Insgesamt10000 bezogener Inhalt gefunden

So legen Sie die Reihenfolge der Inhaltsanzeige in ppt fest, wenn darauf geklickt wird
Artikeleinführung:Die Methode zum Festlegen der Reihenfolge der Inhaltsanzeige beim Klicken in ppt ist: 1. Wechseln Sie zuerst zur Registerkarte [Animation] und legen Sie fest, dass [Beim Klicken] gestartet wird. 2. Wechseln Sie dann zur Registerkarte [Wechseln] und legen Sie die Folienwechselmethode fest bis [Wenn Sie mit der Maus klicken].
2020-04-21
Kommentar 0
10207

Wie verwende ich JavaScript, um einen Finger-Sliding-Switching-Effekt des Tab-Inhalts zu erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen? Auf der mobilen Seite ist das Bewegen des Fingers zum Wechseln des Tab-Inhalts eine gängige Interaktionsmethode. Durch JavaScript können wir diesen Effekt leicht erzielen und den Benutzern ein benutzerfreundlicheres und reibungsloseres Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Effekt des Fingergleitens beim Wechseln von Tab-Inhalten erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Registerkarten zu erstellen
2023-10-16
Kommentar 0
1003

HTML, CSS und jQuery: Erstellen Sie eine Registerkarte mit Animation
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen animierten Tab. Im modernen Webdesign sind Tabs ein sehr häufiges und nützliches Element. Es kann verwendet werden, um verschiedene Inhalte zu wechseln, um die Seite interaktiver und dynamischer zu gestalten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine animierte Registerkarte erstellen, und es werden detaillierte Codebeispiele bereitgestellt. Zuerst müssen wir die HTML-Struktur einrichten. Erstellen Sie innerhalb eines Containerelements mehrere Tab-Beschriftungen und entsprechende Inhaltsbereiche. Hier ist eine grundlegende
2023-10-25
Kommentar 0
953
Von jQuery_jquery implementierter Multi-Schiebetür- und Multi-Tab-Effektcode
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte Multi-Sliding-Door- und Multi-Tab-Effektcode vorgestellt, der die Funktionen des Tab-Switching und der Sliding-Door-Funktion umfasst. Dazu gehören die Reaktion auf Mausereignisse und die Implementierungsfähigkeiten im Zusammenhang mit dem dynamischen Transformationsvorgang von Seitenelementen Attribute. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1881

Wie kann ich mit JavaScript das unbegrenzte Laden von Tab-Inhalten erreichen?
Artikeleinführung:Wie kann ich mit JavaScript einen unbegrenzten Ladeeffekt für Tab-Inhalte erzielen? Im Webdesign und in der Webentwicklung sind Tabs eine häufig genutzte Funktion zum Anzeigen und Wechseln von Inhalten. Wenn viele Registerkarteninhalte vorhanden sind, können Sie zur Verbesserung der Benutzererfahrung den Effekt „Unendliches Laden“ verwenden, um den Inhalt stapelweise zu laden. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit JavaScript diesen Effekt erzielen. Zunächst benötigen wir eine HTML-Struktur zur Darstellung des Tab-Inhalts. Nehmen Sie als Beispiel eine einfache Registerkarte
2023-10-19
Kommentar 0
603

Wie implementiert man TabLayout mit Symbolen in Android?
Artikeleinführung:TabLayout mit Symbolen ist zu einer beliebten UI-Komponente in der Android-Entwicklung geworden. Es vereinfacht die Navigation innerhalb der Anwendung durch die Bereitstellung horizontal angeordneter Registerkarten. Jede Registerkarte stellt eine andere Kategorie oder Funktion dar und kann durch Hinzufügen von Symbolen optisch aufgewertet werden. Durch die Kombination von Symbolen und Beschriftungen können Benutzer den Zweck der einzelnen Registerkarten leichter verstehen. Durch Auswahl einer Registerkarte wird der entsprechende Inhalt angezeigt. Dies erfolgt normalerweise in ViewPager. Um ein TabLayout mit Symbolen zu implementieren, müssen Sie das erforderliche Layout erstellen und die Fragmente oder Aktivitäten für den Inhalt jedes Tabs verwalten. Dazu gehört auch die Anpassung des Erscheinungsbildes an das Design der Anwendung. Diese Navigationslösung verbessert nicht nur das Benutzererlebnis, sondern bietet auch
2023-08-25
Kommentar 0
1263
基于jQuery实现的仿百度首页滑动选项卡效果代码_jquery
Artikeleinführung:这篇文章主要介绍了基于jQuery实现的仿百度首页滑动选项卡效果代码,涉及jQuery响应鼠标事件实现页面元素动态变换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2016-05-16
Kommentar 0
1187

