Insgesamt10000 bezogener Inhalt gefunden

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
955
Sammlung von Jquery-Scrolling-Effekten_jquery
Artikeleinführung:In diesem Artikel werden das einzeilige Scrollen von JQuery, das mehrzeilige Batch-Scrollen sowie die Codes für den Text- und Bild-Scroll-Effekt zusammengefasst und vorgestellt. Dies sind einige der nahtlosen Scroll-Effekte von Text und Grafiken, die in Zweigstellen häufig verwendet werden Jeder soll sich mit jQuery vertraut machen.
2016-05-16
Kommentar 0
1337

Wie Vue das Flimmerproblem von durch Gesten vergrößerten Bildern auf mobilen Endgeräten löst
Artikeleinführung:So lösen Sie das Flackerproblem von Bildern mit Gestenvergrößerung bei der Vue-Entwicklung. Bei der Vue-Entwicklung kann es jedoch zu Flackerproblemen kommen, wenn Bilder durch Gesten vergrößert werden. In diesem Artikel wird eine Möglichkeit zur Lösung dieses Problems vorgestellt. Zuerst müssen wir verstehen, was dieses Problem verursacht. Auf dem mobilen Endgerät verwenden wir normalerweise die Eigenschaft transform:scale() von CSS, um den Effekt einer Gestenvergrößerung des Bildes zu erzielen. Dadurch kann die Qualität des Bildes erhalten bleiben.
2023-06-30
Kommentar 0
1591


Tipps und Methoden zum Implementieren von Bildskalierungseffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Bildskalierungseffekten erfordern spezifische Codebeispiele. Im Webdesign sind Bilder eines der unverzichtbaren Elemente. Um Webseiten lebendiger und attraktiver zu gestalten, verwenden wir häufig Spezialeffekte zum Vergrößern und Verkleinern von Bildern, um den visuellen Effekt zu verstärken. Im Folgenden werden mehrere gängige CSS-Techniken und -Methoden sowie spezifische Codebeispiele vorgestellt, um Bildskalierungseffekte zu erzielen. Verwenden des Transformationsattributs Das Transformationsattribut ist ein leistungsstarkes Attribut in CSS3, mit dem verschiedene Transformationseffekte auf Elemente, einschließlich Skalierung, durchgeführt werden können.
2023-10-20
Kommentar 0
1465

Wie BarTender Bilder verarbeitet – Detaillierte Schritte für BarTender zum Verarbeiten von Bildern
Artikeleinführung:Viele Benutzer verwenden die BarTender-Software bei ihrer Arbeit, aber einige neue Benutzer fragen den Editor, wie BarTender Bilder verarbeitet. Der folgende Artikel beschreibt die detaillierten Schritte der BarTender-Verarbeitung von Bildern. Werfen wir einen Blick darauf. Öffnen Sie das Zielbild in BarTender und doppelklicken Sie auf das Zielbild. Klicken Sie auf „Größe“, ändern Sie die Bildgröße, wählen Sie die proportionale Skalierung, ändern Sie den Prozentsatz und aktivieren Sie „Größe sperren“. Klicken Sie auf „Rand“, um den Randtyp auszuwählen. Klicken Sie auf „Bildanpassung“, um die Farbe anzupassen, zu verwischen und zu schärfen. Klicken Sie auf „Zuschneiden“, wählen Sie den Zielbereich aus, klicken Sie auf „Effekt“ und aktivieren Sie „Zieleffekt“. Klicken Sie auf „Position“, um die Bildposition anzupassen und aktivieren Sie „
2024-03-06
Kommentar 0
576

