Insgesamt10000 bezogener Inhalt gefunden

10 JQuery-Tipps, die Sie beherrschen müssen
Artikeleinführung:Eine Sammlung von 10 jQuery-Tipps/Code-Snippets, die Ihnen bei der schnellen Entwicklung helfen. 1. Schaltfläche „Zurück nach oben“ Sie können animate und scrollTop verwenden, um die Animation der Rückkehr nach oben zu implementieren, ohne andere Plug-Ins zu verwenden.
2016-12-01
Kommentar 0
959

Pace.js – Fortschrittsbalken-Plug-in zum automatischen Laden von Webseiten
Artikeleinführung:Fügen Sie Pace.js in die Seite ein und die Seite überwacht automatisch Ihre Anfragen (einschließlich Ajax-Anfragen). Wenn die Ereignisschleife verzögert wird, werden der Ladestatus und der Fortschritt auf der Seite aufgezeichnet. Dieses Plug-In ist sehr gut kompatibel und mit allen Mainstream-Plug-Ins über IE8 kompatibel. Darüber hinaus können Sie den Designstil des Ladefortschrittsbalkens einführen. Sie können eine beliebige Farbe und mehrere Animationseffekte auswählen. (z. B. Einfachheit, Flash, MAC OSX, linker Abstand, oberer Abstand, Counter und Bounce usw. Animationseffekte). Wenn Sie gut darin sind, CSS-Animationen zu ändern, können Sie unbegrenzte Animationsmöglichkeiten erstellen, um Ihrer Website personalisierte Funktionen hinzuzufügen!
2016-12-16
Kommentar 0
1377

Der jQuery-Plug-in-Zoom ermöglicht eine Vollbildvergrößerung von Bildern und Popup-Ebenen-Spezialeffekten_jquery
Artikeleinführung:jQuery Zoom ist ein jQuery-Popup-Layer-Plugin, das das große Bild des Fotoalbums anzeigen kann. Klicken Sie auf die Miniaturansicht des Fotoalbums, und das dem Foto entsprechende große Bild wird mit einer personalisierten Ladeanimation angezeigt. sowie die Schaltflächen „Zurück“ und „Weiter“. Die Verwendung ist sehr einfach. Kompatibel mit IE8, 360, Firefox, Chrome, Safari, Opera, Maxthon, Sogou, World Window und anderen Browsern.
2016-05-16
Kommentar 0
1616

Es wird berichtet, dass Samsung One UI 7 große Ordner, mehrere Animationen sowie Änderungen am Hintergrund und an der Kameraoberfläche hinzufügt
Artikeleinführung:Laut Nachrichten vom 2. August enthüllte Blogger @iiceuniverse heute eine Reihe von Änderungen in Samsung OneUI7: Systemanwendungssymbole wurden geändert, eine neue Hintergrundoberfläche wurde hinzugefügt, Steuerbereiche wurden am unteren Rand des Sperrbildschirms hinzugefügt, Verknüpfungssymbole in Die linke und rechte untere Ecke des Sperrbildschirms wurden angepasst, Dropdown-Verknüpfungsleisten und Benachrichtigungen können unabhängig gemacht werden / Die Benachrichtigungsleiste in der oberen linken Ecke kann zusammengeführt werden, Pillen können gesteuert werden, weitere Apps werden hinzugefügt, Animationen können hinzugefügt werden unterbrochen und die Animationskurve zum Öffnen und Schließen der App wurde hinzugefügt. Neue Benachrichtigungs-Popup- und Schließanimationen und Seitenrücklaufanimation, fügen Sie eine große Anzahl von Desktop-Widgets in verschiedenen Größen hinzu, fügen Sie weitere Sperrbildschirm-Widgets hinzu, fügen Sie große Ordner hinzu. Darüber hinaus erwähnte er auch, dass in nachfolgenden Versionen von OneUI7 neue Inhalte hinzugefügt werden, das Veröffentlichungsdatum der Beta-Version wurde verschoben . Früheren Berichten zufolge hat Chun
2024-08-05
Kommentar 0
1155

