Insgesamt10000 bezogener Inhalt gefunden

Umgang mit verzögertem Laden von Bildern bei der Entwicklung der Vue-Technologie
Artikeleinführung:Umgang mit verzögertem Laden von Bildern in der Vue-Technologieentwicklung Lazy Loading (LazyLoading) ist eine häufig verwendete Technologie zur Webseitenoptimierung, die das Laden von Bildern auf der Seite verzögern kann und dadurch die Seitenladegeschwindigkeit und das Benutzererlebnis verbessert. Bei der Entwicklung der Vue-Technologie können wir einige Plug-Ins oder benutzerdefinierte Methoden verwenden, um das verzögerte Laden von Bildern zu implementieren. In diesem Artikel werden das Prinzip des verzögerten Ladens und spezifische Codebeispiele vorgestellt. 1. Prinzip des Lazy Loading Normalerweise werden Bilder auf Webseiten von Anfang an geladen, während Lazy Loading den Ladezeitpunkt von Bildern verzögert.
2023-10-08
Kommentar 0
1519

Was sind die Lazy-Loading-Projekte?
Artikeleinführung:Zu den Lazy-Loading-Projekten gehören jQuery Lazy, LazyLoad, Lazyload, lozad.js, echo.js usw. Detaillierte Einführung: 1. jQuery Lazy: ein jQuery-basiertes Bild-Lazy-Loading-Plug-in, das das Laden von Bildern auf der Seite verzögern kann und benutzerdefinierte Ladeeffekte und Konfigurationsparameter unterstützt. 2. LazyLoad: eine leichte JavaScript-Lazy-Loading-Bibliothek, die das Laden verzögern kann von Bildern, Videos, Audio und anderen Ressourcen und unterstützt benutzerdefinierte Ladezeit- und Rückruffunktionen usw.
2023-11-13
Kommentar 0
685

So implementieren Sie das verzögerte Laden von responsiven Bildern mithilfe von CSS-Eigenschaften
Artikeleinführung:So implementieren Sie das verzögerte Laden von responsiven Bildern mithilfe von CSS-Eigenschaften. Bei der Webentwicklung kommt es häufig zu Situationen, in denen eine große Anzahl von Bildern geladen werden muss, insbesondere auf Mobilgeräten. Um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist das Lazyloading von Bildern zu einer gängigen Optimierungsmethode geworden. Lazy Loading bedeutet, dass beim Laden der Seite nur die Bilder im sichtbaren Bereich geladen werden, anstatt alle Bilder auf der gesamten Seite zu laden. Dies reduziert die Zeit, die für das anfängliche Laden erforderlich ist, erheblich und vermeidet unnötige Bandbreitenverschwendung. In diesem Artikel habe ich
2023-11-18
Kommentar 0
748

So optimieren Sie das Laden und Zwischenspeichern von Bildern in Vue
Artikeleinführung:So optimieren Sie das Laden und Caching von Bildern in Vue In der modernen Webentwicklung ist das Laden von Bildern ein wichtiger Aspekt. Das Laden zu vieler Bilder führt dazu, dass die Website langsam lädt und das Benutzererlebnis beeinträchtigt. Um die Leistung der Website zu verbessern, können wir die Seitenladezeiten verkürzen, indem wir das Laden und Caching von Bildern optimieren. 1. Lazy Loading von Bildern Lazy Loading ist eine Technologie, die das Laden von Bildern verzögert. Wenn der Benutzer durch die Seite scrollt, werden Bilder im sichtbaren Bereich geladen, anstatt alle Bilder auf einmal zu laden. Dies verkürzt die anfängliche Ladezeit der Seite. Wir können das Vue-Plug-In verwenden
2023-10-15
Kommentar 0
1326

