Insgesamt10000 bezogener Inhalt gefunden

uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Artikeleinführung:Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
2023-10-18
Kommentar 0
1912

Implementierungscode für HTML5-Entwicklungsgeständnisartefakte
Artikeleinführung:Gestern war der 8. März, der Tag der Göttin. Dieser Artikel teilt Ihnen hauptsächlich den Implementierungscode des HTML5-Entwicklungs-Geständnistools mit. Sie können ihn auch verwenden, um Ihre Liebe an diesem Tag auszudrücken. Wissenspunkte, die bei der Entwicklung des Geständnisartefakts zum Königinnentag am 8. März verwendet wurden: CSS33D-Szenen, 3D-Transformationen, Fähigkeiten zum Liebesspiel, Fähigkeiten zum Erstellen von 3D-Würfeln, benutzerdefinierte Animationen, native JS-DOM-Knotenoperationen, Schleifen usw.
2018-03-09
Kommentar 0
10891

CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie einen kontinuierlichen Rolleffekt erzeugen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie kontinuierliche Bildlaufeffekte erstellen. Im Webdesign und in der Entwicklung sind Animationseffekte einer der wichtigen Faktoren zur Verbesserung der Benutzererfahrung. CSS-Animationen sind eine der gängigen Methoden, um verschiedene dynamische Effekte zu erzielen. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie eine CSS-Animation mit kontinuierlichen Rolleffekten erstellen und den Implementierungsprozess jedes Schritts anhand spezifischer Codebeispiele im Detail vorstellen. Zunächst benötigen wir eine HTML-Datei und das zugehörige CSS-Stylesheet. Die HTML-Dateistruktur ist wie folgt: <!DOCTYPEhtml>
2023-10-21
Kommentar 0
1498

So erstellen Sie mit CSS einen Akkordeoneffekt.
Artikeleinführung:Die Implementierungsschritte zur Verwendung von CSS zum Erstellen eines Akkordeoneffekts erfordern spezifische Codebeispiele. Der Akkordeoneffekt ist ein gängiger Webseiten-Anzeigeeffekt, der Webseiten durch Verkleinern und Erweitern verschiedener Inhaltsblöcke schöner und interaktiver macht. In diesem Artikel stellen wir vor, wie Sie mithilfe von CSS einen Akkordeoneffekt erstellen, und stellen spezifische Codebeispiele bereit. Das Grundprinzip zur Erzielung des Akkordeoneffekts besteht darin, die Übergangs- und Animationseigenschaften von CSS in Kombination mit Pseudoklassen und der Verschachtelung von Cascading Style Sheets (CSS) zu verwenden. Unten finden Sie das Tool
2023-10-20
Kommentar 0
1235

Wie implementiert man die Funktion zum Ziehen einer Mauslinie in JavaScript?
Artikeleinführung:Wie implementiert man die Funktion zum Ziehen einer Mauslinie in JavaScript? Zusammenfassung: Die Funktion zum Ziehen von Linien mit der Maus ist in vielen Projekten weit verbreitet und kann zum Erstellen interaktiver Diagramme, zum Zeichnen von Skizzen usw. verwendet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktion zum Ziehen von Linien mit der Maus implementieren, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern helfen, sie besser zu verstehen und anzuwenden. Einführung: In der Webentwicklung ist es häufig erforderlich, hochgradig interaktive Effekte zu erzielen, und die Funktion zum Ziehen von Linien mit der Maus ist eine der häufigsten Anforderungen. Durch Ziehen mit der Maus können wir
2023-10-19
Kommentar 0
1165

Wie definiere ich die Form einer animierbaren Ecke mithilfe von CSS?
Artikeleinführung:Im Internetbereich sind sich Entwickler und Programmierer der Bedeutung der Benutzererfahrung bewusst und suchen ständig nach innovativen Wegen, um die visuelle Attraktivität digitaler Inhalte zu verbessern. Ein Merkmal, auf das Sie achten sollten, ist der Umriss der Kanten von Benutzeroberflächenkomponenten. Die Möglichkeit, Kanten über Cascading Style Sheets (CSS) anzupassen und zu aktivieren, kann die Schönheit und Benutzerfreundlichkeit einer Webseite erheblich verbessern. In diesem Artikel befassen wir uns im Detail damit, wie man Kanten mit CSS so formt, dass sie animiert werden können, und geben Web-Handwerkern das Fachwissen und die Werkzeuge an die Hand, um lebendige und schöne Benutzeroberflächen zu entwerfen. Methode Um eine Ecke mithilfe von CSS als animierbar zu definieren, befolgen Sie diese Anweisungen: Initialisieren Sie eine HTML-Entität und weisen Sie ihr einen eindeutigen Klassennamen zu, z. B. „Box“. existieren
2023-09-08
Kommentar 0
940

