Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die per Drag-and-Drop bearbeitbare Modulfunktion in jquery
Artikeleinführung:Blockmethode Mit der Popularität von Webanwendungen erfordern immer mehr Websites Interaktivitäts- und Bearbeitbarkeitsfunktionen. Eine Möglichkeit, Interaktivität und Bearbeitbarkeit zu erreichen, ist die Verwendung einer JavaScript-Bibliothek wie jQuery. jQuery ist eine schlanke JavaScript-Bibliothek, die die Front-End-Webentwicklung einfacher und effizienter macht. In diesem Artikel stellen wir vor, wie Sie mit jQuery per Drag-and-Drop bearbeitbare Module implementieren. 1. Erstellen Sie ein HTML-Layout und implementieren Sie per Drag-and-Drop bearbeitbare Module mit jQuery
2023-04-17
Kommentar 0
825

jQuery erstellt bearbeitbare Tabellen (mit Code)
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zum Erstellen bearbeitbarer Tabellen (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für jQuery zum Erstellen bearbeitbarer Tabellen?
2018-04-25
Kommentar 0
1418

So bearbeiten Sie JQuery
Artikeleinführung:Die jQuery-Bearbeitung ist eine sehr nützliche Fähigkeit, da jQuery eine sehr beliebte JavaScript-Bibliothek ist. In diesem Artikel stellen wir vor, wie man jQuery bearbeitet, einschließlich der Verwendung von jQuery zum Bearbeiten von DOM-Elementen, zum Hinzufügen von Stilen, zum Reagieren auf Ereignisse usw. 1. HTML schreiben Zuerst müssen Sie eine HTML-Seite schreiben, einschließlich des Imports der jQuery-Bibliothek, der Erstellung von HTML-Elementen und anderer notwendiger Inhalte. Das Folgende ist eine einfache HTML-Seite:```html<!DOCTYPE h
2023-05-28
Kommentar 0
761
php编辑,上传,修改文件属性代码_PHP教程
Artikeleinführung:php编辑,上传,修改文件属性代码。php编辑,上传,修改文件属性代码 m('文件上传 '.(@copy($_FILES['uploadfile']['tmp_name'],$uploaddir.'/'.$_FILES['uploadfile']['name']) ? '成功' : '失败')); } //
2016-07-20
Kommentar 0
1018
CKeditor编者模板文件的方法(默认源码模式编辑)
Artikeleinführung:
CKeditor编辑模板文件的方法(默认源码模式编辑)?想用Ckeditor进行模板html源文件编辑由文本模式切换到源码模式编辑后,一旦再由文本模式切回源码模式,就会出现很多像 这样的多余字符;不知哪位高手知道怎么设置默认源码模式?如有更好的模板在线编辑方法也请不吝赐教!------解决方案-------------
2016-06-13
Kommentar 0
1059
简单php在线编辑保存php文件实现代码_PHP教程
Artikeleinführung:简单php在线编辑保存php文件实现代码。简单php教程在线编辑保存php文件实现代码 */ if($_get['login']=='fuying'){ header(content-type: text/html; charset=gb2312); if(get_magic_quotes_gpc()) foreach($_post a
2016-07-20
Kommentar 0
1302
可编者的表格:jQuery+PHP+jeditable实现实时编辑表格字段内容
Artikeleinführung:
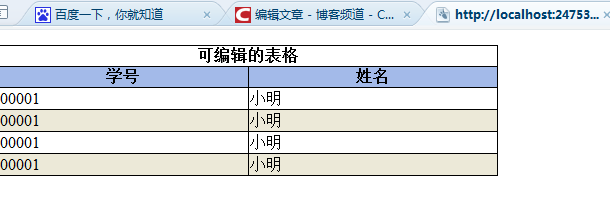
可编辑的表格:jQuery+PHP+jeditable实现实时编辑表格字段内容介绍一款超级实用的jquery插件叫jeditable,即传说中的即时编辑插件。所谓即时编辑就是,实现无刷新修改网页内容的一个功能,并且无需刷新即可即时显示修改结果。具体举例,见插件官方网站的demo:http://www.appelsiini.net/projects/jed
2016-06-13
Kommentar 0
996

可编者的表格:jQuery+PHP实现实时编辑表格字段内容
Artikeleinführung:
可编辑的表格:jQuery+PHP实现实时编辑表格字段内容
?
在本例中,我们会通过jQuery实现单击将一个文本信息变为可编辑的表单,你可以对文本内容进行编辑,然后点击“确定”按钮,新的内容将发送到后台PHP程序处理,并保存到数据库;当点击“取消”按钮,则页面恢复到初始状态。
?
本例适用场景:当查看详细资料,如用户详情信息,发现
2016-06-13
Kommentar 0
887
PHP 代码 用什么工具回编辑比较好
Artikeleinführung:
PHP 代码 用什么工具来编辑比较好?一直用sourceinsight的看代码,但是对PHP支持好像不太好。有没有更好的PHP代码编辑工具?------解决方案--------------------
notepad++
------解决方案--------------------EclipsePHP Studio
------解决方案---------
2016-06-13
Kommentar 0
980
给WordPress的编辑后台添加提示框的代码实例分享,_PHP教程
Artikeleinführung:给WordPress的编辑后台添加提示框的代码实例分享,。给WordPress的编辑后台添加提示框的代码实例分享, WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下
2016-07-12
Kommentar 0
929