Insgesamt10000 bezogener Inhalt gefunden

Wie erzielt man Bilddehnungs- und Erweiterungseffekte in Vue?
Artikeleinführung:Wie erzielt man Bilddehnungs- und Erweiterungseffekte in Vue? In Vue-Projekten müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, wie z. B. Strecken und Erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Effekte erzielen können, und es werden entsprechende Codebeispiele aufgeführt. 1. Bilddehnungseffekt Der Bilddehnungseffekt besteht darin, die Breite und Höhe des Bildes proportional zu strecken. Im Folgenden werden zwei gängige Methoden vorgestellt. Verwenden Sie CSS, um den Streckungseffekt von Bildern zu erzielen. Im Vue-Projekt können Sie CSS o direkt verwenden
2023-08-20
Kommentar 0
2052

Javascript implementiert Sticky
Artikeleinführung:Bei der Front-End-Entwicklung müssen wir häufig Spezialeffekte wie Drag & Drop, Popup-Fenster usw. implementieren. Unter diesen ist auch der Klebeeffekt ein sehr interessanter und praktischer Effekt. In diesem Artikel wird erläutert, wie Sie mit JavaScript Sticky-Effekte erzielen. 1. Einführung in den Sticky-Effekt Der Sticky-Effekt bezieht sich auf den Effekt, dass beim Ziehen eines Elements das Element an einem angegebenen Element haftet und sich innerhalb des angegebenen Elements frei bewegen kann. Dieser Effekt ist in Anwendungsszenarien wie dem Ziehen von Datei-Uploads, Puzzles usw. sehr verbreitet. 2. Schritte zum Erzielen des Sticky-Effekts 1. Erstellen Sie zunächst ein ziehbares Element
2023-05-17
Kommentar 0
493

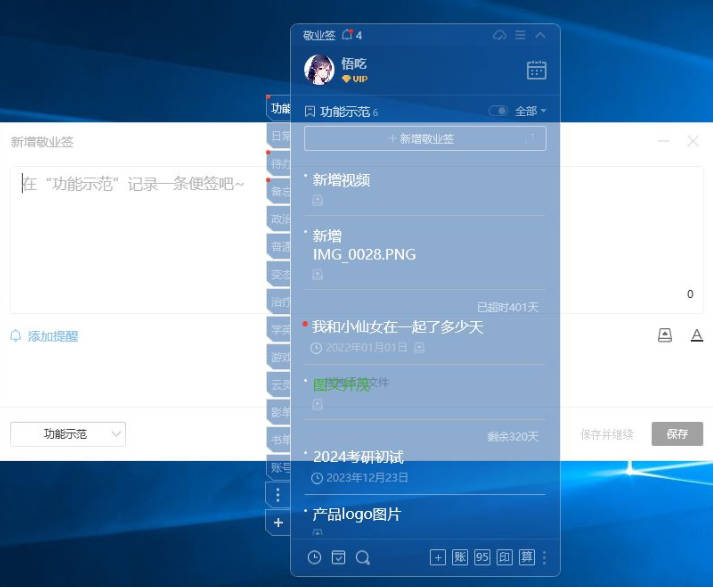
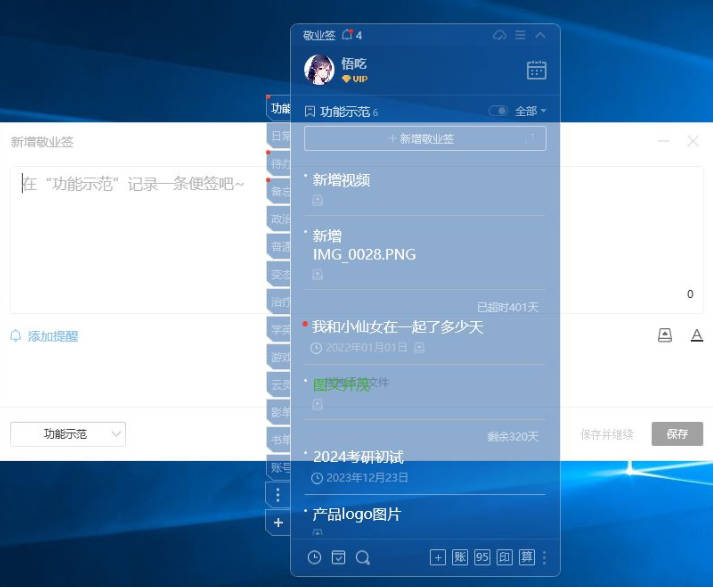
So fügen Sie Bilder zu Computer-Tags hinzu: Tricks zum Hinzufügen von Bildern zu Haftnotizen im Win10-System
Artikeleinführung:Win10-Notizen sind einfach zu verwenden, wenn Sie sie auf dem Desktop platzieren. Wenn Sie den Notizen Bilder hinzufügen möchten, wie können Sie dies tun? Wir können direkt in der Taskleiste nach Notizen suchen und dann direkt auf das Bildsymbol klicken Um den Vorgang auszuführen, lesen Sie bitte die Einführung unten. 1. Klicken Sie auf Strg+Alt+C, um das große Eingabefeld zu öffnen. 2. Ziehen Sie das lokale Bild in den Dateiübertragungsbereich unter dem Eingabefeld (unterstützt das gleichzeitige Ziehen mehrerer Bilder). 3. Klicken Sie auf „Speichern“, um das Bild in diesem Inhalt zu speichern und automatisch in der Cloud zu speichern. 4. Klicken Sie beim Anzeigen auf das Symbol für die Netzwerkfestplatte unter dem Eintrag. Daraufhin wird ein Vorschaufeld angezeigt.
2024-04-01
Kommentar 0
584

