Insgesamt10000 bezogener Inhalt gefunden
基于jQuery实现左右div自适应高度完全相同的代码
Artikeleinführung:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30
Kommentar 0
1227

So passen Sie CSS an den Browser an
Artikeleinführung:So richten Sie einen adaptiven CSS-Browser ein: Öffnen Sie zuerst die entsprechende Codedatei. Verwenden Sie dann den JS-Code „jQuery(window).resize(function(){...}“, um die Breite oder Höhe des inhaltsadaptiven Browsers zu erreichen.
2021-02-03
Kommentar 0
3784

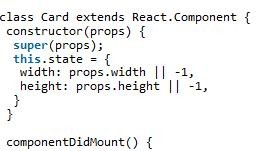
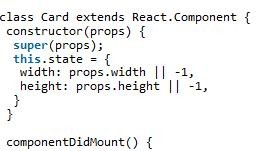
Reagieren Sie auf die adaptive Höhe basierend auf der gemeinsamen Nutzung von Breitenbeispielen
Artikeleinführung:Manchmal müssen wir für ein responsives Layout die Höhe entsprechend der Breite der Komponente anpassen. CSS kann diese Art der dynamischen Änderung nicht erreichen. Traditionell wird hierfür jQuery verwendet. In diesem Artikel wird hauptsächlich der Beispielcode für die Anpassung der Höhe an die Breite von React vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-25
Kommentar 0
2660

Was ist der adaptive HTML-Bildschirmcode?
Artikeleinführung:Der adaptive HTML-Bildschirmcode lautet <meta name="viewport" content="width=device-width,initial-scale=1"/> Dieser Code bedeutet, dass die Breite der Webseite standardmäßig der Breite des Bildschirms entspricht Das ursprüngliche Skalierungsverhältnis beträgt 1,0.
2020-02-07
Kommentar 0
22799

jQuery-Methode zum Ermitteln der Bildschirmhöhe
Artikeleinführung:jQuery-App: Wie erhalte ich die Bildschirmhöhe? Aufgrund der weit verbreiteten Nutzung mobiler Geräte und verschiedener Bildschirmgrößen ist es bei der Frontend-Entwicklung häufig erforderlich, die Bildschirmhöhe zu ermitteln, um sie an verschiedene Geräte anzupassen. In Projekten mit jQuery kann die Bildschirmhöhe durch einfachen Code ermittelt und bei Bedarf entsprechend verarbeitet werden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Bildschirmhöhe ermitteln, und es werden spezifische Codebeispiele aufgeführt. 1. Um die Bildschirmhöhe in jQuery zu ermitteln, können Sie $(window).height() verwenden
2024-02-25
Kommentar 0
682

So implementieren Sie die adaptive Anzeige von Bildkomponentenbildern im WeChat-Applet
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets vorgestellt, um die Anzeige des adaptiven Breitenverhältnisses von Bildern in der Bildkomponente zu realisieren. Er beschreibt kurz die allgemeinen Eigenschaften der Bildkomponente und analysiert die relevanten Betriebstechniken des WeChat-Applets, um das adaptive Breitenverhältnis von zu realisieren Bilder in Form von Beispielen können darauf verwiesen werden
2018-06-11
Kommentar 0
3252

Wie realisiert das WeChat-Applet die adaptive Anzeige des Breitenverhältnisses von Bildkomponentenbildern?
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets zur Realisierung der adaptiven Breitenverhältnisanzeige von Bildern in der Bildkomponente vorgestellt. Er beschreibt kurz die allgemeinen Eigenschaften der Bildkomponente und analysiert die relevanten Betriebstechniken des WeChat-Applets zur Realisierung des adaptiven Breitenverhältnisses Bilder in Form von Beispielen können darauf verwiesen werden
2018-06-27
Kommentar 0
2563

Das WeChat-Applet implementiert die Beispielfreigabe für Bildkomponenten mit adaptivem Breitenverhältnis
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode des WeChat-Applets vorgestellt, um die Anzeige des adaptiven Breitenverhältnisses von Bildern in der Bildkomponente zu realisieren, die allgemeinen Attribute der Bildkomponente kurz beschrieben und die relevanten Betriebsfähigkeiten des WeChat-Applets zur Realisierung des adaptiven Breitenverhältnisses von Bildern analysiert in Form von Beispielen. Freunde können darauf verweisen, ich hoffe, es kann jedem helfen.
2018-01-17
Kommentar 0
3354

