, und verwenden Sie dann einen anderen Finger. Sie können Objekte verschieben, indem Sie auf dem Touchpanel nach oben, unten, links und rechts wischen. Drücken Sie einfach die Bild-nach-oben-Taste oder die Bild-nach-unten-Taste . 2. Wenn das Notebook keine Maus hat, können Sie das Touchpad an der Unterseite des Notebooks verwenden. Die vier Ecken des Touchpads sind Maustasten. Wählen Sie zunächst mit der linken Taste das Objekt aus, das Sie verschieben möchten, und streichen Sie dann mit einem anderen Finger auf dem Touchpanel nach oben, unten, links und rechts, um das Objekt zu verschieben. Wenn Sie eine einzelne Seite umblättern und scrollen möchten, drücken Sie einfach Seite nach oben oder Seite nach unten. 3. Um die Seite zu vergrößern oder zu verkleinern, berühren Sie sie mit Ihrem Zeigefinger und Mittelfinger.
2024-02-25
Kommentar 0
1716

Tipps und Methoden zum Erzielen eines Sliding-Tab-Effekts mit CSS
Artikeleinführung:Tipps und Methoden zur Realisierung des Sliding-Tab-Effekts mit CSS In der Website-Entwicklung sind Tabs (Tabs) eine der häufigsten Komponenten, die zur Darstellung unterschiedlicher Inhalte oder Funktionsmodule verwendet werden. Um das Benutzererlebnis zu verbessern, ist der Sliding-Tab-Effekt eine sehr coole Wahl. In diesem Artikel werden einige CSS-Techniken und -Methoden zum Erzielen des Sliding-Tab-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundidee Die Grundidee zum Erreichen des Sliding-Tab-Effekts besteht darin, das CSS-Transformationsattribut zu verwenden, um den linken und rechten Versatz des Tab-Containers zu steuern und ihn mit dem Übergangseffekt zu kombinieren.
2023-10-19
Kommentar 0
1667
Von jQuery_jquery implementierter Multi-Schiebetür- und Multi-Tab-Effektcode
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte Multi-Sliding-Door- und Multi-Tab-Effektcode vorgestellt, der die Funktionen des Tab-Switching und der Sliding-Door-Funktion umfasst. Dazu gehören die Reaktion auf Mausereignisse und die Implementierungsfähigkeiten im Zusammenhang mit dem dynamischen Transformationsvorgang von Seitenelementen Attribute. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1827

So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
Artikeleinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24
Kommentar 0
547


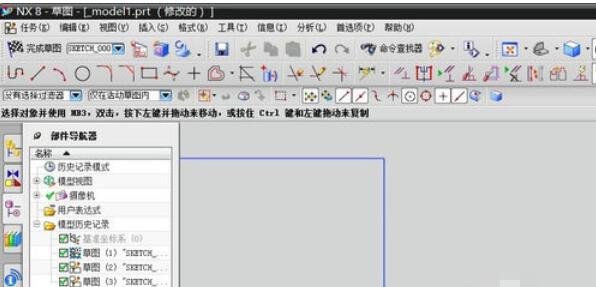
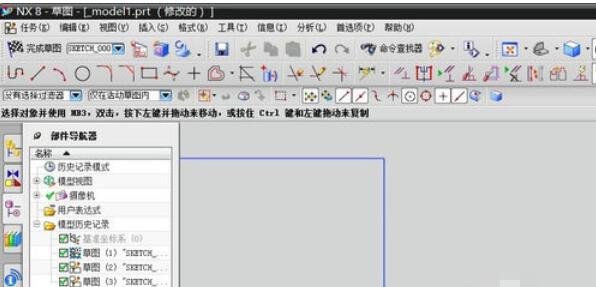
Schritte zum Deaktivieren der automatischen Bemaßung im UG8.0-Skizzenmodus
Artikeleinführung:Öffnen Sie zunächst UG8.0 und rufen Sie den Skizzenmodus auf. Es ist für uns praktisch, unten zu zeichnen. Lassen Sie es uns zunächst nicht ändern. Wir haben mehrere Rechtecke gezeichnet und festgestellt, dass die Größen automatisch mit Anmerkungen versehen wurden. Dies ist nicht das gewünschte Ergebnis, daher wählen wir das Werkzeug in der Symbolleiste aus und sehen die Einschränkungsoption. Wenn wir die Option „Einschränkungen“ finden, sehen wir das letzte Element im neuen Dropdown-Menü: Kontinuierliche automatische Bemaßung. Wenn wir darauf klicken, bedeutet dies, dass wir uns für die automatische Bemaßung entschieden haben. Als wir erneut zeichneten, gaben wir ein paar Rechtecke aus und stellten fest, dass die automatische Beschriftung nicht mehr angezeigt wurde, was bedeutet, dass unsere Einstellung erfolgreich war. Wenn es beim erneuten Zeichnen immer noch automatische Bemaßungen gibt, bedeutet das, dass wir meine Methode nicht sorgfältig befolgt haben. Bitte versuche es erneut.
2024-06-11
Kommentar 0
456


