Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der Schritte zum Einfügen neuer Zeilen in die Tabelle mit jQuery
Artikeleinführung:Ausführliche Erläuterung der Schritte zum Einfügen neuer Zeilen in die Tabelle mit jQuery. In der Webentwicklung können mit jQuery DOM-Elemente einfach bedient und interaktive Effekte auf der Seite erzielt werden. Das Einfügen neuer Zeilen in Tabellen ist eine häufige Anforderung. In diesem Artikel wird detailliert beschrieben, wie Sie diese Funktion mit jQuery erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie die jQuery-Bibliothek ein. Bevor Sie jQuery verwenden, müssen Sie zunächst die jQuery-Bibliothek in die Webseite einführen. Es kann über CDN eingeführt werden oder Sie können die jQuery-Bibliothek lokal herunterladen.
2024-02-29
Kommentar 0
817

So nutzen Sie jQuery- und CSS3-Animationsfunktionen geschickt, um attraktive Webseiteneffekte zu erstellen
Artikeleinführung:Wie man die Animationsfunktionen von jQuery und CSS3 geschickt nutzt, um attraktive Webseiteneffekte zu erstellen. Bei der kontinuierlichen Weiterentwicklung und Entwicklung der Internettechnologie spielt Webdesign zweifellos eine wichtige Rolle als wichtiges Mittel zur Informationsvermittlung und zum Erregen der Benutzeraufmerksamkeit. Um ein besseres Benutzererlebnis zu bieten, sind Webdesigner ständig auf der Suche nach Innovationen und Durchbrüchen. Die Verwendung von jQuery- und CSS3-Animationsfunktionen ist für Designer zu einem wichtigen Werkzeug geworden, um attraktive Webseiteneffekte zu erstellen. In diesem Artikel erfahren Sie, wie Sie jQuery- und CSS3-Animationen geschickt einsetzen
2023-09-10
Kommentar 0
1092

Erfahren Sie in 5 Schritten, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen
Artikeleinführung:Erfahren Sie in 5 Schritten, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen. jQuery ist eine beliebte JavaScript-Bibliothek, die den Webentwicklungsprozess vereinfachen kann und eine Reihe praktischer Funktionen und Methoden zum Bearbeiten von DOM-Elementen bereitstellt. In diesem Artikel wird erläutert, wie Sie mit jQuery Tag-Attribute in Webseiten ersetzen, um Webseiten interaktiver und dynamischer zu gestalten. Schritt 1: Einführung der jQuery-Bibliothek Führen Sie zunächst die jQuery-Bibliothek in die Webseite ein. Es kann über einen CDN-Link eingeführt werden oder die jQuery-Bibliotheksdatei kann lokal heruntergeladen werden.
2024-02-21
Kommentar 0
911

Wie verwende ich JavaScript, um die feste Navigationsleiste unten auf der Webseite ein- und auszublenden?
Artikeleinführung:Wie verwende ich JavaScript, um die feste Navigationsleiste unten auf der Webseite ein- und auszublenden? Im Webdesign ist eine feste Navigationsleiste ein gängiges Designelement, das Benutzern schnelle Navigationsfunktionen für den Zugriff auf die Website bieten kann. Wenn der Benutzer durch die Seite scrollt, kann die Navigationsleiste am unteren Rand der Seite fixiert werden, um kontinuierliche Navigationsdienste bereitzustellen. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Ein- und Ausblendeffekt der festen Navigationsleiste unten auf der Webseite zu realisieren, kann diese in die folgenden Schritte unterteilt werden: Schritt
2023-10-19
Kommentar 0
1700

Eine kurze Analyse, wie jQuery-Bibliotheksdateien in HTML-Dateien eingefügt werden
Artikeleinführung:In der Webentwicklung ist jQuery eine sehr häufig verwendete JavaScript-Bibliothek, die die JavaScript-Entwicklung vereinfachen und die Entwicklungseffizienz verbessern kann. Um jQuery auf einer Webseite zu verwenden, müssen Sie zuerst die jQuery-Bibliotheksdatei importieren. Als nächstes erklären wir, wie man jQuery-Bibliotheksdateien in HTML-Dateien einfügt. Die erste Methode: Laden Sie die jQuery-Bibliotheksdatei von der offiziellen Website auf Ihren lokalen Computer herunter. Wenn Sie die jQuery-Bibliotheksdatei von der offiziellen jQuery-Website heruntergeladen haben, führen Sie die folgenden Schritte aus. 1. Laden Sie die (jQ
2023-04-17
Kommentar 0
5060

