Insgesamt10000 bezogener Inhalt gefunden
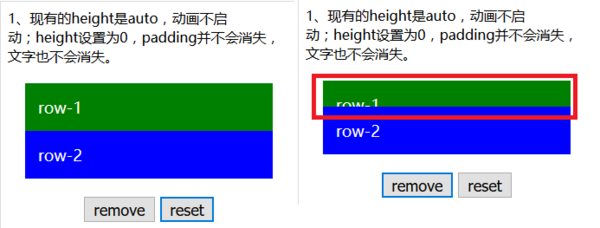
Beispielanalyse der mit jQuery-Animationseffekten verbundenen Methoden_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die Methoden im Zusammenhang mit jQuery-Animationseffekten vorgestellt und Beispiele mit einer detaillierteren Analyse der gängigen Methoden und zugehörigen Vorsichtsmaßnahmen kombiniert, die von jQuery zum Erzielen von Animationseffekten verwendet werden.
2016-05-16
Kommentar 0
1374

Über die Implementierung von Animationseffekten des WeChat-Applets
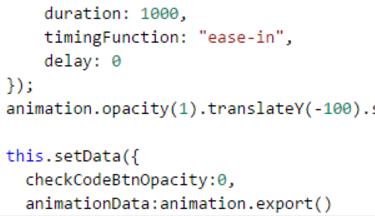
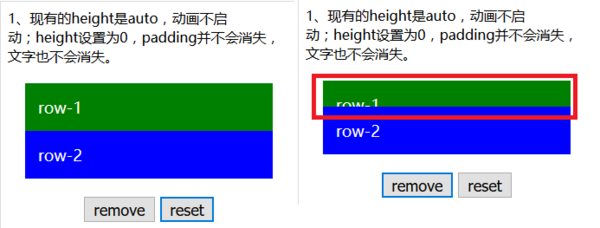
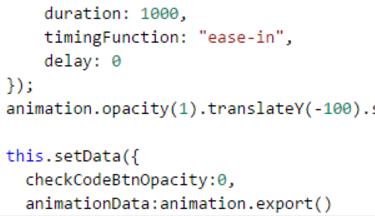
Artikeleinführung:In diesem Artikel werden hauptsächlich die Implementierungsmethode und die Prinzipanalyse von WeChat-Applet-Animationseffekten vorgestellt. Es hat einen gewissen Referenzwert. Schauen wir es uns mit dem Herausgeber an.
2018-06-26
Kommentar 0
3750

Verwendung von JavaScript-Funktionen zur Implementierung von Animationseffekten zur Datenvisualisierung
Artikeleinführung:Die Verwendung von JavaScript-Funktionen zur Erzielung von Animationseffekten bei der Datenvisualisierung erfordert spezifische Codebeispiele. Um die Benutzererfahrung und den Datenanzeigeeffekt zu verbessern, müssen wir häufig Animationseffekte verwenden, um visuelle Effekte darzustellen. Bei der Realisierung dieses Prozesses spielen JavaScript-Funktionen eine entscheidende Rolle. Hier stellen wir Ihnen einige Beispiele für die Verwendung von JavaScript-Funktionen zur Erzielung von Animationseffekten für die Datenvisualisierung vor. In der Praxis können Sie diese an Ihre eigenen Bedürfnisse anpassen und ändern.
2023-11-04
Kommentar 0
909

Design- und Entwicklungsleitfaden für UniApp zur Realisierung von Animationseffekten und Spezialeffektanzeigen
Artikeleinführung:Design- und Entwicklungsrichtlinien für UniApp zur Realisierung von Animationseffekten und Spezialeffektanzeigen 1. Einführung UniApp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js. Es kann Entwicklern helfen, schnell und effizient Anwendungen zu entwickeln, die sich an mehrere Plattformen anpassen. Bei der Entwicklung mobiler Anwendungen können Animationseffekte und die Anzeige von Spezialeffekten häufig das Benutzererlebnis verbessern und die Attraktivität der Anwendung erhöhen. In diesem Artikel wird erläutert, wie Sie Animationseffekte und die Anzeige von Spezialeffekten in UniApp implementieren. 2. Implementierung von Animationseffekten In UniApp können Sie die globale Animationsbibliothek uni-
2023-07-05
Kommentar 0
4038


uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Artikeleinführung:Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
2023-10-18
Kommentar 0
1947

