Insgesamt10000 bezogener Inhalt gefunden

2013年优秀jQuery插件整理小结_jquery
Artikeleinführung:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
Kommentar 0
1711

Beispiel für die Verwendung des jQuery-Bildrotations-Plug-ins jQueryRotate.js
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Bildrotations-Plug-Ins jQueryRotate.js vorgestellt und die Verwendung des Bildrotations-Plug-Ins jQueryRotate.js anhand von Beispielen analysiert. Darüber hinaus steht den Lesern ein Demo-Beispielcode zum Herunterladen zur Verfügung. Freunde, die es brauchen, können darauf verweisen.
2017-02-04
Kommentar 0
1441

Methoden und Techniken, um den 3D-Rotationseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken zur Erzielung des 3D-Rotationseffekts von Bildern durch reines CSS erfordern spezifische Codebeispiele. Mit der Entwicklung der Web-Technologie können wir durch CSS verschiedene erstaunliche Effekte erzielen, einschließlich des 3D-Rotationseffekts von Bildern. In diesem Artikel wird erläutert, wie ein solcher Effekt durch reines CSS erzielt werden kann, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern dabei helfen sollen, die Technik leicht zu erlernen. Um den 3D-Rotationseffekt des Bildes zu erzielen, müssen wir die Transformations- und Übergangseigenschaften von CSS sowie einige grundlegende Funktionen verwenden
2023-10-24
Kommentar 0
1532
JS implementiert Code_Javascript-Fähigkeiten für den 3D-Bildrotationsanzeigeeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der JS-Code zur Realisierung des 3D-Bildrotationsanzeigeeffekts vorgestellt, der den 3D-Rotationstransformationseffekt von Seitenelementen realisieren kann und verwandte Techniken dynamischer mathematischer JavaScript-Operationen umfasst. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1806


So drehen Sie Bilder in JQuery
Artikeleinführung:Bildrotation ist ein häufiger Effekt im Webdesign, der Webseiten lebendiger und interessanter machen kann. In der Front-End-Entwicklung verwenden wir häufig jQuery, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mit jQuery eine Bilddrehung realisieren. 1. Um ein Bild zu erstellen, müssen Sie zunächst ein zu drehendes Bild vorbereiten. Es kann ein einfacher Kreis oder ein komplexes Bild mit Text und Mustern sein. In diesem Artikel wird als Beispiel ein einfaches Kreisdiagramm verwendet. 2. Schreiben Sie HTML- und CSS-Code, um das Bild in die HTML-Datei einzufügen, wie unten gezeigt: „<div class=“.
2023-05-18
Kommentar 0
579

HTML5 realisiert den 3D-Rotationseffekt von Bildern
Artikeleinführung:h5: Dieser Artikel teilt den Quellcode von HTML5, um den 3D-Rotationseffekt von Bildern zu erzielen. Er hat einen gewissen Referenzwert und ich hoffe, er kann jedem helfen.
2020-11-26
Kommentar 0
6632

Reines js zur Implementierung eines 3D-Fotoalbums (Quellcode beigefügt)
Artikeleinführung:Dies wird erreicht, indem man sich auf die Box mit dem Tiefenschärfeattribut verlässt, um ein Gefühl der Ausdehnung in das Innere der Webseite zu erzeugen, und indem man ermöglicht, dass sich die Box, die das Bild enthält, das entlang der z-Achse verschoben werden soll, entlang der y-Achse dreht der Box mit dem 3D-Effekt, der durch das Transformationsattribut in der Box mit dem Tiefenschärfeattribut erzeugt wird.
2019-11-30
Kommentar 0
3459

HTML, CSS und jQuery: Tipps zum Erzielen von Bildrotationseffekten
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildrotations-Spezialeffekten Einführung: Im modernen Webdesign spielen Bildspezialeffekte eine wichtige Rolle, um Benutzern ein besseres visuelles Erlebnis zu bieten. Unter anderem kann der Bildrotationseffekt nicht nur die Aufmerksamkeit des Benutzers erregen, sondern der Seite auch ein Gefühl von Dynamik und Mode verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildrotationseffekte erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur: Zuerst müssen wir eine grundlegende HTML-Struktur erstellen
2023-10-25
Kommentar 0
1387

