Insgesamt10000 bezogener Inhalt gefunden

Wie führt man Echtzeitberechnungen und iterative Berechnungen von Daten in MySQL durch?
Artikeleinführung:Wie führt man Echtzeitberechnungen und iterative Berechnungen von Daten in MySQL durch? MySQL ist eine Open-Source-Software, die in relationalen Datenbankverwaltungssystemen weit verbreitet ist. MySQL kann nicht nur zum Speichern und Abrufen von Daten verwendet werden, sondern auch Echtzeitberechnungen und iterative Berechnungen durchführen. In diesem Artikel wird erklärt, wie Sie MySQL verwenden, um diese beiden Arten von Berechnungen für Ihre Daten durchzuführen, und es werden entsprechende Codebeispiele bereitgestellt. Echtzeit-Computing bedeutet, dass Daten verarbeitet und berechnet werden können, während sie in die Datenbank einfließen. MySQL bietet einen Trigger (tri
2023-07-29
Kommentar 0
1128

Der Unterschied zwischen berechnet und beobachtet in Vue
Artikeleinführung:In Vue wird „computed“ verwendet, um Werte basierend auf anderen reaktiven Daten dynamisch zu berechnen, während „watch“ zum Auslösen von Funktionen verwendet wird, wenn sich bestimmte reaktive Daten ändern.
2024-04-30
Kommentar 0
917

Was ist das Implementierungsprinzip des Vue3-Listeners?
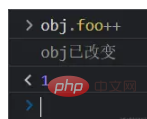
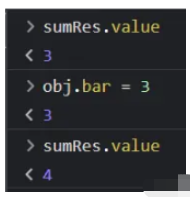
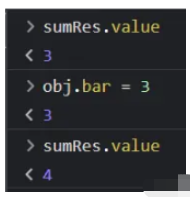
Artikeleinführung:Auf reaktionsfähige Objekte hören Wir haben bereits über berechnete Eigenschaften gesprochen, mit denen der Wert reaktionsfähiger Daten automatisch berechnet und zwischengespeichert werden kann. Und wenn wir nur einige voreingestellte Vorgänge ausführen müssen, wenn sich die Reaktionsdaten ändern, können wir den Watch-Listener verwenden. Lassen Sie uns zunächst das einfachste Beispiel implementieren und es dann Stück für Stück erweitern. constdata={foo:1}constobj=reactive(data)watch(obj,()=>{console.log('obj has changes')}) In diesem Beispiel verwenden wir den Watch-Listener When obj's When the property is geändert wurde, sollte die Konsole ausdrucken, dass obj geändert wurde.
2023-05-16
Kommentar 0
1430

So verwenden Sie die Berechnung in Vue
Artikeleinführung:Berechnete Eigenschaften in Vue.js sind Funktionen, die einen abgeleiteten Wert berechnen und zurückgeben. Sie dienen dazu: Werte auf Grundlage anderer reaktiver Daten zu berechnen. Verwenden Sie reaktive Funktionen, um auf andere reaktive Eigenschaften oder Komponenten zuzugreifen. Reaktiv: Wird automatisch aktualisiert, um Änderungen in abhängigen Eigenschaften widerzuspiegeln. Effizient: Neuberechnung nur, wenn sich abhängige Eigenschaften ändern. Wiederverwendbar: Kann von anderen Komponenten wiederverwendet oder berechnet werden.
2024-04-30
Kommentar 0
855

