Insgesamt10000 bezogener Inhalt gefunden

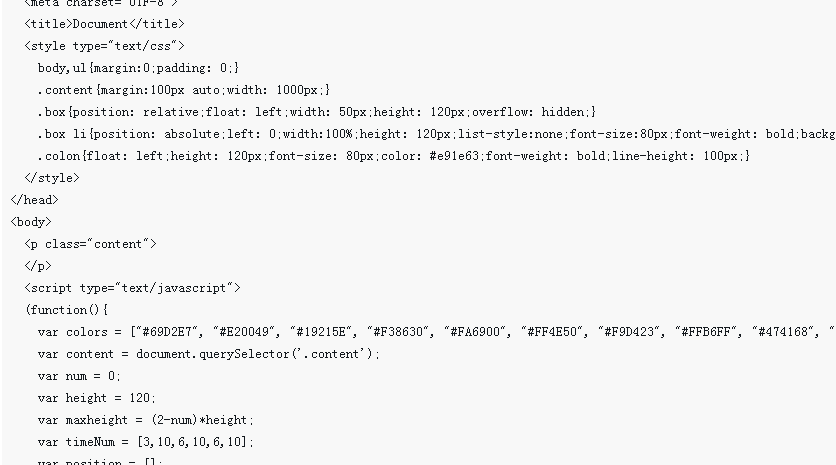
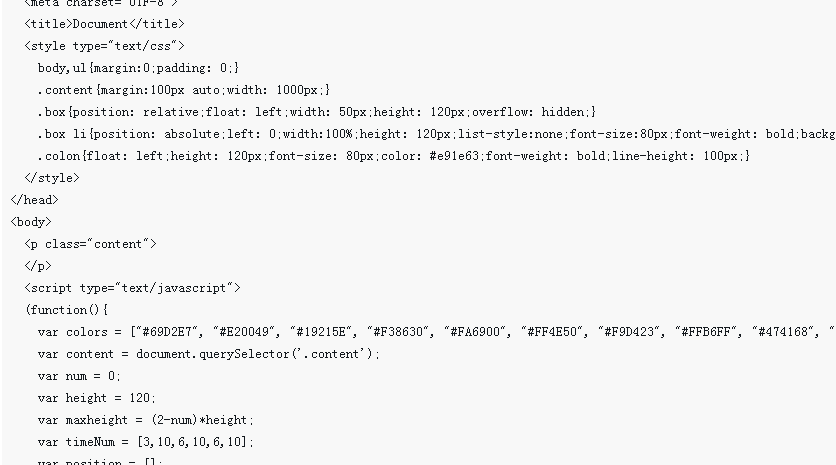
Detaillierte Erklärung der Schritte der digitalen Schiebeuhr von js
Artikeleinführung:Dieses Mal werde ich Ihnen die Schritte der digitalen Schiebeuhr von js ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der digitalen Schiebeuhr von js? Das Folgende ist ein praktischer Fall.
2018-04-19
Kommentar 0
1049

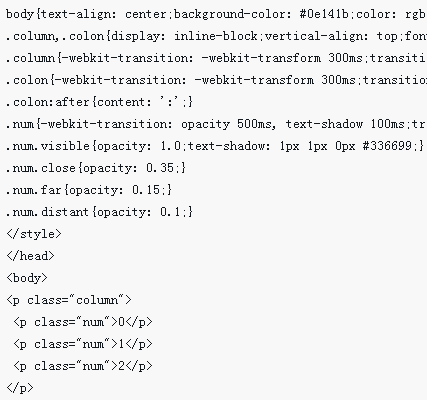
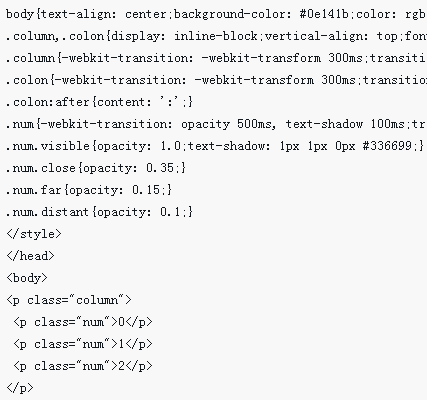
HTML+JS implementiert eine Uhr mit fortlaufenden Zahlen
Artikeleinführung:Dieses Mal werde ich Ihnen HTML+JS zur Implementierung einer rollenden Digitaluhr vorstellen. Welche Vorsichtsmaßnahmen gibt es für HTML+JS, um eine rollierende Digitaluhr zu implementieren?
2018-04-13
Kommentar 0
2680