Wie verwende ich JavaScript, um einen Effekt zum Umschalten des Tab-Inhalts durch Fingerberührung zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um den Effekt des Wechselns des Tab-Inhalts durch Fingerberührung zu erzielen? Seit der Popularität mobiler Geräte ist die Nachfrage der Benutzer nach Touch-Bedienung immer höher geworden. Es ist jedoch nicht einfach, in der Webentwicklung einen Finger-Touch-Slide-Switching-Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den durch Fingerberührung verschiebbaren Wechseleffekt des Tab-Inhalts erzielen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir beginnen, müssen wir einige Grundlagen verstehen. Erstens, wenn Sie eine gleitende Umschaltung per Fingerberührung erreichen möchten
2023-10-20
Kommentar 0
1426

Wie implementiert man einen Schiebetüreffekt in JavaScript?
Artikeleinführung:Wie implementiert man einen Schiebetüreffekt in JavaScript? Der Schiebetüreffekt bedeutet, dass in der Navigationsleiste oder auf der Registerkarte einer Webseite, wenn die Maus über eine Option fährt oder darauf klickt, der entsprechende Inhaltsbereich durch einen sanften Animationseffekt wechselt. Dieser Effekt kann das interaktive Erlebnis des Benutzers verbessern und die Webseite dynamischer und schöner erscheinen lassen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript den Schiebetüreffekt erzielen, und stellen spezifische Codebeispiele bereit. Um den Schiebetüreffekt zu erzielen, benötigen Sie zunächst etwas HTML und CS
2023-10-19
Kommentar 0
1325

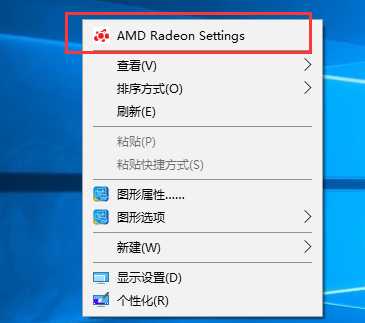
So richten Sie die Umschaltung zwischen zwei Grafikkarten in der neuen Version des AMD-Grafikkartentreibers für Lenovo-Notebooks ein
Artikeleinführung:Wie richte ich die Dual-Grafikkartenumschaltung im neuen AMD-Grafikkartentreiber für Lenovo-Notebooks ein? Man kann sagen, dass die Einstellungsschnittstelle der Grafikkarte seit Tausenden von Jahren unverändert ist, aber kürzlich hat AMD-Grafikkarte die neueste Version der Treibereinstellungsschnittstelle auf den Markt gebracht, was für viele Benutzer unklar ist. In diesem Artikel wird die Methode zum Einrichten der Dual-Grafikkartenumschaltung mit der neuesten Version des AMD-Grafikkartentreibers vorgestellt. Lösung 1. Klicken Sie mit der rechten Maustaste auf den leeren Bereich des Desktops und wählen Sie die Option im Bild unten aus, um die AMD-Grafikkonsole zu öffnen. 2. Öffnen Sie die Systemoptionen. 3. Öffnen Sie die Option umschaltbare Grafikkarte. 4. Wählen Sie die installierte und konfigurierte Anwendung aus. 5. Wählen Sie die Schaltfläche „Durchsuchen“ und fügen Sie Anwendungen hinzu, die unabhängig ausgeführt werden müssen. 6. Klicken Sie auf das Programm und wählen Sie „Hohe Leistung“.
2024-08-26
Kommentar 0
557

So erhalten Sie den Xiaohongshu-Gutscheincode. So erhalten Sie den Gutscheincode
Artikeleinführung:Xiaohongshu ist eine Software, die eine große Menge an Inhalten sammelt. Sie können über die Software alles finden, was Sie sehen möchten. Wenn Sie nicht wissen, wo es ist, können Sie es sich ansehen. Liste der Speicherorte für Xiaohongshu-Gutscheincodes. Rufen Sie zunächst die persönliche Benutzeroberfläche von Xiaohongshu auf und klicken Sie auf das dreizeilige Symbol in der oberen linken Ecke. Suchen Sie in den Optionen links nach „Karten und Gutscheine“ und klicken Sie zur Eingabe. Klicken Sie nach Eingabe von „Meine Karten“ auf das Symbol mit den drei Punkten in der oberen rechten Ecke. Wählen Sie im Popup-Fenster den Coupon aus, den Sie einlösen möchten, geben Sie den Einlösungscode ein und klicken Sie dann auf Einlösung bestätigen.
2024-06-12
Kommentar 0
1052

