Insgesamt10000 bezogener Inhalt gefunden

jQuery implementiert einen Scroll-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Scroll-Effekt im Detail zu erzielen. Freunde, die sich für JQuery interessieren, können sich auf diesen Artikel beziehen.
2018-01-16
Kommentar 0
1115

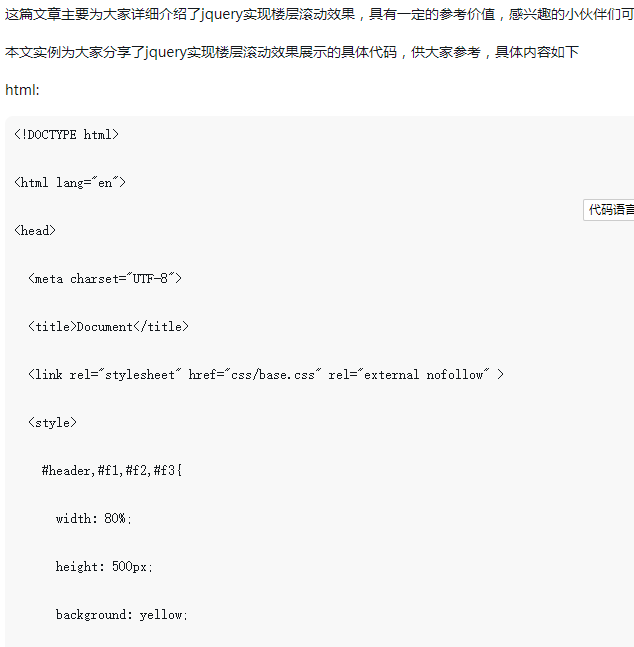
HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt. In der heutigen Zeit der rasanten Entwicklung des Internets ist Webdesign zu einem sehr wichtigen Bereich geworden. Um Benutzer anzulocken, Informationen zu vermitteln und das Benutzererlebnis zu verbessern, verwenden Designer häufig verschiedene Techniken, um den visuellen Effekt der Seite zu verbessern. Eine der gängigen Techniken ist der Seiten-Scroll-Effekt, der die Seite dynamisch scrollt, um verschiedene Inhaltsblöcke anzuzeigen und Benutzern ein neues Surferlebnis zu bieten. In diesem Artikel wird die Verwendung von HTML, CSS und jQuery ausführlich vorgestellt
2023-10-27
Kommentar 0
653
jquery implementiert den Kommentar-Scrolling-Effekt von Sina Weibo_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1385

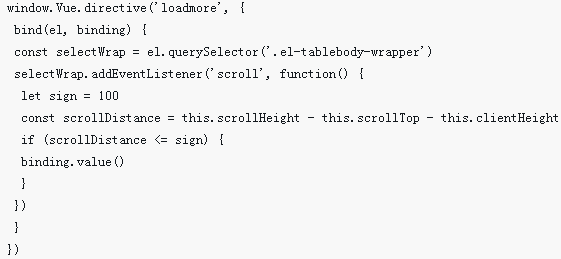
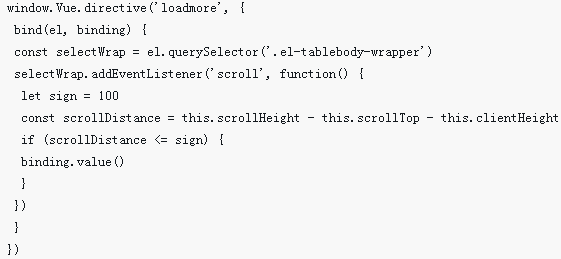
Wie element-ui den Tabellen-Scroll-Effekt ausführt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie element-ui den Tabellen-Scroll-Effekt ausführt und welche Vorsichtsmaßnahmen für element-ui gelten, um den Tabellen-Scroll-Effekt auszuführen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-27
Kommentar 0
4590


Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen? Der Text-Scroll-Effekt ist ein häufiger dynamischer Effekt auf Webseiten. Durch die scrollende Anzeige von Text kann er die Aufmerksamkeit des Benutzers erregen und die Vitalität der Seite erhöhen. Im Folgenden wird detailliert beschrieben, wie Sie mithilfe von JavaScript den Text-Scroll-Effekt erzielen, mit angehängten Codebeispielen. Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Container auf der HTML-Seite, um den Lauftext einzuschließen. Der Code lautet wie folgt: <!DOCTYPEhtml>
2023-10-16
Kommentar 0
1785

So erzielen Sie einen Text-Scroll-Effekt in HTML
Artikeleinführung:In HTML kann der Text-Scroll-Effekt durch das HTML-<marquee>-Tag erreicht werden, und unterschiedliche Text-Scroll-Effekte können durch unterschiedliche Attribute im <marquee>-Tag erreicht werden.
2018-11-28
Kommentar 0
34523