Techniken zur Implementierung von Animationseffekten in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Frontend-Framework, das zahlreiche Komponenten und Funktionen bietet, einschließlich Animationseffekten. Vue bietet verschiedene Möglichkeiten, Animationseffekte zu erzielen. Im Folgenden werden einige Implementierungstechniken vorgestellt. Verwenden der Übergangskomponente von Vue Die Übergangskomponente von Vue ist eine der integrierten Komponenten von Vue und wird zum Hinzufügen von Übergangseffekten verwendet. Sie können die Übergangskomponente in die Vorlage einfügen und ihre dynamischen Eigenschaften festlegen, z
2023-06-25
Kommentar 0
1339

Ausführliche Erläuterung der Implementierung von Kaskadeneffekten und Animationseffekten im flexiblen CSS Flex-Layout
Artikeleinführung:Detaillierte Erläuterung der Implementierung von Kaskadeneffekten und Animationseffekten im elastischen CSSFlex-Layout Einführung: Mit der Entwicklung von Webanwendungen und dem Webseitendesign ist die Erzielung umfangreicherer Layouteffekte zum Schwerpunkt von Front-End-Entwicklern geworden. CSS bietet verschiedene Layout-Technologien, darunter das elastische Flex-Layout, das sich zu einem leistungsstarken Werkzeug zum Erzielen von Kaskadeneffekten und Animationseffekten entwickelt hat. In diesem Artikel wird ausführlich erläutert, wie Sie kaskadierende Effekte implementieren und Animationseffekte im flexiblen CSSFlex-Layout kombinieren, und relevante Codebeispiele bereitstellen. 1. Was ist das flexible CSSFlex-Layout?
2023-09-26
Kommentar 0
1775

Probleme bei der Optimierung von Animationseffekten, die bei der Entwicklung der Vue-Technologie aufgetreten sind
Artikeleinführung:Probleme bei der Optimierung von Animationseffekten, die bei der Entwicklung der Vue-Technologie auftreten, erfordern spezifische Codebeispiele. Bei der Entwicklung der Vue-Technologie ist die Optimierung von Animationseffekten eine sehr wichtige Aufgabe. Animationseffekte können Benutzern ein reibungsloses und angenehmes Benutzererlebnis bieten. Wenn Animationen jedoch nicht optimiert werden, können sie viele Systemressourcen beanspruchen und dazu führen, dass Anwendungen langsam ausgeführt werden oder einfrieren. Daher werden in diesem Artikel einige Optimierungstechniken für Vue-Animationseffekte untersucht und spezifische Codebeispiele bereitgestellt. Verwenden von CSS-Übergangseffekten Vue bietet eine integrierte Übergangskomponente (tran
2023-10-10
Kommentar 0
783
Zusammenfassung der Möglichkeiten zum Implementieren des Ein- oder Ausblendens von Animationseffekten in AngularJS_AngularJS
Artikeleinführung:AngularJS ist eine Reihe umfangreicher Frameworks zum Erstellen von Single-Page-Webanwendungen. Es bietet alle Funktionen zum Erstellen umfangreicher und interaktiver Anwendungen. Eine der Hauptfunktionen ist die Unterstützung von Angular für Animationen. In diesem Artikel erhalten Sie eine Zusammenfassung der Möglichkeiten zum Ein- und Ausblenden von Animationseffekten in AngularJS. Freunde, die sich für Kenntnisse über AngularJS-Animationseffekte interessieren, können gemeinsam lernen.
2016-05-16
Kommentar 0
1451

So implementieren Sie die Datenvisualisierung mit benutzerdefinierten Animationseffekten in Vue und ECharts4Taro3
Artikeleinführung:So implementieren Sie Datenvisualisierung mit benutzerdefinierten Animationseffekten in Vue und ECharts4Taro3. In der modernen Webentwicklung ist Datenvisualisierung zu einer sehr wichtigen Technologie geworden. Durch Datenvisualisierung können wir die Beziehungen und Trends von Daten intuitiv darstellen und die Effektivität und Effizienz der Datenkommunikation verbessern. Vue und ECharts4Taro3 sind zwei sehr beliebte Technologie-Frameworks, die uns helfen können, schnell Datenvisualisierungsanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie Vue und ECharts4T verwenden
2023-07-21
Kommentar 0
1224