So strecken Sie Videos beim Schneiden. Einführung in die Dehnung von Videos beim Schneiden.
Artikeleinführung:Jianying APP sollte eine Bearbeitungsanwendung sein, die von vielen Freunden verwendet wird, die gerne bearbeiten. Die umfangreichen Bearbeitungsfunktionen haben unsere Bearbeitungseffizienz erheblich verbessert und werden von vielen Benutzern gut angenommen. Der Redakteur versteht, dass es immer noch viele Benutzer gibt, die nicht wissen, wie man Videos beim Schneiden streckt. Sie werden es nach dem Lesen des Artikels wissen! So strecken Sie ein Video im Clipping 1. Öffnen Sie zunächst die Clipping-Software und klicken Sie auf die Option, um mit der Erstellung zu beginnen. 2. Nachdem Sie das Video in die Software importiert haben, klicken Sie unten links auf die Bearbeitungsoption. 3. Rufen Sie dann die Bearbeitungsseite auf und klicken Sie auf „Teilen“, um die zu bearbeitenden Videoclips zu teilen. 4. Vergrößern Sie anschließend den geteilten Videoteil. 5. Speichern Sie abschließend das vergrößerte Video, damit der Dehnungs- und Verstärkungseffekt des Videos erfolgreich eingestellt wird.
2024-07-12
Kommentar 0
363
Studiennotizen zu jquery-Animationseffekten (8 Effekte)_jquery
Artikeleinführung:In diesem Artikel finden Sie eine Studiennotiz zum JQuery-Animationseffekt, die eine detaillierte Analyse des JQuery-Animationseffekts bietet und die Prinzipien der Ein- und Ausblendeffekte sowie des Gleiteffekts erläutert. Lesen Sie diesen Artikel geduldig. Ich glaube, Sie werden etwas Unerwartetes entdecken.
2016-05-16
Kommentar 0
1289

jquery ändert Div-Höhe und -Breite
Artikeleinführung:Im Webdesign ist es häufig erforderlich, jQuery zu verwenden, um Elemente auf der Seite dynamisch zu ändern, beispielsweise die Höhe und Breite von Divs. jQuery ist eine leichte JavaScript-Bibliothek, die komplexen JavaScript-Code kapselt und Entwicklern eine einfache und benutzerfreundliche Methode zur bequemeren Bedienung des DOM-Dokumentobjektmodells bietet. Das Ändern der Höhe und Breite von Divs ist einer der häufigsten Vorgänge in jQuery. In diesem Artikel stellen wir kurz vor, wie Sie die Höhe und Breite von Divs mithilfe von jQuery ändern. 1. Über die CSS-Methode
2023-05-25
Kommentar 0
1504

Die neue Generation des Redmi K70 Pro wird vorgestellt: Hervorragende Kernhardware sorgt für stärkere Leistung!
Artikeleinführung:Laut Nachrichten vom 9. Juni hat ein digitaler Blogger kürzlich eine Bewertung des RedmiK70Pro veröffentlicht. Bloggern zufolge hat das RedmiK70Pro das Rahmendesign erheblich verbessert und einen tiefen Eindruck hinterlassen. Darüber hinaus wird berichtet, dass das RedmiK70Pro auch sein Bildgebungssystem aktualisiert, eine neue Hauptkamera eingeführt und Imaging Brain 3.0 dezentralisiert hat. Dies sind zweifellos gute Nachrichten für Benutzer, die gerne fotografieren. Berichten zufolge wird das RedmiK70Pro mit einem 6,8 Zoll großen Samsung 2KOLED-Hochglanzbildschirm ausgestattet sein, der eine hohe Bildwiederholfrequenz von 120 Hz unterstützt. Gleichzeitig unterstützt es auch die 1920-Hz-Hochfrequenz-PWM-Dimmtechnologie, um Bildschirmflimmern und Farbverzerrungsprobleme effektiv zu reduzieren. Im Hinblick auf bildgebende Systeme
2023-06-10
Kommentar 0
874

