Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das mobile JQuery-Dialogfeld
Artikeleinführung:Das mobile jQuery-Dialogfeld ist eines der am häufigsten verwendeten Benutzerinteraktionstools auf Webseiten. Die Verwendung von Dialogfeldern auf dem mobilen Endgerät kann das Benutzererlebnis verbessern und Benutzeroperationen und Informationsaustausch erleichtern. Im Folgenden erfahren Sie, wie Sie das Dialogfeld „jquery mobile“ verwenden. 1. Führen Sie die jQuery-Bibliothek und das Dialog-Plug-in in das Projekt ein. Die jQuery-Bibliothek kann von der offiziellen Website heruntergeladen werden, und das Dialog-Plug-in ist auf GitHub erhältlich. Die Einführungsmethode lautet wie folgt: ```html<head> <script src="http
2023-05-14
Kommentar 0
502

PHP Popup-Fenster „Abbrechen' bestätigen
Artikeleinführung:Das PHP-Popup-Fenster zur Bestätigung und Stornierung ist eine der am häufigsten verwendeten JavaScript-Popup-Fensterinteraktionen in der Webentwicklung. Wenn Benutzer bestimmte sensible Vorgänge ausführen, muss häufig ein Bestätigungsfeld angezeigt werden, damit der Benutzer bestätigen kann, ob der Vorgang fortgesetzt werden soll. Gleichzeitig muss in manchen Fällen ein Abbruchfeld eingeblendet werden, damit der Benutzer entscheiden kann, ob er den durchgeführten Vorgang abbrechen möchte. In diesem Artikel wird erläutert, wie Sie mit PHP ein Bestätigungs- und Stornierungs-Popup-Fenster implementieren. Was ist ein PHP-Popup zum Bestätigen des Abbrechens? Das Popup-Fenster „Bestätigung/Abbruch“ ist eine Entwicklungskompetenz im Web-Interface-Design. Es wird verwendet, um den Benutzer bei der Ausführung bestimmter sensibler Vorgänge aufzufordern.
2023-05-06
Kommentar 0
1079

jquery wird nach dem Auftauchen automatisch geschlossen
Artikeleinführung:Auf Webseiten ist JQuery eine weit verbreitete Javascript-Bibliothek, mit der problemlos verschiedene Interaktionen und Animationseffekte erzielt werden können. Unter diesen sind Popup-Boxen eine gängige Interaktionsmethode, die Benutzer bei der Ausführung von Vorgängen anleiten oder Benutzer mit relevanten Informationen auffordern kann. Unter normalen Umständen müssen Popup-Boxen manuell geschlossen werden. In einigen Szenarien müssen wir jedoch den automatischen Schließeffekt erzielen. In diesem Artikel wird erläutert, wie Sie mit jquery die automatische Schließfunktion von Popup-Boxen realisieren. 1. Die grundlegende Implementierung der Popup-Box erfolgt in jquery. Wir können das Popup-Box-Plug-In verwenden oder es selbst kompilieren.
2023-05-23
Kommentar 0
1101

Popup-Fenster zum Abbrechen von Javascript
Artikeleinführung:JavaScript ist eine Front-End-Programmiersprache, die häufig für Webdesign und Interaktion verwendet wird. Auf Webseiten sind Popup-Boxen eine weit verbreitete Art der Interaktion, die Benutzer dazu auffordern kann, bestimmte Vorgänge auszuführen oder Informationen anzuzeigen. Manchmal müssen wir das Popup-Fenster möglicherweise abbrechen. In diesem Artikel erfahren Sie, wie Sie das Popup-Feld mithilfe von JavaScript abbrechen. 1. Verwenden Sie das Bestätigungsfeld. In JavaScript gibt es eine integrierte Funktion bestätigen (), die ein Bestätigungsfeld öffnen kann, um den Benutzer zum Bestätigen oder Abbrechen eines Vorgangs aufzufordern. Die Verwendung dieser Funktion ist wie folgt: „Bestätigen“.
2023-05-12
Kommentar 0
1318

jquery zeigt an, ob eine Bestätigung erforderlich ist
Artikeleinführung:Beim Design von Websites oder Anwendungen stoßen wir häufig auf Situationen, in denen der Benutzer einen Vorgang bestätigen oder abbrechen muss. Löschen Sie beispielsweise einen Datensatz, senden Sie ein Formular usw. Um die Benutzererfahrung zu verbessern, können wir jQuery verwenden, um das Bestätigungsfeld zur Implementierung dieser Funktionen anzuzeigen. Das Prinzip des jQuery-Popup-Bestätigungsfelds besteht darin, dem Benutzer ein Popup-Fenster anzuzeigen, in dem er gefragt wird, ob er die Ausführung des Vorgangs bestätigen soll. Der Benutzer kann den Vorgang bestätigen oder abbrechen. Wenn Sie OK auswählen, wird die angegebene Aktion ausgeführt. Wenn Sie „Abbrechen“ wählen, wird keine Aktion ausgeführt. Hier ist ein Abschnitt mit jQue
2023-05-14
Kommentar 0
1814

