Insgesamt10000 bezogener Inhalt gefunden

Die wichtige Rolle des $-Symbols von jQuery in der Front-End-Entwicklung
Artikeleinführung:Die wichtige Rolle des $-Symbols von jQuery in der Frontend-Entwicklung. In der Frontend-Entwicklung ist jQuery eine beliebte JavaScript-Bibliothek, die viele häufige Aufgaben wie DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. vereinfacht. In jQuery ist das $-Symbol ein sehr wichtiger Bezeichner, der das globale jQuery-Objekt ersetzt. Das $-Symbol wird unter anderem dazu verwendet, Code zu vereinfachen. Wenn Sie jQuery verwenden, können Sie das $-Symbol anstelle des globalen jQuery-Objekts verwenden, wodurch die Codemenge reduziert und der Code verbessert werden kann
2024-02-23
Kommentar 0
984

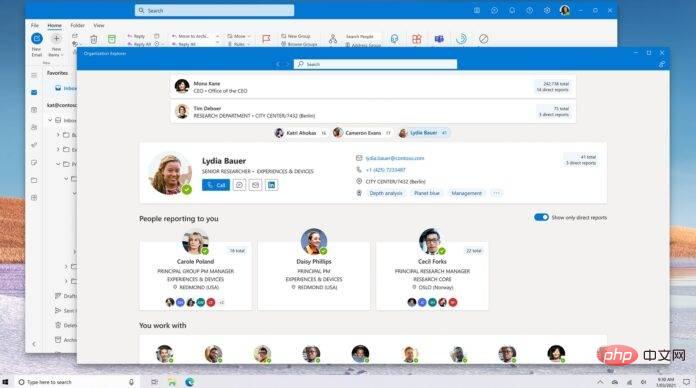
Microsoft entwickelt einen neuen E-Mail-Client, der möglicherweise in Windows 11 gestartet wird
Artikeleinführung:Microsoft aktualisiert langsam bestehende Apps, um Windows 11 ein neues Aussehen zu verleihen. Neben Paint, Notepad, Snipping Tool und anderen Apps entwickelt Microsoft einen neuen E-Mail-Client unter der Marke Outlook. Das Projekt mit dem Codenamen „ProjectMonarch“ zielt darauf ab, ein plattformübergreifendes E-Mail-Erlebnis für alle zu schaffen. Dieses neue Outlook wird als Neustart der Mail- und Kalender-Apps vermarktet. Es gibt viele Möglichkeiten, Outlook unter Windows zu starten. Aus diesem Grund hielt Microsoft es für an der Zeit, einen wirklich universellen E-Mail-Client zu entwickeln. Derzeit Windows 10 und Windows 11
2023-04-23
Kommentar 0
1601

Was macht NodeJS?
Artikeleinführung:nodejs ist eine plattformübergreifende Open-Source-Laufumgebung, die JavaScript auf der Serverseite ausführen kann. Node.js nutzt den von Google entwickelten V8-Laufcode und nutzt Technologien wie ereignisgesteuerte, nicht blockierende und asynchrone Eingabe- und Ausgabemodelle Verbessern Sie die Leistung und optimieren Sie das Übertragungsvolumen und die Skalierung.
2021-09-01
Kommentar 0
26292

Detailliertes Verständnis von jQuery-Ereignissen und praktische Tipps
Artikeleinführung:Detaillierte Erklärung von jQuery-Ereignissen und Anwendungstipps jQuery ist eine beliebte JavaScript-Bibliothek, die den Prozess der Verarbeitung von HTML-Elementen, der Handhabung von Ereignissen und Animationseffekten vereinfacht. In der Front-End-Entwicklung ist die Ereignisverarbeitung ein sehr wichtiger Teil, und jQuery bietet umfangreiche Ereignisverarbeitungsfunktionen, die es Entwicklern ermöglichen, verschiedene Ereignisse bequemer zu verarbeiten. In diesem Artikel wird die Verwendung von jQuery-Ereignissen ausführlich vorgestellt und anhand spezifischer Codebeispiele veranschaulicht. 1. Sie können Ereignisse in jQuery binden
2024-02-19
Kommentar 0
998

Ist NodeJS eine Sprache?
Artikeleinführung:nodejs ist keine Sprache, sondern eine plattformübergreifende Open-Source-Ausführungsumgebung, die JavaScript auf der Serverseite ausführen kann. Node verwendet den von Google entwickelten V8-Ausführungscode und nutzt Technologien wie ereignisgesteuerte, nicht blockierende und asynchrone Eingabe und Ausgabemodelle zur Verbesserung der Leistung. Optimiert das Anwendungsübertragungsvolumen und die Skalierung.
2021-11-19
Kommentar 0
2765

