Insgesamt10000 bezogener Inhalt gefunden

jQuery 网易相册鼠标移动显示隐藏效果实现代码_jquery
Artikeleinführung:显示隐藏效果的实现主要是jquery层选择器的应用:当鼠标移动经过照片就显示设为封面删除,移开后就隐藏,此效果在web开发中经常会用到,感兴趣的朋友可以参考下哈
2016-05-16
Kommentar 0
1298
Der Effekt der Verbreiterung, wenn die Maus an jQuery (mit Demo-Quellcode)_jquery vorbeifährt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt der Erweiterung vorgestellt, wenn die Maus von jQuery übergeben wird. Er demonstriert die zugehörigen Techniken des Kwicks-Plug-Ins zur Implementierung der Reaktion auf Mausereignisse und der dynamischen Transformation von Seitenelementstilen zum Herunterladen und Nachschlagen
2016-05-16
Kommentar 0
1209


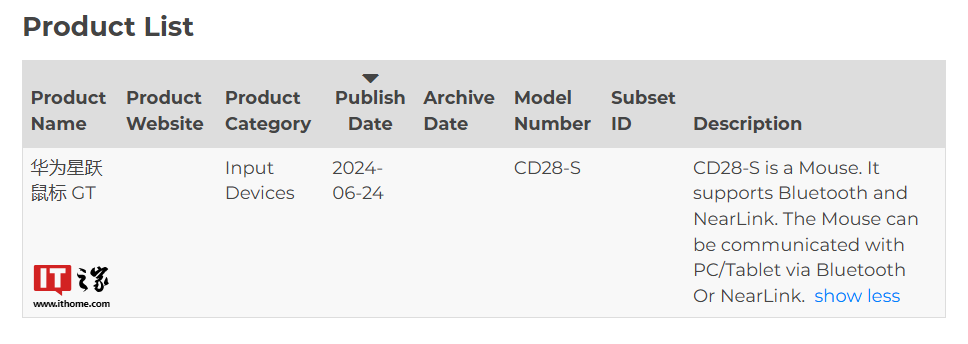
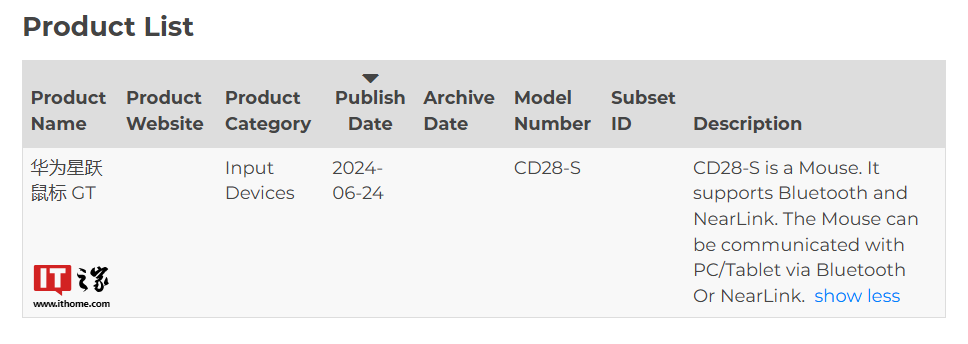
Unterstützt Starlight-Verbindung, Huawei Starleap Mouse GT besteht die Bluetooth-Zertifizierung
Artikeleinführung:Laut Nachrichten dieser Website vom 24. Juni hat die Huawei Starleap Mouse GT heute die Bluetooth-Zertifizierung bestanden und unterstützt Starlight NearLink- und Bluetooth 5.4-Verbindungen. Zertifizierungsinformationen zeigen, dass es sich beim Huawei Star Leap Mouse GT-Modell um CD28-S handelt, das die Verbindung mit PC-/Tablet-Geräten über Bluetooth und Star Flash unterstützt. Auf dieser Website wurde festgestellt, dass Huawei zuvor zwei StarLight-Mäuse auf den Markt gebracht hat: Huawei Wireless Mouse StarLight Edition: Modell CD23-R, 125 Hz Rücklaufquote Huawei Wireless Mouse (zweite Generation): Modell CD26-R, 125/1000 Hz Rücklaufquote Neues Produkt Huawei Star Leap Mouse GT wird mit der gleichen Chuangyao Star Flash/Bluetooth-Lösung wie die beiden oben genannten Produkte ausgestattet sein. ▲Chuangyao Master Control-Zertifizierungsinformationen Das letzte Mal, dass Huawei eine Maus mit „GT“ im Produktnamen auf den Markt brachte, war die Huawei Wireless Mouse GT 2021
2024-06-24
Kommentar 0
1089

