Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Einführung in die Installationsmethode des ThinkPHP-Verifizierungscode-Plug-Ins
Artikeleinführung:CAPTCHA ist eine wesentliche Sicherheitsmaßnahme während der Website- oder App-Entwicklung. ThinkPHP bietet Entwicklern als hervorragendes PHP-Entwicklungsframework eine einfache Methode zur Integration von Verifizierungscodes. In diesem Artikel wird die Installationsmethode des ThinkPHP-Verifizierungscodes ausführlich vorgestellt. Zuerst müssen wir die offizielle Website von ThinkPHP öffnen und nach Inhalten suchen, die sich auf den Bestätigungscode beziehen. In den Suchergebnissen können wir einige Verifizierungscode-Dokumente und bereits entwickelte Verifizierungscode-Plug-ins sehen. In diesem Artikel verwenden wir das offiziell bereitgestellte Bestätigungscode-Plug-in sowie manuell
2023-04-07
Kommentar 0
758




PHP realisiert die Sende- und Überprüfungsmethode des E-Mail-Bestätigungscodes
Artikeleinführung:PHP realisiert die Sende- und Verifizierungsmethode für E-Mail-Verifizierungscodes. Mit der Entwicklung des Internets ist der E-Mail-Verifizierungscode nach und nach zu einer wichtigen Methode zur Überprüfung der Benutzeridentität geworden. Bei der Entwicklung von Websites oder Anwendungen verwenden wir in der Regel E-Mail-Bestätigungscodes, um die Benutzerregistrierung, den Passwortabruf und andere Funktionen zu implementieren. In diesem Artikel wird erläutert, wie Sie PHP zum Senden und Überprüfen von E-Mail-Bestätigungscodes verwenden, und es werden spezifische Codebeispiele bereitgestellt. E-Mail-Bestätigungscode senden Zuerst müssen wir PHP verwenden, um eine E-Mail mit einem Bestätigungscode an die registrierte E-Mail-Adresse des Benutzers zu senden. Unten finden Sie einen einfachen Beispielcode mit PH
2023-09-13
Kommentar 0
1528

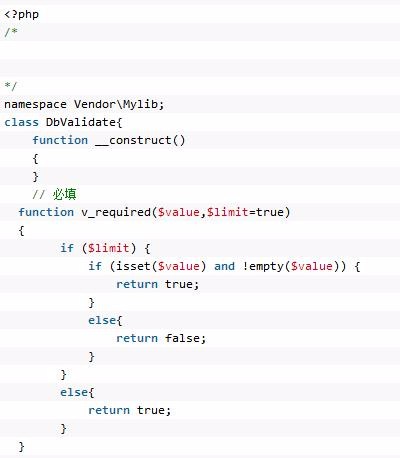
Implementierung des JQuery-Verifizierungscodes
Artikeleinführung:Mit der Weiterentwicklung des Internets wird die Sicherheit von Websites immer wichtiger. Ein sehr wichtiger Aspekt ist der Verifizierungscode, der böswillige Angriffe und böswillige Registrierungsvorgänge wirksam verhindern kann. jQuery ist eine sehr beliebte JavaScript-Bibliothek. In diesem Artikel wird erläutert, wie Sie Verifizierungscode in jQuery implementieren. 1. Zuerst müssen wir ein Bestätigungscode-Bild generieren. Bilder können mit PHP oder anderen serverseitigen Sprachen generiert werden. Hier gehen wir davon aus, dass es bereits eine Datei namens captcha.php gibt, um das Bild zu generieren. 2. Im HT
2023-05-25
Kommentar 0
860
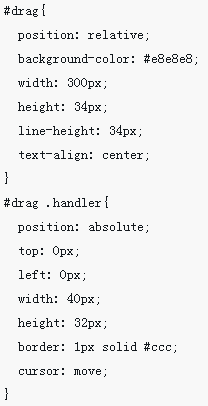
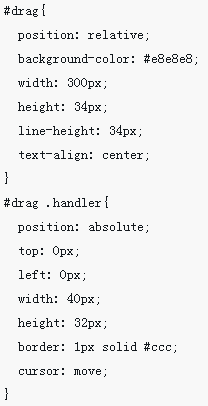
Das js-Plug-in implementiert die gemeinsame Nutzung von Bild-Sliding-Verifizierungscodebeispielen
Artikeleinführung:Die Logik des Verifizierungscodes für das Schieben von Bildern besteht darin, anhand der Schiebebahn der Maus, der Koordinatenposition, der Berechnung der Ziehgeschwindigkeit usw. zu bestimmen, ob es sich um eine menschliche Operation handelt. Natürlich implementiert der folgende Code nur den Front-End-Teil und zeichnet nur auf die Schleppkoordinaten. Dieser Artikel stellt hauptsächlich das js-Plug-in zur Implementierung des Bild-Slide-Verifizierungscodes und des Sliding-Moduls zur Realisierung der Verifizierungsfunktion vor. Ich hoffe, es kann jedem helfen.
2018-05-10
Kommentar 0
5538