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1824

So beherrschen Sie schnell die Produktionsmethode von CSS3-Animationseffekten
Artikeleinführung:So beherrschen Sie schnell die Produktionsmethode für CSS3-Animationseffekte. CSS3-Animationen sind ein häufig verwendeter Effekt im Webdesign, der der Webseite ein lebendiges Gefühl verleihen und das Benutzererlebnis verbessern kann. In diesem Artikel werden mehrere häufig verwendete Methoden zur Erstellung von CSS3-Animationseffekten vorgestellt und Codebeispiele bereitgestellt, die den Lesern helfen sollen, die Fähigkeiten zum Erstellen von CSS3-Animationen schnell zu erlernen. 1. Grundlegende Animationsübersetzung Die Übersetzung bezieht sich auf den Effekt von Elementen, die sich entlang der X-Achse oder Y-Achse bewegen. Durch die Verwendung der CSS3-Eigenschaft „transform“ und der Funktion „translate“ zum Kombinieren von „a
2023-09-08
Kommentar 0
1614

So verwenden Sie Vue zum Hinzufügen und Löschen von Animationseffekten
Artikeleinführung:So verwenden Sie Vue zum Hinzufügen und Löschen von Animationseffekten. In Vue.js ist es eine gängige Praxis, Animationen durch Hinzufügen und Löschen von CSS-Klassennamen zu implementieren. Vue bietet einige integrierte Anweisungen und Übergangskomponenten, mit denen problemlos CSS-Klassennamen zu DOM-Elementen hinzugefügt und entfernt werden können, um verschiedene Animationseffekte zu erzielen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Animationseffekte in Vue-Projekten verwendet werden. Installieren Sie Vue. Stellen Sie zunächst sicher, dass Vue.js korrekt installiert ist. V kann installiert werden, indem Sie den folgenden Befehl in der Befehlszeile ausführen
2023-09-20
Kommentar 0
876

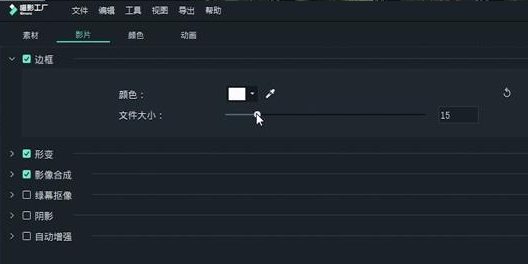
Wie fügt man mehrere Bilder in Meow Movie Factory zusammen? Einführung in die Schritte zum Hinzufügen von Splitscreen-Animationseffekten in Meow Movie Factory
Artikeleinführung:Wie kann man in Miaoying Factory mehrere Bilder zusammenfügen? Benutzer können oft mehrere Videobilder gleichzeitig in kurzen Videos sehen, aber viele Freunde wissen nicht, wie man diesen Vorgang durchführt. Der folgende Editor zeigt Ihnen die Schritte zum Hinzufügen von Splitscreen-Animationseffekten in Meow Shadow Factory. Wie fügt man mehrere Bilder in Meow Movie Factory zusammen? Einführung in die Schritte zum Hinzufügen von Split-Screen-Animationseffekten in Meow Movie Factory 1. Klicken Sie auf das Split-Screen-Menü und wählen Sie einen Split-Screen-Stil aus, den Sie hinzufügen möchten 3. Klicken Sie auf das kleine Lautsprechersymbol, um den integrierten Ton des Videos auszuschalten. 4. Passen Sie abschließend den Videorahmen und andere Parameter entsprechend den Anforderungen für die Videowiedergabe an.
2023-05-27
Kommentar 0
1636

C3+jQuery erstellt Animationseffekte und Rückruffunktionen
Artikeleinführung:Dieses Mal bringe ich Ihnen C3+jQuery zum Erstellen von Animationseffekten und Rückruffunktionen. Was sind die Vorsichtsmaßnahmen für C3+jQuery zum Erstellen von Animationseffekten und Rückruffunktionen?
2018-03-15
Kommentar 0
1915
Implementierung mausresponsiver Taobao-Animationseffekte
Artikeleinführung:Dieses Mal werde ich Ihnen die Implementierung von auf die Maus reagierenden Taobao-Animationseffekten vorstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung von auf die Maus reagierenden Taobao-Animationseffekten?
2018-03-14
Kommentar 0
1377
Wie implementiert man Seitenscroll-Animationseffekte in CSS3?
Artikeleinführung:In diesem Artikel wird hauptsächlich CSS3 zum Implementieren von Seitenscroll-Animationseffekten vorgestellt. In diesem Artikel wird hauptsächlich CSS3 zum Implementieren von Seitenscroll-Animationseffekten vorgestellt. Lernen wir uns also auf unserer Homepage kennen: Was ist AOS? AOS ist eine Werkzeugbibliothek zum Animieren von Elementen beim Scrollen der Seite.
2018-08-06
Kommentar 0
4560