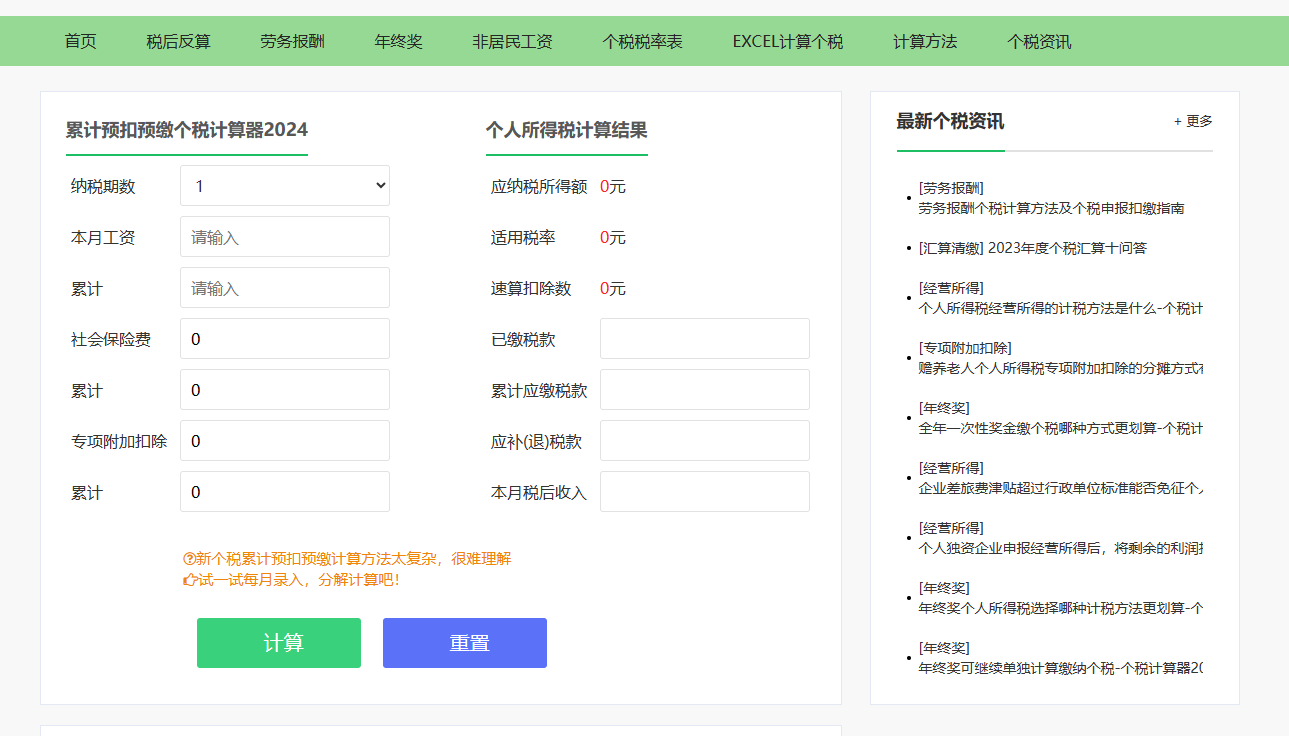
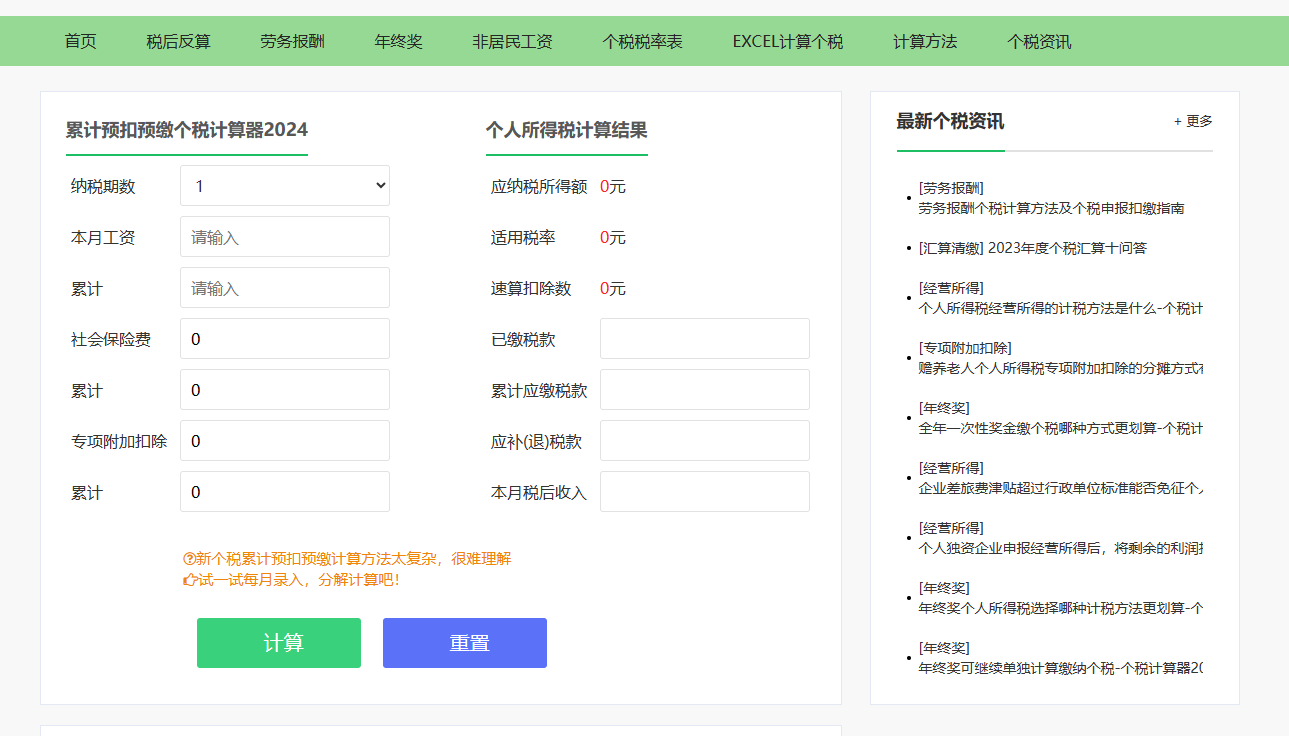
Rechner für den Einkommensteuersatz
Artikeleinführung:Die Berechnung der persönlichen Einkommensteuer ist sehr kompliziert. Klicken Sie auf den Link https://www.gerensuodeshui.cn/, um den Steuersatzrechner aufzurufen An Benutzer des Online-Berechnungsportals für den Einkommensteuersatz-Rechner kommen interessierte Benutzer vorbei! Persönliche Einkommenssteuer-App-Tutorial Persönlicher Einkommenssteuersatz-Rechner Steuersatz-Rechner Zugang: https://www.gerensuodeshui.cn/ 1. Formel zur Berechnung der persönlichen Steuer 1. Zahlbares Einkommen = Gehaltseinkommensbetrag vor Steuern – fünf Versicherungen und ein Fonds (Einzelperson). Zahlungsteil) – Betrag des Ausgabenabzugs 2. Zu zahlende Steuer = zu zahlendes Einkommen × Steuersatz – schnelle Berechnung des Abzugs Nummer zwei
2024-03-05
Kommentar 0
750