Wie kann man den Effekt erzielen, dass man in jquery durch Klicken auf die Webseite an den Anfang zurückkehrt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JQuery-Code vorgestellt, um den Effekt zu erzielen, dass die Webseite wieder oben angezeigt wird. Wenn wir die Seiten großer Websites durchsuchen, müssen wir alle darauf gestoßen sein. Beim Durchsuchen einer langen Seite wird beim Scrollen zum unteren Teil ein Schaltflächeneffekt angezeigt, der dem Zurückkehren zum oberen Teil ähnelt. Dieser besondere Effekt des Zurückklickens nach oben kann das Benutzererlebnis erheblich verbessern. Dann ist es sehr einfach, eine solche Funktion zu implementieren.
2018-10-13
Kommentar 0
6630

So wenden Sie eine MySQL-Datenbank an
Artikeleinführung:MySQL-Datenbank: Skalierbarkeit: Leicht erweiterbar, um wachsenden Anforderungen gerecht zu werden. Hohe Leistung: Nutzen Sie Optimierungstechnologie, um die Leistung zu verbessern und große Datenmengen schnell zu verarbeiten. Zuverlässigkeit: Bereitstellung von Transaktionsunterstützung sowie Sicherungs- und Wiederherstellungsfunktionen zur Gewährleistung der Datensicherheit. Kosteneffizienz: Open Source und kostenlos, wobei die Unternehmensversion erweiterte Funktionen und Support bietet. Breite Anwendung: Geeignet für eine Vielzahl von Anwendungen, einschließlich Websites, CMS, CRM, Datenanalyse usw. Einfach zu verwenden und zu verwalten: Intuitive Benutzeroberfläche und umfangreiche Supportressourcen. Integration mit anderen Technologien: Unterstützt mehrere Programmiersprachen und Plattformen.
2024-04-14
Kommentar 0
1129

CSS3-Animation und jQuery-Mashup: Kombinieren Sie die Vorteile beider, um beispiellose Webseiteneffekte zu erzeugen
Artikeleinführung:Kombinieren Sie CSS3-Animation und jQuery: Kombinieren Sie die Vorteile beider, um beispiellose Webseiteneffekte zu erzielen. Mit der Entwicklung des Internets werden die Anforderungen an das Webdesign immer höher. Wir hoffen, den Benutzern attraktivere Effekte bieten zu können. CSS3-Animation und jQuery sind zwei häufig verwendete Tools zur Erstellung von Webanimationen, die jeweils einzigartige Eigenschaften und Vorteile aufweisen. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen mit jQuery kombinieren, um aufregendere Webseiteneffekte zu erzielen. Vorteile der CSS3-Animation Die CSS3-Animation basiert auf der CSS-Technologie
2023-09-08
Kommentar 0
1469
JQuery UI的拖拽功能实现方法小结_jquery
Artikeleinführung:JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互、动画、特效等API,并且封装了一些Web小部件(Widget)。同时,JQuery UI继承了jquery的插件支持,有大量的第三方插件可以丰富JQuery UI的功能
2016-05-16
Kommentar 0
1116

So ermitteln Sie die Breite und Höhe der Seite mit JQuery
Artikeleinführung:Bei der Frontend-Entwicklung ist es häufig erforderlich, die Breite und Höhe der Seite zu ermitteln, um sie entsprechend der Seitengröße zu gestalten oder dynamisch anzupassen. In jQuery können die Seitenbreite und -höhe mit den folgenden Methoden ermittelt werden. 1. Verwenden Sie die Methoden .width() und .height(), um die Seitenbreite und -höhe zu ermitteln. jQuery bietet eine Reihe von Methoden zur Größenerfassung, einschließlich der Methoden .width() und .height(), mit denen die Seitenbreite und -höhe ermittelt werden Breite und Höhe des Elements. Für die gesamte Dokumentseite können wir die Breite und Höhe des Körperelements ermitteln.
2023-05-18
Kommentar 0
5909

jQuery Drag & Drop-Plug-in Gridster-Nutzungsanleitung_jquery
Artikeleinführung:Gridster.js ist ein Front-End-Drag-and-Drop-Plug-In, das auf JQuery basiert. Der Effekt ist recht gut. Schauen Sie sich zunächst die Demo (http://gridster.net/#intro) an Der Teil im blauen Teil ist nur der weiße Block. Sie können ihn nach Belieben ziehen.
2016-05-16
Kommentar 0
1374