Was sind die Vorteile von Jquery Ajax?
Artikeleinführung:Die Vorteile von Jquery Ajax: 1. Es ist keine Plug-In-Unterstützung erforderlich. 2. Gute Benutzererfahrung. Es kann Seiteninformationen teilweise aktualisieren, ohne die gesamte Seite zu aktualisieren. 3. Verbessert die Leistung von Webprogrammen. Reduzieren Sie die Serverlast und die Bandbreitenbelastung.
2021-11-16
Kommentar 0
2383

Was bedeutet die Rückruffunktion von jquery?
Artikeleinführung:Die jQuery-Rückruffunktion bezieht sich auf die Ausführung einer vom Benutzer bereitgestellten benutzerdefinierten Funktion, wenn eine jQuery-Aktion, z. B. eine AJAX-Anfrage, eine Animation oder ein Ereignis, abgeschlossen ist. Die Rückruffunktion kann registriert werden, wenn diese Aktionen nicht abgeschlossen sind, und nach dem Vorgang aufgerufen werden ist abgeschlossen und kann von außen übergebene Parameter akzeptieren, was die Skalierbarkeit und Wartbarkeit des Codes verbessern kann.
2023-06-21
Kommentar 0
1579

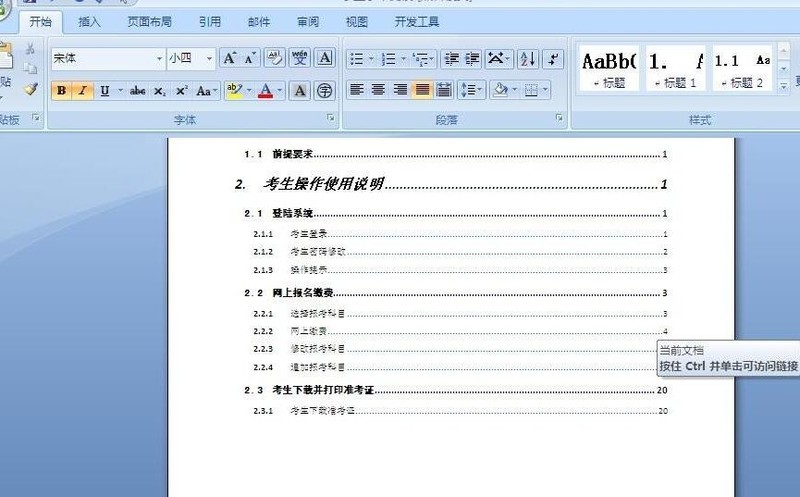
So fügen Sie eine Animation in Word ein: Detaillierte Schritte zum Einfügen einer Flash-Animation in Word
Artikeleinführung:Öffnen Sie das Word-Dokument an der Stelle, an der Sie eine Flash-Animation einfügen möchten, platzieren Sie den Cursor an der gewünschten Position, suchen Sie die Registerkarte [Einfügen] in der Menüleiste, klicken Sie darauf und suchen Sie nach [Objekt] in der Optionsgruppe [Text] in der Menüleiste , klicken Sie im Dialogfeld auf [Objekt] und klicken Sie auf die Registerkarte [Aus Datei erstellen], klicken Sie auf die Schaltfläche [Durchsuchen] nach [Dateiname], suchen Sie die Datei entsprechend dem Pfad der Animation und wählen Sie sie anschließend aus Klicken Sie auf [Einfügen] und kopieren Sie den Pfad unter [Dateiname] im Dialogfeld [Objekt]. Nachdem Sie auf [OK] geklickt haben, um zur Dokumentbearbeitungsseite zurückzukehren, wählen Sie mit der rechten Maustaste das eingefügte Objekt aus und wählen Sie [Eigenschaften]. ] im Kontextmenü, klicken Sie, um im Dialogfeld [Eigenschaften] nach [Film] zu suchen, und fügen Sie den gerade kopierten Pfad in das leere Feld dahinter ein. Klicken Sie nach Abschluss der Eingabe auf [×], um das Dialogfeld [Eigenschaften] zu schließen Feld und finden Sie die Menüleiste [Entwickeln
2024-04-25
Kommentar 0
818