PHP-Lernschritte: So optimieren Sie das Laden von Bildern
Artikeleinführung:PHP-Lernschritte: So optimieren Sie das Laden von Bildern In der modernen Webentwicklung ist die Optimierung des Ladens von Bildern ein wichtiges Thema. Mit der Entwicklung des Webdesigns sind Bilder zu einem integralen Bestandteil der Seite geworden. Zu große oder nicht optimierte Bilder können jedoch dazu führen, dass Webseiten langsam geladen werden, was sich negativ auf das Benutzererlebnis auswirkt. Daher ist das Erlernen der Optimierung des Bildladens eine Fähigkeit, die jeder PHP-Entwickler beherrschen sollte. Im Folgenden werden einige häufig verwendete Methoden zur Optimierung des Bildladens und entsprechende PHP-Codebeispiele vorgestellt. Wir beginnen mit komprimierten Bildern, Lazy Loading und Byte
2023-08-18
Kommentar 0
1256

Wie man HTML, CSS und jQuery verwendet, um Scroll-Trigger-Techniken für das verzögerte Laden von Bildern zu implementieren
Artikeleinführung:Wie man HTML, CSS und jQuery verwendet, um Scroll-Trigger-Techniken für das verzögerte Laden von Bildern zu implementieren. In der Webentwicklung ist das Laden von Bildern ein häufiges Leistungsproblem. Wenn Sie zu viele Bilder auf einmal laden, wird die Seitenladegeschwindigkeit erheblich beeinträchtigt, insbesondere auf Mobilgeräten. Um dieses Problem zu lösen, können wir die Bild-Lazy-Loading-Technologie verwenden. Das verzögerte Laden von Bildern ist eine Methode zum Verzögern des Ladens von Bildern, d. h. das Laden von Bildern, wenn die Seite in den sichtbaren Bereich scrollt, anstatt alle Bilder zu Beginn zu laden. Auf diese Weise können wir reduzieren
2023-10-27
Kommentar 0
732

Wie kann der Lazy-Loading-Effekt von Bildern durch PHP-Funktionen optimiert werden?
Artikeleinführung:Wie kann der Lazy-Loading-Effekt von Bildern durch PHP-Funktionen optimiert werden? Mit der Entwicklung des Internets nimmt die Anzahl der Bilder auf Webseiten zu, was die Seitenladegeschwindigkeit unter Druck setzt. Um die Benutzererfahrung zu verbessern und die Ladezeit zu verkürzen, können wir die Bild-Lazy-Loading-Technologie verwenden. Das verzögerte Laden von Bildern kann das Laden von Bildern verzögern. Bilder werden nur geladen, wenn der Benutzer zum sichtbaren Bereich scrollt, was die Ladezeit der Seite verkürzen und das Benutzererlebnis verbessern kann. Beim Schreiben von PHP-Webseiten können wir den Lazy-Loading-Effekt von Bildern optimieren, indem wir einige Funktionen schreiben. Details weiter unten
2023-10-05
Kommentar 0
945

