Insgesamt10000 bezogener Inhalt gefunden

JQuery-Eingabeeffekte werden nicht mehr gelöscht
Artikeleinführung:Mit der Popularität des Internets wird die Anwendung von Tippeffekten immer weiter verbreitet, und JQuery-Tippeffekte sind für viele Website-Entwickler zur ersten Wahl geworden. Bei der Realisierung dieses Spezialeffekts wirken sich jedoch häufig detaillierte Probleme auf die Benutzererfahrung aus, z. B. das Problem des Löschens von Spezialeffekten bei der Eingabe. In diesem Artikel wird erläutert, wie Sie mithilfe von JQuery-Eingabeeffekten das Löschen stoppen und das Surferlebnis des Benutzers verbessern können. Für die Implementierung von JQuery-Typisierungseffekten können vorgefertigte Plug-Ins wie typed.js und jQuery.Typewriter verwendet werden. Diese Plug-Ins basieren auf JQuery
2023-05-23
Kommentar 0
620



So ändern Sie die Schriftgröße in WordPress
Artikeleinführung:Schriftarten und Schriftgrößen auf Ihrer WordPress-Website können mithilfe von Designeinstellungen, Schriftarten-Plugins oder CSS-Anpassungen geändert werden. Theme-Einstellungen und Schriftgrößen-Tags bieten nur begrenzte Auswahlmöglichkeiten, während die CSS-Anpassung mehr Flexibilität bietet. Stellen Sie außerdem sicher, dass die Schriftarten lesbar sind, zum Website-Design passen und testen Sie die Darstellung auf verschiedenen Geräten und Browsern.
2024-04-15
Kommentar 0
501
jQuery implementiert Twitters automatische Textvervollständigung effects_jquery
Artikeleinführung:In diesem Artikel wird ein Plug-in mit automatischen Textvervollständigungseffekten vorgestellt, das von jQuery implementiert wird. Dieses Plug-in kann einige Vorgänge basierend auf lokalen Daten ausführen. Es wird empfohlen, auf mehrere Datenspeichermethoden von H5 zu achten (Localstorage und Sessionstorage, IndexedDB, Offline-Cache-Manifestdatei).
2016-05-16
Kommentar 0
1609

Top 10 Tailwind CSS-Plugins
Artikeleinführung:In diesem Tutorial sehen wir die Top 10 der tailwindCSS-Plugins. Plug-Ins sind Softwarekomponenten, die die Anpassung unterstützen. Es fügt spezifische Funktionen hinzu, um das Programm anzupassen. Es kann die Schriftarten, Farben und den Hintergrund des Programms bearbeiten und ändern. Mit Hilfe von CSS und HTML ist es möglich, einfache und benutzerfreundliche Webseiten zu erstellen. CSS verfügt über eine Vielzahl von Funktionen zum Bearbeiten und Anpassen von Webseiten. TailwindCSS Typography TailwindCSSTypography ist ein Plug-in zum Entwerfen von Dokumentstilen. Es bietet viele Optionen zur Schriftartanpassung und typografiebezogene Klassen, die für die Gestaltung von Texten auf Websites nützlich sind. Installieren Sie den TailwindCSS-Schriftsatz grammatikalisch. //usingnpmnpminstall@t
2023-08-27
Kommentar 0
1571

Was bedeutet sayname in js
Artikeleinführung:In JavaScript gibt es keine eingebaute sayname-Funktion oder kein eingebautes Schlüsselwort. Ihre Bedeutung hängt von der Verwendung im spezifischen Codekontext ab: Benutzerdefinierte Funktion: Wird zum Ausgeben oder Drucken des Namens in der angegebenen Zeichenfolge verwendet. Objektmethoden: Wird verwendet, um das im Objekt gespeicherte Namensattribut abzurufen oder festzulegen. Variable: Wird zum Speichern einer Zeichenfolge verwendet, die normalerweise den Namen einer Person enthält. Ereignishandler: Wird verwendet, um einen vordefinierten Namen auszugeben oder zu drucken, wenn ein Ereignis ausgelöst wird.
2024-05-01
Kommentar 0
773