PHP implementiert Batch-Versand- und Verifizierungsmethoden für E-Mail-Verifizierungscodes
Artikeleinführung:PHP implementiert Batch-Versand- und Verifizierungsmethoden für E-Mail-Verifizierungscodes. Mit der Popularität und breiten Anwendung des Internets sind E-Mail-Verifizierungscodes zu einer der gebräuchlichsten Benutzerverifizierungsmethoden geworden. Während der Entwicklung ist die Frage, wie E-Mail-Bestätigungscodes stapelweise gesendet und überprüft werden, ein zentrales Thema. In diesem Artikel wird erläutert, wie Sie mit der Programmiersprache PHP den Batch-Versand und die Überprüfung von E-Mail-Bestätigungscodes implementieren und spezifische Codebeispiele bereitstellen. 1. Implementierungsmethode zum Senden von E-Mail-Bestätigungscodes in Stapeln Die Methode zum Senden von E-Mail-Bestätigungscodes in Stapeln hängt hauptsächlich vom E-Mail-Protokoll und dem Mailserver ab. Gängige E-Mail-Protokolle
2023-09-13
Kommentar 0
887

So fügen Sie ein Bestätigungscode-Label in die Visual Studio-Webseite ein
Artikeleinführung:Legen Sie das Gesamtformat des Bestätigungscode-Etiketts fest. Die Gesamthöhe des Captcha-Labels im Layout beträgt 33 Pixel und die Breite 260 Pixel. Definieren Sie das Textfeld zur Eingabe des Verifizierungscodes und legen Sie es mit dem Eingabeattribut fest. Der Typ des Eingabetextfelds ist Text und die Kennung ist ma. Ereignis fokussieren und Fokus aufheben, den Textwert des Eingabetextfelds auf Code setzen. Definieren Sie den Rahmen, die Schriftart, die Höhe und die Breite des Eingabetextfelds für den Bestätigungscode. Verwenden Sie das Bild-Tag, um den Code einzufügen, der das Bestätigungscode-Label auf der Webseite anzeigt. Verwenden Sie das Alt-Attribut, um den Anzeigetext des Bestätigungscode-Labels festzulegen. Wenn der Inhalt unklar ist, ändern Sie ihn bitte. Verwenden Sie das src-Attribut, um auf die Datei Gain.ashx im Tool-Ordner zu verweisen, die zum Generieren des Bestätigungscodes verwendet wird. Klicken Sie auf die Schaltfläche „Bestätigungscode“, um den Bestätigungscode zu generieren. Legen Sie die Breite des Bestätigungscode-Etiketts auf 1 fest
2024-06-01
Kommentar 0
429