Countdown 321 So überprüfen Sie Pausengewohnheiten
Artikeleinführung:Viele Freunde nutzen die Countdown 321-Software, um ihre täglichen Gewohnheiten zu planen. Wie kann ich die pausierten Gewohnheiten darin anzeigen? Hier erfahren Sie, wie Sie es sich ansehen können. Freunde, die es noch nicht wissen, kommen und schauen es sich mit mir an. Klicken Sie, um die Countdown 321-Software auf Ihrem Telefon zu öffnen, um die Benutzeroberfläche aufzurufen, klicken Sie unten rechts auf „Mein“, um zum Aufrufen zu wechseln, und klicken Sie unter „Gadgets“ auf der „Mein“-Seite, um „Gewohnheits-Check-in“ auszuwählen. 2. Nachdem Sie zur Gewohnheits-Check-in-Oberfläche gelangt sind, klicken Sie im oberen Tab auf „Alle“, um zu wechseln. 3. Als nächstes wird oben links auf der Seite ein „In Bearbeitung“-Symbol angezeigt. Klicken Sie auf den Pfeil dahinter. 4. Zu diesem Zeitpunkt wird ein kleines Fenster unter dem Symbol angezeigt. Klicken Sie darauf und wählen Sie darin das Element „Pausiert“ aus. Die Seite wechselt in den pausierten Modus.
2024-04-19
Kommentar 0
882

Beyond Compare Eine einfache Möglichkeit, die Anzahl der Filterzeilen festzulegen
Artikeleinführung:Öffnen Sie die BeyondCompare-Software, wählen Sie die Textvergleichssitzung aus und öffnen Sie die Sitzungsbetriebsoberfläche. Klicken Sie auf die Schaltfläche [Datei durchsuchen], um die zu vergleichende Codedatei auszuwählen. Wie in der Abbildung gezeigt, ist der Inhalt der Vergleichscodedatei umfangreich und Sie müssen das Dropdown-Menü nach oben und unten schieben, um alle Codedateien anzuzeigen. Klicken Sie auf die Schaltfläche [Extras], wählen Sie im erweiterten Menü die Registerkarte [Optionen] und wechseln Sie zur Optionsseite [Textbearbeitung]. Die Textbearbeitungsoptionen gelten hauptsächlich für Textvergleichs- und Textzusammenführungssitzungen. Aktivieren Sie in der Textvergleichsspalte auf der rechten Seite der Benutzeroberfläche das Kontrollkästchen [Anzahl der Filterzeilen festlegen]. Die Anzahl der Kontextzeilen ist die Anzahl der übereinstimmenden Zeilen, die bei Verwendung der vor und nach dem Differenzteil angezeigten Anzahl definiert wird des Anzeigekontexts Sie können die Anzahl der passenden Zeilen entsprechend Ihren persönlichen Bedürfnissen anpassen. Sie müssen den entsprechenden Wert in das Textfeld eingeben. Klicken Sie auf [Übernehmen]
2024-04-22
Kommentar 0
1238

Erstellen Sie eine Optionsgruppe in HTML
Artikeleinführung:HTML-Tags werden verwendet, um verwandte Optionen in einer Auswahlliste zu gruppieren. Dies macht es für Benutzer einfacher, ihre Auswahl zu verstehen, wenn sie große Listen anzeigen. Im Folgenden sind die Eigenschaften aufgeführt: Eigenschaftswert Beschreibung Disabled Disabled Input Control. Die Schaltfläche akzeptiert keine Änderungen vom Benutzer. Es erhält auch keinen Fokus und wird beim Tabulatoren übersprungen. Der Etikettentext definiert das zu verwendende Etikett, wenn es verwendet wird. Beispiel Sie können versuchen, den folgenden Code auszuführen, um eine Optionsgruppe in HTML zu erstellen: <!DOCTYPEhtml><html> <head> <titl
2023-08-31
Kommentar 0
1236

