Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie einen Click-to-Hide-Anzeigeeffekt in JQuery
Artikeleinführung:jquery implementiert den Effekt, Inhalte anzuzeigen, wenn auf eine Schaltfläche geklickt wird, und den Inhalt auszublenden, wenn erneut auf die Schaltfläche geklickt wird. Wir können die Methode toggle() verwenden, um diesen Effekt zu erzielen
2018-12-20
Kommentar 0
5723

Klicken Sie auf die Zeile, um die ausgeblendete Zeilen-JQuery anzuzeigen
Artikeleinführung:Mit der Entwicklung des Internets werden Seiteninteraktionseffekte immer wichtiger, und das Klicken zum Erweitern und Reduzieren von Inhalten ist ein sehr praktischer Effekt. In der Front-End-Entwicklung kann dieser Effekt leicht mit jQuery erzielt werden. Als Nächstes erfahren Sie, wie Sie den Effekt erzielen, indem Sie auf klicken, um ausgeblendete Zeilen anzuzeigen. ## Um den Effekt zu erzielen, werfen wir zunächst einen Blick auf den Effekt, der erzielt werden muss. 
JQuery-Text ausblenden Klicken Sie hier, um mehr anzuzeigen
Artikeleinführung:Mit der Entwicklung der Internettechnologie hat das Benutzererlebnis von Websites immer mehr Aufmerksamkeit erhalten. Beim Website-Design ist die Frage, wie Inhalte besser dargestellt und das Leseerlebnis der Benutzer verbessert werden können, zu einem wichtigen Thema geworden. Um zu vermeiden, dass die Seite zu lang wird, verwenden wir bei längeren Seiteninhalten normalerweise die Methode, den Text zu falten oder auf mehr zu klicken, damit Benutzer wählen können, ob sie den gesamten Text erweitern möchten. In der Webentwicklung ist jQuery eine der am weitesten verbreiteten Werkzeugbibliotheken. Im Folgenden zeigen wir anhand eines Beispiels, wie Sie mit jQuery den Effekt erzielen, mehr zum Anzeigen anzuklicken. Zuerst müssen wir j einführen
2023-05-18
Kommentar 0
687


jquery klicken Sie um div herum, um div auszublenden
Artikeleinführung:In der Webentwicklung ist es häufig erforderlich, die Funktion zu implementieren, ein Element auszublenden, wenn auf ein anderes Element geklickt wird. Dies ist besonders häufig bei der Implementierung einiger interaktiver Effekte der Fall. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion implementieren, ein Div auszublenden, wenn Sie darauf klicken. Verwenden von jQuery zum Behandeln von Ereignissen Um die Funktion zum Ausblenden eines Divs beim Klicken um ein Div herum zu implementieren, müssen wir die Ereignisbehandlungsfunktion von jQuery verwenden. In jQuery kann die Ereignisbindung die Methode .on() verwenden. Der Code zum Binden eines Klickereignisses lautet beispielsweise wie folgt: „javascript$(do
2023-05-25
Kommentar 0
1035

Steuern Sie das Anzeigen und Ausblenden von Elementen über jQuery
Artikeleinführung:Titel: Sichtbares und unsichtbares Umschalten von Elementen durch jQuery In der Webentwicklung stoßen wir häufig auf die Notwendigkeit, den sichtbaren und unsichtbaren Status von Elementen durch Klicken auf Schaltflächen oder andere Ereignisse zu steuern. Diese Funktion kann einfach mit jQuery erreicht werden. Als nächstes werden wir anhand konkreter Codebeispiele veranschaulichen, wie man mit jQuery zwischen sichtbaren und unsichtbaren Elementen wechselt. Fügen Sie zunächst eine Schaltfläche und ein Element hinzu, dessen Sichtbarkeit in der HTML-Datei gesteuert werden muss: &
2024-02-25
Kommentar 0
1252

So zeigen Sie von anderen geteilte Dateien in Win10 an
Artikeleinführung:Das Microsoft-Betriebssystem enthält ein Freigabetool, mit dem Benutzer ihre Ordner oder Dateien in einer Netzwerkumgebung freigeben und anderen Benutzern Zugriffsrechte gewähren können. Als Nächstes werde ich die Schritte und Methoden zum Durchsuchen der freigegebenen Dateien anderer Personen auf der Windows 10-Plattform ausführlich erläutern. Ich hoffe, dass dies für Sie hilfreich ist. So zeigen Sie von anderen geteilte Dateien in Win10 an: 1. Klicken Sie bitte mit der rechten Maustaste auf das Symbol „Dieser PC“ auf dem Desktop und wählen Sie im Popup-Menü die Option „Verwalten“. 2. Anschließend öffnet sich das Computerverwaltungsfenster. Suchen Sie in der linken Seitenleiste des Fensters nach der Option „Freigegebener Ordner“. 3. Klicken Sie dann im erweiterten Menü auf die Option „Teilen“. Jetzt können Sie alle freigegebenen Dateien oder Ordner im rechten Fenster anzeigen.
2023-12-29
Kommentar 0
1796

