Insgesamt10000 bezogener Inhalt gefunden

So stellen Sie das bildadaptive Fenster in Honeyview ein. So stellen Sie das bildadaptive Fenster in Honeyview ein
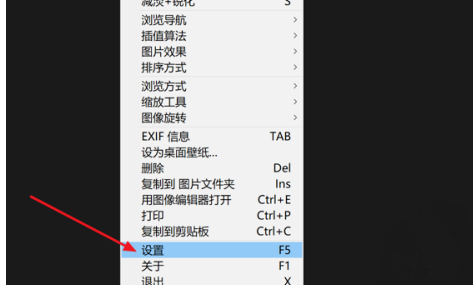
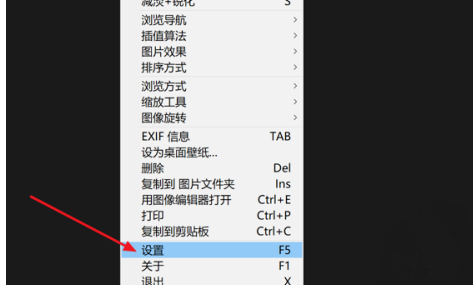
Artikeleinführung:Wenn wir Honeyview zum Durchsuchen von Bildern verwenden, berichten viele Freunde, dass das Bildverhältnis und die Fenstergröße nicht geeignet sind. Wie passt Honeyview die Fenstergröße an die Bildgröße an? Um die Zweifel Ihrer Freunde auszuräumen, zeigt Ihnen der folgende Editor, wie Sie das bildadaptive Fenster in Honeyview einstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Einstellungsmethode 1. Klicken Sie nach dem Aufrufen der Anwendung mit der rechten Maustaste auf eine beliebige Stelle und wählen Sie dann die Einstellungsoption im Popup-Dropdown-Feld aus. 2. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie links auf die Schaltfläche „Verschiedenes“. 3. Klicken Sie dann rechts auf die Option „Fenstergröße basierend auf Bildgröße anpassen“ und aktivieren Sie diese. 4. Klicken Sie abschließend unten auf die Schaltfläche „OK“.
2024-07-19
Kommentar 0
493


Wie passt dedecms Bilder an die Bildschirmgröße an?
Artikeleinführung:dedecms stellt das Bild so ein, dass es sich an die Bildschirmgröße anpasst: Öffnen Sie include/arc.archives.class.php und fügen Sie relevanten Code zur Datei hinzu. Öffnen Sie dann die Vorlage für die Startseite des Artikels und fügen Sie JS-Code hinzu, um das Bild automatisch zu verkleinern.
2019-07-17
Kommentar 0
3843

So passen Sie das HTML-Hintergrundbild an die Fenstergröße an
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie das HTML-Hintergrundbild an die Fenstergröße anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-04-25
Kommentar 0
8454

WeChat-Applet-Entwicklung, Paging, verschiebbare Barcode-Anzeige
Artikeleinführung:Das Beispiel in diesem Artikel teilt den spezifischen Code der Paging-Schiebeleiste des WeChat-Applets als Referenz. Die spezifischen Funktionen lauten wie folgt: 1. Die Paging-Leiste ist an die Schiebeansicht gebunden. 2. Klicken Sie auf die Paging-Leiste, um automatisch dorthin zu wechseln die entsprechende Ansicht 3. Schieben Sie zur Ansicht. Die entsprechende Seitenleiste zeigt automatisch den ausgewählten Stil an
2017-09-12
Kommentar 0
2673

Wie implementiert man die automatische Skalierung von Bildern und behält das Seitenverhältnis in JavaScript bei?
Artikeleinführung:Wie implementiert JavaScript die automatische Skalierung von Bildern und behält das Seitenverhältnis bei? In der Webentwicklung ist es häufig notwendig, Bilder anzuzeigen und anzupassen. Eine gemeinsame Funktion besteht darin, Bilder automatisch zu skalieren und ihr Seitenverhältnis beizubehalten. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Automatische Skalierung durch Überwachung von Fenstergrößenänderungen Zunächst können wir eine automatische Skalierung von Bildern durch Überwachung von Fenstergrößenänderungsereignissen realisieren. Die spezifischen Schritte sind wie folgt: Holen Sie sich das erste Bildelement
2023-10-21
Kommentar 0
1651

So passen Sie Bilder in CSS an die Bildschirmgröße an
Artikeleinführung:So passen Sie Bilder mithilfe von CSS an die Bildschirmgröße an: Fügen Sie den Code [img {height: auto; width: auto\9;}] zur CSS-Datei hinzu. Wenn wir nur ein bestimmtes Bild ändern möchten, können wir die Methode [height: auto;] verwenden.
2020-11-11
Kommentar 0
24045

