Insgesamt10000 bezogener Inhalt gefunden

So legen Sie die Reihenfolge der Inhaltsanzeige in ppt fest, wenn darauf geklickt wird
Artikeleinführung:Die Methode zum Festlegen der Reihenfolge der Inhaltsanzeige beim Klicken in ppt ist: 1. Wechseln Sie zuerst zur Registerkarte [Animation] und legen Sie fest, dass [Beim Klicken] gestartet wird. 2. Wechseln Sie dann zur Registerkarte [Wechseln] und legen Sie die Folienwechselmethode fest bis [Wenn Sie mit der Maus klicken].
2020-04-21
Kommentar 0
10194
jQuery implementiert den Menücode für den Tab-Sliding-Switching-Stil mit slideshow_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Menücode im Tab-Slide-Switching-Stil mit Diashow zu implementieren, der die Slide-Switching-Funktion des entsprechenden Inhalts durch Klicken auf das Menüelement realisieren kann und die dynamischen Betriebsfähigkeiten von jQuery-Mausereignissen und Seitenelementattributen beinhaltet In Not können Sie sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1109

Tipps zur Optimierung der Tab-Wechseleffekte in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Schiebeeffekt von Tabs in der Vue-Entwicklung. Tabs sind ein häufiges interaktives Element in Webseiten und werden häufig zur Anzeige verschiedener Inhalte oder Funktionsmodule verwendet. Bei der Vue-Entwicklung verwenden wir häufig Bibliotheken von Drittanbietern oder schreiben unsere eigenen Komponenten, um Tab-Funktionen zu implementieren. Allerdings stoßen wir während des Tab-Wechselvorgangs häufig auf Probleme wie hängengebliebene Schiebeeffekte und blinkende Karteninhalte. In diesem Artikel werden einige Optimierungsmethoden vorgestellt, die dabei helfen, das Problem des Tab-Slide-Switching-Effekts zu lösen. Mithilfe von CSS-Animationen in der Vue-Entwicklung können wir C verwenden
2023-06-30
Kommentar 0
2072

Was soll ich tun, wenn das Win10-System beim Ausführen von Programmen häufig abstürzt?
Artikeleinführung:Die Lösung für häufige Abstürze beim Ausführen von Programmen unter Windows 10 ist: 1. Klicken Sie zunächst mit der rechten Maustaste auf die Anwendung und wählen Sie die Option [Eigenschaften] 2. Wechseln Sie dann zur Registerkarte [Kompatibilität] und aktivieren Sie das Kontrollkästchen [Dieses Programm im Kompatibilitätsmodus ausführen.] ] Option. Das ist es.
2020-04-17
Kommentar 0
5719


Wie verwende ich JavaScript, um einen Finger-Sliding-Switching-Effekt des Tab-Inhalts zu erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen? Auf der mobilen Seite ist das Bewegen des Fingers zum Wechseln des Tab-Inhalts eine gängige Interaktionsmethode. Durch JavaScript können wir diesen Effekt leicht erzielen und den Benutzern ein benutzerfreundlicheres und reibungsloseres Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Effekt des Fingergleitens beim Wechseln von Tab-Inhalten erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Registerkarten zu erstellen
2023-10-16
Kommentar 0
998

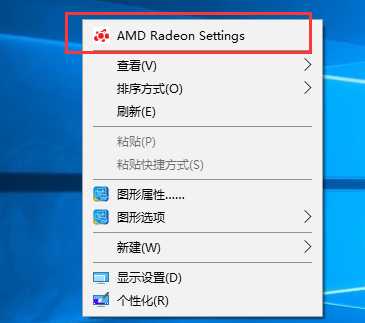
So richten Sie die Umschaltung zwischen zwei Grafikkarten in der neuen Version des AMD-Grafikkartentreibers für Lenovo-Notebooks ein
Artikeleinführung:Wie richte ich die Dual-Grafikkartenumschaltung im neuen AMD-Grafikkartentreiber für Lenovo-Notebooks ein? Man kann sagen, dass die Einstellungsschnittstelle der Grafikkarte seit Tausenden von Jahren unverändert ist, aber kürzlich hat AMD-Grafikkarte die neueste Version der Treibereinstellungsschnittstelle auf den Markt gebracht, was für viele Benutzer unklar ist. In diesem Artikel wird die Methode zum Einrichten der Dual-Grafikkartenumschaltung mit der neuesten Version des AMD-Grafikkartentreibers vorgestellt. Lösung 1. Klicken Sie mit der rechten Maustaste auf den leeren Bereich des Desktops und wählen Sie die Option im Bild unten aus, um die AMD-Grafikkonsole zu öffnen. 2. Öffnen Sie die Systemoptionen. 3. Öffnen Sie die Option umschaltbare Grafikkarte. 4. Wählen Sie die installierte und konfigurierte Anwendung aus. 5. Wählen Sie die Schaltfläche „Durchsuchen“ und fügen Sie Anwendungen hinzu, die unabhängig ausgeführt werden müssen. 6. Klicken Sie auf das Programm und wählen Sie „Hohe Leistung“.
2024-08-26
Kommentar 0
547

