Insgesamt10000 bezogener Inhalt gefunden

6款新颖的jQuery和CSS3进度条插件推荐_jquery
Artikeleinführung:进度条和Loading加载动画在当今的网页功能中显得越来越重要了,于是接下来为大家推荐几款比较新颖进度条插件,感兴趣的你可以参考下希望可以帮助到你
2016-05-16
Kommentar 0
1702

jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken)
Artikeleinführung:jQuery EasyUI Tutorial-ProgressBar (Fortschrittsbalken) Diese Komponente ist in Arbeitsprojekten sehr praktisch. Um zu verhindern, dass Benutzer während des Fortschritts einer bestimmten kontinuierlichen Arbeit in der Front-End-Entwicklung denken, dass das Programm tot ist, müssen wir eine Aktivität haben . Ein Fortschrittsbalken zeigt an, dass der Vorgang ausgeführt wird.
2016-12-27
Kommentar 0
1915

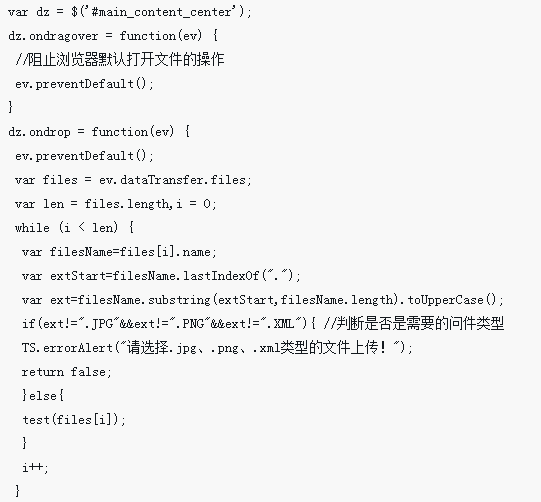
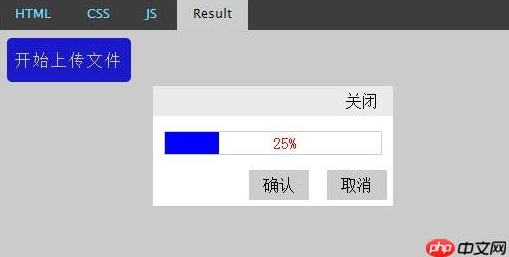
JQuery-Datei hochladen, laden, Fortschrittsbalken hinzufügen
Artikeleinführung:Dieses Mal werde ich Ihnen das Hochladen und Laden von JQuery-Dateien vorstellen, um einen Fortschrittsbalken hinzuzufügen. Was sind die Vorsichtsmaßnahmen für das Hochladen und Laden von JQuery-Dateien, um einen Fortschrittsbalken hinzuzufügen?
2018-05-10
Kommentar 0
1579

Pace.js – Fortschrittsbalken-Plug-in zum automatischen Laden von Webseiten
Artikeleinführung:Fügen Sie Pace.js in die Seite ein und die Seite überwacht automatisch Ihre Anfragen (einschließlich Ajax-Anfragen). Wenn die Ereignisschleife verzögert wird, werden der Ladestatus und der Fortschritt auf der Seite aufgezeichnet. Dieses Plug-In ist sehr gut kompatibel und mit allen Mainstream-Plug-Ins über IE8 kompatibel. Darüber hinaus können Sie den Designstil des Ladefortschrittsbalkens einführen. Sie können eine beliebige Farbe und mehrere Animationseffekte auswählen. (z. B. Einfachheit, Flash, MAC OSX, linker Abstand, oberer Abstand, Counter und Bounce usw. Animationseffekte). Wenn Sie gut darin sind, CSS-Animationen zu ändern, können Sie unbegrenzte Animationsmöglichkeiten erstellen, um Ihrer Website personalisierte Funktionen hinzuzufügen!
2016-12-16
Kommentar 0
1345