So fügen Sie Sprechernotizen zu WPS-Folien hinzu_So fügen Sie Sprechernotizen zu WPS-Folien hinzu
Artikeleinführung:1. Erstellen Sie eine neue leere WPS-Seite. Geben Sie auf dieser Seite den Inhalt ein, den Sie ausfüllen müssen. In der unteren linken Ecke der Hauptseite sehen Sie eine Notiz zum Hinzufügen. 2. Geben Sie die Bemerkungsinformationen ein, positionieren Sie den Cursor auf den Bemerkungsinformationen und geben Sie dann Text zu den Bemerkungsinformationen ein, an den Sie sich erinnern möchten. 3. Wenn die Bemerkungsinformationen viel Inhalt enthalten, können Sie sie per Drag & Drop auf die Informationseingabeebene erweitern, sodass mehr Inhalt ausgefüllt werden kann. 4. Starten Sie die Präsentation, zeigen Sie dann den Quilt an, klicken Sie auf „Anzeigen“, beginnen Sie mit der Eingabe der PPT, klicken Sie dann mit der rechten Maustaste auf die übersetzte Seite und wählen Sie „Sprechernotizen anzeigen“, um die Notizinformationen anzuzeigen. 5. Fügen Sie während der Rede Notizinformationen hinzu
2024-03-28
Kommentar 0
1059
JS CSS implementiert ein alternatives vertikales Navigationsmenü mit prompt effect_javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich JS CSS vorgestellt, um ein alternatives vertikales Navigationsmenü mit einem Eingabeaufforderungseffekt zu implementieren. Es kann den Effekt erzielen, dass die Maus über das Menüelement gleitet, um den entsprechenden Eingabeaufforderungstext im darunter liegenden festen Bereich anzuzeigen Ereignisse zur Steuerung des Seitenelementstils. Was benötigt wird. Freunde können darauf verweisen
2016-05-16
Kommentar 0
1326