So ändern Sie den Anzeigestatus mit JS, indem Sie auf das Kontrollkästchen klicken
Artikeleinführung:Im Folgenden stellt Ihnen der Editor einen JS-Beispielcode zur Verfügung, der den Anzeigestatus eines DIV durch Klicken auf ein Kontrollkästchen ändert. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2018-06-20
Kommentar 0
2339


So klicken Sie auf den Hintergrund, um ihn in JQuery anzuzeigen und auszublenden
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird Interaktivität im Webdesign immer wichtiger. Darunter sind Spezialeffekte wie „Klicken Sie zum Ein-/Ausblenden auf den Hintergrund“ zu einer sehr praktischen Interaktionsmethode im Webdesign geworden. Die Realisierung dieses Spezialeffekts basiert hauptsächlich auf jQuery, einer leistungsstarken JavaScript-Bibliothek. Wie kann man also den Effekt erzielen, wenn man auf den Hintergrund klickt, um ihn anzuzeigen/auszublenden? Im Folgenden werden wir die spezifischen Schritte und Vorsichtsmaßnahmen Schritt für Schritt vorstellen. Schritt 1: Grundlegenden HTML- und CSS-Code einrichten Zuerst müssen wir einen erstellen
2023-04-26
Kommentar 0
639

So zeigen Sie heruntergeladene Romane in Tomato Novels an_Teilen Sie, wie Sie heruntergeladene Bücher in Tomato Novels anzeigen
Artikeleinführung:Tomato Novels bietet Benutzern eine große Anzahl umfangreicher Romanressourcen. Wir können die Genres, die wir gerne lesen, nicht nur online lesen, sondern auch herunterladen und offline ansehen. Lasst uns gemeinsam einen Blick darauf werfen! Teilen Sie mit, wie Sie heruntergeladene Tomato Novels-Bücher anzeigen können. 1. Öffnen Sie zunächst die Tomato Novels-Software. Nachdem Sie die Startseite aufgerufen haben, müssen Sie in der unteren rechten Ecke auf „Mein“ klicken 3. Nach dem letzten Klick können Sie den heruntergeladenen Roman sehen;
2024-03-20
Kommentar 0
555

Teilen Sie ein Beispiel-Tutorial zum Anzeigen von JSON-Daten über die API-Schnittstelle
Artikeleinführung:In diesem Artikel wird hauptsächlich das Beispiel des WeChat-Applets vorgestellt, das dem Applet JSON-Daten über die API-Schnittstelle anzeigt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-05-26
Kommentar 0
3182



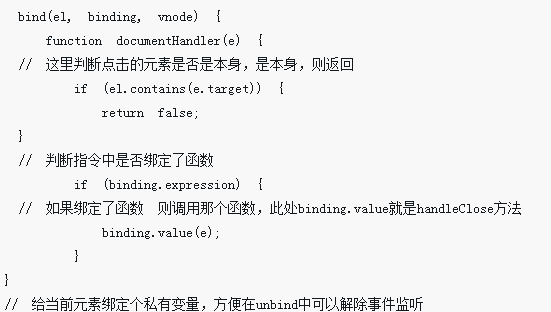
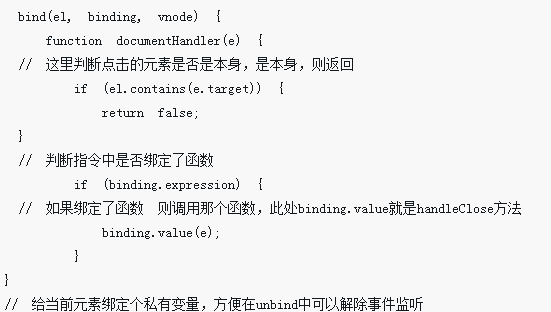
Klicken Sie auf jquery, um das übergeordnete Element verschwinden zu lassen
Artikeleinführung:JQuery ist eine weit verbreitete Javascript-Bibliothek, die eine einfache und unkomplizierte Möglichkeit bietet, HTML-Dokumente zu bearbeiten und Ereignisse zu verarbeiten. In der Webentwicklung müssen Sie manchmal die Funktion implementieren, auf ein Element zu klicken, um das übergeordnete Element verschwinden zu lassen. In diesem Artikel wird erläutert, wie Sie JQuery verwenden, um diese Funktion zu erreichen. 1. HTML-Struktur Zuerst müssen wir eine HTML-Struktur definieren, einschließlich eines übergeordneten Elements und eines untergeordneten Elements. Der Code lautet wie folgt: ```<div class="parent"> <div class
2023-05-28
Kommentar 0
689

So implementieren Sie das Klicken zum Ausblenden und Anzeigen in React
Artikeleinführung:So implementieren Sie die Click-to-Hide-Anzeige in React: 1. Verwenden Sie zum Anzeigen und Ausblenden einen Code wie „{{display:this.state.isShow?‘block‘:‘none‘}}“; Ternärer Operator zum Implementieren einer versteckten Anzeige, Code wie „this.state.isShow?(...):(...)“ 3. Elemente durch Kurzschlusslogik anzeigen und ausblenden, Code wie „this.state. isShow&&<div>...</div" >".
2023-01-06
Kommentar 0
2412