So verwenden Sie die CSS-Viewport-Einheit vw, um ein horizontales adaptives Layout zu implementieren
Artikeleinführung:So verwenden Sie die CSSViewport-Einheit vw, um ein horizontales adaptives Layout zu implementieren. CSSViewport ist eine Einheit relativ zur Ansichtsfensterbreite, die zum Erstellen responsiver Layouts verwendet werden kann. Unter diesen stellt vw die prozentuale Einheit der Breite des Ansichtsfensters dar. In diesem Artikel erfahren Sie, wie Sie die CSSViewport-Einheit vw verwenden, um ein horizontales adaptives Layout zu implementieren, und stellen spezifische Codebeispiele bereit. Grundlegende Stile festlegen Zuerst müssen wir einige grundlegende Stile festlegen
2023-09-13
Kommentar 0
1125

Implementierung der Bildbreitenanpassung im WeChat-Applet
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung der Bildbreitenanpassung im WeChat-Applet vorgestellt. Freunde in Not können darauf zurückgreifen.
2018-06-27
Kommentar 0
2199

Analyse der CSS-Breitenattribute: maximale Breite und minimale Breite
Artikeleinführung:Analyse der CSS-Breitenattribute: maximale Breite und minimale Breite, spezifische Codebeispiele sind erforderlich. Einführung: Im Webdesign ist die Steuerung der Breite von Elementen sehr wichtig. CSS bietet verschiedene Möglichkeiten, die Breite von Elementen festzulegen, wobei max-width und min-width zwei häufig verwendete Eigenschaften sind. Durch die Steuerung der maximalen und minimalen Breite von Elementen können wir adaptive und reaktionsfähige Layouteffekte erzielen. In diesem Artikel wird die Verwendung von max-width und min-width im Detail vorgestellt und spezifische Angaben gemacht
2023-10-27
Kommentar 0
1492

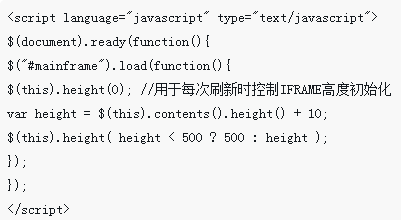
JSP-Seite Iframe hochadaptiver JS-Code
Artikeleinführung:Die Iframe-Höhe ist adaptiv, erhält ihre eigene Höhe, übergibt die Höhe dann als Parameter und führt sie aus, nachdem das Fenster geladen wurde.
2017-01-09
Kommentar 0
1255

Zusammenfassung der Verwendung des Höhenattributs in CSS
Artikeleinführung:Die CSS-Höhe bezieht sich auf die entsprechende p-Höhe, die über CSS-Stile festgelegt wird. Das CSS-Höhenattribut ist die Breite des Wortes, um die Höhe als Prozentsatz zu berechnen, die Höhe als Pixelwert festzulegen und die Höhe als relative Länge festzulegen Einheiten usw. Dieses Attribut wird von allen gängigen Browsern unterstützt. Im Folgenden wird die Verwendung des Höhenattributs zusammengefasst. 1. Verwenden Sie CSS, um hochadaptive Probleme zu lösen. Ich bin sehr resistent gegen die Verwendung von js, um hochadaptive Probleme zu lösen, da es schwierig zu warten und nicht natürlich genug ist. Es ist jedoch nicht einfach, reines CSS zu verwenden, wie in dem Beispiel, das ich verwenden werde Sprechen Sie weiter unten darüber.
2017-06-02
Kommentar 0
4001

Detaillierte Einführung in das Höhenattribut
Artikeleinführung:Die CSS-Höhe bezieht sich auf die entsprechende p-Höhe, die über CSS-Stile festgelegt wird. Das CSS-Höhenattribut ist die Breite des Wortes, um die Höhe als Prozentsatz zu berechnen, die Höhe als Pixelwert festzulegen und die Höhe als relative Länge festzulegen Einheiten usw. Dieses Attribut wird von allen gängigen Browsern unterstützt. Im Folgenden wird die Verwendung des Höhenattributs zusammengefasst. 1. Verwenden Sie CSS, um das hochadaptive Problem zu lösen. Ich bin sehr resistent gegen die Verwendung von js, um das hochadaptive Problem zu lösen, da es nicht einfach zu warten und nicht natürlich genug ist. Es ist jedoch nicht einfach, reines CSS zu verwenden das Beispiel, über das ich weiter unten sprechen werde. Anforderungen: 1. ...
2017-06-10
Kommentar 0
2273