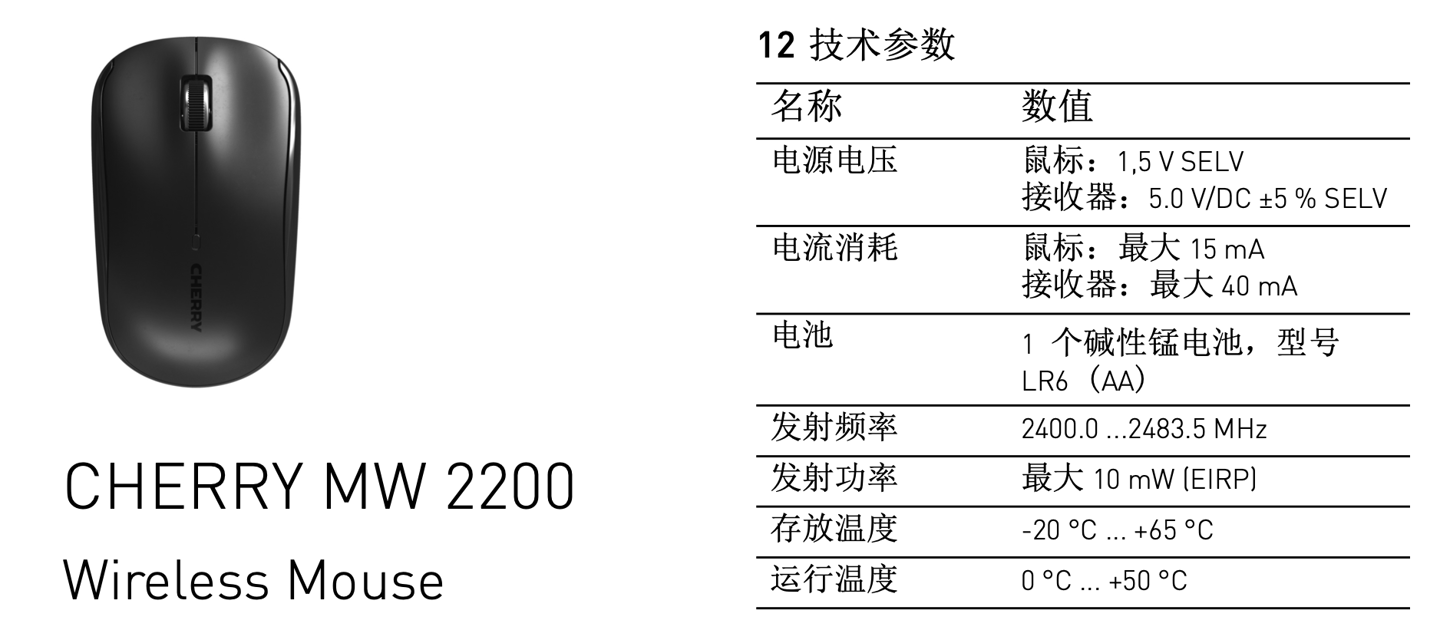
Die kabellose CHERRY MW 2200-Maus besteht die FCC-Zertifizierung: AA-Batteriebetrieben, unterstützt die CHERRY KEYS-Softwareanpassung
Artikeleinführung:Laut Nachrichten dieser Website vom 28. Februar hat die kabellose Maus CHERRYMW2200 kürzlich die FCC-Zertifizierung bestanden. Sie wird mit einer einzigen AA-Batterie betrieben, verfügt über einen 1300-DPI-Sensor und hat eine Batterielebensdauer von etwa einem Jahr. Die Produktfotos im FCC-Zertifizierungsdokument zeigen, dass sich das Batteriefach und das Empfängerfach der MW2200-Maus unter der oberen Abdeckung der Maus befinden und eine AA-Batterie zur Stromversorgung unterstützen. Die Entriegelungstaste für die obere Abdeckung befindet sich unten die Maus. Aus den Handbuchinformationen geht hervor, dass der MW2200 einen 1300-DPI-Sensor verwendet. Wenn Sie den im Lieferumfang enthaltenen 2900-mAh-Akku verwenden, beträgt die Akkulaufzeit etwa 12 Monate. Darüber hinaus unterstützt MW2200 auch die Verwendung der CHERRYKEYS-Software zur Zuweisung mehrerer Tastenfunktionen der Maus, sodass Sie mit einem Klick auf verschiedene Dateien zugreifen, Text eingeben oder Makrooperationen ausführen können.
2024-02-28
Kommentar 0
1235

Teilen Sie Methoden, um dynamische Effekte von jQuery-Tag-Elementen zu erzielen
Artikeleinführung:jQuery ist eine hervorragende JavaScript-Bibliothek, die in der Webentwicklung weit verbreitet ist, insbesondere bei der Realisierung dynamischer interaktiver Effekte von Elementen. Sie ist leistungsstark und einfach zu verwenden. In diesem Artikel werden wir einige Methoden zur Verwendung von jQuery zum Erzielen dynamischer Effekte von Beschriftungselementen vorstellen und spezifische Codebeispiele als Referenz bereitstellen. 1. Beschriftungselemente anzeigen und ausblenden Mit jQuery können Sie Beschriftungselemente einfach anzeigen und ausblenden. Mit den Methoden show() und hide() können Sie Markierungen vornehmen
2024-02-26
Kommentar 0
1068

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schatteneffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Schatteneffekten beim Schweben der Maus erfordern spezifische Codebeispiele. Im Webdesign ist der Mouseover-Effekt eine der häufigsten Interaktionsmethoden. Indem Sie Elemente beim Mouseover mit spezifischen Effekten ausstatten, können Sie das Benutzererlebnis und die Attraktivität Ihrer Website steigern. Unter anderem ist die Verwendung von CSS zum Implementieren von Schatteneffekten beim Schweben der Maus eine gängige und einfache Methode. In diesem Artikel wird die Implementierung dieser Technik vorgestellt und spezifische Codebeispiele gegeben. 1. Einfacher Schatteneffekt Zuerst müssen wir CSS verwenden, um einen grundlegenden Stil zu definieren, und dann
2023-10-20
Kommentar 0
1415