Umgang mit Popup-Bestätigungsfeldern in der Vue-Entwicklung
Artikeleinführung:So gehen Sie mit Popup-Bestätigungsfeldern um, die bei der Vue-Entwicklung auftreten. Einführung: Bei der Vue-Entwicklung sind Popup-Bestätigungsfelder eine häufige funktionale Anforderung. Wenn Benutzer einige wichtige Vorgänge ausführen, z. B. Daten löschen, Formulare senden usw., müssen wir häufig ein Bestätigungsfeld anzeigen, damit Benutzer bestätigen können, dass der Vorgang sinnvoll ist, und Fehlvorgänge verhindert werden. In diesem Artikel erfahren Sie, wie Sie mit Problemen mit Popup-Bestätigungsfeldern umgehen, die bei der Vue-Entwicklung auftreten. 1. Verwenden Sie die MessageBox-Komponente in der Element-UI-Komponentenbibliothek. Element-UI ist eine V-basierte Komponente
2023-06-30
Kommentar 0
4480


So fügen Sie Zeilen stapelweise in Worttabellen ein
Artikeleinführung:So fügen Sie Zeilen stapelweise in eine Worttabelle ein: Klicken Sie zunächst auf die Registerkarte „Tabelle“ und zeichnen Sie dann die Anzahl der Tabellenzeilen und -spalten im Popup-Menü ein. Bestätigen Sie anschließend mit der linken Maustaste Wählen Sie mit der Maus alle Zeilen aus und geben Sie einfach den Zeilenbefehl ein.
2020-03-20
Kommentar 0
11371

So öffnen Sie ein Eingabeaufforderungsfeld mit Javascript
Artikeleinführung:In der Webentwicklung sind Popup-Eingabeaufforderungsfelder weit verbreitet, insbesondere für Benutzeraufforderungen, Bestätigungen, Warnungen usw., die in Form von Popup-Feldern interagiert werden müssen. Gleichzeitig ist dies auch möglich Geben Sie den Benutzern ein bestimmtes Feedback, und JavaScript stellt dies bereit. Da wir nun über die Popup-Eingabeaufforderungsbox-Funktion verfügen, werde ich Ihnen vorstellen, wie Sie mit JavaScript das Eingabeaufforderungsfeld öffnen. JavaScript bietet drei verschiedene Arten von Popup-Fenstern: Warnung, Bestätigung und Aufforderung. Diese drei Popup-Fenster sind sehr
2023-05-21
Kommentar 0
4205

So steuern Sie den Computer mit mstsc fern
Artikeleinführung:Fernsteuerungsmethode: 1. Öffnen Sie mit den Tasten „win+i“ die Benutzeroberfläche „Windows-Einstellungen“ und klicken Sie auf die Option „System“. 2. Suchen Sie auf der neuen Seite nach „Remotedesktop“, klicken Sie darauf und öffnen Sie „Remote starten“. Schaltfläche „Desktop“; 3. Klicken Sie im Popup-Dialogfeld auf die Schaltfläche „Bestätigen“; 4. Kehren Sie zum Desktop zurück und verwenden Sie die Tasten „win+R“, um das Dialogfeld „Ausführen“ aufzurufen; 5. Geben Sie „ mstsc“ und klicken Sie auf die Schaltfläche „OK“. 6. Geben Sie im Dialogfeld „Remotedesktopverbindung“ die „IP-Adresse des Computers“ ein, klicken Sie auf die Schaltfläche „Verbinden“ und warten Sie, bis die Verbindung erfolgreich hergestellt wurde.
2023-03-15
Kommentar 0
15705

So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Popup-Box-Animationseffekt in der Vue-Entwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie wird Vue als beliebtes Front-End-Framework in verschiedenen Projekten häufig verwendet. In Vue ist die Popup-Box (Modal) eine der am häufigsten verwendeten Komponenten. Aufgrund der Existenz von Animationseffekten haben jedoch die Leistungs- und Benutzererfahrungsprobleme von Popup-Boxen allmählich Aufmerksamkeit erregt. In diesem Artikel werden verschiedene Methoden zur Optimierung des Popup-Box-Animationseffekts in der Vue-Entwicklung vorgestellt, mit dem Ziel, die Leistung und Benutzererfahrung des Popup-Boxs zu verbessern. Das Neuzeichnen und Neufließen wird durch Neuzeichnen und Neufließen reduziert
2023-06-29
Kommentar 0
1262