So verschieben Sie das Win10-Systemsuchfeld vom unteren zum oberen Bildschirmrand
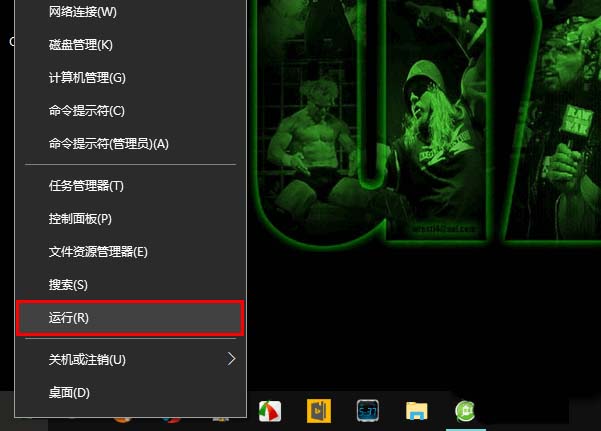
Artikeleinführung:Win10 kann uns dabei helfen, Dateien schnell zu finden, der Standardspeicherort befindet sich jedoch immer in der unteren linken Ecke des Bildschirms. Wenn Sie also das Suchfeld während einer Suche an den oberen Bildschirmrand verschieben möchten, damit Schlüsselwörter und Ergebnisse näher beieinander liegen, wie machen Sie das? Werfen wir einen Blick mit dem Herausgeber. Wie verschiebt man das Suchfeld in Win10 vom unteren zum oberen Bildschirmrand? 1. Klicken Sie zunächst mit der rechten Maustaste auf das Win-Logo in der unteren linken Ecke des Bildschirms und klicken Sie dann im Popup-Rechtsklickmenü auf Operation. 2. Geben Sie regedit in das geöffnete Bedienfenster ein und kehren Sie zum Auto zurück. 3. Öffnen Sie an dieser Stelle den Registrierungseditor. Suchen Sie im Registrierungseditor nach HKEY_CURRENT_USER\Software\Microsoft\Windows\Cur
2023-07-10
Kommentar 0
2668

Xiaomi 14 pusht das Hyper OS 1.0.45.0-Update: fügt CarWith-Personalisierung usw. hinzu.
Artikeleinführung:Vielen Dank an die Internetnutzer Shu Dao Ke Gou und fourages für die Übermittlung von Hinweisen! Laut Nachrichten vom 12. August hat das Mobiltelefon Xiaomi Mi 14 jetzt das Versionsupdate HyperOS 1.0.45.0.UNCCNXM veröffentlicht und die Größe des Installationspakets beträgt 389 MB. Das System optimiert die Startanimationsstrategie und verbessert die Startgeschwindigkeit der Anwendung. Behebt das Absturzproblem einiger Spiele. Das kostenlose Fenster behebt das Problem, dass die Videoanwendung mit kleinem Fenster ungewöhnlich angezeigt wird Behebt das Problem der Anzeigeanomalie der Mini-Videoanwendung, nachdem das Fenster hängen geblieben ist Problem mit leeren Räumen im Desktop-Layout des Avatar-Bereichs in einigen Fällen. Der Vientiane-Bildschirm hat das Problem eines gelegentlichen Absturzes behoben. „Drücken Sie lange auf den Sperrbildschirm, um das Beispiel zu bearbeiten.“
2024-08-13
Kommentar 0
666

Wie füge ich Widgets hinzu? Empfohlene Methode zum Hinzufügen von Smart-Stacking-Widgets in Apple iOS 16
Artikeleinführung:Mit der Einführung von iOS16 kann Apple iOS nun benutzerdefinierte Widgets zum Bildschirm hinzufügen. Wenn Sie jedoch Widgets einzeln hinzufügen, nimmt dies viel Platz auf dem Bildschirm ein auch automatisch drehen? Was ist mit den Methoden der einzelnen Widgets? Die Antwort lautet: Ja, die oben genannten Funktionen können durch das Hinzufügen intelligenter Stapel-Widgets erreicht werden. Die Methode zum Hinzufügen von Smart-Stacking-Widgets zum Startbildschirm ist wie folgt: 1. Halten Sie eine leere Stelle auf dem Startbildschirm länger als 2 Sekunden gedrückt und tippen Sie zum Hinzufügen auf das „+“-Zeichen in der oberen linken Ecke des Bildschirms Widgets. 2. Suchen und tippen Sie in der Popup-Such- und Widget-Oberfläche auf „Smart Stacking“ und tippen Sie dann auf die Schaltfläche „Widget hinzufügen“ unten auf dem Bildschirm. 3. Nachdem Sie zum Startbildschirm zurückgekehrt sind, tippen Sie auf die Schaltfläche „Fertig“ in der oberen rechten Ecke, um den Smart-Stacking-Minibildschirm fertigzustellen.
2024-02-06
Kommentar 0
1248

