Insgesamt10000 bezogener Inhalt gefunden

Schließen-Schaltfläche HTML
Artikeleinführung:Die Schaltfläche „Schließen“ in HTML wird zum Schließen eines Fensters oder Popups in einer Webseite oder Anwendung verwendet. Bei der Schaltfläche „Schließen“ handelt es sich im Allgemeinen um ein Symbol oder einen Text, und der Benutzer kann das aktuelle Fenster oder Popup-Fenster schließen, indem er auf die Schaltfläche klickt. In diesem Artikel wird die Schaltfläche „Schließen“ in HTML vorgestellt und erläutert, wie verschiedene Arten von Schaltflächen zum Schließen implementiert werden. ### 1. Grundlegende Verwendung der Schaltfläche „Schließen“ In HTML ist die einfachste Schaltfläche zum Schließen ein Schaltflächenelement. Die spezifische Implementierungsmethode lautet wie folgt: „html<button onclick="window.close()">
2023-05-09
Kommentar 0
2174

jQuery-Tutorial zum Implementieren des Ereignisses „Schließen-Schaltfläche'.
Artikeleinführung:In der Webentwicklung ist die Schaltfläche „Schließen“ eine häufige Funktion. Benutzer klicken häufig auf die Schaltfläche „Schließen“, um das Popup-Fenster oder Eingabeaufforderungsfeld auf der Webseite zu schließen. In jQuery ist es sehr einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Im Folgenden finden Sie ein spezifisches Codebeispiel, mit dem Sie lernen, wie Sie das Schaltflächenereignis „Schließen“ implementieren. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei importiert haben, entweder über CDN oder lokal heruntergeladen. Als nächstes erstellen wir einen HTML-Code, der den Schließen-Button enthält:
2024-02-23
Kommentar 0
1186
jquery einfache Popup-Ebene schwebende Ebene code_jquery
Artikeleinführung:Eine einfache JQuery-Popup-Box-Code-Implementierung. Klicken Sie auf den Link, um ein modales Dialogfeld zu öffnen. Klicken Sie auf eine beliebige andere Stelle auf der Webseite. Sie können die Transparenz der JQuery-Popup-Box anpassen Wirkung.
2016-05-16
Kommentar 0
1367

So trennen Sie die Verbindung mit Xshell6. So trennen Sie die Verbindung mit Xshell6
Artikeleinführung:Verwenden Sie auch Xshell6-Software? Aber wissen Sie, wie man die Verbindung mit Xshell6 trennt? Als Nächstes zeigt Ihnen der Editor die Methode zum Trennen der Verbindung mit Xshell6. Schauen wir uns das unten an. Wie trenne ich die Verbindung mit Xshell6? Methode zum Trennen mit ###“, klicken Sie auf die Schaltfläche „OK“. Schritt 4: Auf dem Bildschirm wird die Meldung zum Herunterfahren angezeigt. Schritt 5: Klicken Sie auf die Schaltfläche „Schließen“ in der oberen rechten Ecke, um xshell zu schließen.
2024-08-06
Kommentar 0
480

Umgang mit den Anzeigeproblemen modaler Boxen, die bei der Vue-Entwicklung auftreten
Artikeleinführung:So gehen Sie mit den Anzeigeproblemen von Modalboxen um, die bei der Vue-Entwicklung auftreten. In der Vue-Entwicklung sind Modalboxen eine häufige interaktive Komponente, die hauptsächlich zum Anzeigen von Informationen, zur Überprüfung von Benutzereingaben und für Popup-Benachrichtigungen verwendet wird. In der tatsächlichen Entwicklung treten jedoch manchmal Anzeigeprobleme bei einigen modalen Feldern auf, z. B. wenn das Popup-Fenster nicht angezeigt wird, die Anzeigeposition verschoben ist oder nicht richtig geschlossen werden kann usw. In diesem Artikel werden einige häufig auftretende Probleme bei der Anzeige modaler Boxen vorgestellt und entsprechende Lösungen bereitgestellt. Das Popup-Fenster wird nicht angezeigt, wenn wir auf die Schaltfläche klicken, die die Anzeige des Popup-Fensters auslöst, oder den entsprechenden Logikcode ausführen.
2023-06-29
Kommentar 0
1093

Javascript-Schaltfläche zum Schließen
Artikeleinführung:Anwendung und Implementierung der JavaScript-Schaltfläche „Schließen“ Im Webdesign müssen wir manchmal eine Schaltfläche „Schließen“ in ein Popup-Fenster oder eine modale Box einfügen, damit Benutzer das Fenster jederzeit schließen können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktionalität der Schaltfläche „Schließen“ implementieren. 1. Verwenden Sie HTML-Code, um eine Schaltfläche zum Schließen zu erstellen. Im HTML-Code können wir das Tag „<button>“ verwenden, um eine Schaltfläche zum Schließen zu erstellen
2023-05-22
Kommentar 0
1285