Zählt der Knoten als Sprache?
Artikeleinführung:Node ist keine Sprache. Node.js ist ein Open-Source-Code und eine plattformübergreifende Ausführungsumgebung, die JavaScript auf der Serverseite ausführen kann und den von Google entwickelten V8-Ausführungscode verwendet -Blockierende und asynchrone Eingabe- und Ausgabemodelle zur verbesserten Leistung optimieren das Anwendungsübertragungsvolumen und die Skalierung.
2021-12-10
Kommentar 0
2732

So verwenden Sie jQuery, um Ereignisse auszulösen, wenn das Datum geändert wird
Artikeleinführung:Titel: So implementieren Sie mit jQuery Ereignisse, die Datumsänderungen auslösen. Bei der Front-End-Entwicklung müssen wir häufig entsprechende Vorgänge basierend auf dem vom Benutzer ausgewählten Datum ausführen. jQuery ist eine weit verbreitete JavaScript-Bibliothek, die den Front-End-Entwicklungsprozess vereinfacht und eine umfangreiche API bereitstellt, um Entwicklern die Bedienung von Seitenelementen zu erleichtern. In diesem Artikel wird erläutert, wie Sie jQuery zum Implementieren von Datumsänderungs-Triggerereignissen verwenden, und es werden spezifische Codebeispiele angehängt. Zunächst benötigen wir eine Datumsauswahlsteuerung
2024-02-27
Kommentar 0
839

So entwickeln Sie ein WordPress-Plugin, das automatisch einen Kalender generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plug-in, das automatisch Kalender generiert. Einführung: WordPress ist ein sehr beliebtes Content-Management-System und viele Websites verwenden WordPress als Entwicklungsplattform. Um den Bedürfnissen der Benutzer gerecht zu werden, können Entwickler die Funktionalität von WordPress durch die Entwicklung von Plug-Ins erweitern. In diesem Artikel wird erläutert, wie Sie ein WordPress-Plug-in entwickeln, das automatisch einen Kalender generiert, und relevante Codebeispiele bereitstellen. 1. Funktionale Anforderungen: Wir hoffen, ein einfaches und benutzerfreundliches WordPress zu entwickeln
2023-09-05
Kommentar 0
989

Der richtige Weg, jQuery-Bibliotheksdateien einzuführen
Artikeleinführung:So führen Sie jQuery-Bibliotheksdateien korrekt ein: jQuery ist eine sehr häufig verwendete JavaScript-Bibliothek. Sie vereinfacht DOM-Vorgänge, Ereignisverarbeitung, Animationseffekte und andere Vorgänge und hilft Entwicklern, Seiteninteraktionseffekte effizienter durchzuführen. Die korrekte Einführung von jQuery-Bibliotheksdateien ist der erste Schritt, um mit der Verwendung von jQuery zu beginnen. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich beschrieben, wie jQuery-Bibliotheksdateien korrekt eingeführt werden. Laden Sie die jQuery-Bibliotheksdateien herunter. Zuerst müssen Sie die jQuery-Bibliotheksdateien von jQuery herunterladen
2024-02-25
Kommentar 0
674

Verwenden des Datumsänderungsereignisses von jQuery zum Implementieren der Webseiteninteraktion: Tutorial
Artikeleinführung:jQuery-Tutorial: So nutzen Sie Datumsänderungsereignisse, um eine Seiteninteraktion zu erreichen. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ist die Seiteninteraktion zu einem wichtigen Bestandteil des Webdesigns geworden. Die Datumsauswahl ist eine der häufigsten Anforderungen bei der Seiteninteraktion. Durch die Auswahl eines Datums können Benutzer einen Zeitraum, einen Zeitplan und andere Vorgänge auswählen. In diesem Artikel stellen wir vor, wie Sie das Datumsänderungsereignis von jQuery verwenden, um eine Seiteninteraktion zu erreichen, und stellen den Lesern spezifische Codebeispiele als Referenz zur Verfügung. 1. Stellen Sie die jQuery-Bibliothek vor. Bevor wir beginnen
2024-02-27
Kommentar 0
959

Lernen Sie Attributselektoren in jQuery kennen: Beispiele und Nutzungsanalyse
Artikeleinführung:Lernen Sie den Attributselektor in jQuery kennen: Beispiele und Nutzungsanalyse In der Front-End-Entwicklung ist jQuery eine weit verbreitete JavaScript-Bibliothek, die das Schreiben von Code bei Seitenvorgängen, Ereignisverarbeitung, Animationseffekten usw. vereinfachen kann. Unter diesen ist der Attributselektor eine wichtige Methode in jQuery, die basierend auf dem Attributwert des Elements filtern und arbeiten kann. In diesem Artikel werden die Beispiele und die Verwendung von Attributselektoren in jQuery vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Syntax für Attributselektoren in jQuery
2024-02-27
Kommentar 0
1191