Das horizontale Lineal kann im Word-Dokument in drei Ansichtsmodi angezeigt werden
Artikeleinführung:Es gibt drei Ansichtsmodi, mit denen das Ebenenlineal in Word angezeigt werden kann. In 2003 gibt es vier Ansichtsmodi: In Word gibt es vier Ansichten, von denen die Seitenansicht am häufigsten verwendet wird. Die Seitenansicht zeigt das Dokument in Seitenform an und behält alle grafischen Objekte bei, was die Verwendung sehr komfortabel macht. In der Normalansicht wird das Blättern durch eine gepunktete Linie dargestellt. Grafikobjekte, eingefügte Seitenzahlen, Kopf- und Fußzeilen können nicht angezeigt werden. Vertikaler Satz ist nicht möglich. Wird hauptsächlich zur Texteingabe, Bearbeitung und Anzeige reiner Textdokumente verwendet. Web-Layout-Ansicht: Der größte Vorteil der Web-Layout-Ansicht ist die Bequemlichkeit des Online-Lesens. Sie zeigt den Text nicht im tatsächlichen Druckeffekt an, sondern stellt den Text größer dar und sorgt dafür, dass die Absätze automatisch an die Größe des aktuellen Fensters angepasst werden. und nur es kann Dokumenthintergrundfarbe hinzufügen und
2024-01-13
Kommentar 0
1717

Beispiel für die gemeinsame Nutzung der jQuery-Implementierung des Punktbildkarussells
Artikeleinführung:Die an der angegebenen Position auf der Seite implementierten Bilder wechseln automatisch nach links und rechts, um den Effekt anzuzeigen. Wenn Sie auf die Beschriftung unten links im Bild (oder auf den kleinen Punkt in der Mitte) klicken, wird zum entsprechenden Bild gewechselt. Als nächstes werde ich Ihnen in diesem Artikel den Beispielcode für die Verwendung von jQuery zur Erzielung des Punktbild-Karusselleffekts vorstellen. Freunde, die ihn benötigen, können darauf zurückgreifen.
2018-01-22
Kommentar 0
1939

So führen Sie ein Bild-in-Bild-Zoom-Meeting auf dem iPhone durch
Artikeleinführung:So stellen Sie Zoom auf dem iPhone auf den Bild-in-Bild-Modus ein. Stellen Sie sicher, dass Ihr iPhone die neueste Version von iOS verwendet und dass die Zoom-App auf die neueste verfügbare Version aktualisiert ist. Der Rest ist einfach: Nehmen Sie wie gewohnt am Zoom-Meeting teil, mit dem Video als Startbildschirm auf Ihrem iPhone (d. h. ohne Chat, ohne Teilnehmerliste usw.). Wischen Sie wie gewohnt von der Unterseite Ihres iPhones nach oben, um zum Startbildschirm zurückzukehren Das Zoom Meeting-Videofenster sollte automatisch auf ein Bild-in-Bild-Video minimiert werden. Wie jedes andere Bild-in-Bild-Fenster können Sie es auf dem Bildschirm verschieben, die Miniaturbildgröße vergrößern und verkleinern und andere Anwendungen als ZoomMeetingPiP-Fenster verwenden
2023-04-15
Kommentar 0
2186

So legen Sie die Symbolgröße in der Taskleiste in Win10 fest
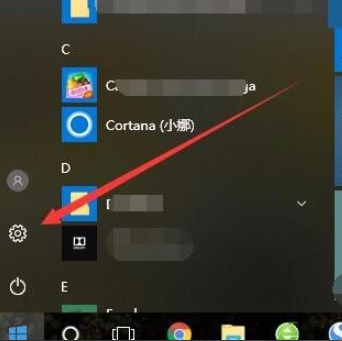
Artikeleinführung:Viele Benutzer des Windows 10-Systems finden, dass die Größe des Taskleistensymbols nach dem Upgrade unangemessen ist. Sie möchten sie jedoch nicht anpassen, wo sie das Windows 10-Taskleistensymbol festlegen können . 1. Klicken Sie auf die Schaltfläche „Start“ in der unteren linken Ecke des Windows 10-Systemdesktops und klicken Sie im Popup-Menü auf „Einstellungen“. 2. Suchen Sie in den Einstellungen nach „System“ und klicken Sie zur Eingabe. 3. Suchen Sie in der geöffneten Systemoberfläche links nach „Anzeige“ und klicken Sie zur Eingabe. Klicken Sie rechts unter den Einstellungen „Größe von Dateien, Apps und mehr ändern“ auf „Benutzerdefinierte Skalierung“. 4. Geben Sie im sich öffnenden Fenster mit den benutzerdefinierten Zoomeinstellungen den Vergrößerungsfaktor ein, den Sie vergrößern möchten, und klicken Sie dann auf die Schaltfläche „Übernehmen“, wodurch auch bei Win vergrößert wird
2023-07-13
Kommentar 0
13647

Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um das Bildwasserfall-Flusslayout zu implementieren? Einleitung: Mit der Popularität sozialer Medien steigt die Nachfrage der Menschen nach Bildern immer weiter. Das Bildwasserfall-Layout ist eine beliebte Methode zum Anzeigen von Bildern, die es ermöglicht, Bilder adaptiv in unterschiedlichen Höhen und Breiten anzuordnen und so einen schöneren und interessanteren Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript ein einfaches Bild-Wasserfall-Flusslayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Layout-Prinzip Das Grundprinzip des Wasserfall-Flow-Layouts in Bildern ist das in
2023-10-20
Kommentar 0
868

Der Vorgang des schönen Bildlayouts in Word
Artikeleinführung:Klicken Sie zunächst oben auf [Einfügen] und wählen Sie in [Illustration] anstelle des Bildes [SmartArt] aus. Wählen Sie einen geeigneten grafischen Layoutinhalt in SmartArt-Grafiken. Nehmen Sie die Grafik unten als Beispiel. Klicken Sie auf den Text, wählen Sie ihn im Texteingabefenster auf der linken Seite aus und drücken Sie die Leertaste, um den Textinhalt zu löschen. Drücken Sie nicht die Rücktaste, da sonst sowohl der Text als auch der Grafikrahmen gelöscht werden. Klicken Sie mit der rechten Maustaste auf das Grafikfeld und wählen Sie [Form formatieren], wählen Sie unter „Füllen“ die Option „Bild- oder Texturfüllung“, fügen Sie das Bild aus der Datei ein und wählen Sie schließlich die Bilddatei aus. Nachdem Sie auf „OK“ geklickt haben, werden die Bilder zum Bildfeld hinzugefügt und die restlichen Bilder werden auf die gleiche Weise hinzugefügt. Auf diese Weise können Größe und Position des Bildes nach dem Hinzufügen des Bildes einheitlich angepasst werden.
2024-04-26
Kommentar 0
968

So passen Sie den Downloadpfad im Lenovo App Store an
Artikeleinführung:Lenovo App Store ist eine für Lenovo entwickelte Anwendungsmarktsoftware mit umfangreichen Originalressourcen, sicherem und stabilem Betrieb und umfassenden Funktionen. Weiß jemand, wie man den Download-Pfad im Lenovo App Store anpasst? Der folgende Editor zeigt Ihnen, wie man den Download-Pfad im Lenovo App Store anpasst. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. Vorgehensweise: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf das Symbol „Herunterladen“ in der oberen rechten Ecke. 2. Klicken Sie dann im Optionsfeld unten auf die Option „Download-Pfad festlegen“. 3. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, klicken Sie auf die Schaltfläche „Verzeichnis auswählen“. 4. Wählen Sie dann im sich öffnenden Fenster einen geeigneten Download-Pfad aus und klicken Sie abschließend auf „
2024-08-17
Kommentar 0
525

Was tun, wenn die Win11-Fotos-App abstürzt?
Artikeleinführung:Einige Benutzer sind auf das Problem eines Absturzes gestoßen, wenn sie die Foto-App im Win11-System verwenden. Was soll ich also tun, wenn die Win11-Foto-App abstürzt? Der unten stehende Editor gibt Ihnen eine detaillierte Einführung in die Lösung für den Absturz der Win11-Fotoanwendung. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Drücken Sie die Tastenkombination „win+x“ und wählen Sie die Option „Windows Terminal (Administrator)“ im Optionsmenü, das über der Taskleiste angezeigt wird. 2. Geben Sie nach dem Öffnen des Fensters den Befehl „Get-AppxPackage-AllUsers|Foreach{Add-AppxPackage-DisableDevelopmentMo“ ein.
2024-03-21
Kommentar 0
1009

