Insgesamt10000 bezogener Inhalt gefunden

图片友情链接滚动 横向,带控制按钮_图象特效
Artikeleinführung:超不错的图片友情链接滚动特效,横向排列,带控制按钮,这里已经将横向锁定,不能将其修改为竖向的,否则会出错,专一用于横排的图片滚动,也可以不用作友情链接,产品滚动当然也可以哦.
2016-05-16
Kommentar 0
1189

So richten Sie Bilder in CSS horizontal und zentriert aus
Artikeleinführung:Frage: Wie erreicht man eine horizontale Zentrierung von Bildern in CSS? Methode: Verwenden Sie das Attribut „margin: auto;“, um den linken und rechten Rand gleich einzustellen, um eine horizontale Zentrierung zu erreichen. Legen Sie die Bildbreite fest und geben Sie die Bildgröße an. Legen Sie das Bildanzeigeattribut auf das Blockelement fest, um das Bild horizontal zu zentrieren.
2024-04-25
Kommentar 0
1236

So implementieren Sie das horizontale Verschieben von Bildern in vueJS
Artikeleinführung:So implementieren Sie das horizontale Verschieben von Bildern in vueJS: 1. Verwenden Sie npm, um vue-awesome-swiper zu installieren. 2. Verweisen Sie auf vue-awesome-swiper in main.js. 3. Verwenden Sie den Swiper, um nach links und rechts zu wechseln, um Bilder zu wechseln.
2021-11-01
Kommentar 0
3663



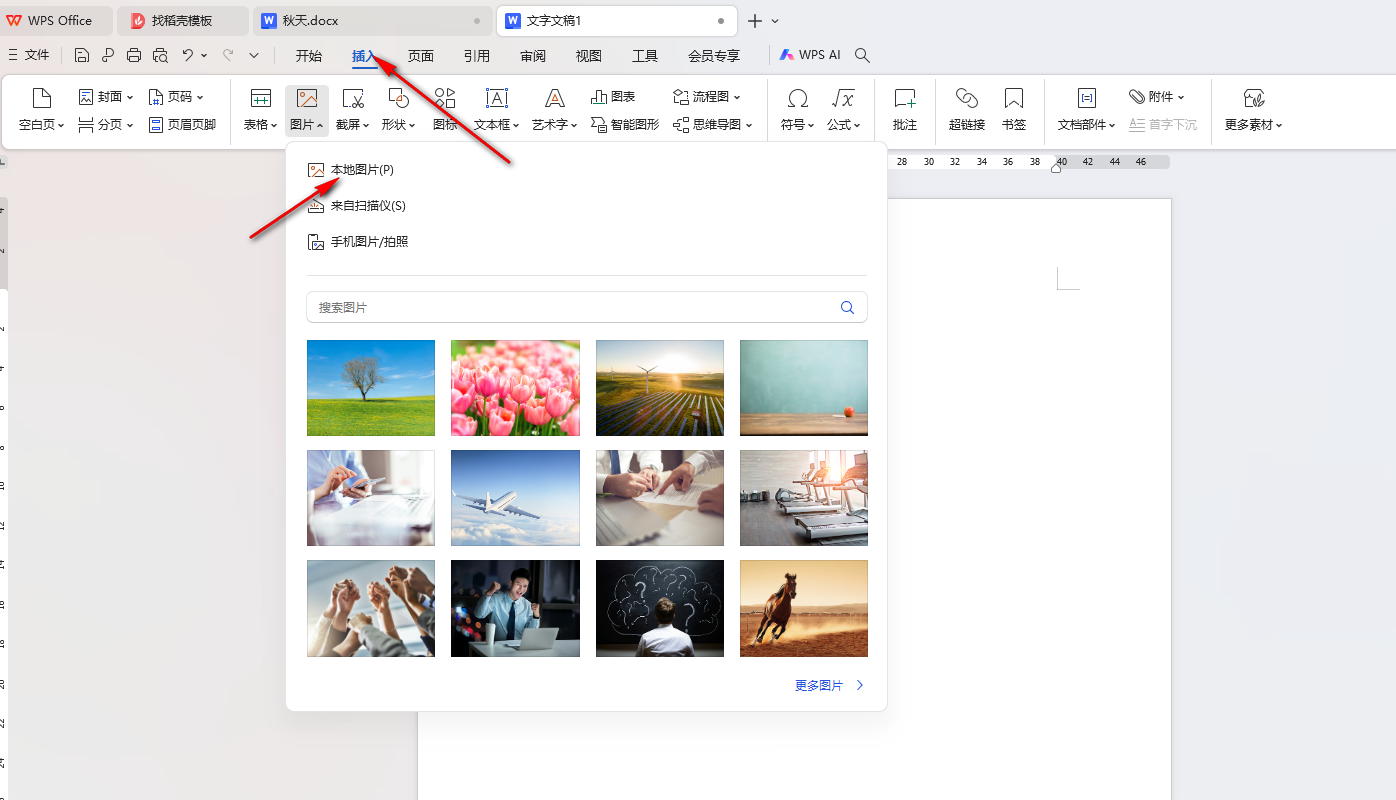
So legen Sie die horizontale und mittlere Ausrichtung von Bildern in WPS Word fest. So legen Sie die horizontale und mittlere Ausrichtung von Bildern in WPS Word fest
Artikeleinführung:Wenn wir WPS-Dokumente verwenden, bearbeiten wir einige Dateien, aber viele Benutzer fragen sich, wie man die horizontale und zentrierte Ausrichtung von Bildern in WPS Word einstellt. Benutzer können zum Bedienen auf das Bild unter der Schnittstelle zum Einfügen von Optionen klicken. Lassen Sie den Benutzer nun vom Redakteur sorgfältig einführen, wie die horizontale und zentrierte Ausrichtung von Bildern in WPS Word festgelegt wird. So legen Sie die horizontale Mittelausrichtung von Bildern in WPS Word fest 1. Zuerst müssen wir auf der Seite auf die Option [Einfügen] klicken, dann zum Öffnen auf [Bild] in der Symbolleiste klicken und ein lokales Bild zum Hinzufügen auswählen. 2. Sie können sehen, dass die hinzugefügten Bilder automatisch nach links ausgerichtet werden. 3. Wenn wir unser Bild so einstellen möchten, dass es horizontal in der Mitte ausgerichtet ist, können wir dies in der Seitenmenüleiste festlegen
2024-09-19
Kommentar 0
276
Discuz板块横排显示图片的实现方法
Artikeleinführung:Discuz板块横排显示图片的实现方法。到你目前在使用的模板中寻找discuz.htm 找到这一段代码: 复制代码 代码如下: tdwidth="$cat[forumcolwidth]"class="altbg2"onMouseOver="this.className='altbg1'"o
2016-06-13
Kommentar 0
771