AE entwirft den Operationsinhalt des Brennens von Text
Artikeleinführung:1. Öffnen Sie AE, benennen Sie den Flammentexteffekt und passen Sie die entsprechenden Parameter an. 2. Drücken Sie Strg+T, um den gewünschten Textinhalt einzugeben: Feuer. 3. Strg+Y erstellt eine neue Volltonebene mit dem Namen Trägerebene und erscheint als Träger des Plug-Ins. 4. Wählen Sie die Trägerebene aus und fügen Sie „säbel“ hinzu. 5. Sabre ist ein externes Plug-In, das viele Voreinstellungen enthält, z. B. Flamme, Energie usw. Was wir erreichen möchten, ist der Flammeneffekt, also wählen wir dieses Mal Flamme aus und können einige einstellen Parameter der Flamme, und definieren Sie dann den Kern als die von uns festgelegte Textebene, damit diese die Textebene automatisch erkennt, und optimieren Sie dann den Flammeneffekt. Dies basiert auf Ihren persönlichen Bedürfnissen.
2024-04-07
Kommentar 0
706

Was sind die Lazy-Loading-Projekte?
Artikeleinführung:Zu den Lazy-Loading-Projekten gehören jQuery Lazy, LazyLoad, Lazyload, lozad.js, echo.js usw. Detaillierte Einführung: 1. jQuery Lazy: ein jQuery-basiertes Bild-Lazy-Loading-Plug-in, das das Laden von Bildern auf der Seite verzögern kann und benutzerdefinierte Ladeeffekte und Konfigurationsparameter unterstützt. 2. LazyLoad: eine leichte JavaScript-Lazy-Loading-Bibliothek, die das Laden verzögern kann von Bildern, Videos, Audio und anderen Ressourcen und unterstützt benutzerdefinierte Ladezeit- und Rückruffunktionen usw.
2023-11-13
Kommentar 0
685


Was ist der Unterschied zwischen Jquery und Swiper?
Artikeleinführung:Unterschiede: 1. jquery ist eine JavaScript-Funktionsbibliothek, die häufig verwendete Funktionscodes in js kapselt, während Swiper ein in reinem JavaScript erstelltes Schiebe-Spezialeffekt-Plug-in ist. 2. jquery wird zur Optimierung von HTML-Textoperationen und Ajax-Interaktionen verwendet, während Swiper wird verwendet, um das Wechseln von Touchscreen-Registerkarten usw. zu implementieren.
2022-05-30
Kommentar 0
2001

Verwenden Sie Automatisierungstools, um die Benennungskonventionen für Golang-Funktionen zu stärken
Artikeleinführung:Die Benennungskonvention für GoLang-Funktionen ist die Kamelschreibung, beginnend mit einem Kleinbuchstaben. Um die Entwicklungseffizienz und Codequalität zu verbessern, können Sie automatisierte Tools wie prx verwenden, um zu überprüfen, ob die Funktionsbenennung der Konvention entspricht: Installieren Sie prx. Konfigurieren Sie prx, um das Funktionsbenennungsformat zu überprüfen. Erstellen Sie benutzerdefinierte Plug-Ins und überprüfen Sie die Funktionsbenennung. Verwenden Sie das PRX-Plugin, um Prüfungen durchzuführen und dabei die Namenskonventionen für Funktionen einzuhalten.
2024-05-05
Kommentar 0
845
jquery-Plug-in-Text intermittierender automatischer Scroll-Effekt nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für den automatischen Aufwärtsscrolleffekt für intermittierenden Text des JQuery-Plug-Ins vorgestellt und die zugehörigen Techniken zum Auslösen der Seitenelementtransformation basierend auf der Zeitfunktion beschrieben, um den Scrolleffekt zu erzielen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1319