Die Dalyou Starlight Mouse A980Pro/Max ist jetzt erhältlich: Maximale 8-kHz-Rücklaufrate/Farbdisplay, ab 299 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 10. März gab Daryou heute Morgen über seinen offiziellen Weibo-Account bekannt, dass zwei neue Mausprodukte, A980Pro und A980ProMax, jetzt im Vorverkauf erhältlich sind und am 15. März um 10 Uhr in den Verkauf gehen werden. Daryou A980Pro: 299 Yuan Daryou A980ProMax: 399 Yuan Diese Website fasst die Konfigurationsinformationen der beiden Mäuse wie folgt zusammen: Beide Mäuse unterstützen die drahtlose Starlight-Übertragung und Drei-Modus-Verbindung, und der A980ProMax ist mit einem TFT-Farbdisplay ausgestattet. Was das Aussehen betrifft, werden Knöpfe aus einer Magnesiumlegierung verwendet, die laut offiziellen Angaben ein geringeres Gewicht, eine höhere Dichte und eine stärkere Festigkeit aufweisen. Die A980ProMax-Maus ist mit einem 0,85-Zoll-TFT-Farbdisplay ausgestattet, das den Mausstatus sowie dynamische/statische Bilder anzeigen kann und auch mit der FN-Taste verwendet werden kann
2024-03-10
Kommentar 0
823

Kleine Analyse der Statusleistensymbole von Mobiltelefonen (Enthüllung der Statusleistensymbole von Mobiltelefonen und Erkundung der Geheimnisse hinter den Informationen)
Artikeleinführung:Wenn wir ein Mobiltelefon verwenden, bemerken wir häufig verschiedene Symbole, die in der Statusleiste des Mobiltelefons angezeigt werden. Obwohl diese kleinen und exquisiten Symbole unbedeutend sind, enthalten sie umfangreiche Informationen und Funktionen. In diesem Artikel wird das Statusleistensymbol des Mobiltelefons eingehend analysiert und die Geheimnisse dahinter enthüllt. 1. Akkusymbol: Verstehen Sie die verbleibende Leistung und den Ladestatus und informieren Sie den Benutzer durch Farbänderungen und digitale Anzeige über den Ladestatus. Das Akkusymbol in der Statusleiste des Mobiltelefons kann Informationen wie verbleibende Leistung und Ladegeschwindigkeit visuell anzeigen. 2. Signalsymbol: Durch die Interpretation der Signalstärke und des Netzwerktyps können Benutzer den Verbindungsstatus des Mobiltelefons verstehen. Es werden verschiedene Zahlen oder Punkte verwendet, um unterschiedliche Signalstärken anzuzeigen angeschlossenes Netzwerk. 3.Wi-Fi-Symbol: Wi-Fi identifizieren
2024-02-02
Kommentar 0
1092

Tipps und Methoden zum Erzielen eines Floating-Label-Effekts mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zum Implementieren von Floating-Label-Effekten Im Webdesign ist der Floating-Label-Effekt ein häufiger und häufig verwendeter interaktiver Effekt. Es kann mehr Informationen oder Funktionen anzeigen, wenn der Benutzer mit der Maus über ein Element fährt, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel werden einige CSS-Techniken und -Methoden zur Erzielung des Floating-Label-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegender Floating-Label-Effekt Der grundlegende Floating-Label-Effekt kann durch Festlegen der :hover-Pseudoklasse des Elements erreicht werden. Hier ist ein einfaches Beispiel: HTML-Code: <
2023-10-20
Kommentar 0
2711