Der vscode-Terminalbefehl kann nicht verwendet werden
Artikeleinführung:Die Lösung für das Problem, dass der vscode-Terminalbefehl nicht verwendet werden kann, ist: 1. Klicken Sie zunächst mit der rechten Maustaste auf das vscode-Symbol und wählen Sie Eigenschaften. 2. Wechseln Sie dann zur Registerkarte [Kompatibilität] und aktivieren Sie das Kontrollkästchen [Dieses Programm als Administrator ausführen ] Option; 3. Öffnen Sie abschließend vscode erneut.
2020-03-13
Kommentar 0
2994

Was soll ich tun, wenn ich im vscode-Terminalfenster keine Befehle eingeben kann?
Artikeleinführung:Die Lösung für das Problem, dass Befehle nicht im vscode-Terminalfenster eingegeben werden können, ist: 1. Klicken Sie zunächst mit der rechten Maustaste auf die vscode-Verknüpfung und wählen Sie [Eigenschaften] 2. Wechseln Sie dann zur Registerkarte [Kompatibilität] und aktivieren Sie [Dieses Programm ausführen als Administrator] ] Option; 3. Starten Sie abschließend vscode neu.
2020-03-14
Kommentar 0
4348

HTML, CSS und jQuery: Erstellen Sie eine Registerkarte mit Animation
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen animierten Tab. Im modernen Webdesign sind Tabs ein sehr häufiges und nützliches Element. Es kann verwendet werden, um verschiedene Inhalte zu wechseln, um die Seite interaktiver und dynamischer zu gestalten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine animierte Registerkarte erstellen, und es werden detaillierte Codebeispiele bereitgestellt. Zuerst müssen wir die HTML-Struktur einrichten. Erstellen Sie innerhalb eines Containerelements mehrere Tab-Beschriftungen und entsprechende Inhaltsbereiche. Hier ist eine grundlegende
2023-10-25
Kommentar 0
940

Wie verwende ich JavaScript, um einen Effekt zum Umschalten des Tab-Inhalts durch Fingerberührung zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um den Effekt des Wechselns des Tab-Inhalts durch Fingerberührung zu erzielen? Seit der Popularität mobiler Geräte ist die Nachfrage der Benutzer nach Touch-Bedienung immer höher geworden. Es ist jedoch nicht einfach, in der Webentwicklung einen Finger-Touch-Slide-Switching-Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den durch Fingerberührung verschiebbaren Wechseleffekt des Tab-Inhalts erzielen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir beginnen, müssen wir einige Grundlagen verstehen. Erstens, wenn Sie eine gleitende Umschaltung per Fingerberührung erreichen möchten
2023-10-20
Kommentar 0
1417

jQuery-Maus-Hover-Inhaltsanimations-Umschalteffekt-Implementierungscode
Artikeleinführung:In diesem Artikel werden hauptsächlich Beispiele für den Umschalteffekt der jQuery-Maus-Hover-Inhaltsanimation vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
2018-01-17
Kommentar 0
1975

Wie kann ich mit JavaScript das unbegrenzte Laden von Tab-Inhalten erreichen?
Artikeleinführung:Wie kann ich mit JavaScript einen unbegrenzten Ladeeffekt für Tab-Inhalte erzielen? Im Webdesign und in der Webentwicklung sind Tabs eine häufig genutzte Funktion zum Anzeigen und Wechseln von Inhalten. Wenn viele Registerkarteninhalte vorhanden sind, können Sie zur Verbesserung der Benutzererfahrung den Effekt „Unendliches Laden“ verwenden, um den Inhalt stapelweise zu laden. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit JavaScript diesen Effekt erzielen. Zunächst benötigen wir eine HTML-Struktur zur Darstellung des Tab-Inhalts. Nehmen Sie als Beispiel eine einfache Registerkarte
2023-10-19
Kommentar 0
596



Wie implementiert man einen Schiebetüreffekt in JavaScript?
Artikeleinführung:Wie implementiert man einen Schiebetüreffekt in JavaScript? Der Schiebetüreffekt bedeutet, dass in der Navigationsleiste oder auf der Registerkarte einer Webseite, wenn die Maus über eine Option fährt oder darauf klickt, der entsprechende Inhaltsbereich durch einen sanften Animationseffekt wechselt. Dieser Effekt kann das interaktive Erlebnis des Benutzers verbessern und die Webseite dynamischer und schöner erscheinen lassen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript den Schiebetüreffekt erzielen, und stellen spezifische Codebeispiele bereit. Um den Schiebetüreffekt zu erzielen, benötigen Sie zunächst etwas HTML und CS
2023-10-19
Kommentar 0
1316