Anleitung zum Erstellen von GIFs mit dem Wanxing Shen Shen Hand_Animation-Effekt
Artikeleinführung:Zunächst klicken wir im ersten Schritt links auf die Mediathek, um die Bildmaterialien hier zu importieren, und bereiten die Bildmaterialien einfach selbst vor. Ziehen Sie als Nächstes alle Ihre Fotos aus der Medienbibliothek auf die Videospur. Zu diesem Zeitpunkt hat das Bild tatsächlich einige Sekunden Bildvideo erzeugt. Dann doppelklicken wir auf das Bild, um eine Bearbeitungsfunktion aufzurufen. Hier können wir zunächst das Grundbild anpassen, um die Bildverbindung natürlicher zu gestalten. Dann ist uns aufgefallen, dass es in der oberen rechten Ecke ein kleines Ding namens Bewegung gibt. Klicken Sie hier, um in den Bewegungsmodus zu wechseln. Klicken Sie einfach auf die Leertaste, um eine direkte Vorschau anzuzeigen. Nachdem Sie abschließend die OK-Taste gedrückt haben, ist Ihr Bildanimationseffekt fertig. Wenn Sie sich Sorgen machen, können Sie im rechten Fenster noch einmal prüfen, ob es geladen ist.
2024-06-06
Kommentar 0
457

Wie implementiert man die Click-to-Zoom- und Zoom-Out-Funktion von Bildern über Vue?
Artikeleinführung:Wie implementiert man die Click-to-Zoom- und Zoom-Out-Funktion von Bildern über Vue? In der modernen Webentwicklung ist das Klicken zum Vergrößern und Verkleinern von Bildern eine häufige Anforderung. Als beliebtes Front-End-Framework bietet Vue umfangreiche Funktionen und eine prägnante Syntax, mit denen diese Funktion problemlos implementiert werden kann. In diesem Artikel wird erläutert, wie die Click-to-Zoom- und Zoom-Out-Funktion von Bildern über Vue implementiert wird, und es werden Codebeispiele bereitgestellt. Zunächst benötigen wir eine Komponente, die mehrere Bilder enthält. Sie können die v-for-Direktive von Vue verwenden, um eine Liste von Bildern dynamisch zu rendern. Das Folgende ist eine einfache
2023-08-18
Kommentar 0
3173

Wie vergrößere ich die Bildeinstellungen auf dem Computerbildschirm?
Artikeleinführung:1. Wie vergrößere ich die Bildeinstellungen des Computerbildschirms? Sie können ein Bild Ihres Computerbildschirms vergrößern, indem Sie die folgenden Schritte ausführen: Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf Ihrem Desktop und wählen Sie „Anzeigeeinstellungen“. Suchen Sie im Fenster „Anzeigeeinstellungen“ die Option „Skalierung und Layout“ und Sie können die Option „Skalierung“ sehen. Wählen Sie im Dropdown-Menü „Zoomoptionen“ eine Option aus, die höher als das aktuelle Zoomverhältnis ist, z. B. 150 % oder 200 %. Klicken Sie auf die Schaltfläche „Übernehmen“ und Sie werden aufgefordert, Ihren Computer neu zu starten, damit die Änderungen wirksam werden. Nachdem Sie Ihren Computer neu gestartet haben, werden Sie feststellen, dass alles auf Ihrem Bildschirm größer ist, einschließlich der Bilder. Wenn Sie nur ein bestimmtes Bild vergrößern möchten, können Sie zum Vergrößern den Bildbetrachter oder -editor verwenden. In Windows 10 können Sie beispielsweise das integrierte „
2024-08-08
Kommentar 0
1146

Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1721
Super schönes jQuery-Bildkarussell effect_jquery
Artikeleinführung:Dieser Artikel zeigt Ihnen den superschönen jQuery-Bildkarusselleffekt, unterstützt das Laden von Ajax-Daten, ein reaktionsfähiges Layout, unterstützt mobile Touchscreens und ist leistungsstark. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1205