So lösen Sie häufige Probleme in Word_So lösen Sie häufige Probleme in Word
Artikeleinführung:1. Zuerst Word öffnen, dann im Menü auf [Start-Bilder] klicken und ein Bild einfügen. 2. Wählen Sie dann das eingefügte Bild aus. 3. Suchen Sie dann oben die Option [Drehen]. 4. Klicken Sie abschließend auf das kleine Dreieck neben der Drehung, um die Drehrichtung auszuwählen. Methode 1 zum Entfernen von Wasserzeichen: [Seitenlayout]-[Seitenhintergrund]-[Wasserzeichen]-[Wasserzeichen löschen], das Wasserzeichen im Dokument wird gelöscht. Methode 2: [Seitenlayout] - [Seitenhintergrund] - [Wasserzeichen] - [Benutzerdefiniertes Wasserzeichen], wählen Sie im Popup-Dialogfeld [Wasserzeichen] die Option [Kein Wasserzeichen] und klicken Sie dann auf die Schaltfläche [OK]. Methode 3: 1. Rufen Sie den Bearbeitungsstatus für die Kopfzeile auf und deaktivieren Sie dann die Option [Dokumenttext anzeigen] auf der Registerkarte [Tools für Kopf- und Fußzeile – Design]. 2. Zu diesem Zeitpunkt wird das Dokument angezeigt
2024-04-24
Kommentar 0
918
jQuery CSS3 realisiert den rotierenden Quadrateffekt (mit Download des Demo-Quellcodes)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery CSS3 vorgestellt, um den Rotationsquadrateffekt zu realisieren, der die Funktion der kollektiven Rotation von Bildgruppen realisieren kann. Er verwendet jQuery in Kombination mit der Zeitfunktion, um CSS3-Attribute regelmäßig zu bedienen, um den Rotationseffekt zu erzielen Code für Leser zum Herunterladen. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1579

Etwa 7 Top-HTML5-Canvas-Animationsgrafiken und Texterkennung
Artikeleinführung:HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwarebranche revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass dafür aufgeblähtes Flash erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben. 1. 3D-HTML5-Logo-Animation HTML5-Multi-View-3D-Rotationsanimation HTML5-3D-Animation ist sehr bequem zu implementieren. Das zuvor eingeführte 3D-Rotations-Plug-in basierend auf jQuery wird durch die Wiedergabe mehrerer Multi-View-Bilder und die heute geteilte HTML5-3D-Rotation implementiert Animationen werden erstellt mit...
2017-03-07
Kommentar 0
1682


Beispielcodedetails für eine drehbare 3D-HTML5-Logo-Animation mit mehreren Ansichten
Artikeleinführung:Dies ist ein 3D-Animations-Spezialeffekt, der auf HTML5 und CSS3 basiert. Im Gegensatz zu den vorherigen 3D-Spezialeffekten wird dieser vollständig mithilfe von HTML5-Funktionen implementiert, anstatt mehrere Bilder zu überlagern. Ein weiteres Merkmal dieser 3D-Animation ist, dass sie stufenlos gedreht werden kann, sodass das HTML5-Logo aus mehreren Perspektiven betrachtet werden kann. Online-Demo-Quellcode herunterladen HTML-Code <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
Kommentar 0
1980

Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1184

Spezifische Arbeitsmethoden zum Entwerfen der Texteffekte von Grabraubnotizen mithilfe von PPT
Artikeleinführung:1. Text eingeben und anpassen. Geben Sie fünf Textfelder auf Chinesisch und Englisch ein: Raub, Grab, Stift, Notiz und THELOSTTOMB. Verwenden Sie für Chinesisch die chinesische Song-Dynastie → Schriftgröße 88 → Fett. Für Englisch verwenden Sie Chinese New Wei → Schriftgröße 14 → Fett. 2. Konvertieren Sie Chinesisch vom vereinfachten ins traditionelle Chinesisch. Wählen Sie alle chinesischen Textfelder aus → Registerkarte „Überprüfen“ → Von „vereinfacht“ in „traditionell“ konvertieren → Platzieren Sie den Text wie im Bild gezeigt. 3. Verarbeitung von Texthintergrundbildern. Stellen Sie die Bildsättigung auf 0 %→Helligkeit 66 %→Kontrast 50 %→Strg+C ein, um das Bild zu kopieren. 4. Füllen Sie das Bild mit Text. Füllen Sie den soeben kopierten Text mit der Kombination Zwischenablage → Strg+G. 5. Dreidimensionale Texteinstellung. Die Standardeinstellung für die 3D-Rotation des Textes ist auf Frontperspektive eingestellt → die Perspektive beträgt 120° → die 3D-Tiefe ist auf 20 eingestellt → die Tiefenfarbe ist auf Schwarz eingestellt. Sobald Sie fertig sind, können Sie es zusammenbauen
2024-03-26
Kommentar 0
462

