Insgesamt10000 bezogener Inhalt gefunden
jQuery-Barcode für verschiebbare Navigation im blauen Stil Sharing_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Spezialeffekt der verschiebbaren Navigationsleiste im jQuery-Stil vorgestellt, mit dem der Schieberegler nach links und rechts verschoben werden kann. Dies ist einfach, modisch und großzügig. Freunde in Not können sich darauf beziehen.
2016-05-16
Kommentar 0
1732


HTML, CSS und jQuery: Erstellen Sie ein animiertes Navigationsmenü der ersten Ebene
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Navigationsmenü der ersten Ebene mit animierten Effekten. Bei Webdesign und -entwicklung ist das Navigationsmenü eine sehr wichtige Komponente. Ein gutes Navigationsmenü kann für eine klare Navigationsstruktur und ein gutes Benutzererlebnis sorgen. In diesem Artikel erstellen wir mithilfe von HTML, CSS und jQuery ein animiertes Navigationsmenü der ersten Ebene. 1. HTML-Struktur Zunächst müssen wir die HTML-Struktur des Navigationsmenüs festlegen. Hier ist ein einfaches Beispiel: <na
2023-10-27
Kommentar 0
1277

HTML, CSS und jQuery: Erstellen Sie ein animiertes Akkordeonmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes ausklappbares Menü. In der Webentwicklung ist das ausklappbare Menü ein gängiges interaktives Element, das Platz auf der Seite sparen und die Benutzererfahrung verbessern kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes Klappmenü erstellen und spezifische Codebeispiele bereitstellen. HTML-Struktur Zuerst müssen wir eine HTML-Struktur definieren, um das zusammenklappbare Menü zu erstellen. Hier ist ein Beispiel für eine einfache HTML-Struktur: <divc
2023-10-27
Kommentar 0
1591

33个优秀的jQuery 教程分享(幻灯片、动画菜单)_jquery
Artikeleinführung:jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,在现在的Web开发项目中扮演着重要角色。这篇文章与大家分享33个优秀的 jQuery 教程,教您如何使用 jQuery 制作幻灯片、动画菜单、照片墙、图片画廊等很多效果很炫的功能。
2016-05-16
Kommentar 0
1099

HTML, CSS und jQuery: Erstellen Sie ein Akkordeonmenü mit animierten Effekten
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Faltmenü mit animierten Effekten. [Einführung] Das Faltmenü ist ein häufiges interaktives Element im modernen Webdesign. Es kann effektiv Platz auf der Seite sparen und eine bessere Benutzererfahrung bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Klappmenü mit animierten Effekten erstellen, und es werden spezifische Codebeispiele bereitgestellt. [Schritt 1: HTML-Struktur] Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Hier ist ein einfaches Beispiel: &l
2023-10-26
Kommentar 0
1238

HTML, CSS und jQuery: Erstellen Sie ein animiertes Schiebefenster
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Schiebefenster mit animierten Effekten. Heutzutage legt das Webdesign immer mehr Wert auf Benutzererfahrung und Animationseffekte. Mit etwas einfachem Code können Sie einen coolen Schiebefenstereffekt erstellen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein Schiebefenster mit animierten Effekten erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine HTML-Struktur erstellen und ihr die notwendigen CSS-Stile hinzufügen. Das Folgende ist ein Beispiel für eine HTML-Struktur:
2023-10-24
Kommentar 0
1163


So implementieren Sie mit Layui die automatische Suchfunktion
Artikeleinführung:Einführung in die Verwendung von Layui zur Implementierung der automatischen Suchfunktion: Layui ist ein leichtes Front-End-Entwicklungsframework, das einfach und benutzerfreundlich ist. Es verfügt über eine Vielzahl von Komponenten und Modulen, einschließlich Formularen, Popup-Fenstern, Navigation und Menüs , usw. Die Autovervollständigungskomponente kann uns dabei helfen, intelligente Eingabeaufforderungen bei der Suche zu implementieren und ein besseres Benutzererlebnis zu bieten. In diesem Artikel wird detailliert beschrieben, wie die Autovervollständigungskomponente von Layui zum Implementieren der Suchfunktion verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Einführung von Layui und jQuery Führen Sie zunächst L in HTML ein
2023-10-27
Kommentar 0
1182

So stellen Sie die Schriftgröße auf einem Apple-Mobiltelefon ein
Artikeleinführung:Die Methode zum Einstellen der Schriftgröße von Apple-Mobiltelefonen ist relativ einfach. Viele Benutzer wissen nicht, wie sie sie genau einstellen soll. Es gibt zwei Möglichkeiten, die Schriftgröße über die Telefoneinstellungen und Eingabehilfen anzupassen. Wie stelle ich die Schriftgröße auf Apple-Telefonen ein? Antwort: Stellen Sie die Größe über die Telefoneinstellungen und Eingabehilfen ein. 1. Der Benutzer klickt auf die Telefoneinstellungen, um das Anzeige- und Helligkeitsmenü aufzurufen. 2. Sie können die Option für die Textgröße unter „Anzeige und Helligkeit“ sehen, klicken und schieben. 3. Schieben Sie den Schieberegler, um die Größe des Texts festzulegen. Durch Schieben nach rechts wird er größer, durch Schieben nach links wird er kleiner. 4. Benutzer können die Schriftgröße auch über die Zusatzfunktion im Apple-Mobiltelefon einstellen. 5. Schieben Sie in den Einstellungen „Anzeige und Helligkeit“ weiter nach unten, um die Schaltfläche „Eingabehilfen“ zu finden und darauf zu klicken. 6. Anzeige auswählen
2024-03-08
Kommentar 0
1063