So führen Sie Javascript in HTML ein
Artikeleinführung:Bei der Webentwicklung müssen wir häufig JavaScript verwenden, um Webseiten dynamische Effekte und interaktive Funktionen hinzuzufügen. Wie führt man also JavaScript in HTML-Dateien ein? In diesem Artikel erfahren Sie, wie Sie JavaScript einführen und worauf Sie achten sollten. 1. Verwenden Sie das Skript-Tag, um JavaScript einzuführen. In HTML-Dateien können wir das <script></script>-Tag verwenden, um JavaScript-Code einzuführen. Die spezifischen Schritte sind wie folgt: 1. Im HTML-Dokument
2023-05-09
Kommentar 0
16577

So verwenden Sie jQuery zum Einrichten eines Videos
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die einige leistungsstarke Methoden und Funktionen bereitstellt, die Entwicklern bei der Implementierung verschiedener Spezialeffekte und Funktionen in Webseiten helfen können. Unter diesen ist das Festlegen von Videos (Video) eine der leistungsstarken Funktionen der jQuery-Bibliothek. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Video einrichten. 1. Importieren Sie die jQuery-Bibliothek. Zuerst müssen Sie die jQuery-Bibliothek in die HTML-Seite importieren. Es kann über ein CDN (Content Distribution Network) oder durch Herunterladen einer lokalen Bibliothek importiert werden. Folgendes wird über CDN importiert
2023-04-06
Kommentar 0
1637

HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
2023-10-27
Kommentar 0
1246

Wie erreicht man mit jQuery eine Texthervorhebung?
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Bei der Webentwicklung müssen wir häufig einen bestimmten Text hervorheben, und jQuery kann diese Funktion problemlos implementieren. In diesem Artikel wird erläutert, wie Sie mit jQuery Texthervorhebungseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie die jQuery-Bibliothek ein. Führen Sie zunächst die jQuery-Bibliothek in die Webseite ein. Es kann über einen CDN-Link importiert werden oder
2024-02-27
Kommentar 0
540

So erstellen Sie mit CSS schöne Stufenleisten
Artikeleinführung:CSS-Stufenleistendesign Mit der zunehmenden Beliebtheit moderner Websites erfordern viele Websites mehrstufige Vorgänge, wie Registrierungsseiten, Zahlungsseiten usw. Unter solchen Umständen ist die Einführung von Trittstangen eine gängige Wahl, um den Benutzern ein besseres Bedienerlebnis zu bieten. Die Schrittleiste kann dem Benutzer nicht nur den aktuellen Fortschritt vermitteln, sondern bietet dem Benutzer auch die Funktion, historische Vorgänge anzuzeigen und bequem und schnell zu vorherigen Schritten zurückzukehren. Daher sind Schrittleisten insbesondere bei der Gestaltung komplexer Seiten erforderlich. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS ansprechende Schrittleisten und Details erstellen
2023-04-24
Kommentar 0
1559

Was tun, wenn Javascript auf der Seite erscheint?
Artikeleinführung:Wenn JavaScript Probleme auf Webseiten verursacht, können Sie die folgenden Schritte ausprobieren: 1. Deaktivieren Sie den Browser. 3. Starten Sie den Browser neu. Suchen Sie nach schädlicher Software. 7. Wenden Sie sich an den Website-Administrator, um das Problem zu melden.
2024-05-06
Kommentar 0
503

So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste
Artikeleinführung:So implementieren Sie mit Vue Animationseffekte für die Navigationsleiste. Die Navigationsleiste ist ein wichtiger Teil einer Website oder Anwendung. Sie kann Benutzern helfen, schnell verschiedene Seiten oder Funktionen der Website zu durchsuchen. Eine attraktive und interaktive Navigationsleiste verbessert das Benutzererlebnis und verbessert die Gesamtqualität der Website oder Anwendung. Vue ist ein leistungsstarkes, benutzerfreundliches JavaScript-Framework, mit dem wir schnell interaktive Front-End-Seiten erstellen können. Im Folgenden wird die Verwendung von Vue zum Implementieren von Animationseffekten für die Navigationsleiste sowie ein detaillierter Code vorgestellt.
2023-09-21
Kommentar 0
1484