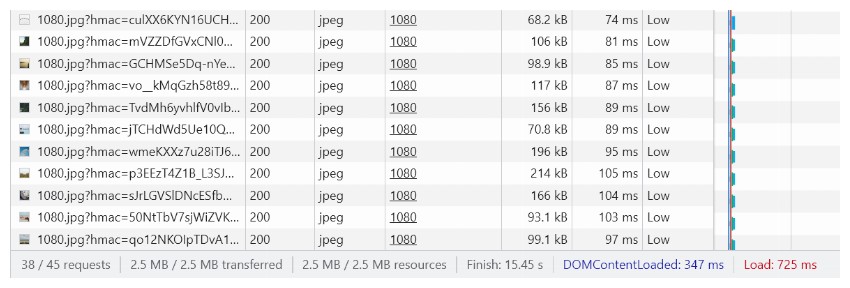
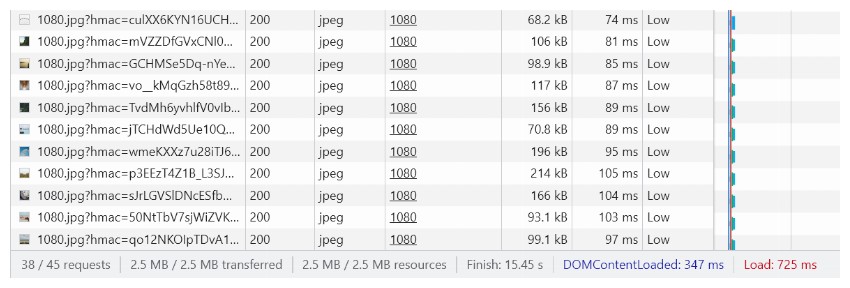
Wie gehe ich mit dem Zwischenspeichern und Vorladen von Bildern in Vue um?
Artikeleinführung:Wie gehe ich mit dem Zwischenspeichern und Vorladen von Bildern in Vue um? Bei der Entwicklung von Vue-Projekten müssen wir uns häufig mit dem Zwischenspeichern und Vorladen von Bildern befassen, um die Website-Leistung und das Benutzererlebnis zu verbessern. In diesem Artikel werden einige Methoden zum Umgang mit dem Zwischenspeichern und Vorladen von Bildern in Vue vorgestellt und entsprechende Codebeispiele gegeben. 1. Beim Zwischenspeichern von Bildern wird das verzögerte Laden von Bildern (LazyLoading) verwendet. Beim verzögerten Laden von Bildern handelt es sich um eine Technologie, die das Laden von Bildern verzögert. Das heißt, das Bild wird erst geladen, wenn die Seite zum Speicherort des Bildes gescrollt wird. Dadurch werden die Anforderungen an Bildressourcen reduziert, wenn die Seite zum ersten Mal geladen wird
2023-08-25
Kommentar 0
4056

So implementieren Sie Lazy Loading von Bildern mit Layui
Artikeleinführung:So verwenden Sie Layui, um das verzögerte Laden von Bildern zu implementieren. Das verzögerte Laden ist eine gängige Technologie zur Webseitenoptimierung, die die Ladegeschwindigkeit von Webseiten optimiert, indem sie das Laden von Bildern verzögert. Layui ist ein leichtes Front-End-UI-Framework, das einfach und benutzerfreundlich ist und das verzögerte Laden von Bildern unterstützt. In diesem Artikel wird ausführlich erläutert, wie Sie mit Layui die Lazy-Loading-Funktion von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die relevanten Dateien von Layui vorstellen. L kann eingeführt werden, indem der HTML-Datei der folgende Code hinzugefügt wird
2023-10-24
Kommentar 0
2941

Wie kann ich mit JavaScript den Einblendeffekt des verzögerten Ladens von Bildern erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Einblendeffekt des verzögerten Ladens von Bildern erzielen? Im modernen Webdesign ist das verzögerte Laden von Bildern zu einer gängigen Technologie geworden, um das Benutzererlebnis und die Website-Leistung zu verbessern. Das verzögerte Laden von Bildern kann die anfängliche Ladezeit verkürzen, indem das Laden der Bilder verzögert wird, bis der Benutzer dorthin scrollt, wo sie sich befinden. Um das Benutzererlebnis weiter zu verbessern, kann das Hinzufügen eines Einblendeffekts die Seite außerdem flüssiger und attraktiver machen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript den Einblendeffekt des verzögerten Ladens von Bildern implementieren. NEIN.
2023-10-28
Kommentar 0
1394

Umgang mit verzögertem Laden und Platzhaltern von Bildern in Vue
Artikeleinführung:Umgang mit Lazy Loading und Platzhalterbildern in Vue Lazy Loading (LazyLoading) ist eine Technologie zur Leistungsoptimierung, die das Laden von Bildern auf Webseiten verzögern und sie nur dann laden kann, wenn der Benutzer zum Speicherort des Bildes scrollt, um die anfängliche Ladezeit zu verkürzen Nutzung der Netzwerkbandbreite. Gleichzeitig kann die Verwendung der Platzhaltertechnologie die Stabilität des Seitenlayouts aufrechterhalten und das Problem der Seitenlayoutstörung vermeiden, die durch langsames Laden von Bildern verursacht wird. In diesem Artikel wird erläutert, wie Sie Lazy Loading und Platzhalterfunktionen für Bilder in Vue implementieren und bereitstellen
2023-10-15
Kommentar 0
850