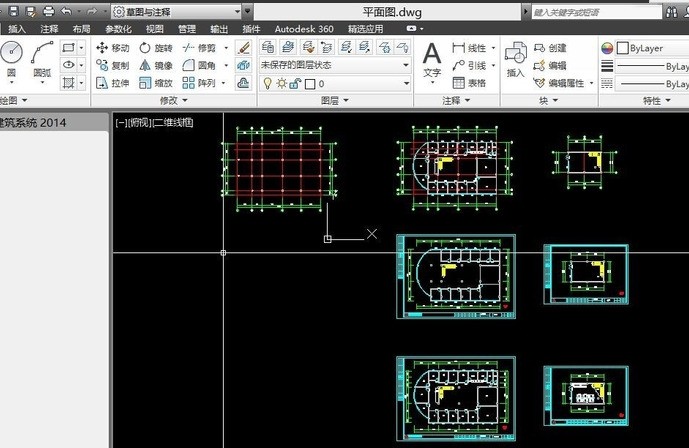
Die spezifische Arbeitsweise von Tianzheng Architecture 2014 zeichnet einen CAD-Grundriss und importiert ihn direkt in die 3Dmax-Modellierung
Artikeleinführung:Öffnen Sie zuerst die Tianzheng Architecture-Software und erstellen Sie dann mit Tianzheng Architecture einen Grundriss, wie im Bild gezeigt: Dann geben wir den Befehl] 3DORBIT [ in die CAD-Befehlsleiste ein und drücken dann die Eingabetaste Sie können sehen, was wir mit Tianzheng Architecture 2014 gemacht haben. Das Bild ist direkt dreidimensional, wie im Bild gezeigt: Warum können wir diese Modelle nicht direkt in 3Dmax importieren, damit wir Materialien direkt anhängen und als nächstes rendern können? Ich zeige Ihnen, wie Sie schnell importieren: Klicken Sie im Tianzheng-Menü auf „Dateilayout“ und dann auf die Schaltfläche „Grafikexport“. Suchen Sie dann im Popup-Dialogfeld nach dem Exportinhalt, wählen Sie das 3D-Modell aus und klicken Sie dann Speichern. Öffnen Sie zu diesem Zeitpunkt Ihre 3Dmax-Software, importieren Sie dann die CAD-Datei, die Sie gerade hier gefunden haben, und dann I
2024-06-03
Kommentar 0
970

Detaillierte Einführung in die Verwendung von CSS3 3D-Planetenrotation und Browser-Rendering-Prinzipien
Artikeleinführung:Ich habe mich vor kurzem mit Webanimationen beschäftigt, also habe ich meinen Lernprozess aufgezeichnet und ihn mit allen geteilt. Für die CSS3 3D-Planetenrotations-Demoseite klicken Sie bitte auf: Demo. (Es wird empfohlen, Chrome zum Öffnen zu verwenden.) Der vollständige Code dieses Artikels sowie weitere CSS3-Effekte sind auf meinem Github zu sehen, und ich hoffe, Sie können ihm einen Stern geben. Nun, einige Leute können die Demo möglicherweise nicht öffnen oder die Seite ist durcheinander. Hier sind ein paar Renderings: (Die Bilder sind etwas groß, bitte warten Sie eine Weile) Ein weiterer zufälliger Screenshot der CSS3-3D-Planetenbewegungs-Renderings : Ich empfehle Ihnen dringend, auf D zu klicken. .
2017-03-19
Kommentar 0
1760