So vergrößern und verkleinern Sie Bilder mit Python
Artikeleinführung:So vergrößern und verkleinern Sie Bilder mit Python. Einführung: In der modernen Gesellschaft sind Bilder ein unverzichtbarer Bestandteil unseres Lebens. Manchmal müssen wir das Bild möglicherweise vergrößern oder verkleinern, um es an bestimmte Bedürfnisse oder Szenarien anzupassen. In diesem Artikel wird erläutert, wie Sie mit der Bildverarbeitungsbibliothek PIL von Python Vergrößerungs- und Verkleinerungsvorgänge für Bilder implementieren und relevante Codebeispiele bereitstellen. 1. Installieren Sie die PIL-Bibliothek. Bevor wir beginnen, müssen wir zuerst die PIL-Bibliothek installieren. Geben Sie in der Befehlszeile den folgenden Befehl ein, um die Installation der PIL-Bibliothek abzuschließen:
2023-08-18
Kommentar 0
5195

So ändern Sie die Ansichtsgröße in JavaScript
Artikeleinführung:JavaScript ist eine sehr wichtige Technologie in der modernen Webentwicklung und bietet leistungsstarke Interaktivität und dynamisches Verhalten. Eine häufige Anwendung besteht darin, die Ansichtsgröße zu ändern. Auf Webseiten bezieht sich die Ansichtsgröße auf die Breite und Höhe des Browserfensters oder -elements. Diese Größen wirken sich auf das Seitenlayout, den Stil und die Anzeige des Inhalts aus. Durch JavaScript-Code können wir diese Größen dynamisch ändern, um ein adaptives und reaktionsfähiges Design zu erreichen. Hier sind einige Möglichkeiten, die Ansichtsgröße mithilfe von JavaScript zu ändern
2023-04-23
Kommentar 0
704

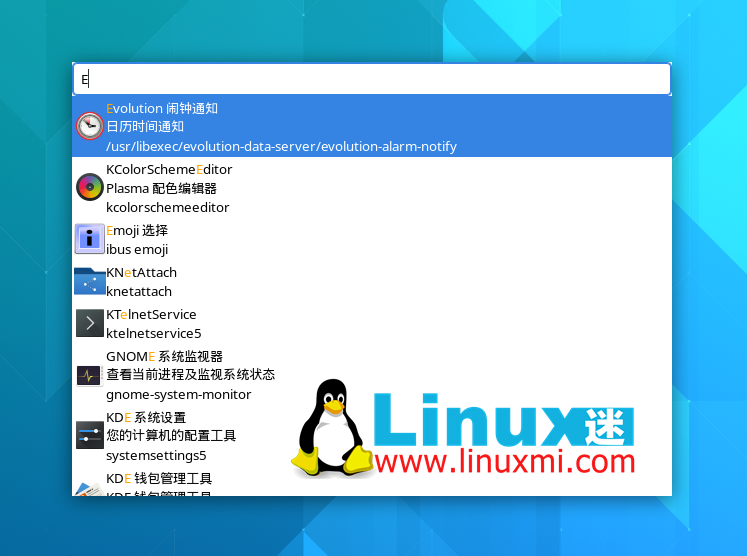
Starttool für die Linux-Suche Findex
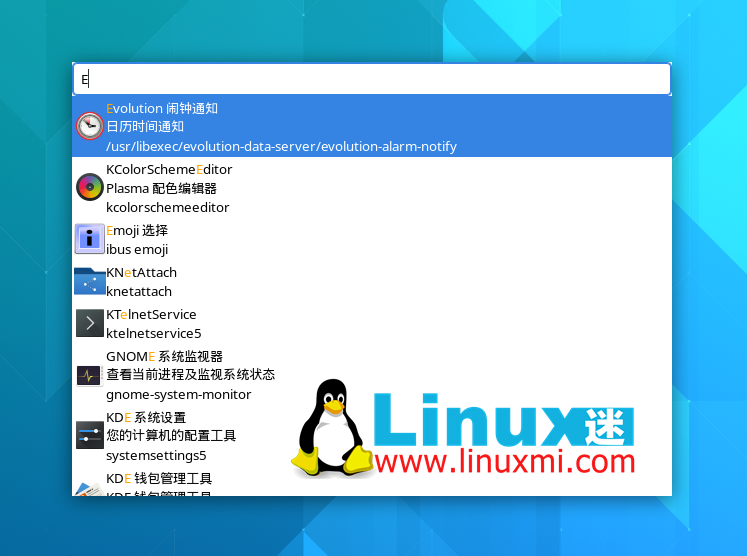
Artikeleinführung:Suchen Sie nach einem alternativen Tool zum Starten von Anwendungen für Ihr Linux? Dann ist Findex ein Produkt mit einer hochgradig anpassbaren Benutzeroberfläche und schneller Leistung. Die App läuft geräuschlos im Hintergrund. Nachdem Sie die Tastenkombination gedrückt haben, erscheint in der Mitte des Bildschirms ein Suchfeld, mit dem Sie schnell nach der gewünschten Anwendung suchen und diese öffnen können. Dieses Tool ist sehr schnell, da es sich auf die Leistung konzentriert. Es unterstützt die Fuzzy-Suche und ermöglicht die Konfiguration folgender Elemente: Suchfensterbreite. Fensterhöhe minimieren und maximieren. Die Farbe zum Hervorheben passender Inhalte. So werden Symbolgröße, Ergebnisgröße und Tastenkombinationen ermittelt. Die aktuelle Findex-Version 0.6.0 funktioniert nicht mit Waylandsession, soll aber in einer zukünftigen Version wiederhergestellt werden. Das bedeutet bisher Ubuntu
2024-02-14
Kommentar 0
1040