Teilen Sie Methoden, um das Problem fehlender jQuery-Eingabeaufforderungen in HBuilderX zu lösen
Artikeleinführung:HBuilderX ist ein leistungsstarkes plattformübergreifendes Front-End-Entwicklungstool. Bei der Verwendung treten jedoch manchmal Probleme auf, z. B. das Fehlen von jQuery-Eingabeaufforderungen. In der Front-End-Entwicklung ist jQuery eine häufig verwendete JavaScript-Bibliothek, die DOM-Operationen, Ereignisverarbeitung, Animationseffekte und andere Funktionen vereinfachen kann. Daher entscheiden sich viele Entwickler für die Verwendung, um die Entwicklungseffizienz zu verbessern. In HBuilderX kann es jedoch vorkommen, dass es keine jQuery-Eingabeaufforderung gibt, was einige Unannehmlichkeiten bei der Entwicklung mit sich bringt.
2024-02-26
Kommentar 0
762

Überblick über die Hauptfunktionen von jQuery und Analyse von Anwendungsszenarien
Artikeleinführung:Überblick über die Hauptfunktionen von jQuery und Analyse von Anwendungsszenarien jQuery ist eine in der Frontend-Entwicklung weit verbreitete JavaScript-Bibliothek. Sie vereinfacht die Bedienung von HTML-Dokumenten, Ereignisverarbeitung, Animationseffekten, AJAX und anderen Funktionen. jQuery wird häufig in der Webentwicklung eingesetzt, um Entwicklern dabei zu helfen, Code zu schreiben, DOM-Elemente zu bearbeiten und effizienter mit Servern zu interagieren. Im Folgenden werden die Hauptfunktionen von jQuery skizziert und seine spezifischen Anwendungen in verschiedenen Anwendungsszenarien analysiert. 1. Übersicht über die Hauptfunktionen: DO
2024-02-29
Kommentar 0
538

Vertiefendes Verständnis von jQuery: Praktische Analyse der Skriptbibliothek
Artikeleinführung:Vertiefendes Verständnis von jQuery: Praktische Analyse der Skriptbibliothek Einführung: jQuery ist eine weit verbreitete JavaScript-Bibliothek, die Vorgänge wie HTML-Dokumentvorgänge, Ereignisbehandlung, Animationseffekte und Ajax vereinfacht. In der Webentwicklung wird jQuery sehr häufig verwendet. Dank seiner leistungsstarken Funktionen und seiner prägnanten Syntax können Entwickler die Frontend-Entwicklung effizienter durchführen. In diesem Artikel befassen wir uns mit der Nützlichkeit von jQuery und analysieren sie anhand konkreter Codebeispiele.
2024-02-23
Kommentar 0
904

So verwenden Sie Knative-Funktionen in PHP
Artikeleinführung:Knative ist eine Open-Source-Plattform zum Erstellen, Ausführen und Verwalten moderner Cloud-nativer Anwendungen. Es bietet die Möglichkeit, Containeranwendungen zu erstellen, bereitzustellen und auszuführen und bietet Entwicklern eine benutzerfreundliche Möglichkeit, serverlose Funktionen zu schreiben und auszuführen. In diesem Artikel besprechen wir die Verwendung von Knative-Funktionen in PHP. Knative-Funktionen sind ein Serverless-Computing-Modell, das die Ressourcen einer Anwendung dynamisch vergrößert und verkleinert, um den Anforderungen der Anwendung gerecht zu werden. es ist ereignisbasiert
2023-05-19
Kommentar 0
1473

So springen Sie zur Baidu-Seite in Uniapp
Artikeleinführung:Mit der Popularität des mobilen Internets sind mobile Anwendungen zu einem unverzichtbaren Bestandteil unseres täglichen Lebens geworden. Allerdings ist es für Entwickler nicht einfach, eine mobile Anwendung zu entwickeln, die reibungslos läuft. Um die Entwicklung effizienter zu gestalten und gleichzeitig die plattformübergreifende Natur der Anwendungen sicherzustellen, wurde uniapp ins Leben gerufen. uniapp ist eine Entwicklungsplattform, die auf dem Vue.js-Framework basiert und Entwicklern dabei helfen kann, schnell integrierte Drei-End-Anwendungen aus Miniprogrammen, H5 und APP zu erstellen. uniapp bietet eine Vielzahl von Entwicklungsfunktionen und Komponentenbibliotheken, die verschiedene Anwendungsanforderungen abdecken, wie zum Beispiel: Diagramme
2023-04-18
Kommentar 0
2404