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1464

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2404

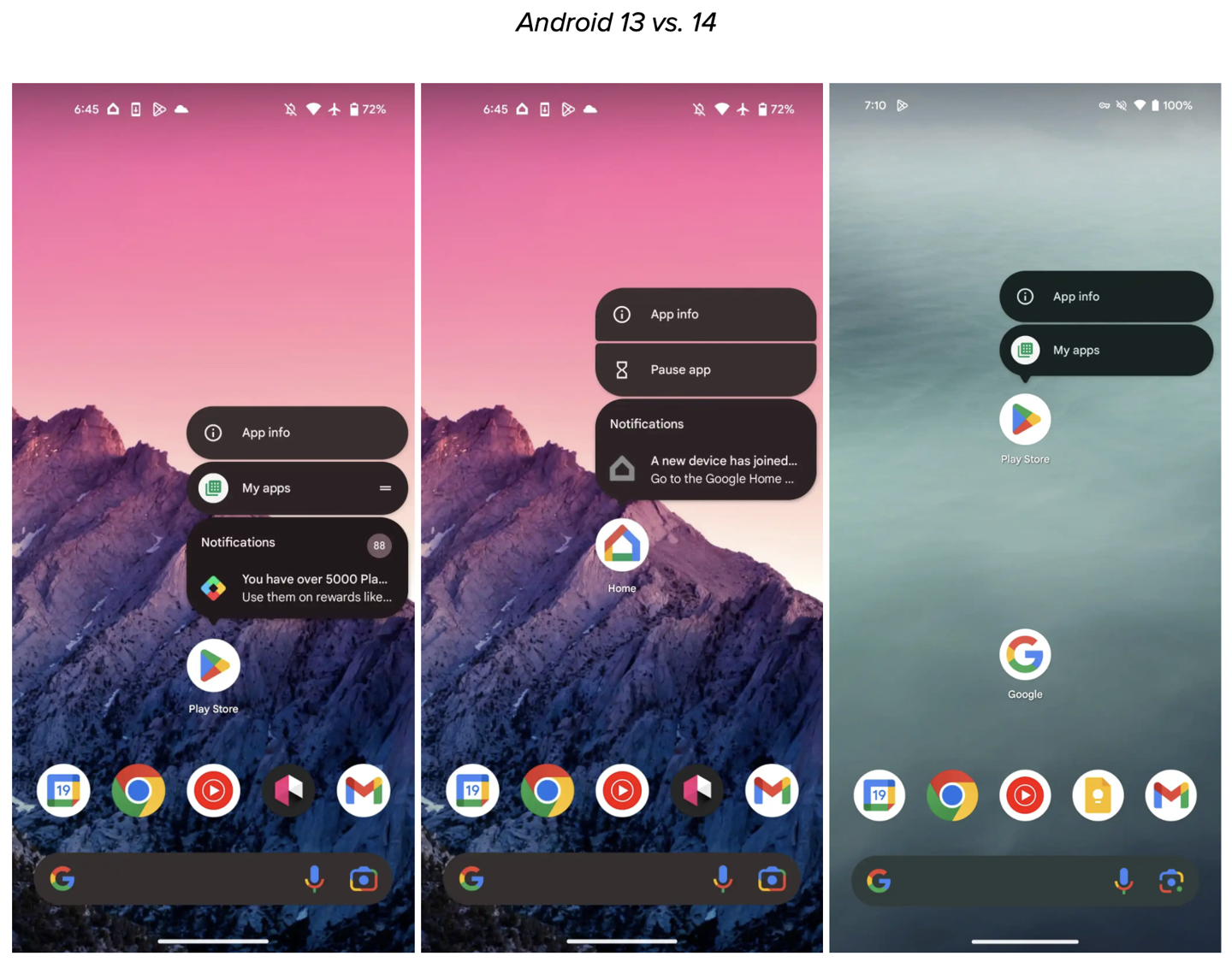
Google Android 14 bricht die App-Benachrichtigungsfunktion „Verknüpfung' für Nachrichten ab, und wenn Sie lange auf die App drücken, werden nur Verknüpfungselemente wie Widgets angezeigt
Artikeleinführung:Laut Nachrichten dieser Website vom 29. November hat Google in Android 7.1 die Shortcut-Funktion eingeführt, die der aktuellen HapticTouch-Funktion von Apple in iOS ähnelt und es Benutzern ermöglicht, das App-Symbol auf dem Bildschirm lange zu drücken/erneut zu drücken schnelle Operationen. Laut den ausländischen Medien 9to5Google hat Google jedoch stillschweigend die Verknüpfungsfunktion in Android 14 angepasst. Wenn der Benutzer nun auf das Anwendungssymbol drückt, werden keine Benachrichtigungsinformationen mehr angezeigt. Es werden nur erstellte Anwendungsverknüpfungen, voreingestellte Anwendungsverknüpfungsfunktionen und Widget-Informationen angezeigt angezeigt. ▲Bildquelle: Viele Nutzer ausländischer Medien 9to5Google äußerten Unzufriedenheit mit dieser Änderung Ausländische Medien gaben an, dass es mehr als 100 Kommentare gegeben habe, in denen Google aufgefordert wurde
2023-11-29
Kommentar 0
1495

jQuery implementiert den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs.
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs, die Realisierung der Anzeige mit fester Position und die Funktion des Erweiterns und Schließens als Reaktion auf Mausklicks zu realisieren. Dabei handelt es sich um die dynamische Bearbeitung von Seitenelementstilattributen durch jQuery Weitere Tipps zu Mausereignissen finden Freunde in Not im Folgenden
2016-05-16
Kommentar 0
1101