So verwenden Sie Evernote. So exportieren Sie Notizen aus Evernote
Artikeleinführung:Als hochgelobtes Tool zur Notizenverwaltung steht Evernote Seite an Seite mit Branchenführern wie Youdao Cloud Notes und Weizhi Notes und ist gemeinsam bestrebt, Benutzern effiziente und bequeme elektronische Organisations- und Verwaltungsdienste für Notizen bereitzustellen. Die plattformübergreifende Synchronisierungsfunktion von Evernote stellt sicher, dass Benutzer in Echtzeit auf Notizinhalte zugreifen und diese aktualisieren können, egal ob auf Computern, Mobiltelefonen, Tablets und anderen Geräten. Benutzer können Evernote verwenden, um wichtige Informationen bei der Arbeit einfach zu erfassen, zu bearbeiten und zu speichern und Lernen, wodurch die persönliche Leistungsfähigkeit verbessert und die Lernergebnisse optimiert werden. Wie exportiere ich Notizen aus Evernote? So exportieren Sie Notizen aus Evernote: 1. Starten Sie die App und suchen Sie die Notizen: Öffnen Sie zunächst die Evernote-App und rufen Sie die Ansicht [Alle Notizen] auf. Hier finden Sie ganz einfach, was Sie suchen
2024-09-02
Kommentar 0
1124

Verstehen Sie die Klassifizierung und die Funktionsunterschiede der jQuery-Bibliothek
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. im Webentwicklungsprozess verwendet wird. Es wird häufig in der Webentwicklung verwendet, wodurch das Schreiben von Code erheblich vereinfacht und die Entwicklungseffizienz verbessert werden kann. Bevor Sie die Klassifizierung und die Funktionsunterschiede von jQuery verstehen, müssen Sie zunächst die Version von jQuery verstehen. Die Versionen von jQuery sind in die Serien 1.x und 2.x/3.x unterteilt. Die 1.x-Serie unterstützt ältere Versionen von IE-Browsern, während die 2.x/3.x-Serie IE6 nicht mehr unterstützt.
2024-02-22
Kommentar 0
986

ie8 jquery get wird nicht unterstützt
Artikeleinführung:In der aktuellen Web-Frontend-Entwicklung ist jQuery zu einer sehr wichtigen Bibliothek geworden. Es bietet viele praktische Funktionen, die die Effizienz beim Schreiben von JavaScript erheblich verbessern können. Allerdings stoßen wir bei der Entwicklung mit jQuery auch auf einige seltsame Probleme. Beispielsweise wird in IE8 die Get-Funktion von jQuery nicht unterstützt. IE8 ist ein älterer Browser. Einige neue Technologien und Funktionen werden in diesem Browser nicht unterstützt. Obwohl viele Leute es mittlerweile getan haben
2023-05-28
Kommentar 0
820

Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery, um einen scrollenden Deckeneffekt zu erzielen
Artikeleinführung:Fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery zur Erzielung eines Scrolling-Deckeneffekts Im Prozess des Webdesigns und der Webentwicklung ist der Scrolling-Deckeneffekt eine häufig verwendete Technik, die das Benutzererlebnis verbessern und die Seite schöner machen kann. Der Scrolling-Decke-Effekt bedeutet, dass beim Scrollen der Seite nach unten die obere Navigationsleiste oben auf der Seite fixiert und immer sichtbar ist. In diesem Artikel stellen wir einige fortgeschrittene Techniken zur Verwendung von HTML, CSS und jQuery vor, um einen Scrolling-Deckeneffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Zuerst brauchen wir eine
2023-10-26
Kommentar 0
1222

So wählen Sie die Zeitsteuerung mit jquery aus
Artikeleinführung:Mit der Entwicklung des Internets werden Zeitauswahlsteuerungen in der Webentwicklung immer häufiger eingesetzt. Unter anderem bietet das jQuery-Zeitauswahl-Plug-in offensichtliche Vorteile in Bezug auf einfache Bedienung und schöne Effekte und wird von Entwicklern allgemein begrüßt und unterstützt. In diesem Artikel wird erläutert, wie Sie das jQuery-Zeitauswahl-Plug-in verwenden, um Entwicklern dabei zu helfen, Zeitauswahlsteuerungen schneller und einfacher zu implementieren. 1. Einführung in das jQuery-Zeitauswahl-Plug-in Das jQuery-Zeitauswahl-Plug-in ist ein schnelles, flexibles, browserübergreifendes Datums- und Zeitauswahl-Plug-in, das auf der jQuery-Bibliothek basiert und verfügt
2023-05-23
Kommentar 0
2134