Insgesamt10000 bezogener Inhalt gefunden

Was ist der adaptive HTML-Bildschirmcode?
Artikeleinführung:Der adaptive HTML-Bildschirmcode lautet <meta name="viewport" content="width=device-width,initial-scale=1"/> Dieser Code bedeutet, dass die Breite der Webseite standardmäßig der Breite des Bildschirms entspricht Das ursprüngliche Skalierungsverhältnis beträgt 1,0.
2020-02-07
Kommentar 0
22800

So passen Sie CSS an den Browser an
Artikeleinführung:So richten Sie einen adaptiven CSS-Browser ein: Öffnen Sie zuerst die entsprechende Codedatei. Verwenden Sie dann den JS-Code „jQuery(window).resize(function(){...}“, um die Breite oder Höhe des inhaltsadaptiven Browsers zu erreichen.
2021-02-03
Kommentar 0
3787

So erstellen Sie eine dynamische Zeitleiste mit HTML, CSS und jQuery
Artikeleinführung:Für die Verwendung von HTML, CSS und jQuery zum Erstellen einer dynamischen Zeitleiste sind bestimmte Codebeispiele erforderlich. Die Zeitleiste ist eine gängige Methode zur Anzeige der chronologischen Abfolge und des Ereignisflusses und eignet sich sehr gut zur Anzeige historischer Ereignisse, des Projektfortschritts usw. Mithilfe der HTML-, CSS- und jQuery-Technologie können Sie ganz einfach einen dynamischen Timeline-Effekt erstellen. In diesem Artikel wird erläutert, wie Sie mit diesen Techniken einen einfachen Timeline-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende Timeline-Struktur in HTML erstellen
2023-10-24
Kommentar 0
843

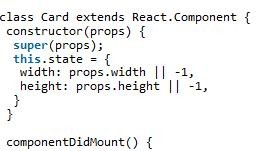
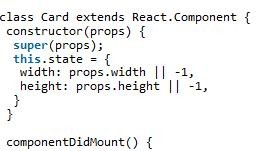
Reagieren Sie auf die adaptive Höhe basierend auf der gemeinsamen Nutzung von Breitenbeispielen
Artikeleinführung:Manchmal müssen wir für ein responsives Layout die Höhe entsprechend der Breite der Komponente anpassen. CSS kann diese Art der dynamischen Änderung nicht erreichen. Traditionell wird hierfür jQuery verwendet. In diesem Artikel wird hauptsächlich der Beispielcode für die Anpassung der Höhe an die Breite von React vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-25
Kommentar 0
2661

42 gängige CSS-Tipps
Artikeleinführung:Dieser Artikel hilft Ihnen bei der Lösung einiger Probleme, die beim Schreiben von CSS-Eigenschaften auftreten, z. B. vertikale Ausrichtung, vertikale Zentrierung, Hintergrundverlaufsanimation, Anpassung der Tabellenbreite, unscharfer Text, Zurücksetzen des Stils, Clear Float, universelle Medienabfrage, automatische Definition von ausgewähltem Text, Erzwingen Sie das Erscheinen von Bildlaufleisten, korrigierte Kopf- und Fußzeile.
2020-05-02
Kommentar 0
3770

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2419

So erstellen Sie eine benutzerdefinierte Bildlaufleiste mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine benutzerdefinierte Bildlaufleiste mit HTML, CSS und jQuery. Im Webentwicklungsprozess ist die Bildlaufleiste eine unverzichtbare Komponente zum Scrollen von Webseiteninhalten. Obwohl Browser standardmäßig bereits Bildlaufleistenstile und -funktionen bereitstellen, möchten wir manchmal in der Lage sein, den Bildlaufleistenstil an unsere Designanforderungen anzupassen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine benutzerdefinierte Bildlaufleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst benötigen wir eine einfache HTML-Struktur,
2023-10-25
Kommentar 0
701