Was ist Lazy Loading von Bildern?
Artikeleinführung:Beim verzögerten Laden von Bildern handelt es sich um eine Technologie in Single-Page-Anwendungen, die Bilder nur dann lädt, wenn der Benutzer auf der Seite zur Bildposition scrollt. Es wird auch Lazy Loading genannt, was bedeutet, dass es bei Bedarf geladen wird und wann immer Sie es benötigen. In der Praxis löst das verzögerte Laden von Bildern hauptsächlich zwei Probleme: Erstens führt das Laden aller Bilder zu einer schlechten Benutzererfahrung. Zweitens verschwendet das Laden aller Bilder den Benutzerverkehr. Daher kann die Verwendung der Bild-Lazy-Loading-Technologie die Anzahl der Anfragen effektiv reduzieren oder verzögern, den Druck auf den Browser verringern und die Benutzererfahrung verbessern.
2023-11-15
Kommentar 0
1368

HTML, CSS und jQuery: Tipps zum verzögerten Laden von Bildern
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren des verzögerten Ladens von Bildern In modernen Websites ist das verzögerte Laden von Bildern eine gängige Optimierungstechnik, die die Ladeleistung der Website verbessern und die Belastung des Servers verringern kann. Durch das verzögerte Laden von Bildern können Sie Bandbreite sparen und das Laden von Seiten beschleunigen, indem Sie Bilder nur dann laden, wenn der Benutzer zum sichtbaren Bereich scrollt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery das verzögerte Laden von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst in HTML I
2023-10-24
Kommentar 0
740
Reine Javascript-Implementierung der Methode zum verzögerten Laden von Bildern_Javascript-Fähigkeiten
Artikeleinführung:Ich habe einen Blog gesehen, in dem stand, dass Bilder auf Tudou.com verzögert geladen werden. Das Prinzip ist folgendes: Die Bilder unterhalb des sichtbaren Bereichs der Seite werden erst geladen, wenn der Benutzer zum Bildspeicherort scrollt und dann lädt. Dies hat den Vorteil, dass wir, wenn die Seite über mehrere Bildschirminhalte verfügt, nur die Bilder laden können, die der Benutzer sehen muss, wodurch die Belastung durch das Senden von Bilddateien durch den Server an den Browser des Benutzers verringert wird.
2016-05-16
Kommentar 0
1099

Wie implementiert man das verzögerte Laden von Bildern in Vue?
Artikeleinführung:Wie implementiert man das verzögerte Laden von Bildern in Vue? Lazy Loading (oder Lazy Loading) ist eine Technik zur Optimierung der Webseitenleistung, insbesondere für Websites, die viele Bilder laden. In Vue können wir das verzögerte Laden von Bildern über Vue-Anweisungen implementieren. In diesem Artikel wird erläutert, wie Sie mit dem Lazy-Loading-Plugin von Vue das Lazy-Loading von Bildern implementieren und entsprechende Codebeispiele bereitstellen. 1. Plug-Ins installieren und einführen Zuerst müssen wir ein Vue-Lazy-Loading-Plug-In installieren. In diesem Artikel verwenden wir das Plugin vue-lazyload. OK
2023-08-25
Kommentar 0
2389