So implementieren Sie von Vue3 berechnete Eigenschaften
Artikeleinführung:In der offiziellen Dokumentation der berechneten Eigenschaften Vue3 gibt es diese Beschreibung der berechneten Eigenschaften: Für jede komplexe Logik, die reaktionsfähige Daten enthält, sollten wir berechnete Eigenschaften verwenden. Berechnete Eigenschaften werden nur dann neu bewertet, wenn sich die zugehörige reaktive Abhängigkeit ändert. Aus der obigen Beschreibung können wir die Anforderungen für berechnete Attribute deutlich erkennen. Berechnete Attribute berechnen reaktionsfähige Daten (erfüllen Beschreibung 1) und die Berechnungsergebnisse sollten zwischengespeichert werden (erfüllen Beschreibung 2). Lassen Sie uns es nacheinander implementieren, beginnend mit der Erstellung einer berechneten Eigenschaft mithilfe von berechnet. functioneffect(fn){//Nebenwirkungsfunktion consteffectFn=()=>{cleanup(effectFn)activeEffect=eff
2023-05-26
Kommentar 0
1837

So erstellen Sie eine reaktionsfähige Zeitauswahl mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um einen responsiven Zeitwähler zu erstellen. Im modernen Webdesign ist responsives Design zu einem sehr wichtigen Element geworden. Der Zeitwähler ist auch ein wesentlicher Bestandteil vieler Websites und Anwendungen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige Zeitauswahl erstellen, und stellen spezifische Codebeispiele als Referenz bereit. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen
2023-10-26
Kommentar 0
1062

Was sind die zukünftigen Trends in der gleichzeitigen Programmierung? Was sind die neuen Technologien und Paradigmen?
Artikeleinführung:Zukünftige Trends in der gleichzeitigen Programmierung: Neue Technologien und Paradigmen In der heutigen schnelllebigen Welt ist die gleichzeitige Programmierung zum Schlüssel für die Entwicklung robuster, effizienter Anwendungen geworden. Da die Technologie weiter voranschreitet, bietet die Zukunft der gleichzeitigen Programmierung eine spannende Perspektive, die neue Techniken und Paradigmen zur Bewältigung wachsender Herausforderungen mit sich bringt. Verteiltes Computing Beim verteilten Computing werden auf mehrere Computer verteilte Ressourcen genutzt, um Aufgaben parallel zu verarbeiten. Mit dem Aufstieg des Cloud Computing ist verteiltes Computing immer verbreiteter geworden, sodass Anwendungen ihre Verarbeitungskapazitäten über mehrere Maschinen hinweg skalieren können. Als Teilbereich des verteilten Computings bietet Serverless Computing eine hoch skalierbare und nutzungsbasierte Hosting-Umgebung, die die Entwicklung verteilter Anwendungen vereinfacht. Echtzeit-Computing Unter Echtzeit-Computing versteht man die Verarbeitung von Daten innerhalb sehr strenger Zeitvorgaben.
2024-05-07
Kommentar 0
332