So deaktivieren Sie die Youku-Videosperre
Artikeleinführung:Wie schalte ich Youku-Videosperre aus? Die meisten Benutzer wissen nicht, wie sie die Sperrschaltfläche auf der Wiedergabeseite schließen können Spieler-Tutorial zum Öffnen des Vorhangs, interessierte Spieler kommen vorbei und schauen sich das an! Tutorial zur Verwendung von Youku-Videos So deaktivieren Sie die Youku-Videosperre 1. Öffnen Sie zunächst Youku, rufen Sie die Hauptseite auf und wählen Sie Ihr Lieblingsvideo aus. 2. Rufen Sie die Wiedergabeseite auf und klicken Sie auf das durch den Pfeil unten angezeigte Symbol Klicken Sie auf die Schaltfläche [Sperrfeuer] in der unteren linken Ecke. Die zuletzt angezeigte Sperrschaltfläche hat eine rote horizontale Linie und kann ausgeschaltet werden. 2. Kurzvideo-Sperre 1. Öffnen Sie zuerst Youku und rufen Sie die Hauptseite auf. Klicken Sie unten auf die Schaltfläche [Teilen]. 3. Klicken Sie abschließend auf [;
2024-04-11
Kommentar 0
710

Wie öffnet Javascript ein Popup-Fenster?
Artikeleinführung:In js können Sie die Bestätigungsmethode verwenden, um das Popup-Fenster zu öffnen. Das Syntaxformat lautet „Bestätigen (einfacher Textinhalt)“. Die Bestätigungsmethode wird verwendet, um ein Dialogfeld mit einer bestimmten Meldung und den Schaltflächen „OK“ und „Abbrechen“ anzuzeigen. Wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, wird „true“ zurückgegeben.
2021-06-10
Kommentar 0
1456

Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Artikeleinführung:Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert
2024-02-24
Kommentar 0
1252

Wie implementiert JavaScript die Popup-Box-Funktion auf Webseiten?
Artikeleinführung:Wie implementiert JavaScript die Popup-Box-Funktion auf einer Webseite? In der Webentwicklung ist es häufig erforderlich, Popup-Box-Funktionen zu verwenden, um interaktive Effekte zu erzielen, z. B. die Abfrage von Benutzerinformationen, die Bestätigung von Vorgängen usw. JavaScript bietet einige integrierte Methoden und Eigenschaften, mit denen sich die Popup-Box-Funktion einer Webseite problemlos implementieren lässt. 1. Verwenden Sie die Methode „alert()“, um ein Eingabeaufforderungsfeld anzuzeigen. Das häufigste Popupfeld ist die Methode „alert()“, mit der Sie dem Benutzer eine Nachricht anzeigen und darauf warten können, dass der Benutzer auf „OK“ klickt "Schaltfläche, um das Popup-Fenster zu schließen. Das Codebeispiel lautet wie folgt:
2023-10-18
Kommentar 0
2707