Warum benötigt jQuery eine verzögerte Ausführung? Analyse und Praxis
Artikeleinführung:Warum benötigt jQuery eine verzögerte Ausführung? Analyse und Praxis In der Front-End-Entwicklung ist jQuery eine weit verbreitete JavaScript-Bibliothek. Sie vereinfacht DOM-Operationen, Ereignisverarbeitung, Animationseffekte und andere Funktionen und bietet Entwicklern Komfort. Manchmal treten jedoch Probleme auf, d. h. unter bestimmten Umständen muss jQuery die Ausführung verzögern, um den gewünschten Effekt zu erzielen. In diesem Artikel wird analysiert, warum jQuery sowohl aus Prinzipien als auch aus der Praxis eine verzögerte Ausführung erfordert, und es werden spezifische Codebeispiele bereitgestellt. eins,
2024-02-27
Kommentar 0
471

Erfahren Sie mehr über einige gängige Methoden in jQuery
Artikeleinführung:Als Web-Frontend-Entwickler verwenden wir häufig die jQuery-Bibliothek, eine der am häufigsten verwendeten JavaScript-Bibliotheken in der Branche. Sie kann uns Vorteile wie eine Vereinfachung der Codierung und eine Verbesserung der Entwicklungseffizienz bringen. Unter anderem können die in jQuery bereitgestellten Methoden Entwicklern dabei helfen, DOM-Elemente auf der Seite schnell zu verarbeiten, Animationen durchzuführen, Ereignisbindungen durchzuführen und andere Vorgänge auszuführen. In diesem Artikel werfen wir einen detaillierten Blick auf einige gängige Methoden in jQuery und deren Verwendung. ## Die Einführung der jQuery-Methode erfolgt genauso wie die Einführung anderer Bibliotheken bei der Verwendung von j
2023-04-06
Kommentar 0
485

OnePlus Ace 2 Pro-Mobiltelefon-Push-Update 14.0.0.810: Neue Desktop-Anwendung zum schnellen Starten der Animation, Audioplayer mit Fluid Cloud verbunden
Artikeleinführung:Vielen Dank an Netizen a6225653z für die Übermittlung des Hinweises! Laut Nachrichten vom 28. Juni hat das OnePlus Ace2Pro-Mobiltelefon nun das Update auf Version 14.0.0.810 veröffentlicht. Die Größe des Installationspakets beträgt 1,95 GB, was viele neue Funktionen mit sich bringt. Hauptinhalte des Updates: Ultimative Kontrolle, neuer Desktop-Anwendungsklick, extrem schnelle Startanimation, neuer Desktop-Start und -Beendigung, ultrastabile Frame-Animation, neue kontinuierliche Desktop-Multianwendungs-Start- und -Beendungsanimation, neues sekundäres Kontrollzentrumsmenü, nahtlose Erweiterungsanimation , optimiertes Desktop-Icon-Drag-Effekt-Animations-Upgrade, neues Desktop-Start- und Exit-Hintergrundbildsymbol Gaußscher Unschärfeeffekt, neue Desktop-Plug-In-Start- und Exit-nahtlose Animation, neue On- und Off-Screen-Zeitkomponenten-Zoomanimation, optimierter Kartenwechsel-Animationseffekt, Sicherheitsoptimierung , Kalenderleseberechtigung, durch gewährte Mindestberechtigungen
2024-06-29
Kommentar 0
1174

5 Tipps zur Verbesserung der Projekteffizienz mit PHP Git
Artikeleinführung:2. Branch-Management: Mit der Branch-Funktion können Sie parallele Entwicklungsversionen Ihrer Software erstellen. Dies ermöglicht Ihnen eine unabhängige Entwicklung und gleichzeitig die Stabilität des Master-Zweigs. Sobald die neue Funktion abgeschlossen ist, können Sie sie wieder in den Hauptzweig einbinden, ohne den vorhandenen Code zu beschädigen. 3. Best Practices für Commit-Nachrichten: Die Einhaltung eines konsistenten Commit-Nachrichtenformats verbessert die Lesbarkeit und Wartbarkeit des Codes. Verwenden Sie einen klaren Titel und eine detaillierte Beschreibung, um die Änderungen zu beschreiben und zu erklären, warum. Dies hilft anderen Entwicklern, die Einreichung schnell zu verstehen. 4.Git-Hooks: Mit Git-Hooks können Sie Skripte bei bestimmten Ereignissen wie Commits oder Pushs an Remote-Repositorys auslösen. Dies kann für automatisierte Aufgaben wie die Durchführung von Codeanalysen, die Ausführung von Komponententests oder die Bereitstellung von Code verwendet werden. 5. Zusammenarbeit im Remote-Lager: bestanden
2024-03-31
Kommentar 0
1041