Insgesamt10000 bezogener Inhalt gefunden


jQuery implementiert den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs.
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Effekt des Schließens des unten (oben) fixierten Symbolleistenmenüs, die Realisierung der Anzeige mit fester Position und die Funktion des Erweiterns und Schließens als Reaktion auf Mausklicks zu realisieren. Dabei handelt es sich um die dynamische Bearbeitung von Seitenelementstilattributen durch jQuery Weitere Tipps zu Mausereignissen finden Freunde in Not im Folgenden
2016-05-16
Kommentar 0
1095

jQuery bestimmt, ob zum Ende der Webseite navigiert werden soll
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery mit, um zu bestimmen, ob zum Ende der Webseite geblättert werden soll. Welche Vorsichtsmaßnahmen gibt es für jQuery, um zu bestimmen, ob zum Ende der Webseite geblättert werden soll? .
2018-04-19
Kommentar 0
1704
js让一行页脚保持在底部_javascript技巧
Artikeleinführung:所谓保持在底部就是: 在内容不超过一屏的情况下, 当浏览器窗口变小那行页脚文字会跟着向上浮动但还是保持在底部。当内容多出一屏时,他显示在网页的最下边,而不是窗口的最下边;
2016-05-16
Kommentar 0
1071

jquery implementiert einen coolen Dropdown-Menüeffekt oben auf der Webseite
Artikeleinführung:In diesem Artikel wird hauptsächlich jquery vorgestellt, um einen coolen Dropdown-Menüeffekt für Symbole oben auf einer Webseite zu implementieren. Diese Funktion wird durch Maus-Hover-Ereignisse und Durchlauf- und Stiloperationen von Seitenelementen implementiert In Not können Sie sich auf Folgendes beziehen
2018-10-08
Kommentar 0
1901

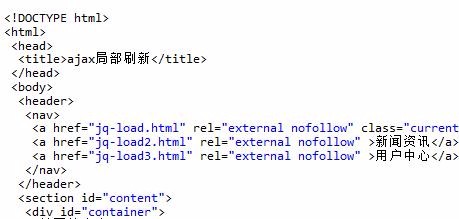
jQuery und Ajax implementieren eine teilweise Aktualisierung
Artikeleinführung:In diesem Artikel werden hauptsächlich zwei verschiedene Methoden von jQuery und Ajax vorgestellt, um eine teilweise Aktualisierung zu erreichen. In Projekten wird Ajax häufig verwendet, um beispielsweise eine teilweise Aktualisierung zu erreichen, z. B. Front-End- und Back-End-Interaktion usw. Hier teilen wir zwei Teilweise Aktualisierungsmethoden, hauptsächlich Verwendung von .load() in Ajax. Interessierte Freunde können gemeinsam einen Blick darauf werfen.
2018-01-10
Kommentar 0
1886

PHP gibt den Schlüsselnamen zurück, auf den der interne Zeiger des Arrays aktuell zeigt
Artikeleinführung:In diesem Artikel wird Ihnen der Schlüsselname ausführlich erläutert, auf den der interne Zeiger des von PHP zurückgegebenen Arrays zeigt. Der Herausgeber hält dies für recht praktisch, daher teile ich ihn Ihnen als Referenz mit diesen Artikel lesen. PHP gibt den Schlüsselnamen zurück, auf den der interne Zeiger des Arrays aktuell zeigt. PHP stellt eine Funktion namens key() zur Verfügung, um den Schlüsselnamen zurückzugeben, auf den der interne Zeiger des Arrays aktuell zeigt. Diese Funktion funktioniert für indizierte Arrays und assoziative Arrays. Syntax key(array) Parameter array: Das Array, aus dem der Schlüsselname abgerufen werden soll. Der Rückgabewert ist der Schlüsselname, auf den der interne Zeiger aktuell zeigt. Wenn es sich um ein Index-Array handelt, wird der ganzzahlige Index zurückgegeben. Wenn es sich um ein assoziatives Array handelt, wird der String-Schlüsselname zurückgegeben. Wenn das Array leer ist oder der interne Zeiger auf das Ende des Arrays zeigt, wird NULL zurückgegeben.
2024-03-21
Kommentar 0
1236
jquery implementiert einen coolen Dropdown-Menüeffekt oben auf der Webseite_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery zum Implementieren eines coolen Dropdown-Menüeffekts für Symbole oben auf einer Webseite vorgestellt. Der Effekt ist sehr schön und großzügig. Diese Funktion wird durch Maus-Hover-Ereignisse und Durchlauf- und Stiloperationen von Seitenelementen implementiert In Not können Sie sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1097