Tutorial zum Schutz einer Excel-Arbeitsmappe
Artikeleinführung:Öffnen Sie das Excel-Arbeitsblatt und führen Sie [Überprüfen – Arbeitsmappe schützen] aus. Aktivieren Sie im angezeigten Dialogfeld [Strukturen und Windows schützen] die Option [Organisation], geben Sie das Kennwort ein und klicken Sie auf [OK]. Das Dialogfeld [Passwort bestätigen] wird angezeigt. Geben Sie das Passwort erneut ein und klicken Sie auf [OK]. Zu diesem Zeitpunkt können Sie sehen, dass die Arbeitsblattbefehle [Einfügen] und [Löschen] ausgegraut und nicht verfügbar sind. Auf diese Weise wird die durch Excel geschützte Arbeitsmappe realisiert.
2024-04-17
Kommentar 0
709

Das Vue-Projekt ruft die Eingabemethode nicht automatisch auf
Artikeleinführung:Als ich kürzlich mit dem Vue-Framework entwickelte, stieß ich auf ein sehr schwieriges Problem: Im Eingabefeld des mobilen Endgeräts wurde die Eingabemethode nicht automatisch angezeigt. In diesem Artikel werde ich meinen Prozess zur Lösung dieses Problems teilen, in der Hoffnung, dass er für alle hilfreich ist. Problembeschreibung: In meinem Vue-Projekt verwende ich verschiedene Formularsteuerelemente aus der Mint UI-Komponentenbibliothek, wie z. B. Input und Textarea. Sie sehen sowohl auf dem PC als auch auf Mobilgeräten gut aus, aber beim Testen auf einem Mobilgerät habe ich festgestellt, dass die Ausgabe nicht automatisch angezeigt wird, wenn ich auf das Eingabefeld klicke.
2023-05-27
Kommentar 0
813

Umgang mit einer mobilen Win8-Festplatte ohne sichere Auswurfoption
Artikeleinführung:Es versteht sich von selbst, dass mobile Festplatten zu einem unverzichtbaren Werkzeug für unsere Arbeit, unser Studium und unsere Unterhaltung geworden sind. Wenn ich jedoch eine mobile Festplatte in einen Win8-Computer einbaue, stelle ich fest, dass es keine Auswurfoption gibt. Was soll ich tun? Keine Sorge, im Folgenden finden Sie Lösungen aus mehreren Dimensionen, die Ihnen bei der Lösung dieses Problems helfen! Was soll ich tun, wenn es keine sichere Auswurfoption für die mobile Festplatte von Win8 gibt? 1. Überprüfen Sie, ob die Verbindung zur mobilen Festplatte normal ist. Drücken Sie den Netzschalter, um die mobile Festplatte herauszuziehen, und schließen Sie sie dann wieder an Die Verbindung ist stabil und die Schnittstelle ist sauber und aufgeräumt. Gleichzeitig können Sie im Gerätemanager überprüfen, ob das System die mobile Festplatte korrekt erkannt hat. 2. Überprüfen Sie, ob die Auto-Play-Funktion aktiviert ist. Im Allgemeinen startet das System nach dem Einlegen der mobilen Festplatte automatisch die Auto-Play-Funktion
2024-01-11
Kommentar 0
1274

Javascript-Schließungsaufforderung
Artikeleinführung:Aufforderung zum Deaktivieren von JavaScript. Als Frontend-Entwickler müssen wir häufig JavaScript verwenden, um der Website einige dynamische Effekte und interaktive Funktionen hinzuzufügen. Unter diesen sind Popup- oder Eingabeaufforderungsfelder eine häufige Funktion. Sie können verwendet werden, um Benutzer daran zu erinnern, bestimmte Vorgänge auszuführen oder einige Informationen anzuzeigen. In diesem Fall müssen wir die Warn- oder Bestätigungsfunktion in JavaScript verwenden, um das Eingabeaufforderungsfeld anzuzeigen. Die Hauptfunktion von Alarm und Bestätigung besteht darin, eine Nachricht oder eine Nachricht sowie eine Schaltfläche zum Bestätigen oder Abbrechen anzuzeigen.
2023-05-09
Kommentar 0
2075