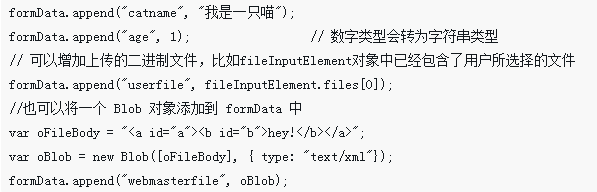
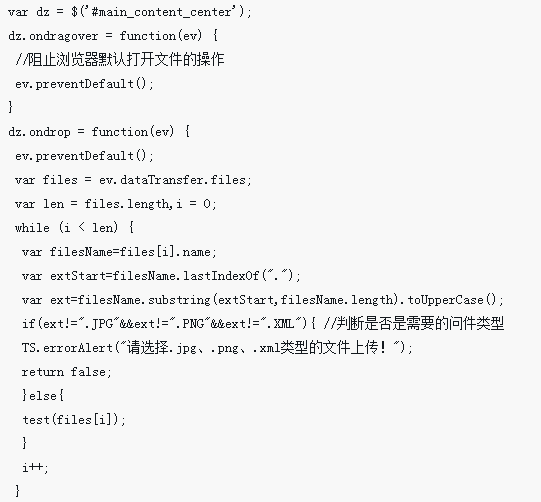
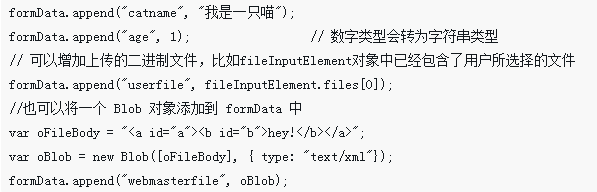
jquery+HTML5+Ajax implementiert die Datei-Upload-Funktion mit Fortschrittsbalken
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jquery+HTML5+Ajax, um die Datei-Upload-Funktion mit einem Fortschrittsbalken zu implementieren? Schauen Sie mal rein.
2018-04-23
Kommentar 0
1749

Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Fortschrittsbalkenkomponente zu kapseln
Artikeleinführung:In der Webentwicklung ist die Fortschrittsbalkenkomponente eine häufige UI-Komponente, mit der der Fortschritt einer Aufgabe oder des Ladens einer Seite angezeigt wird. In Vue.js können wir basierend auf seiner leistungsstarken Komponentisierungsfunktion problemlos benutzerdefinierte Fortschrittsbalkenkomponenten kapseln und sie als Plug-Ins zur Wiederverwendung in verschiedenen Vue.js-Anwendungen kapseln. In diesem Artikel wird anhand eines vollständigen Beispiels einer Vue.js-Fortschrittsbalkenkomponente gezeigt, wie Sie das Vue.js-Plug-in verwenden, um die Fortschrittsbalkenkomponente zu kapseln. Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um den Fortschritt zu kapseln
2023-06-15
Kommentar 0
3185

JQuery-Mehrschritt-Fortschrittsbalken
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie müssen immer mehr Webanwendungen einige komplexe Vorgänge ausführen, z. B. das Senden von Formularen an den Backend-Server, das Hochladen von Dateien usw. Bevor diese Vorgänge abgeschlossen sind, kann der Benutzer nicht wissen, ob der Vorgang erfolgreich war, was leicht zu Unzufriedenheit beim Benutzer führen kann. Um den Benutzer besser an den Fortschritt des laufenden Vorgangs zu erinnern, wurde daher der mehrstufige Fortschrittsbalken eingeführt. In diesem Artikel wird ein mehrstufiger Fortschrittsbalken basierend auf jQuery vorgestellt. Durch den mehrstufigen Fortschrittsbalken können Benutzer den Fortschritt des aktuellen Vorgangs klar verstehen, wodurch Unsicherheiten im Vorgangsprozess vermieden und die Benutzererfahrung verbessert werden.
2023-05-28
Kommentar 0
979


Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.
2023-11-24
Kommentar 0
1170



Implementierungsmethode der Fortschrittsbalkenkomponente im Vue-Dokument
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen moderner Single-Page-Anwendungen (SPAs). Eine der häufigsten UI-Komponenten ist der Fortschrittsbalken. In der Vue-Dokumentation gibt es viele Möglichkeiten, diese Fortschrittsbalkenkomponente zu implementieren. Eine davon wird im Folgenden vorgestellt. Zunächst müssen Sie in der Vorlage der Vue-Komponente das Element <div> verwenden, um den Fortschrittsbalken zu enthalten, und seinen Stil und seine Attribute wie folgt festlegen: <template><di
2023-06-20
Kommentar 0
2243

jQuery-Bildlaufleisten-Plug-in NanoScroller-Nutzungsanleitung_jquery
Artikeleinführung:Das in diesem Artikel vorgestellte nanoScrollerJS ist ein jQuery-Plug-In, das auf einfache Weise den Bildlaufleisteneffekt des Mac OS X Lion-Systems erzielt. Dieses Bildlaufleisten-Plug-in verwendet native Bildlaufleisten, um auf iPad, iPhone und einigen Android-Tablets zu funktionieren.
2016-05-16
Kommentar 0
1527