Umfassender Testbericht zum Samsung S21-Telefon
Artikeleinführung:Als neueste Generation von Samsungs Flaggschiff-Handy hat das Samsung S21 mit seinen hervorragenden Fotofunktionen und seinem reibungslosen Erlebnis die Aufmerksamkeit der Verbraucher auf sich gezogen. Dieser Artikel bietet einen umfassenden Überblick über die Stärken und Highlights des Telefons. Erscheinungsbild: schlicht und modisch, mit hervorragender Haptik. Die Linien des Gehäuses sind schlicht und glatt, und das Glasmaterial auf der Rückseite zeigt ein hochwertiges Gefühl. Das Samsung S21-Mobiltelefon nimmt einen einfachen und modischen Designstil an. Es liegt angenehm in der Hand und bietet eine gute Anti-Rutsch-Funktion, zudem erreicht es einen guten Halt. Display – Glatt und zart, hervorragende Bildqualität, zarte und lebensechte Bildqualität, dynamisches 2-Zoll-AMOLED-Display, Samsung S21 ist mit 6, Auflösung von 3200 x 1440 Pixeln und hoher Farbsättigung ausgestattet. Der Bildschirm unterstützt auch eine Bildwiederholfrequenz von 120 Hz, sodass das Telefon gleiten kann
2024-02-02
Kommentar 0
761

So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
2024-02-23
Kommentar 0
578

So passen Sie die Bildschirmhelligkeit unter Windows 11 an
Artikeleinführung:Wenn die Bildschirmhelligkeit in Win11 zu dunkel ist, können Sie das Bild nicht klar sehen, und wenn es zu hell ist, werden Ihre Augen geblendet. Wie stellen Sie die Bildschirmhelligkeit in Win11 tatsächlich ein? kann es in den Anzeigeeinstellungen anpassen, was sehr praktisch ist. So passen Sie die Bildschirmhelligkeit in Win11 an: 1. Öffnen Sie zunächst das „Startmenü“ unten. 2. Klicken Sie dann oben auf „Einstellungen“. 3. Geben Sie nach dem Öffnen rechts die Einstellungen für „Anzeige“ ein. 4. Schieben Sie nach dem Öffnen den Helligkeitsregler, um die Bildschirmhelligkeit anzupassen.
2024-01-02
Kommentar 0
1933

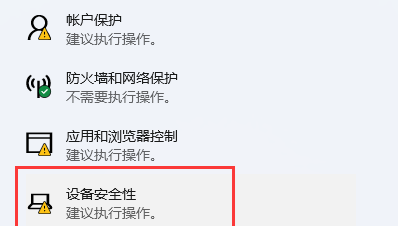
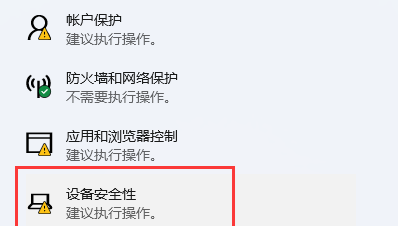
Wie kann man die Sicherheitseinstellungen von Win11 beheben, die das Laden des Treibers verhindern?
Artikeleinführung:Wie kann man die Sicherheitseinstellungen von Win11 beheben, die das Laden des Treibers verhindern? Die Methode ist sehr einfach. Benutzer können direkt auf das Windows-Startlogo unter der Taskleiste klicken, dann unter „Einstellungen“ die Option „Datenschutz und Sicherheit“ auswählen und dann direkt die Gerätesicherheit eingeben, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern die Analyse des Problems der Win11-Sicherheitseinstellungen, die das Laden des Treibers verhindern, sorgfältig vorstellen. Analyse des Problems der Win11-Sicherheitseinstellungen, die das Laden von Treibern verhindern 1. Drücken Sie die Tastenkombination [Win+X] auf der Tastatur oder klicken Sie mit der rechten Maustaste auf das [Windows-Startlogo] in der Taskleiste und wählen Sie mit der rechten Maustaste [Einstellungen] aus Menüpunkt, der geöffnet wird. 4. Schieben Sie unter Kernel-Isolation den Schieberegler, um die Speicherintegrität zu deaktivieren.
2024-02-23
Kommentar 0
1029


Entwickeln Sie mobilfreundliche Dropdown-Menüs
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie ein Hamburger-Menüsymbol erstellen und animieren und dann über jQuery einen Ereignis-Listener anhängen, um das Dropdown-Menü auszulösen. Ich werde Jade (Pug) und Sass anstelle von einfachem HTML und CSS verwenden. Daher sollten Sie zumindest über grundlegende Kenntnisse dieser Template-Engines verfügen. Erstellen eines Spielplatzes Wir beginnen mit der Implementierung eines einfachen Spielplatzes. Ich werde nur Jade-Vorlagen zusammen mit Sass-Stilen bereitstellen, da dies den Rahmen dieses Tutorials sprengt. Sie können es annehmen und verwenden oder Ihr eigenes Design entwickeln. Jade-Datei: body#container#header#body.content.left.right-for(i=1;i<=5;i++)di
2023-09-04
Kommentar 0
848