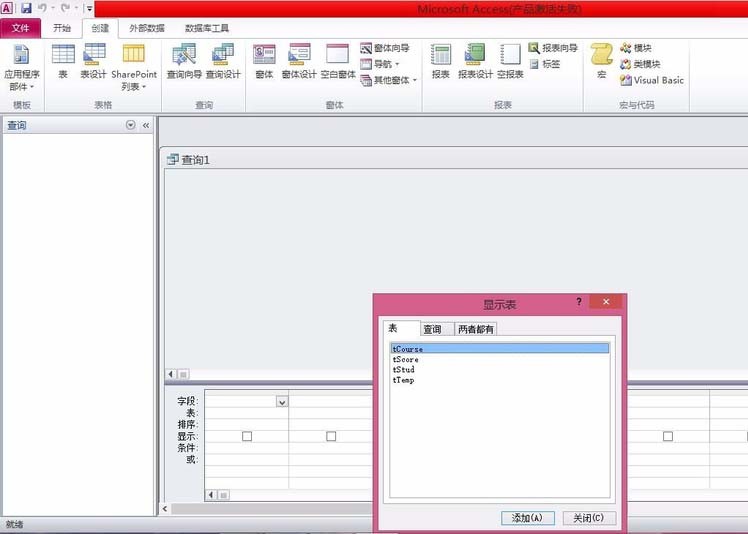
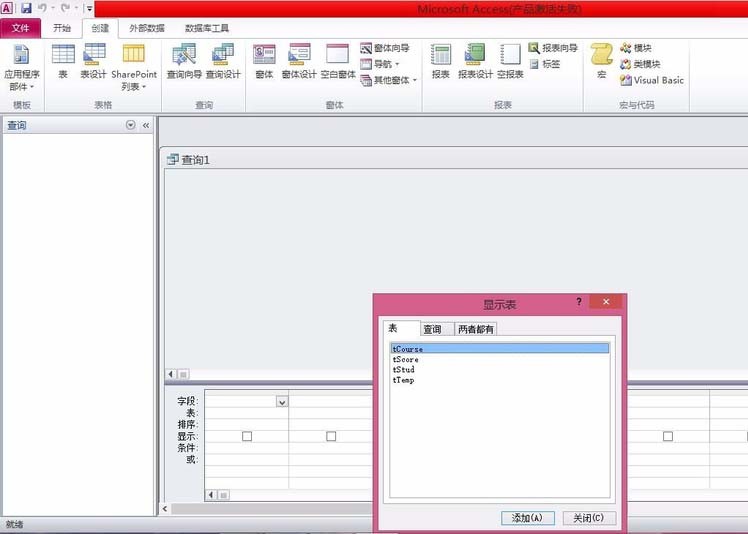
Zugriffsmethode zum Erstellen einer Fuzzy-Abfrage
Artikeleinführung:Öffnen Sie die Datenbankdatei. Klicken Sie auf die Schaltfläche [Abfrageentwurf] in der Gruppe [Abfrage] des Menübands [Erstellen], und das System öffnet den Abfrage-Designer. Fügen Sie die Tabelle [tstud] im Dialogfeld [Tabelle anzeigen] hinzu und schließen Sie das Dialogfeld [Tabelle anzeigen]. Doppelklicken Sie auf die Felder [Studentennummer], [Name], [Geschlecht], [Alter], [Einschreibungsdatum] und [Lebenslauf]. Geben Sie in der Bedingungszeile von [Lebenslauf] Folgendes ein: etwa „*Fotografie*“ und deaktivieren Sie das Kontrollkästchen [Anzeigen]. Klicken Sie auf die Schaltfläche „Anzeigen“, um die Ergebnisse anzuzeigen.
2024-06-01
Kommentar 0
509

Was soll ich tun, wenn alle meine Computerbildschirme größer werden?
Artikeleinführung:Lösung des Problems, dass alle Anzeigen auf dem Computer größer geworden sind: 1. Klicken Sie auf die Schaltfläche „Start“, geben Sie „Lupe“ in das Feld „Programme und Dateien durchsuchen“ ein und klicken Sie, nachdem das Aufgabenfenster „Lupe“ angezeigt wird, auf „Schließen“; 2. Klicken Sie mit der rechten Maustaste auf den Desktop und wählen Sie in der Option „Ansicht“ die kleineren „Medium Icons“ oder „Small Icons“ aus.
2020-09-01
Kommentar 0
92502

So deaktivieren Sie die Standortentfernung auf Momo. So deaktivieren Sie die Standortentfernung auf Momo
Artikeleinführung:Wie schalte ich die Standortentfernung auf Momo aus? Öffnen Sie zunächst Momo auf Ihrem Mobiltelefon, rufen Sie die Startseite auf, klicken Sie auf „Mehr“ in der unteren rechten Ecke, um die Seite aufzurufen. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke, klicken Sie, um die Seite mit den Datenschutzeinstellungen aufzurufen, und suchen Sie dann nach der Option zum Anzeigen Geben Sie den Abstand auf der Seite ein und schalten Sie den Schalter auf der Rückseite ein. So deaktivieren Sie die Standortentfernung von Momo 1. Geben Sie zunächst Momo ein und klicken Sie auf der Einstellungsseite auf „Datenschutz“. 2. Rufen Sie dann die Datenschutzseite auf und wählen Sie Inkognito-Einstellungen. 3. Wählen Sie dann auf der Seite mit den Unsichtbarkeitseinstellungen die Schaltfläche „Umschalten“ hinter dem Anzeigeabstand aus. 4. Wählen Sie dann im Popup-Dialogfeld die Option „OK“.
2024-06-26
Kommentar 0
403
Forschung zur Eingabeschaltflächenfunktion des Typs File_HTML/Xhtml_Webseitenproduktion
Artikeleinführung:Beim Hochladen auf einige Websites wird nach dem Klicken auf die Schaltfläche „Durchsuchen“ ein Dialogfeld „Datei auswählen“ angezeigt. Oft müssen wir nur Bilddateien hochladen, daher werden im Popup-Dialogfeld [Datei auswählen] nur Dateien in verwandten Bildformaten angezeigt und Dateien in anderen Formaten werden gefiltert und nicht angezeigt.
Zum Beispiel http://www.youku.com/v1.0.0326/v/sw
2016-05-16
Kommentar 0
1553