jQuery und CSS3 realisieren das Navigationsmenü mit fester oberer Position und schwebendem Effekt im nachgeahmten Blütenblattnetzwerk
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery + CSS3 vorgestellt, um ein Navigationsmenü mit einer festen oberen Position und einem schwebenden Effekt auf dem imitierten Blütenblattnetzwerk zu implementieren. Es kann die Funktion des horizontalen Anhaltens der Navigationsleiste und deren Fixierung oben nach dem Herunterrutschen der Seite realisieren. Es beinhaltet die Reaktion auf jQuery-Ereignisse und die Dynamik von Seitenelementattributen. Freunde, die Hilfe benötigen, können sich auf Folgendes beziehen
2018-06-25
Kommentar 0
2333

jQuery implementiert einen festen Navigationseffektcode oben auf der Webseite_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Code für feste Navigationseffekte oben auf der Webseite zu implementieren, und es werden verwandte Techniken für jQuery beschrieben, um Seitenelementstile als Reaktion auf Scroll-Ereignisse dynamisch zu betreiben. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1001
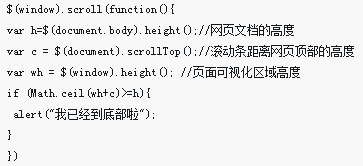
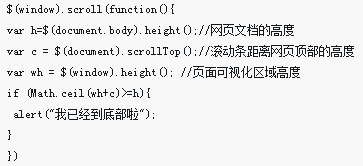
js bestimmt, ob die Bildlaufleiste den unteren oder oberen Rand der page_javascript-Fähigkeiten erreicht hat
Artikeleinführung:In diesem Artikel werden hauptsächlich die Prinzipien und Methoden von js vorgestellt, um festzustellen, ob die Bildlaufleiste den unteren oder oberen Rand der Seite erreicht hat. Er analysiert detailliert die verschiedenen Techniken, die bei der Implementierung der Funktion „Zurück zum Anfang“ von js erforderlich sind, und fasst sie zusammen Zusammenfassend lässt sich sagen, dass Freunde in Not darauf verweisen können
2016-05-16
Kommentar 0
1421
Scrollen Sie auf der Seite nach oben und unten, um die Positionierung der oberen Navigation zu ändern
Artikeleinführung:Kürzlich bin ich auf eine Design-Effekt-Anforderung eines Designers gestoßen, die auch auf anderen Websites implementiert wurde: Zustand1: Wenn die Webseite nach unten scrollt, verschwindet die Seitenkopfleiste und die obere Navigation bewegt sich nach oben. Zustand2: Wenn die Webseite nach oben scrollt, Die Kopfzeilenleiste der Seite wird angezeigt und die obere Navigationsleiste neigt sich entlang der Navigationsleiste nach unten. Die Seite enthält bereits die folgenden Funktionen: 1. Wenn ein Popup-Fenster erscheint, kann die Popup-Fensterebene gescrollt werden, die Seitenebene erlaubt jedoch kein Scrollen. Zu diesem Zeitpunkt sind die Überlaufstilattribute des Body-Elements und des HTML-Elements auf der Seite beide auf „Hi“ gesetzt
2017-07-22
Kommentar 0
1912