Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die Auswahlfunktion der Provinz- und Stadtverknüpfung in jquery
Artikeleinführung:In der Front-End-Entwicklung ist die Auswahl der Provinz- und Stadtverknüpfung eine sehr grundlegende und häufig verwendete Funktion. Um die Benutzererfahrung zu verbessern und die Datengültigkeit zu verbessern, müssen Entwickler diese Funktion mit bestimmten technischen Mitteln implementieren. Unter diesen ist jquery eine sehr häufig verwendete JavaScript-Bibliothek. In diesem Artikel wird erläutert, wie Sie mit jquery die Verknüpfungsauswahlfunktion von Provinzen und Gemeinden realisieren. 1. Bedarfsanalyse 1. Es werden drei Dropdown-Felder benötigt, die jeweils Provinzen, Städte und Bezirke darstellen. 2. Nach Auswahl einer Provinz wird das Stadt-Dropdown-Feld entsprechend den Provinzinformationen und dem entsprechenden Bezirk dynamisch geladen Das Dropdown-Feld wird ebenfalls entsprechend den Provinzinformationen geladen.
2023-04-10
Kommentar 0
1043

VUE2 realisiert die Verknüpfungsauswahl sekundärer Provinzen und Städte
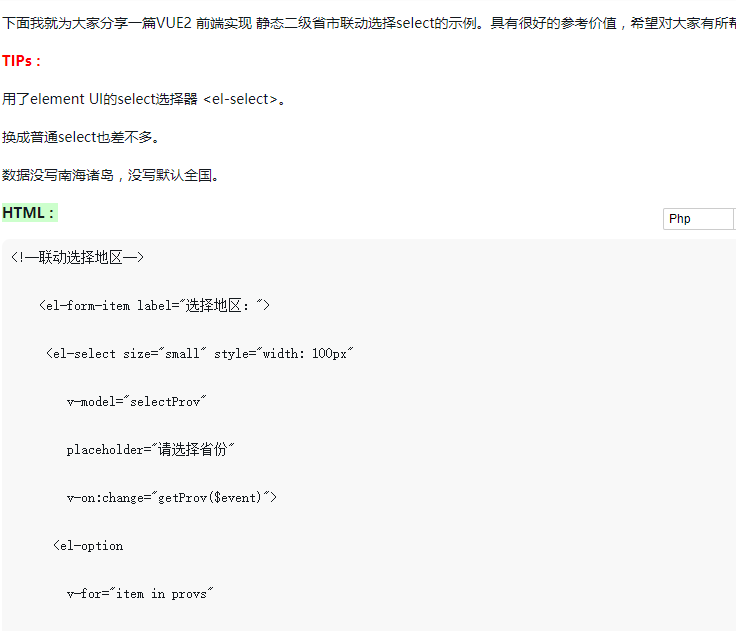
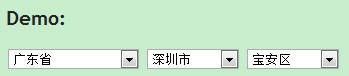