So implementieren Sie den Anmeldebestätigungscode in jquery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die viele praktische Funktionen für Webseiten und Anwendungen bietet, darunter Formularvalidierung, Verschieben von Elementen und mehr. CAPTCHA ist eine weit verbreitete Mensch-Maschine-Verifizierungstechnologie, mit der der Unterschied zwischen menschlichen Benutzern und automatisierten Maschinenprogrammen ermittelt werden kann. In der Anmeldeschnittstelle der Website wird der Bestätigungscode verwendet, um zu verhindern, dass Schadprogramme oder Angreifer versuchen, sich mithilfe von Brute-Force-Angriffen beim Konto anzumelden. jQuery bietet außerdem eine einfache Möglichkeit, einen Bestätigungscode zu implementieren und ihn bei der Anmeldeüberprüfung zum Formular hinzuzufügen. Führen Sie die folgenden Schritte aus:
2023-04-05
Kommentar 0
999

Wenn der JQuery-Bestätigungscode nicht deutlich sichtbar ist, ändern Sie ihn in einen anderen
Artikeleinführung:Mit der rasanten Entwicklung des Internets werden die Anforderungen an die Sicherheit von Websites immer höher. Um die Website-Sicherheit zu erhöhen, verwenden viele Websites Verifizierungscodes, um zu verhindern, dass sich Maschinen automatisch registrieren oder anmelden. Der gebräuchlichste ist der JQuery-Bestätigungscode. jQuery CAPTCHA schützt die Website-Sicherheit, indem es automatisierte Skripte daran hindert, sich automatisch zu registrieren oder anzumelden. Es handelt sich um eine Grafik, die aus Zahlen oder Buchstaben besteht, und der Benutzer muss den richtigen Bestätigungscode eingeben, um mit dem nächsten Schritt fortzufahren. Auf vielen Websites sehen wir oft die Schaltfläche „Kann nicht klar sehen“. Dies liegt daran, dass der Benutzer den Bestätigungscode nicht erkennen kann.
2023-05-28
Kommentar 0
1066


So senden Sie den Mobiltelefon-Bestätigungscode und die Bestätigungs-E-Mail, wenn sich der Benutzer in PHP registriert
Artikeleinführung:So implementieren Sie in PHP den Verifizierungscode und die Verifizierungs-E-Mail für Mobiltelefone, wenn für die Benutzerregistrierung bestimmte Codebeispiele erforderlich sind. In modernen Websites und Anwendungen ist die Benutzerregistrierung ein entscheidender Schritt. Um sicherzustellen, dass die von Benutzern bereitgestellten Informationen gültig und korrekt sind, werden häufig Mobiltelefon-Verifizierungscodes und Verifizierungs-E-Mails verwendet, um die Identität des Benutzers zu überprüfen. In diesem Artikel werde ich detailliert vorstellen, wie bei der Registrierung von Benutzern in PHP Bestätigungscodes und Bestätigungs-E-Mails für Mobiltelefone gesendet werden, und spezifische Codebeispiele bereitstellen. Wenn wir einen Mobiltelefon-Bestätigungscode senden, um einen Benutzer zu registrieren, müssen wir die Mobiltelefonnummer des Benutzers erhalten und diese an senden
2023-09-25
Kommentar 0
1140

Jquery-Passwortüberprüfung ändern
Artikeleinführung:Mit der Popularität des Internets haben immer mehr Menschen begonnen, verschiedene Online-Dienste wie Online-Shopping, soziale Medien usw. zu verstehen und zu nutzen. Für diese Dienste müssen wir in der Regel ein Konto erstellen und ein Passwort festlegen, um Sicherheit und Datenschutz zu gewährleisten. Wenn wir jedoch das Passwort ändern müssen, können einige Schwierigkeiten und Fehler auftreten. Zu diesem Zeitpunkt müssen wir die JavaScript-Bibliothek jQuery verwenden, um das Problem zu lösen. In diesem Artikel wird erläutert, wie Sie jQuery zur Kennwortüberprüfung und -änderung verwenden. 1. Passwortüberprüfung Zunächst müssen wir sicherstellen, dass der Benutzer das richtige Originalpasswort eingibt, bevor er es ändern kann.
2023-05-25
Kommentar 0
660