C-Programm zum Drucken einer Digitaluhr mit aktueller Uhrzeit
Artikeleinführung:In diesem Abschnitt lernen wir, wie man eine Digitaluhr mit der Sprache C erstellt. Um mit der Zeit umzugehen, können wir die Header-Datei time.h verwenden. Diese Header-Datei enthält einige Funktionssignaturen zur Behandlung von Datums- und Uhrzeitproblemen. Die vier wichtigen Komponenten von time.h sind wie folgt: size_t Dieser size_t ist im Grunde ein vorzeichenloser Ganzzahltyp. Dies ist das Ergebnis von sizeof(). clock_t wird zum Speichern der Prozessorzeit verwendet. time_t Dies ist eine Struktur, die zum Speichern der Kalenderzeit verwendet wird. Dies ist eine Struktur. Es hilft, das gesamte Datum und die Uhrzeit zu speichern. Beispielcode #include<stdio.h>#include<time.h>intmain()
2023-09-23
Kommentar 0
844


Wie richte ich den Countdown ein, um Tickets auf der schwebenden Uhr zu ergattern? Liste mit Tutorials zum Starten des Countdowns, um Tickets auf der schwebenden Uhr zu ergattern
Artikeleinführung:Die Countdown-Funktion der Floating-Clock-App bietet Benutzern ein praktisches und praktisches Zeitmanagement-Tool, das hilft, die Zeit besser zu verwalten, die Effizienz zu verbessern und die Konzentration zu steigern. Viele Freunde, die Tickets für Konzerte ergattern, werden diese Software nicht verpassen. Die Countdown-Erinnerung kann Benutzern helfen, sich besser auf den Ticketkauf im Voraus vorzubereiten. So stellen Sie den Countdown für den Ticketkauf auf der schwebenden Uhr ein Öffnen Sie die schwebende Uhr-App und klicken Sie, um die Uhr aufzurufen. 2. Kopieren Sie den Link zum Ticketkauf von Damai hier. 3. Wählen Sie die Flash-Sale-Zeit und die Benachrichtigungszeit aus und aktivieren Sie die Funktion „Im Kalender speichern“. 4. Suchen Sie den Countdown und schalten Sie den Schalter rechts ein. 5. Klicken Sie, um Bild-in-Bild zu starten. 6. Sie können auf die Countdown-Erinnerung warten, um sich Tickets zu sichern.
2024-07-03
Kommentar 0
1177


Wie kann ich den Zeitzonenversatz des aktuellen Gebietsschemas in Minuten zurückgeben?
Artikeleinführung:Die JavaScriptdategetTimezoneOffset()-Methode gibt den Zeitzonenoffset (in Minuten) des aktuellen Gebietsschemas zurück. Der Zeitzonenversatz ist die Anzahl der Minuten, die von der Greenwich Mean Time (GMT) im Verhältnis zu Ihrer Ortszeit entfernt sind. Beispiel Sie können versuchen, den folgenden Code auszuführen, um den Zeitzonenversatz in Minuten zurückzugeben: <html> <head> <title>JavaScriptgetTimezoneOffsetMethod</tit
2023-08-29
Kommentar 0
1364

So verwenden Sie Vue, um Clock-Countdown-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Countdown-Spezialeffekten für die Uhr. Einführung: Der Countdown für die Uhr ist ein häufiger Spezialeffekt, der häufig bei Countdown-Aktivitäten, Flash-Sale-Aktivitäten und anderen Szenarien verwendet wird. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Clock-Countdown-Effekten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Vorbereitungsarbeiten Bevor Sie mit der Verwendung von Vue zur Implementierung des Clock-Countdown-Effekts beginnen, müssen Sie die folgenden Aspekte vorbereiten: Vue installieren: Stellen Sie zunächst sicher, dass die Vue-Entwicklungsumgebung installiert wurde, die über npm oder CDN installiert werden kann. Erstellen Sie ein Vue-Projekt: Erstellen
2023-09-19
Kommentar 0
1579

So konvertieren Sie Minuten in das Stunden-, Minuten- und Sekundenformat in PHP
Artikeleinführung:In PHP können Sie die Funktionen date() und mktime() verwenden, um Minuten in Stunden, Minuten und Sekunden umzuwandeln. Die Funktion date() formatiert einen Zeitstempel in eine lesbare Zeit, während die Funktion mktime() einen Unix-Zeitstempel für eine bestimmte Datumskomponente zurückgibt. Das Folgende ist die Code-Implementierung zum Konvertieren von Minuten in Stunden, Minuten und Sekunden: „phpfunction convertToTime($minutes) { $hours = floor($minutes / 60);
2023-04-12
Kommentar 0
1494