Tipps zur Leistungsoptimierung der Java-Bildskalierung
Artikeleinführung:Java ist eine Programmiersprache, die häufig zur Entwicklung verschiedener Arten von Anwendungen verwendet wird. In vielen Anwendungen ist die Bildskalierung eine häufige Anforderung, beispielsweise bei der Anzeige von Bildern unterschiedlicher Größe auf Webseiten, der Bildskalierung in mobilen Anwendungen usw. Allerdings verbrauchen Bildskalierungsvorgänge in der Regel mehr Rechenressourcen und Zeit. Insbesondere wenn eine große Anzahl von Bildern verarbeitet werden muss, werden Leistungsprobleme besonders wichtig. Daher werden in diesem Artikel einige Methoden zur Optimierung der Bildskalierungsleistung vorgestellt, um Entwicklern dabei zu helfen, die Ausführungseffizienz von Anwendungen zu verbessern. Verwenden Sie einen geeigneten Skalierungsalgorithmus
2023-06-30
Kommentar 0
1123

So erstellen Sie Zeitlupenvideos in „Quick Shadow'
Artikeleinführung:Kuaiying ist eine einfache und benutzerfreundliche Videobearbeitungssoftware. Unter anderem ist der Zeitlupeneffekt eine sehr praktische Funktion von Kuaiying, mit der Sie einen bestimmten Teil des Videos einfach verlangsamen können, um die Details besser anzuzeigen Wenn Sie eine bestimmte Aktion hervorheben möchten, werfen Sie bitte einen Blick darauf. Ich glaube, sie wird für alle hilfreich sein. Wie erstelle ich ein Zeitlupenvideo in Kuaiying? 1. Zuerst öffnen wir Kuaiying, wie im Bild unten gezeigt. 2. Klicken Sie auf „Clip“, wie in der Abbildung unten gezeigt. 3. Wählen Sie das gewünschte Video aus und klicken Sie auf Fertig stellen, wie im Bild unten gezeigt. 4. Klicken Sie, um die Geschwindigkeit zu ändern, wie in der Abbildung unten gezeigt. 5. Schieben Sie den Fortschrittsbalken nach links, um ein Zeitlupenvideo zu erstellen, wie in der Abbildung unten gezeigt.
2024-02-26
Kommentar 0
767