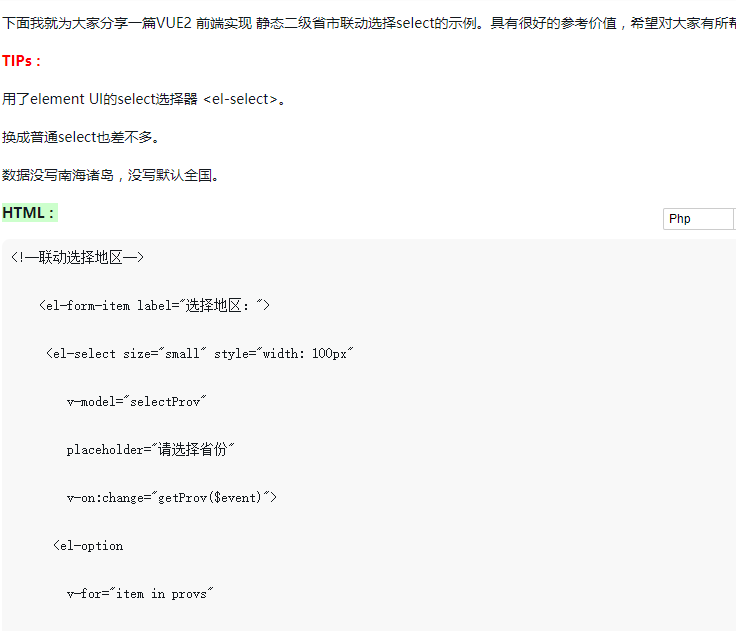
Artikeleinführung:Als Nächstes werde ich Ihnen ein Beispiel für die VUE2-Frontend-Implementierung der statischen sekundären Provinz- und Stadtverknüpfungsauswahl vorstellen. Es hat einen sehr guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
2018-06-06
Kommentar 0
5717

jQuery+PHP获取Select option 选择的Text和Value(附选择城市实例)_PHP教程
Artikeleinführung:jQuery+PHP获取Select option 选择的Text和Value(附选择城市实例)。PHP代码: [php] li span class=l2所在城市/span select class=city option value=选择所在城市/option %foreach from=$supportcity item=city key=k% option value=%$k% %if $now
2016-07-14
Kommentar 0
1036
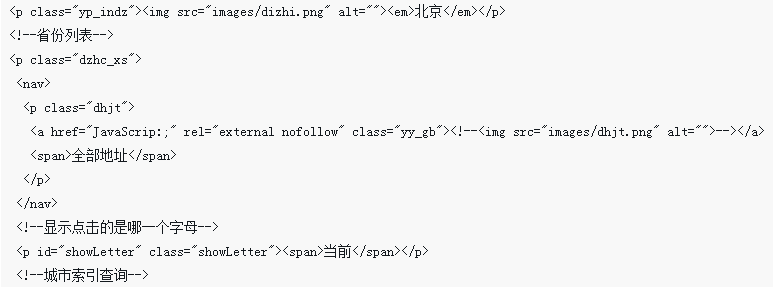
省份城市菜单联动,AJAX 3级菜单联动_PHP教程
Artikeleinführung:省份城市菜单联动,AJAX 3级菜单联动。首先看JQ的扩展如下: //city selected jQuery.fn.cityselect = function(n,s1,s2,s3) { if ((n!=3)(n!=2)) {n=2}; if (s1==) {s1=province}; if (s2==) {s2=city}; if (s3==) {s3=are
2016-07-13
Kommentar 0
814
个人比较喜欢用的省市联动,个人省市联动_PHP教程
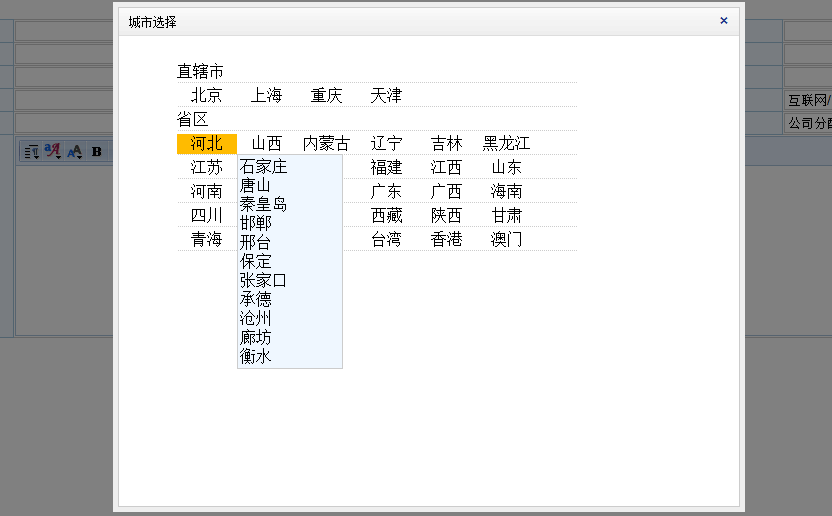
Artikeleinführung:个人比较喜欢用的省市联动,个人省市联动。个人比较喜欢用的省市联动,个人省市联动 这是使用QQ网站用的js来实现省市区三级联动的。引用非常方便 前台: !DOCTYPE htmlhtmlheadtitleQQ
2016-07-12
Kommentar 0
1004