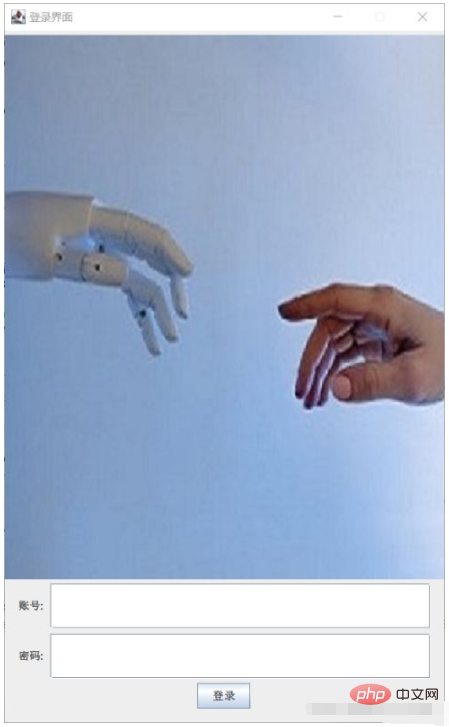
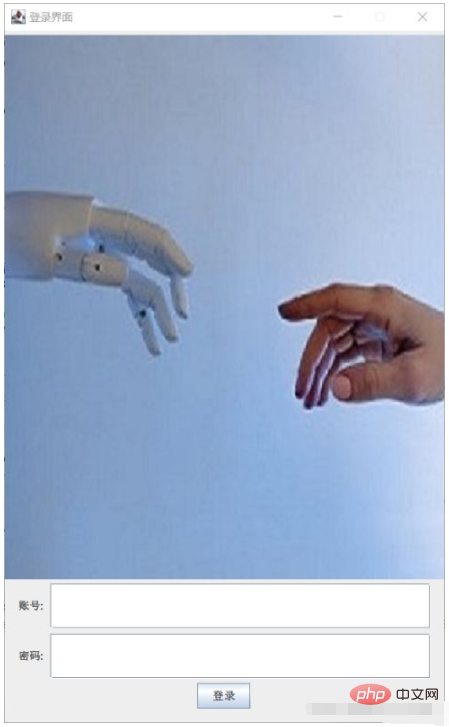
Wie implementiert man eine einfache Benutzeranmeldeschnittstelle in Java?
Artikeleinführung:1. Übersicht Wir können Java verwenden, um eine einfache Anmeldeschnittstelle zu implementieren. Der obige Effekt ist intuitiv, muss jedoch Schritt für Schritt ausgeführt werden. Von der Einstellung des Schnittstellen-Popup-Fensters über das Einfügen von Bildern und die Einstellung von Textfeldern bis hin zur Anmeldeschaltfläche wird alles per Code implementiert. 2. Klassifizierungsteil LoginUI-Klasse: Schnittstelleneinstellungen und Konstruktionsmethoden implementieren und alle Schnittstellenentwicklungscodes kapseln ① initUI-Methode: 1. Erstellen Sie ein Formularobjekt. 2. Legen Sie die zugehörigen Eigenschaften des Formulars fest (Titel, Größe, Größe, Schließen, Visualisierung). 3. Komponentenobjekte, Schaltflächen und Eingabefelder erstellen. 4. Schaltflächen zum Schnittstellenfenster hinzufügen. 5. Listener zu den Schaltflächen hinzufügen. ②Hauptmethode: Erstellen Sie ein Objekt mit Ihrer eigenen Klasse, rufen Sie Ihre eigene Methode auf. ButtonAction-Klasse: Listener, holen Sie sich die Maus
2023-05-06
Kommentar 0
4324