Laden Sie Bilder effizient mit HTML und JavaScript
Artikeleinführung:Ich habe zuvor ein Tutorial geschrieben, in dem es darum ging, wie man Bilder mithilfe von HTML, CSS oder JavaScript vorab auf einer Webseite lädt. Der Grund, warum wir uns die Mühe machen, Bilder vorab zu laden, besteht darin, den Benutzern ein besseres Surferlebnis zu bieten, damit sie nicht auf das Laden der Bilder warten müssen. Der gleiche Gedanke zur Verbesserung der Benutzererfahrung gilt auch für das verzögerte Laden von Bildern. Wenn wir eine Website durchsuchen, sind Bilder einer der größten Faktoren, die das Seitengewicht beeinflussen. Durch optimales Laden wird die Leistung verbessert und Bandbreite gespart. In diesem Tutorial lernen wir verschiedene Möglichkeiten zum verzögerten Laden von Bildern kennen. Die Notwendigkeit des verzögerten Ladens von Bildern Wir beginnen dieses Tutorial damit, zu verstehen, warum Sie sich mit dem verzögerten Laden von Bildern beschäftigen sollten. Nehmen wir an, Sie erstellen eine Portfolio-Website für einen Fotografen und sie befinden sich auf einer Seite
2023-08-25
Kommentar 0
1693

Implementieren Sie den Lazy-Loading-Effekt von Bildern in WeChat-Miniprogrammen
Artikeleinführung:Um den Lazy-Loading-Effekt von Bildern in WeChat-Miniprogrammen zu erzielen, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des mobilen Internets sind WeChat-Miniprogramme zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Bei der Entwicklung von WeChat-Miniprogrammen ist das verzögerte Laden von Bildern eine häufige Anforderung, wodurch die Ladegeschwindigkeit und das Benutzererlebnis des Miniprogramms effektiv verbessert werden können. In diesem Artikel wird erläutert, wie das verzögerte Laden von Bildern in WeChat-Miniprogrammen implementiert wird, und es werden spezifische Codebeispiele aufgeführt. Was ist Lazy Loading von Bildern? Beim verzögerten Laden von Bildern wird das Laden von Bildern auf der Seite erst dann verzögert, wenn das Bild den Benutzer erreicht
2023-11-21
Kommentar 0
1948

Was ist Front-End-Lazy Loading?
Artikeleinführung:Front-End-Lazy-Loading ist eine Optimierungsstrategie, die auf der Lazy-Loading-Technologie basiert. Sie wird verwendet, um die Leistung von Webseiten und das Benutzererlebnis zu verbessern. Sie zielt hauptsächlich auf Bilder und andere Medienressourcen auf Webseiten ab, um die anfängliche Ladezeit der Seite zu verkürzen -Nachfragelast und Netzwerkverkehr. Das Implementierungsprinzip besteht darin, nur die erforderlichen Ressourcen zu laden, wenn die Seite zum ersten Mal geladen wird, und das Laden oder Laden bei Bedarf anderer nicht wesentlicher Ressourcen zu verzögern. Bei Bildressourcen kann die Front-End-Lazy-Loading-Technologie sie in der Nähe des sichtbaren Bereichs platzieren die Seite oder lädt basierend auf dem Scrollverhalten des Benutzers, um die anfängliche Ladezeit und den Netzwerkverkehr zu reduzieren.
2023-11-15
Kommentar 0
939

Wie man HTML, CSS und jQuery verwendet, um fortgeschrittene Techniken zum verzögerten Laden von Bildern zu implementieren
Artikeleinführung:Verwendung von HTML, CSS und jQuery zur Implementierung fortschrittlicher Techniken zum verzögerten Laden von Bildern (LazyLoading) ist ein technisches Mittel zur Verbesserung der Leistung von Webseiten, das sich besonders für Webseiten eignet, die eine große Anzahl von Bildern enthalten. Durch die Verwendung von HTML, CSS und jQuery können wir das verzögerte Laden von Bildern problemlos implementieren, um das Laden von Webseiten zu beschleunigen und die Benutzererfahrung zu verbessern. In diesem Artikel wird erläutert, wie diese drei Technologien zur Implementierung erweiterter Techniken zum verzögerten Laden von Bildern verwendet werden, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Vorbereitungsarbeiten in
2023-10-28
Kommentar 0
1298