jquery+css3 realisiert die Maus- und Formularinteraktion
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+css3, um die Interaktion mit Maus und Formular zu realisieren. Welche Vorsichtsmaßnahmen gibt es für jquery+css3, um die Interaktion mit Maus und Formular zu realisieren?
2018-04-25
Kommentar 0
1768

Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Artikeleinführung:Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
2024-02-27
Kommentar 0
868
jquery实现鼠标滑过显示提示框的方法_jquery
Artikeleinführung:这篇文章主要介绍了jquery实现鼠标滑过显示提示框的方法,以两个不同实例形式分析了jQuery鼠标滑过显示提示框的实现技巧与功能代码,非常具有实用价值,需要的朋友可以参考下
2016-05-16
Kommentar 0
1478

HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Sliding-Panel-Effekt. Im Webdesign sind Sliding-Panels eine gängige Interaktionsmethode, die durch Sliding-Operationen mehr Inhalte anzeigt und das Benutzererlebnis verbessert. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Sliding-Panel-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Die Sliding-Panel-Effekte betreffen hauptsächlich drei Wissensaspekte: HTML, CSS und jQuery. Zuerst müssen wir eine Grundstruktur mit HTML erstellen. Unten ist ein
2023-10-27
Kommentar 0
1419

Lösung für das Problem, dass das Mausrad plötzlich auf und ab rutscht
Artikeleinführung:Die Maus ist für uns ein sehr wichtiges externes Medium, aber viele Benutzer fragen sich, wie man das Problem beheben kann, dass das Mausrad auf und ab und auf und ab rutscht? Benutzer können die Maus überprüfen oder die Mauseinstellungen unter der Windows-Taste finden, um sie zu bedienen. Lassen Sie diese Website den Benutzern sorgfältig die Lösung für das Problem des Auf- und Abrutschens des Mausrads vorstellen. Lösung für das Problem, dass das Mausrad auf und ab gleitet. Methode 1: Überprüfen Sie die Maus. Verschiedene Maushersteller haben unterschiedliche Eigenschaften. Ein Scrollrad mit höherer Empfindlichkeit oder geringerer Dämpfung kann dazu führen, dass das Mausrad herumspringt. Überprüfen Sie, ob die Maus selbst das Scrollrad zum Springen bringt. Sie können das Mausrad berühren und zusehen, wie sich die Computerseite bewegt. Wenn Ihr Mausrad zu empfindlich ist, denken Sie über den Kauf einer neuen Maus nach.
2024-03-16
Kommentar 0
3107

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1494

So deaktivieren Sie das Scrollen mit der Maus in JQuery
Artikeleinführung:So deaktivieren Sie das Scrollen mit der Maus in jquery: 1. Öffnen Sie die entsprechende Codedatei. 2. Deaktivieren Sie das Mausradereignis über „$(document).bind('mousewheel', function(event, delta) {return false;});“ .
2021-11-12
Kommentar 0
2823