Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Erstellen Sie einen animierten Ladefortschrittsbalken
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Ladefortschrittsbalken mit animierten Effekten. Der Ladefortschrittsbalken ist ein häufiger Ladeeffekt für Webseiten. Er ermöglicht es Benutzern, den Fortschritt des aktuellen Seitenladevorgangs klar zu erkennen und die Benutzererfahrung zu verbessern. In diesem Artikel verwenden wir HTML, CSS und jQuery, um einen Ladefortschrittsbalken mit Animationseffekten zu erstellen und spezifische Codebeispiele bereitzustellen. HTML-Struktur Erstellen wir zunächst die Grundstruktur von HTML. Wir benötigen ein Containerelement, das den Fortschrittsbalken enthält, und zwar in
2023-10-27
Kommentar 0
1650

So erstellen Sie einen dynamischen Fortschrittsbalken für das Laden von Seiten mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen dynamischen Seitenladefortschrittsbalken. In der Webentwicklung ist der Seitenladefortschrittsbalken eine gängige Funktion. Er ermöglicht Benutzern ein klares Verständnis des Seitenladevorgangs und verbessert die Benutzererfahrung. In diesem Artikel stellen wir vor, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Fortschrittsbalken für das Laden von Seiten erstellen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zuerst müssen wir einen Container hinzufügen, um den Fortschrittsbalken in HTML anzuzeigen. existieren&
2023-10-26
Kommentar 0
1030

Benutzerdefinierter jQuery-Fortschrittsbalken und Plug-in_jquery
Artikeleinführung:Mit dem benutzerdefinierten JQ-Fortschrittsbalken können Sie die Anzahl, Größe und andere zugehörige Attribute der Punkte im Fortschrittsbalken anpassen. Sie können den Erscheinungsbildstil der Punkte über CSS steuern und die Skalierungsanimation über das ProgressDots-Plug-In anpassen -in müssen Sie auch die Dateien jquery, jquery.progressdots.js und jquery.progressdots.css einführen. Lasst uns gemeinsam mit Freunden lernen, die es brauchen.
2016-05-16
Kommentar 0
1616



Ratschläge zur Vue-Entwicklung: So führen Sie Code-Splitting und Lazy Loading durch
Artikeleinführung:Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Seine Hauptfunktionen sind leichtgewichtig, flexibel und einfach zu verwenden. Bei der Entwicklung eines Vue-Projekts sind Codeaufteilung und verzögertes Laden sehr wichtig, um die Seitenladegeschwindigkeit und die Benutzererfahrung zu verbessern. Code-Splitting ist eine Technik, die Code in mehrere kleinere Dateien aufteilt. Durch die Aufteilung des Codes für verschiedene Funktionen können Sie die anfängliche Ladezeit verkürzen und die Ladegeschwindigkeit der Seite erhöhen. Lazy Loading lädt den erforderlichen Code nur, wenn die Seite zu einer bestimmten Position scrollt, um die anfängliche Ladegeschwindigkeit zu verbessern.
2023-11-22
Kommentar 0
1040

Wie implementiert man mit Vue Ladeanimationen und Fortschrittsbalkeneffekte?
Artikeleinführung:Vue ist ein beliebtes Front-End-Framework, das die Entwicklung von Websites oder Anwendungen erheblich vereinfacht. Eine der gemeinsamen Funktionen ist das Laden von Animationen und Fortschrittsbalkeneffekten, um die Benutzeroberfläche attraktiver und interaktiver zu gestalten. In diesem Artikel werden wir untersuchen, wie Sie diese Effekte mit Vue erzielen können. Ladeanimationseffekt „Ladeanimationseffekt“ bedeutet, dass während des Wartens auf das Laden von Daten ein Animationseffekt auf der Website oder Anwendung angezeigt wird, um anzuzeigen, dass die Daten geladen werden. Dies trägt dazu bei, dem Benutzer das Konzept der Wartezeit zu vermitteln und so zu verhindern, dass er sich langweilt oder das Interesse verliert. Das Folgende ist die Implementierung der Ladeaktion
2023-06-27
Kommentar 0
6994