So erzielen Sie einen Scroll-Effekt mit CSS
Artikeleinführung:Im Webdesign ist der Scroll-Effekt ein sehr häufiger Effekt. Scrollen kann die Webseite lebendiger und dynamischer machen. In CSS ist das Festlegen von Scrolleffekten ebenfalls eine relativ grundlegende Fähigkeit. In diesem Artikel erfahren Sie, wie Sie Scrolleffekte mit CSS erzielen. 1. Verwenden Sie das Overflow-Attribut, um die Bildlaufleiste festzulegen. In CSS kann das Overflow-Attribut verwendet werden, um den Anzeigemodus der Bildlaufleiste festzulegen, einschließlich: Scrollen, Auto, Ausgeblendet und Sichtbar. Unter diesen steht Scroll für die erzwungene Anzeige des Scrollens
2023-04-13
Kommentar 0
6839


Tipps und Methoden, um mit CSS einen Text-Scroll-Effekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Text-Scroll-Effekten Im Webdesign können Text-Scroll-Effekte die Vitalität und Attraktivität der Seite steigern und Benutzern ein besseres visuelles Erlebnis bieten. Normalerweise können wir CSS verwenden, um einen Text-Scroll-Effekt zu erzielen, sodass der Text in einer flüssigen Animation über die Seite scrollt. In diesem Artikel werden einige gängige Techniken und Methoden vorgestellt, mit denen Sie Text-Scrolling-Effekte erzielen können, und es werden spezifische Codebeispiele bereitgestellt. Mal sehen, wie das als nächstes geht. Verwenden Sie CSS-Animationen, um einen Text-Scroll-Effekt zu erzielen: CSS-Animationen sind einfach
2023-10-20
Kommentar 0
3150

So erzielen Sie einen Text-Scroll-Effekt in HTML5
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie in HTML5 einen Text-Scroll-Effekt erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2016-05-16
Kommentar 0
8282

So erzielen Sie einen Scroll-Effekt in CSS
Artikeleinführung:CSS implementiert Scroll-Effekte, die normalerweise für verschiedene Interaktionen, Animationen und Navigation bei der Gestaltung von Website-Seiten verwendet werden. Die meisten konventionellen Website-Scrolling-Effekte können über HTML+CSS erzielt werden. In diesem Artikel werden einige davon kurz vorgestellt. 1. Verwenden Sie die Überlauf- und Positionsattribute, um den Inhalt (z. B. div) in das HTML-Tag einzuschließen. Das Überlaufattribut ist scroll, und verwenden Sie dann das Positionsattribut, um die Position des Inhaltsbereichs zu bestimmen, um den Scroll-Effekt zu erzielen. Der Code lautet wie folgt: ```<div style="
2023-04-21
Kommentar 0
2305


Der perfekte Weg, um mit jQuery einen Seiten-Scroll-Effekt (Scroll) zu erzielen
Artikeleinführung:Viele Blogger haben in der Vergangenheit Methoden zur Verwendung von jQuery zum Erzielen von Seitenscrolleffekten (Scroll) geschrieben/repostet, aber die meisten der bisher gefundenen Methoden weisen unter Opera einen kleinen Fehler auf: Die direkte Verwendung von Jump führt dazu, dass der Bildschirm flackert. Heute hat der sehr zurückhaltende Experte Willin eine perfekte Methode vorgestellt, um den Fehler des jQuery-Bildlaufeffekts unter Opera zu beheben. Nach dem Testen habe ich den Code speziell zur Erklärung gepostet. Da ich nicht viel über js weiß und nur an der Oberfläche von jQuery kratze, kann ich das Prinzip nicht klar erklären.
2017-06-29
Kommentar 0
1756

jquery bricht das Abhören von Scroll-Ereignissen ab
Artikeleinführung:Wenn wir Webanwendungen entwickeln, müssen wir häufig das Scrollverhalten des Benutzers auf der Seite überwachen. Zu diesem Zeitpunkt können wir das von jQuery bereitgestellte Scroll-Ereignis verwenden, um den Scroll-Vorgang des Benutzers zu überwachen. In einigen Fällen müssen wir jedoch die Überwachung von Scroll-Ereignissen abbrechen, was die Verwendung einiger von jQuery bereitgestellter APIs erfordert, um dies zu erreichen. Als Nächstes stellen wir detailliert vor, wie Sie mit jQuery die Überwachung von Scroll-Ereignissen abbrechen. 1. jQuery bietet drei Methoden zum Abbrechen der Scroll-Ereignisüberwachung. jQuery bietet drei Methoden zum Abbrechen von Scroll-Ereignissen.
2023-05-24
Kommentar 0
1129

jquery folgt der Implementierung des Bildschirm-Scroll-Effekts code_jquery
Artikeleinführung:Der folgende Editor liefert Ihnen einen Implementierungscode für jquery, um dem Bildschirm-Scroll-Effekt zu folgen. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen und als Referenz dienen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2016-05-16
Kommentar 0
1464

So erzielen Sie mit JS einen intermittierenden Text-Scroll-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der von JS implementierte intermittierende Text-Scroll-Effekt vorgestellt, der Techniken im Zusammenhang mit Javascript in Kombination mit der Zeitfunktions-Timing-Triggerung umfasst, um einen dynamischen Betrieb von Seitenelementen zu erreichen
2018-06-05
Kommentar 0
2495