NodeJS-Popup-Fenster vor dem Springen
Artikeleinführung:Node.js ist eine schnelle, leichte JavaScript-Laufzeitumgebung, die häufig zum Erstellen leistungsstarker, skalierbarer Back-End-Dienste verwendet wird. Das Popup-Fenster vor dem Springen ist ein Eingabeaufforderungsfenster, das vor dem Springen zur Seite angezeigt wird. Es wird häufig verwendet, um Benutzer daran zu erinnern, Daten zu speichern oder Vorgänge zu bestätigen. In diesem Artikel wird erläutert, wie Sie die Popup-Fensterfunktion implementieren, bevor Sie in die Node.js-Umgebung springen. 1. Front-End-Implementierung: Das Front-End implementiert die Popup-Fensterfunktion vor dem Springen. Die übliche Methode besteht darin, sie über das Ereignis „window.onbeforeunload“ zu implementieren. Dieses Ereignis tritt ein, wenn die Seite gerade entladen wird
2023-05-17
Kommentar 0
925

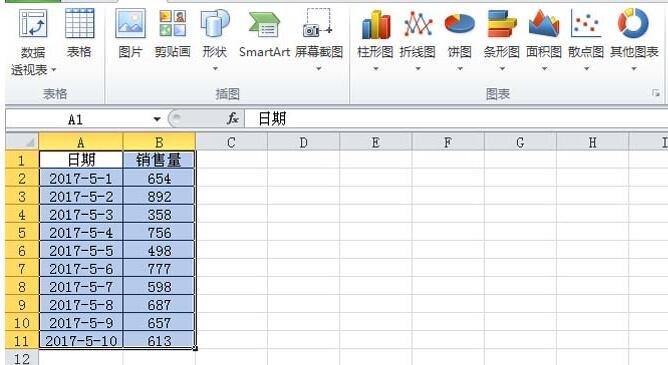
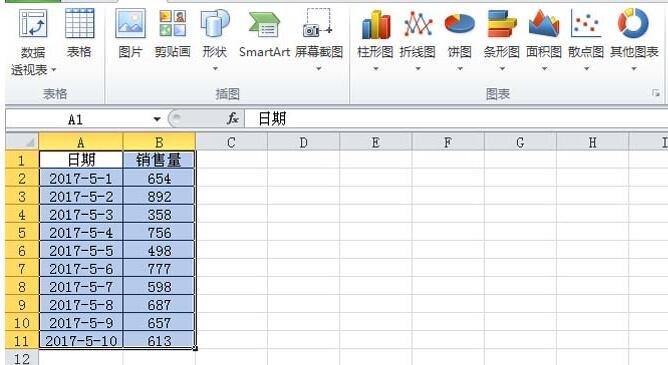
Schritte zum Erstellen eines dynamischen Diagramms, das sich mit der Bildlaufleiste in Excel ändert
Artikeleinführung:1. Starten Sie Excel, führen Sie die Tastenkombination Strg+O aus, um zuvor vorbereitete Tabellendaten zu öffnen, und wählen Sie den Datenbereich a1:b11 aus. 2. Führen Sie den Befehl „Liniendiagramm einfügen“ aus, um ein Liniendiagramm einzufügen, wählen Sie Zelle e2 aus und geben Sie 7 ein , führen Sie den Befehl „Formel-Namen definieren“ aus, geben Sie den Namen als Datum in das Popup-Dialogfeld ein, legen Sie die Referenzposition auf fest und klicken Sie auf die Schaltfläche „OK“. 3. Klicken Sie mit der rechten Maustaste auf das Diagramm und wählen Sie die Option „Daten auswählen“ aus. Anschließend wird das Dialogfeld „Datenquelle auswählen“ angezeigt. Klicken Sie im Dialogfeld auf die Schaltfläche „Datenreihe bearbeiten“. Serienname zu e und der Serienwert zu = sheet1! Um das Datum einzugeben, klicken Sie auf „OK“. 4. Führen Sie den Befehl „Entwicklungstools-Einfügen“ aus, wählen Sie die Bildlaufleiste aus dem Dropdown-Menü aus und klicken Sie auf s
2024-03-29
Kommentar 0
1091

Verwenden Sie JS, um Funktionen zum Löschen und Neuanordnen von Seiten zu implementieren
Artikeleinführung:Verwenden Sie zunächst den jqury-Selektor, um die überprüfte Zeile auszuwählen: var cks = $("#indicator_table").find("input[type='checkbox']:checked"); Dann wird ein Bestätigungsfeld angezeigt, in dem Sie bestätigen können, ob dies der Fall ist Löschen oder nicht. Das OK im Löschfeld ist an ein delInd()-Ereignis gebunden; entfernen Sie zuerst die ausgewählte Zeile auf der Seite, entfernen Sie oder html (" "), $("#indicator_table").find("input[type ='checkbox']:
2017-03-29
Kommentar 0
1687