So laden Sie Links herunter, die von anderen auf Baidu Netdisk geteilt wurden
Artikeleinführung:Wie lade ich Links herunter, die von anderen auf Baidu Netdisk geteilt wurden? Baidu Netdisk ist nicht nur eine sehr nützliche Dateispeichersoftware, sondern kann diese Datendateien auch über Freigabelinks mit anderen teilen. Viele Freunde haben im Zuge der Verwendung von Baidu Netdisk die freigegebenen Links anderer Personen erhalten, wissen jedoch nicht, wie sie diese herunterladen und verwenden können. Wenn Sie interessiert sind, zeigt Ihnen der Editor eine Liste mit Tutorials zum Herunterladen an Schauen Sie mal rein. So laden Sie Links herunter, die von anderen auf Baidu Netdisk geteilt wurden: 1. Zuerst kopieren wir den Baidu Netdisk-Link, öffnen Baidu Netdisk und das Fenster zum Teilen des Links wird angezeigt. 2. Dann rufen wir die Baidu-Netzwerkfestplattenfreigabeseite auf, geben den Extraktionscode in „Bitte geben Sie den Extraktionscode ein“ ein und klicken Sie, um die Datei zu extrahieren. 3. Schließlich geben wir die Ressourcenfreigabe ein, klicken unten rechts auf „Herunterladen“ und es erscheint ein Popup
2024-02-06
Kommentar 0
7700

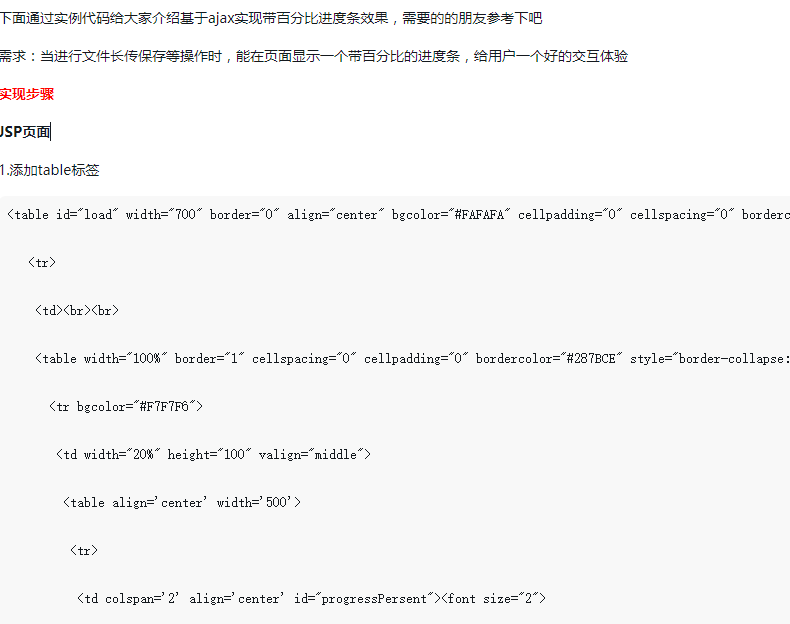
Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Artikeleinführung:Bei der Website-Entwicklung sind Fortschrittsbalken ein wichtiger Bestandteil der Website. Der Fortschrittsbalken zeigt den Fortschritt des Prozesses an. Mithilfe dieser Funktion können Benutzer den Status der auf der Website ausgeführten Arbeiten anzeigen, einschließlich Ladezeiten, Datei-Uploads, Datei-Downloads und anderer ähnlicher Aufgaben. Standardmäßig ist es grau. Um die Fortschrittsbalken jedoch hervorzuheben und optisch ansprechend zu gestalten, können Sie ihre Farbe mithilfe von HTML und CSS ändern. Was ist ein Fortschrittsbalken? Ein Fortschrittsbalken zeigt den Fortschritt einer Aufgabe an. Es handelt sich um ein grafisches Benutzeroberflächenelement. Es besteht im Wesentlichen aus einem horizontalen Balken, der sich im Verlauf der Aufgabe allmählich füllt, begleitet von einem Prozentwert oder einem anderen Abschlussindikator. Fortschrittsbalken werden in Webanwendungen verwendet, um Benutzern Informationen über den Abschluss eines Prozesses wie Datei-Upload, Datei-Download oder Softwareinstallation bereitzustellen.
2023-09-19
Kommentar 0
1413
jquery implementiert den simulierten prozentualen Fortschrittsbalken-Gradienteneffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jQuery zum Implementieren des Gradienteneffekts des simulierten prozentualen Fortschrittsbalkens vorgestellt. Er beinhaltet die damit verbundenen Fähigkeiten von jQuery bei der Bedienung der Seitenelementstiltransformation auf der Grundlage von Zeitfunktionen. Freunde, die ihn benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1366