Methoden zum Herstellen von Beziehungen zwischen Tabellen und zum Festlegen der referenziellen Integrität beim Zugriff
Artikeleinführung:1. Öffnen Sie die Datenbank mit Mitarbeitertabellen und Abteilungstabellen. 2. Wählen Sie die Schaltfläche [Datenbank-Tools] → [Beziehung]. 3. Die Schaltfläche [Tabelle anzeigen] wird angezeigt. Wählen Sie die hinzuzufügende Mitarbeitertabelle und Abteilungstabelle aus. Schließen Sie das Dialogfeld. 4. Klicken Sie auf das Feld [Abteilung] in der [Mitarbeitertabelle], halten Sie die linke Taste gedrückt, ziehen Sie es in das Feld [Abteilungsnummer] in der [Abteilungstabelle] und lassen Sie die linke Taste los. 5. Aktivieren Sie im Popup-Dialogfeld das Kontrollkästchen [Referenzielle Integrität festlegen]. Klicken Sie auf die Schaltfläche [Erstellen]. 6. Die Beziehungsansicht ist abgeschlossen.
2024-06-08
Kommentar 0
580

Tiefer Einblick: Ereignisaktionen für die jQuery-Schaltfläche „Schließen'.
Artikeleinführung:Titel: jQuery-Praxis: Detaillierte Erläuterung von Ereignissen der Schaltfläche „Schließen“ Mit der kontinuierlichen Entwicklung der Internettechnologie legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Im Webdesign ist die Schaltfläche „Schließen“ eine sehr wichtige Funktion, mit der Benutzer Popup-Fenster, Eingabeaufforderungsfelder und andere Elemente bequem schließen können, um die Benutzererfahrung zu verbessern. In der Webentwicklung ist es eine gängige Methode, die Ereignisbehandlung von Schließen-Schaltflächen über jQuery zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery das Schließen-Schaltflächenereignis implementieren und anhand spezifischer Codebeispiele demonstrieren. 1. Vorstellung von jQ
2024-02-24
Kommentar 0
1107

So implementieren Sie ein Button-Close-Ereignis in JQuery
Artikeleinführung:So implementieren Sie das Button-Close-Ereignis in jquery: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Erstellen Sie eine Button-Schaltfläche, um das Ereignis auszulösen. Der Code lautet „<button id="close-btn">Close</button>“; . Durch Nachdem die Seite geladen wurde, verwendet die Funktion „.read()“ die Syntax „$(“#close-btn“).click(), um das Klickereignis an die Schaltfläche zu binden. 4. Der Browser öffnet den HTML-Code Datei und klickt auf die Schaltfläche zum Auslösen. Schließen Sie einfach das Ereignis.
2023-05-26
Kommentar 0
2001

So deaktivieren Sie die Sperrfunktion auf iQiyi. So deaktivieren Sie die Sperrfunktion auf iQiyi
Artikeleinführung:Wie schalte ich die Sperre bei iQiyi aus? Einige Freunde möchten nicht zuerst sperren, also möchte ich die folgende Methode vorstellen. Die Methode ist sehr einfach. Öffnen Sie zunächst die iQiyi-Software, rufen Sie die Startseite auf, wählen Sie das iQiyi-Video aus, das Sie gerade ansehen, und klicken Sie dann auf die Schaltfläche „Erweitern“. Klicken Sie im Querformat auf der rechten Seite der Wiedergabeseite auf [Auswerfen] und schließen Sie sie. So deaktivieren Sie die Sperre in iQiyi 1. Öffnen Sie die iQiyi-APP, rufen Sie die iQiyi-Homepage auf, spielen Sie ein Video ab und klicken Sie auf die Vollbildschaltfläche in der unteren rechten Ecke des Videos. 2. Nachdem Sie den Vollbildmodus aufgerufen haben, klicken Sie auf das Sperrsymbol in der unteren linken Ecke. 3. 4. Wenn in der unteren rechten Ecke des Sperrfeuers ein Bann-Button erscheint, wird das Sperrfeuer geschlossen.
2024-06-26
Kommentar 0
1057
jquery implementiert auf beiden Seiten schwebende Couplet-Anzeigen, die geschlossen werden können_jquery
Artikeleinführung:Der Jquery-Spezialeffekt des schwebenden Couplet-Werbecodes auf der linken und rechten Seite kann nur angezeigt werden, wenn die Breitbildauflösung größer als 1024 Pixel ist. Wenn der Benutzer auf die Schaltfläche „Schließen“ klickt, wird der schwebende Couplet-Werbecode auf einer Seite angezeigt kann separat geschlossen werden. Freunde, die sich für die Wirkung von Juqery-Couplet-Werbung interessieren, sollten gemeinsam lernen.
2016-05-16
Kommentar 0
1388