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1318

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2023

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1484

Detaillierte Erläuterung von Codebeispielen zur Simulation parabolischer Bewegungen in JavaScript
Artikeleinführung:Parabelbewegung ist eine Art Bewegung, die durch Schwerkraftinduktion verursacht wird. In diesem Artikel wird einfacher JavaScript-Code verwendet, um die Implementierung einer Parabelbewegung zu simulieren. Dieser JavaScript-Code simuliert eine parabolische Bewegung unter Schwerkraft. Die folgenden Parameter können eingestellt werden: transversale Anfangsgeschwindigkeit, longitudinale Anfangsgeschwindigkeit, Schwerkraftbeschleunigung (wenn diese Beschleunigung ein Wert ist, der sich mit der Zeit ändert, können andere ungleichmäßige Beschleunigungsbewegungseffekte erzielt werden.) , Animationsintervall usw., relativ professionell, der folgende Code ist: <!doctype html> <html>..
2017-03-15
Kommentar 0
1850

Mehrere in jQuery integrierte Animationsstile
Artikeleinführung:Das Prinzip der Verwendung von JavaScript zum Implementieren von Animationen ist sehr einfach: Wir müssen den CSS-Stil des DOM-Elements nur jedes Mal in einem festen Zeitintervall (z. B. 0,1 Sekunden) ein wenig ändern (z. B. Höhe und Breite erhöhen). 10 %), was wie animiert aussieht. Um Animationseffekte in JavaScript manuell zu implementieren, muss jedoch sehr komplexer Code geschrieben werden. Wenn Sie Animationseffekte mit Funktionen zur einfachen Wiederverwendung kapseln möchten, müssen Sie weitere Dinge berücksichtigen. In diesem Artikel werden hauptsächlich verschiedene in jQuery integrierte Animationsstile vorgestellt.
2018-01-06
Kommentar 0
1962

So erstellen Sie ein responsives Lichtachsen-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Zeitleistenlayout. Das Zeitleistenlayout ist eine einzigartige Seitenlayoutmethode, mit der Inhalte in chronologischer Reihenfolge angezeigt werden können. Es eignet sich sehr gut für die Anzeige historischer Ereignisse, persönlicher Lebensläufe oder des Projektfortschritts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Lichtachsenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html
2023-10-26
Kommentar 0
1167

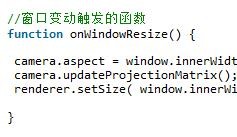
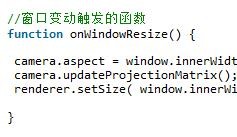
Adaptives Code-Sharing bei Browserwechsel
Artikeleinführung:Manchmal öffnen wir die Browserseite und zeigen das aktuell gerenderte Modell an. Wenn Sie das Szenenmodell jedoch nicht so einstellen, dass es sich an die Breiten- und Höhenänderungen des Browsers anpasst, wird es gg sein. Dieser Artikel stellt Ihnen hauptsächlich die Methode von Three.js vor, sich an Browseränderungen anzupassen. Ich hoffe, dass er Ihnen helfen kann.
2018-01-31
Kommentar 0
1982
基于jQuery实现左右div自适应高度完全相同的代码
Artikeleinführung:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30
Kommentar 0
1227

Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1049

CSS implementiert ein dreispaltiges adaptives Layout
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS zur Implementierung eines dreispaltigen adaptiven Layouts vorgestellt (feste Breite auf beiden Seiten, adaptiv in der Mitte). Der Artikel stellt es ausführlich anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit . Freunde, die es brauchen. Lasst uns mit dem Herausgeber unten lernen
2020-07-20
Kommentar 0
2744

Was ist Yii Gii?
Artikeleinführung:Gii ist eine Erweiterung von Yii. Es generiert automatisch Code über Gii und überlässt die Generierung einiger allgemeiner Codes dem Programm, was den Zeitaufwand des Entwicklers erheblich reduziert. Der generierte Code ist jedoch die mit Yii gelieferte Vorlage. Der generierte Code entspricht jedoch nicht unseren Wünschen, sodass wir jedes Mal entsprechende Anpassungen vornehmen müssen.
2019-11-04
Kommentar 0
3029