Erstellen Sie ein einfaches CRM in WordPress: Erstellen Sie benutzerdefinierte Felder
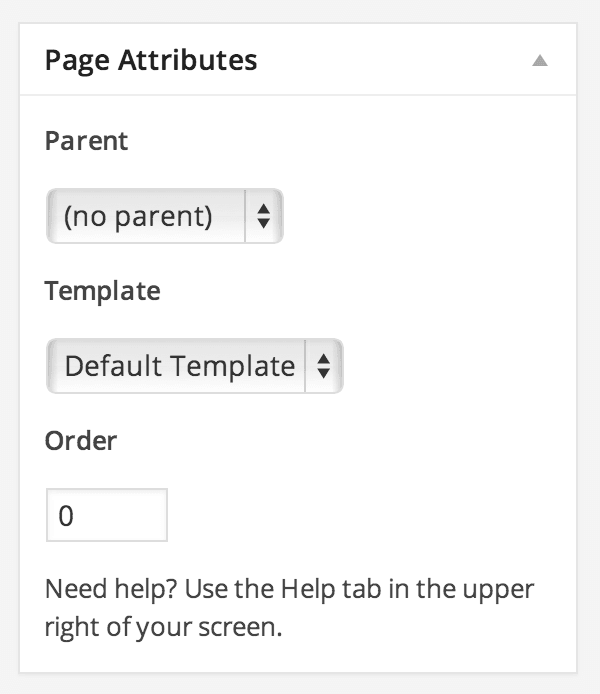
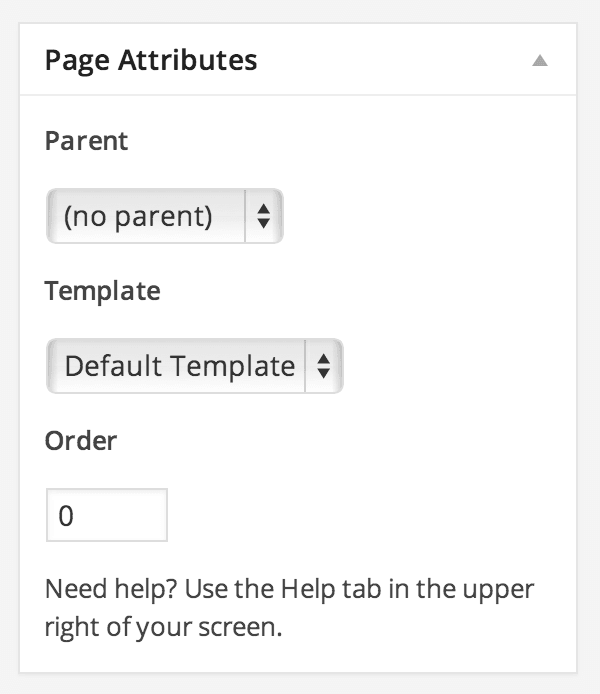
Artikeleinführung:In dieser Serie haben wir uns damit beschäftigt, wie man ein einfaches CRM-System in WordPress erstellt. Im ersten Teil dieser Serie haben wir ein WordPress-Plugin erstellt, das den benutzerdefinierten Beitragstyp „Kontakt“ registriert, aber wir haben nicht behandelt, wie zusätzliche Informationen für Kontakte gespeichert werden. Erstellen benutzerdefinierter Felder WordPress verfügt über die Funktion add_meta_box(), die es Plugin- und Theme-Entwicklern ermöglicht, benutzerdefinierte Meta-Boxen für verschiedene WordPress-Administratorbildschirme zu registrieren. WordPress registriert einige seiner eigenen Meta-Boxen, die angezeigt werden, wenn Sie einen Beitrag oder eine Seite erstellen. Auf der Seite befindet sich beispielsweise das Metafeld „Seiteneigenschaften“: Fügen wir dem benutzerdefinierten Beitragstyp „Kontakt“ ein Metafeld hinzu. schlagen
2023-08-29
Kommentar 0
1332

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1083

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1155