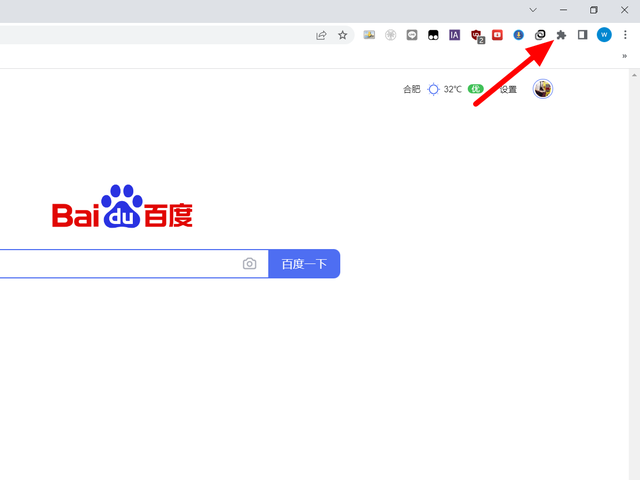
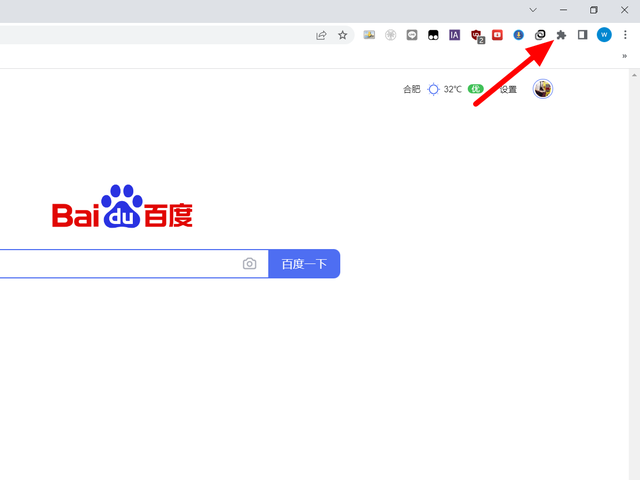
So finden Sie Webinhalte in Google Chrome
Artikeleinführung:Wie findet Google Chrome Webinhalte? Google Chrome verfügt über viele benutzerfreundliche Funktionen, die dazu beitragen können, das Surfen im Internet effizienter zu gestalten. Einige Benutzer müssen beim Besuch einer Webseite bestimmte Schlüsselwörter überprüfen. Die Überprüfung mit bloßem Auge ist sehr zeitaufwendig und mühsam. Sie können daher auch die Suchfunktion von Google Chrome ausprobieren, um schnell den benötigten Inhalt zu finden. Informationen zu bestimmten Betriebsmethoden finden Sie in den unten aufgeführten Schritten zum Auffinden von Web-Keywords in Google Chrome. Einführung in die Schritte zum Suchen von Web-Keywords in Google Chrome. Schritt 1: Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen, und klicken Sie, um die Webseite aufzurufen, auf der Sie den angegebenen Inhalt finden müssen : Drücken Sie Strg+F oder klicken Sie auf die obere rechte Ecke, wie im Bild gezeigt. Klicken Sie nach dem angezeigten Symbol mit den drei Punkten auf „Suchen“.
2024-01-06
Kommentar 0
2067

Verwendung von HTML, CSS und jQuery zur Implementierung erweiterter Bildzoomfunktionen
Artikeleinführung:So implementieren Sie mit HTML, CSS und jQuery die erweiterte Funktion der Bildskalierung. Einführung: Im modernen Webdesign sind die Schönheit und Anpassungsfähigkeit von Bildern sehr wichtig. Allerdings kann die herkömmliche Bilddarstellung unseren Ansprüchen oft nicht gerecht werden. In diesem Artikel stellen wir vor, wie Sie mit HTML, CSS und jQuery einige erweiterte Bildzoomfunktionen implementieren. Durch diese Technologien können wir individuelle Bildskalierungseffekte erzielen und unseren Webseiten mehr Interaktivität verleihen. Schritt 1: HTML-Markup Zuerst benötigen wir ein
2023-10-25
Kommentar 0
1327

Entfernen Sie die Cursor-JQuery
Artikeleinführung:Cursor-JQuery entfernen Im Webdesign ist der Stil des Cursors ein sehr wichtiges Element. Es kann Benutzer nicht nur beim Bewegen und Bedienen auf der Webseite anleiten, sondern auch die Schönheit und Interaktivität der Webseite erhöhen. In manchen Fällen sollte der Cursor auf der Seite nicht vorhanden sein, beispielsweise auf Bildanzeigeseiten oder während der Videowiedergabe. Wie entfernt man also den Cursor von der Seite? In diesem Artikel stellen wir vor, wie Sie mit jQuery den Cursor auf der Seite entfernen. Verknüpfen Sie die jQuery-Bibliotheksdatei mit Ihrer HTML-Datei und führen Sie dann die folgenden Schritte aus
2023-05-12
Kommentar 0
618