Nutzen Sie die Leistungsfähigkeit des Echtzeit-Datenmanagements mit RxDB
Artikeleinführung:In der heutigen schnelllebigen Entwicklungsumgebung ist die effiziente Verwaltung von Daten in Echtzeit für die Erstellung reaktionsfähiger Anwendungen von entscheidender Bedeutung. Hier kommt RxDB ins Spiel, eine leistungsstarke JavaScript-Datenbank, die für Echtzeit-Datensynchronisierung und Offline-First-Fähigkeiten entwickelt wurde
2024-10-11
Kommentar 0
880

Was bedeutet es, die Computerleistung in Mips zu messen?
Artikeleinführung:Die Messung der Leistung eines Computers in Mips bezieht sich auf die Rechengeschwindigkeit des Computers, d. h. eine Million Anweisungen pro Sekunde, eine Einheit, die die Rechengeschwindigkeit der Maschine darstellt , wie lange es dauert, auf die Anfrage als Reaktion auf ein Ereignis zu antworten, oder die Anzahl der Ereignisse, die das System innerhalb eines bestimmten Zeitraums verarbeiten kann.
2020-04-22
Kommentar 0
14485

Berechnete Eigenschaftsfunktionen in Vue3: Ermöglichen das Schreiben eleganterer Codes
Artikeleinführung:In Vue.js verwenden wir häufig berechnete Eigenschaftsfunktionen, um Daten zu verwalten und bestimmte Inhalte in Vorlagen darzustellen. In der Vue.js3-Version sind die Funktionen der berechneten Eigenschaftsfunktionen leistungsfähiger und flexibler geworden, sodass wir ausdrucksstärkeren und eleganteren Code schreiben können. Berechnete Eigenschaften sind Eigenschaften, die auf der Grundlage einer oder mehrerer reaktiver Abhängigkeiten in einer Vue-Instanz berechnet werden. Wenn eine reaktive Abhängigkeit aktualisiert wird, berechnet eine berechnete Eigenschaft ihren Wert neu und ist daher reaktiv. Die Syntax berechneter Eigenschaften lautet wie folgt: berechnet:{
2023-06-18
Kommentar 0
1606

Ein Leitfaden für Einsteiger zu VUE3: Responsive Daten und berechnete Eigenschaften
Artikeleinführung:In modernen Front-End-Frameworks sind reaktive Daten und berechnete Eigenschaften sehr wichtige Konzepte. Als Vue3-Anfänger können Sie nach dem Erlernen dieser beiden Konzepte die Funktionen und die Verwendung des Vue-Frameworks besser verstehen. Dieser Artikel konzentriert sich auf die Erläuterung der responsiven Daten und berechneten Eigenschaften von Vue3, einschließlich ihrer grundlegenden Konzepte, Verwendung und Beispiele. Wenn Sie mit Vue3 noch nicht vertraut sind, lernen Sie bitte zunächst die Grundlagen von Vue3. 1. Was sind responsive Daten? In Vue3 sind responsive Daten eine Methode, mit der Änderungen automatisch verfolgt und die Seite sofort aktualisiert werden kann.
2023-06-16
Kommentar 0
1443

Roadmap zum Java Framework-Lernen: Best Practices in verschiedenen Bereichen
Artikeleinführung:Roadmap zum Java-Framework-Lernen für verschiedene Bereiche: Webentwicklung: SpringBoot und PlayFramework. Persistenzschicht: Ruhezustand und JPA. Serverseitige reaktive Programmierung: ReactorCore und SpringWebFlux. Echtzeit-Computing: ApacheStorm und ApacheSpark. Cloud Computing: AWS SDK für Java und Google Cloud Java.
2024-06-05
Kommentar 0
727

Wie implementiert man Comet mit jQuery?
Artikeleinführung:jQuery Comet-ImplementierungenServer-Push mit JavaScript hat in letzter Zeit an Bedeutung gewonnen, wobei sich das Comet-Entwurfsmuster als führende Lösung herausgestellt hat. Comet ermöglicht die Datenübertragung in Echtzeit zwischen einem Server und einem Client und ist daher ideal für APs
2024-10-20
Kommentar 0
336