Das Bild wird in Word nicht vollständig angezeigt. Die Lösung für das Problem, dass nicht alle Bilder in Word angezeigt werden können.
Artikeleinführung:Wenn ich ein Word-Dokument bearbeite, füge ich oft Bilder in Word ein oder füge sie ein, aber die Anzeige ist jedes Mal unvollständig. Was ist los? Mit den Einstellungen sollte etwas nicht stimmen. Hier gebe ich Ihnen eine Lösung für das Problem, dass nicht alle Word-Bilder angezeigt werden können. Methode 1. 1. Wählen Sie das Bild aus, klicken Sie mit der rechten Maustaste und wählen Sie Textumbruch. 2. Wählen Sie dann „Über dem Text schweben“ aus, sodass das Bild über dem Text schwebt, ohne verdeckt zu werden. Methode 2. 1. Erstellen Sie zunächst ein neues Word-Dokument und fügen Sie dann ein Bild ein. Zu diesem Zeitpunkt werden Sie feststellen, dass nur ein kleiner Teil des eingefügten Bildes angezeigt wird. 2. Platzieren Sie dann den Cursor am Ende des Bildes und klicken Sie mit der rechten Maustaste, um die Absatzoptionen einzugeben. 3. Anschließend müssen Sie zur Registerkarte Einzüge und Abstände wechseln. 4.
2024-08-27
Kommentar 0
712

So zeigen Sie den Titel auf einer separaten Seite im WPS-Dokument an. So zeigen Sie den Titel auf einer separaten Seite im WPS-Dokument an
Artikeleinführung:WPS ist eine Office-Software, die viele Benutzer sehr lieben. Sie bietet Benutzern viele leistungsstarke und praktische Funktionen, aber viele Benutzer fragen sich, wie die Titel in WPS auf einer neuen Seite platziert werden sollen. Auf dieser Website wird den Benutzern ausführlich erklärt, wie der Titel eines WPS-Dokuments auf einer separaten Seite angezeigt wird. So zeigen Sie den Titel eines WPS-Dokuments auf einer separaten Seite an 1. Der Benutzer öffnet die WPS-Software auf dem Computer und gelangt zur Bearbeitungsseite der Dokumentdatei, um den gesamten Titelinhalt auszuwählen. 2. Klicken Sie dann mit der rechten Maustaste auf den Titel auf der Seite, und im Popup-Rechtsklickmenü wählt der Benutzer die Absatzoption aus. 3. Nun betritt der Benutzer das Absatzfenster und wechselt von der Registerkarte zur Registerkarte „Zeilenumbruch und Seitenumbruch“. 4. Anschließend im angezeigten Funktionsbereich
2024-08-20
Kommentar 0
1044

Wie füge ich mit jQuery dynamisch Tags in einem div-Element hinzu?
Artikeleinführung:Titel: Wie füge ich mit jQuery Tags in div-Elementen hinzu? jQuery ist eine leistungsstarke und übersichtliche JavaScript-Bibliothek, die Entwicklern hilft, den Webentwicklungsprozess zu vereinfachen. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir dynamisch neue Tags oder Inhalte zu Seitenelementen hinzufügen müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von jQuery Tags in div-Elementen hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir sicherstellen, dass die jQuery-Bibliothek im Projekt eingeführt wird. Kann über CDN verlinkt oder heruntergeladen werden
2024-02-25
Kommentar 0
739

Einführung in Verschlüsselungsmethoden für Präsentationen
Artikeleinführung:So verschlüsseln Sie eine Präsentation: Um das Sicherheitsproblem der Präsentation zu lösen, können Sie erwägen, sie zu verschlüsseln. Dies ist eine neue Funktion in der PPT2002-Version. Die Verschlüsselung kann die Sicherheit des Dokumentinhalts wirksam schützen und verhindern, dass Unbefugte diese einsehen oder manipulieren. Die spezifische Vorgehensweise besteht darin, in der Menüleiste von PPT2002 „Datei“ – „Speichern unter“ auszuwählen, dann im Popup-Dialogfeld die Option „Dokument verschlüsseln“ zu aktivieren und ein sicheres Passwort festzulegen. Starten Sie auf diese Weise PPT2002, öffnen Sie die entsprechende Präsentation und wählen Sie anschließend eine der beiden folgenden Methoden zum Verschlüsseln aus: 1. Führen Sie den Befehl „Extras → Optionen“ aus, öffnen Sie das Dialogfeld „Optionen“ und wechseln Sie zum Menüpunkt „Speichern“. " Registerkarte Als nächstes legen Sie das Passwort für die entsprechende Option fest (siehe Abbildung 12),
2024-01-08
Kommentar 0
1203