Wie unterscheidet sich jQuery von CSS3-Animationsfunktionen? Vergleich der Vor- und Nachteile
Artikeleinführung:Wie unterscheidet sich jQuery von CSS3-Animationsfunktionen? Vergleich von Vor- und Nachteilen Einleitung: Heutzutage wird beim Webdesign immer mehr Wert auf die Benutzererfahrung gelegt. Als eines der wichtigsten Mittel zur Verbesserung des Benutzererlebnisses spielen Animationseffekte eine wichtige Rolle im Webdesign. Bei der Realisierung von Animationseffekten stehen Entwickler vor dem Problem, zu entscheiden, ob sie jQuery- oder CSS3-Animationen verwenden möchten. In diesem Artikel wird eine vergleichende Analyse zwischen den beiden durchgeführt, ihre Vor- und Nachteile erörtert und den Lesern relevante Codebeispiele zur Verfügung gestellt. 1. jQuery-Animation: jQuery ist leistungsstark
2023-09-08
Kommentar 0
1130

CSS3-Animationsimplementierung des Leseeffekts
Artikeleinführung:Als ich das letzte Mal vier CSS3-Ladeanimationen geteilt habe, machen wir heute weiter (der Titel setzt sich vom vorherigen Mal fort). Online-Demo: http://liyunpei.xyz/loading.html (Kontinuierlich aktualisiert) Bitte beachten Sie: Einige der Keyframe-Animationen im Code verwenden lineare Kurven, während andere Beschleunigungskurven verwenden. Ersteres wird mit konstanter Geschwindigkeit ausgeführt und die gesamte Animation wird mit fester Geschwindigkeit ausgeführt. Letzteres verfügt über eine Beschleunigungs- und Verzögerungsphase, die zu Beginn der Animation beschleunigt und langsamer wird, wenn die Animation kurz vor dem Ende steht (z. B. Ich habe eine Animation auf 50 % eingestellt,
2017-07-23
Kommentar 0
1709

So erzielen Sie einen Fortschrittsbalkeneffekt in CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zur Erzielung von Fortschrittsbalkeneffekten und dynamischen Additionsprozentsätzen vorgestellt. Es hat einen gewissen Referenzlernwert für alle, die es beim Lernen oder Arbeiten benötigen. Studieren und studieren
2020-06-23
Kommentar 0
3198

Was kann CSS3?
Artikeleinführung:CSS3 kann mit nur wenigen Codezeilen Effekte und sogar Animationseffekte erzielen, die bisher den Einsatz von Bildern und Skripten erforderten, wie etwa abgerundete Ecken, Bildränder, Schatten, Verläufe, Animationen usw. CSS3 macht Code einfacher und effizienter, vereinfacht den Designprozess von Front-End-Entwicklern, beschleunigt das Laden von Seiten und sorgt für ein fortschrittlicheres Benutzererlebnis.
2021-05-12
Kommentar 0
2212

Implementierung und eingehende Analyse der CSS-Methode zum dynamischen Laden
Artikeleinführung:Diese dynamische Lade-CSS-Methode LoadCss wird aus Sea.js entfernt und weiter optimiert (der optimierte Code wird später analysiert). Da Unternehmensprojekte Lazy Loading verwenden müssen, um die Ladegeschwindigkeit der Website zu verbessern, werden CSS-Dateien, die für das Rendern auf dem ersten Bildschirm nicht erforderlich sind, dynamisch geladen.
2017-02-20
Kommentar 0
1366