Xiaomi Mi 14 pusht das Hyper OS 1.0.45.0-Update: fügt CarWith-Personalisierung usw. hinzu.
Artikeleinführung:IT House berichtete am 12. August, dass das Xiaomi Mi 14-Mobiltelefon jetzt das Versionsupdate HyperOS 1.0.45.0.UNCCNXM veröffentlicht hat und die Größe des Installationspakets 389 MB beträgt. ▲IT Home Bildwertschätzung: Xiaomi 14 IT Home ist wie folgt organisiert: 1. Startanimationsstrategie zur Systemoptimierung, Verbesserung der Startgeschwindigkeit der Anwendung. Optimierung des Startvorgangs der Anwendung, Verbesserung der Startgeschwindigkeit der Anwendung und Behebung einiger Spielabsturzprobleme. 2. Kostenlose horizontale und vertikale Fensterreparatur Bildschirmumschaltung Das Problem der abnormalen Anzeige kleiner Fenstervideos in einigen Spielszenarien wurde behoben. 3. Die Animationsstabilität wurde behoben, wenn die Anwendung nach oben gleitet Zurück zum Desktop. In einigen Fällen erscheint das Desktop-Layout des Avatar-Bereichs leer. Problem 4. Der Vientiane-Informationsbildschirm behebt das Problem eines gelegentlichen Absturzes
2024-08-21
Kommentar 0
358

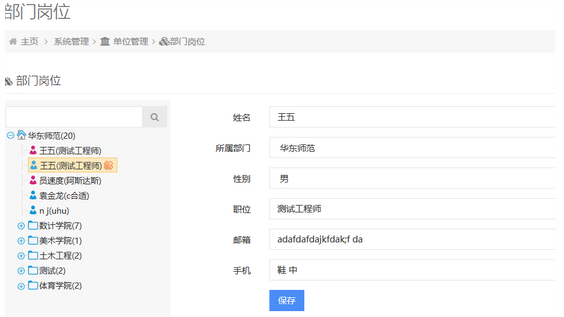
ztree implementiert auf der linken Seite einen dynamischen Spanning Tree und auf der rechten Seite die Funktion zum Teilen von Inhaltsdetails
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich die Implementierung dynamisch generierter Bäume auf der linken Seite und die Inhaltsdetails auf der rechten Seite mit. ZTree verwendet den Kerncode von JQuery, um eine Reihe von Baum-Plug-Ins zu implementieren, mit denen es kompatibel ist IE, FireFox, Chrome und andere Browser können gleichzeitig innerhalb der Seite generiert werden. Unterstützt die einmalige statische Generierung und das asynchrone Laden von Ajax. Unterstützt das Verschieben und Bearbeiten von Baumknoten. und Löschen. Unterstützt das willkürliche Ändern von Skins/personalisierten Symbolen (abhängig von CSS).
2017-12-28
Kommentar 0
3790

Erstellen Sie horizontal scrollbare Abschnitte in CSS
Artikeleinführung:Horizontal scrollbare Abschnitte sind ein gängiges Webdesign-Muster, das zur Anzeige von Inhalten verwendet wird, die über die Breite des Ansichtsfensters hinausgehen. Dieses Designmuster ermöglicht Benutzern das horizontale Scrollen und bietet so eine einzigartige und ansprechende Möglichkeit, große Bilder, Galerien, Zeitleisten, Karten und andere Inhalte anzuzeigen. Dies wird durch die Verwendung von CSS-Eigenschaften wie overflow-x:auto oder overflow-x:scroll erreicht. Dies nutzt native Browserfunktionen für horizontales Scrollen und reagiert auf alle Geräte. Ermöglicht eine einfache Navigation und Erkundung von Inhalten. Es sind keine zusätzlichen Bibliotheken oder Plugins erforderlich. Der Algorithmus verwendet die Klasse „Container“, um Containerelemente zu definieren. Setzen Sie die Eigenschaft „overflow-x“ des Containers auf „auto“, um horizontales Scrollen zu ermöglichen. Container
2023-08-29
Kommentar 0
1111

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1246
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1104
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
846