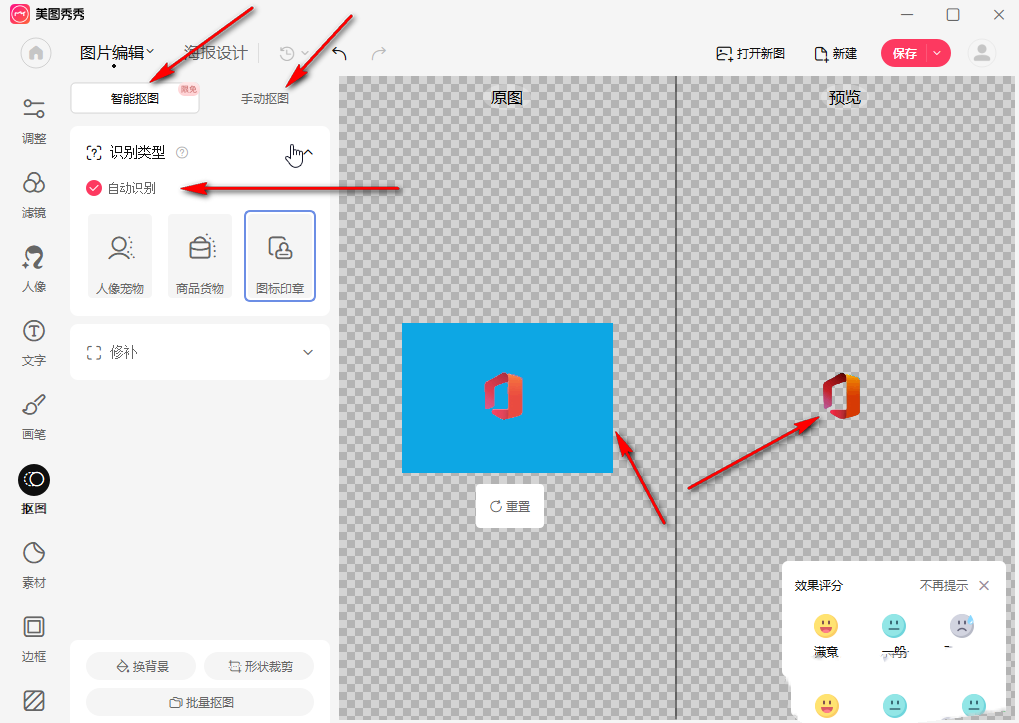
Wie man ein Bild von Meitu Xiuxiu ausschneidet und auf ein anderes Bild setzt. Wie man ein Bild von Meitu Xiuxiu ausschneidet und auf ein anderes Bild setzt
Artikeleinführung:Meitu Xiuxiu ist eine sehr einfach zu bedienende Bildbearbeitungssoftware. Viele Spieler fragen sich, wie man ein Bild ausschneidet und auf ein anderes Bild setzt. So können Nutzer, die sich nicht sicher sind, die Anleitung des Herausgebers ausführlich lesen. Wie schneide ich in MeituXiuXiu ein Bild aus und füge es auf ein anderes Bild ein? Schritt 1: Doppelklicken Sie, um MeituXiuXiu zu öffnen, rufen Sie die Startseite auf und klicken Sie auf die Schaltfläche zum Ausschneiden. Schritt 2: Klicken Sie nach dem Öffnen eines neuen Fensters auf das Bild, das ausgeschnitten werden soll. In der oberen linken Ecke können Sie auf „Smart Cutout“ oder „Manual Cutout“ klicken, um die automatische Erkennung zu aktivieren wird beim Öffnen des Bildes automatisch durchgeführt. Sie können den Vergleichseffekt vor und nach dem Ausschnitt sehen. Schritt 3: Klicken Sie dann unten links auf Hintergrund ändern. Schritt 4: Klicken Sie auf das, was ich über der neuen Seite hinzugefügt habe, und klicken Sie dann auf Hinzufügen
2024-08-26
Kommentar 0
1202

So ändern Sie die Fotogröße auf dem Computer auf 50 KB
Artikeleinführung:So ändern Sie zunächst die Größe des Fotos auf 20–45 KB. Öffnen Sie den Ordner, in dem das Bild auf Ihrem Computer gespeichert ist, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie die Bearbeitungsoption aus den Popup-Optionen. Dadurch gelangen Sie schnell zur Benutzeroberfläche der Zeichensoftware, klicken auf die Startseite und wählen dann die Größenänderung. Installieren Sie zunächst die HiFormat Picture Lossless Amplifier-Software auf dem Computer. Doppelklicken Sie nach der Installation auf das Softwaresymbol und führen Sie HiFormat Picture Lossless Amplifier entsprechend Ihren Anforderungen aus. Erstellen Sie ein neues Dokument mit einer Breite von 25 mm und einer Höhe von 35 mm. Datei – Ort – Foto platzieren – Größe und Position anpassen. Ebenen zusammenführen und speichern. Passen Sie die Dateigröße an. Hinweis: Die Dateigröße hängt direkt von der Qualität des Fotos ab
2024-03-28
Kommentar 0
1501

Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen? Mit der Entwicklung von Social Media und Webdesign sind Bild-Lightbox-Effekte zu einem der häufigsten interaktiven Effekte auf vielen Websites geworden. Image Lightbox ist ein Effekt, der durch Anklicken ein vergrößertes Bild in der Mitte des Bildschirms anzeigt. Es verbessert nicht nur das Benutzererlebnis, sondern zeigt auch die Details des Bildes besser an. In diesem Artikel erfahren Sie, wie Sie mit JavaScript einen einfachen Bild-Lightbox-Effekt implementieren. Zuerst benötigen wir eine HTML-Seite
2023-10-18
Kommentar 0
803