So verwenden Sie den JQuery-Timer
Artikeleinführung:Mit der Entwicklung des Internets und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Countdowns und Timern immer häufiger. Countdowns und Timer sind häufig auf Website-Registrierungsseiten, Veranstaltungsseiten, Werbeseiten usw. zu sehen. Wie verwende ich die jQuery-Bibliothek, um diese Funktion zu erreichen? Im Folgenden erklären wir ausführlich, wie Sie den jQuery-Timer verwenden. jQuery ist eine sehr nützliche JavaScript-Bibliothek, mit der sich schnell und einfach JavaScript-Code schreiben lässt. Der größte Vorteil der jQuery-Bibliothek besteht darin, dass sie die DOM-Manipulation und Ja vereinfacht
2023-05-14
Kommentar 0
960

Steuersatzrechner „Einkommensteuer'.
Artikeleinführung:Die Einkommensteuer ist ein Thema, mit dem sich jeder Arbeitnehmer befassen muss. Doch die Berechnung der Steuersätze kann für viele Menschen schwierig sein. Um Ihnen zu helfen, die Höhe der zu zahlenden Steuern besser zu verstehen, finden Sie hier einen einfachen und benutzerfreundlichen Rechner für den Einkommensteuersatz. Rechner für den persönlichen Einkommensteuersatz Zugang zum Steuersatzrechner: https://www.gerensuodeshui.cn/ 1. Formel zur Berechnung der persönlichen Steuer 1. Zahlbares Einkommen = Betrag des Gehaltseinkommens vor Steuern – fünf Versicherungen und ein Fonds (persönlicher Zahlungsteil) – Ausgaben Abzug 2. Zu zahlende Steuer = zu zahlendes Einkommen × Steuersatz – Schnellberechnung Abzugsnummer 2. Persönliche Steuersatztabelle
2024-03-05
Kommentar 0
1280

So verwenden Sie Apache Storm in PHP für verteilte Echtzeitberechnung und -antwort
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie führt das exponentielle Wachstum des Datenvolumens dazu, dass die Datenverarbeitung immer komplexer und umfangreicher wird. Die herkömmliche Einzelknoten-Berechnungsmethode kann die Anforderungen groß angelegter Echtzeitberechnungen nicht mehr erfüllen. Um das Problem der Datenverarbeitung zu lösen, entstanden je nach Bedarf verteilte Rechenwerkzeuge. Als verteiltes Echtzeit-Computing-Tool zeichnet sich ApacheStorm durch hohe Zuverlässigkeit, hohen Durchsatz und geringe Latenz aus. In diesem Artikel stellen wir vor, wie man ApacheStorm in PHP für verteilte Echtzeitberechnungen und -antworten verwendet. 1. Apac
2023-06-25
Kommentar 0
1222

So verwenden Sie den Douyin-Altersrechner
Artikeleinführung:Der Altersrechner ist ein kleines Programm in der Software Douyin. Viele Freunde wissen nicht, wie man diesen Altersrechner in Douyin verwendet und gibt dann das kleine Programm ein Eine Einführung in die Verwendung des Douyin-Altersrechners kann von einem Benutzer mitgebracht werden. Tutorial zur Verwendung von Douyin So verwenden Sie den Altersrechner von Douyin: Suchen Sie nach dem Altersrechner in Douyin und rufen Sie das Miniprogramm auf, um ihn zu verwenden. Details: 1. Geben Sie Douyin ein und klicken Sie, um nach [Altersrechner] zu suchen. 2. Wählen Sie, um das Miniprogramm [Altersrechner] aufzurufen. 3. Klicken Sie nach Auswahl der Berechnungsmethode und des entsprechenden Datums im Miniprogramm auf [Informationen bestätigen]. 4. Sie können Informationen zu Ihrem Alter, Ihrem imaginären Alter usw. erhalten.
2024-03-31
Kommentar 0
565

Detaillierte Erläuterung der Vue.observable-Funktion und ihrer Anwendung in responsiven Daten
Artikeleinführung:Ausführliche Erläuterung der Vue.observable-Funktion und ihrer Anwendung in responsiven Daten. Vue ist ein beliebtes JavaScript-Framework, das eine prägnante und benutzerfreundliche Möglichkeit zum Erstellen responsiver Webanwendungen bietet. Eine der Kernfunktionen von Vue ist die Möglichkeit, Ansichten automatisch zu aktualisieren, indem Änderungen in Objekten beobachtet werden. Es unterstützt Funktionen wie die bidirektionale Datenbindung und berechnete Eigenschaften. In Vue können wir die Funktion Vue.observable verwenden, um ein beobachtbares Datenobjekt zu erstellen und es in Echtzeit in der Ansicht anzuzeigen
2023-07-26
Kommentar 0
1606