Lösen Sie das Problem der unvollständigen Einführung von jquery.js im Browser: Erste-Hilfe-Tutorial
Artikeleinführung:Wenn im Browser das Problem „unvollständige Einführung von jquery.js“ auftritt, kann es dazu führen, dass die Webseitenfunktionen nicht ordnungsgemäß funktionieren oder die Anzeige unvollständig ist. Bevor wir dieses Problem lösen können, müssen wir verstehen, warum dies geschieht und wie wir effektiv damit umgehen können. Ursachenanalyse: Unvollständigkeit bei der Einführung von jQuery kann folgende Ursachen haben: Netzwerkladeproblem: Die Datei wird möglicherweise aufgrund eines instabilen Netzwerks oder einer verzögerten Serverantwort nicht vollständig geladen. Dateipfadfehler: Der Pfad zur importierten jQuery-Datei ist möglicherweise falsch.
2024-02-23
Kommentar 0
724

Wie kann das Problem gelöst werden, dass Google Chrome keine Webseiten öffnen kann?
Artikeleinführung:Warum kann Google Chrome keine Webseiten öffnen? Einige Benutzer verwenden normalerweise Google Chrome zum Durchsuchen von Webseiten. Wenn einige Benutzer Webseiten besuchen, werden diese ohne Titel angezeigt und können nicht normal geöffnet werden. Wie kann man dieses Problem lösen? Werfen wir einen Blick auf die folgenden Lösungen, die wir teilen möchten. Die spezifischen Schritte sind wie folgt: 1. Nur Google Chrome kann Webseiten nicht öffnen. Es gibt drei Situationen, in denen nur Google Chrome keine Webseiten öffnen kann: Erweiterungen, Suchmaschinen und Einstellungen. 1. Erweiterungen Erweiterungen, auch Browser-Plugins genannt, können manchmal dazu führen, dass Google Chrome während der Nutzung keine Webseiten öffnen kann. Hier sind die Schritte, um dieses Problem zu beheben: Klicken Sie in der oberen rechten Ecke von Google Chrome auf „Erweiterungen“ und dann
2024-01-04
Kommentar 0
4264

CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie fallende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, fallende Effekte zu erstellen. CSS-Animationen sind eine der am häufigsten verwendeten Techniken im Webdesign, die Webseiten Lebendigkeit und Attraktivität verleihen können. Unter diesen ist die Erzeugung des Falleffekts ein sehr beliebter Animationseffekt. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie den Falleffekt erzeugen, und stellen spezifische Codebeispiele bereit. Schritt 1: Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Abschnitt in der HTML-Datei, der die Elemente enthält, mit denen Sie Spezialeffekte erstellen möchten, zum Beispiel: <divclass="falling-effect&"
2023-10-20
Kommentar 0
1382

So ändern Sie die Bildadresse mit jQuery
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie nutzen verschiedene Websites zunehmend JavaScript-bezogene Technologien, um verschiedene dynamische Effekte zu erzielen. Unter ihnen ist jQuery zweifellos die beliebteste JavaScript-Bibliothek. Bei der tatsächlichen Website-Entwicklung verwenden wir häufig verschiedene Funktionen von jQuery, beispielsweise die Funktion zum Ändern der Bildadresse. Wie kann man also die Bildadresse mit jQuery ändern? Lassen Sie es uns weiter unten im Detail erklären. Schritt 1: Einführung in die jQuery-Bibliothek Bevor wir jQuery verwenden können, müssen wir dies tun
2023-04-05
Kommentar 0
1350

Wo ist die Funktion von QQ Music AI Tone Magician? Teilen Sie mit, wie Sie QQ Music AI Tone Magician verwenden
Artikeleinführung:Bei der QQ Music AI Tone Magician-Funktion handelt es sich hauptsächlich um eine Soundeffekt-Software. Benutzer können diese Funktion verwenden, um einfach Lieder zu singen. Anschließend synthetisiert die KI-Technologie die Stimme des Benutzers zu einem neuen Lied, das den Anforderungen des Benutzers an ein Liedsingerlebnis entspricht und Ihnen ermöglicht um die Wirkung der Technologie zu spüren, die Neuheit und Komfort mit sich bringt. Als nächstes erfahren Sie, wie Sie diese Funktion verwenden: Wo ist die QQ Music AI Tone Magician-Funktion? Schritt 1: Öffnen Sie QQ Music und suchen Sie nach „AI Tone Magician“. Schritt 2: Klicken Sie, um den AI-Ton zu entsperren. Schritt drei: Wählen Sie eine Methode zur Erzeugung des Tons. Schritt 4: Befolgen Sie die Schritte, um die Tonerzeugung abzuschließen, wählen Sie einen Song aus und klicken Sie auf „Generieren“. Schritt 5: Sie können die generierten Songs in „Meine Werke“ ansehen.
2024-07-15
Kommentar 0
956