So verwenden Sie den Trace-Befehl in Flash – die spezifische Methode zur Verwendung des Trace-Befehls in Flash
Artikeleinführung:1. Öffnen Sie Flash und erstellen Sie eine neue leere Datei. 2. Klicken Sie mit der rechten Maustaste auf den Rahmen, in dem der Code platziert werden soll, und wählen Sie [Aktion]. 3. Geben Sie im Aktionsfeld, das sich öffnet, Trace("Howareyou") ein. (Hinweis: Howareyou sind Testdaten und können von Ihnen selbst definiert werden). 4. Wählen Sie [Steuerung]---->[Video testen]---->[Test]. 5. Die Testdaten [Howareyou] werden im Bereich [Ausgabe] ausgegeben. 6. Der obige Code ruft tatsächlich die Funktion „trace()“ auf, die zum Ausgeben von Informationen verwendet wird, um Benutzern das Anzeigen und Debuggen des Programms zu erleichtern. 7. Die Form der Verwendung der Trace-Funktion lautet: Trace (Parameter 1, Parameter 2 ...), wobei Trace der Funktionsname ist.
2024-04-10
Kommentar 0
1172

So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
Artikeleinführung:So implementieren Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche. Um die Benutzererfahrung zu verbessern, ist es im Webdesign sehr wichtig, Benutzern eine schnelle Rückkehr zum oberen Rand der Seite zu ermöglichen. Durch die Implementierung einer Schaltfläche, die sanft nach oben scrollt, kann der Rückkehrvorgang des Benutzers nach oben reibungsloser und schöner gestaltet werden. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um diese Funktion zu erreichen, und es werden spezifische Codebeispiele bereitgestellt. Um eine Schaltfläche zu implementieren, die reibungslos nach oben scrollt, müssen Sie CSS verwenden, um den Stil und die Animationseffekte der Schaltfläche zu steuern, und es mit JavaScript kombinieren, um die Bildlauffunktion zu implementieren.
2023-11-21
Kommentar 0
1557

Entfernen Sie ganz einfach das Höhenattribut eines Elements mit jQuery
Artikeleinführung:Verwenden Sie jQuery, um das Höhenattribut eines Elements einfach zu löschen. In der Webentwicklung möchten wir manchmal das Höhenattribut eines Elements dynamisch löschen, um bestimmte Layout- oder Animationseffekte zu erzielen. Dieses Ziel kann mit jQuery leicht erreicht werden. Die spezifischen Implementierungsmethoden und Codebeispiele werden im Folgenden vorgestellt. Zunächst müssen wir verstehen, wie Elementattribute in jQuery manipuliert werden. jQuery stellt die Methode css() bereit, um die CSS-Eigenschaften von Elementen abzurufen und festzulegen
2024-02-27
Kommentar 0
1313

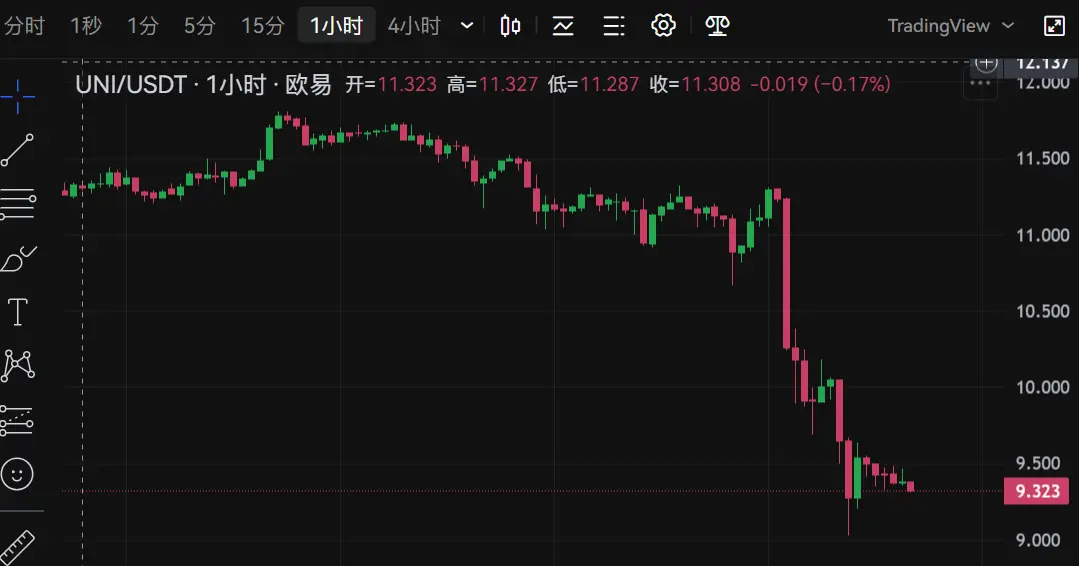
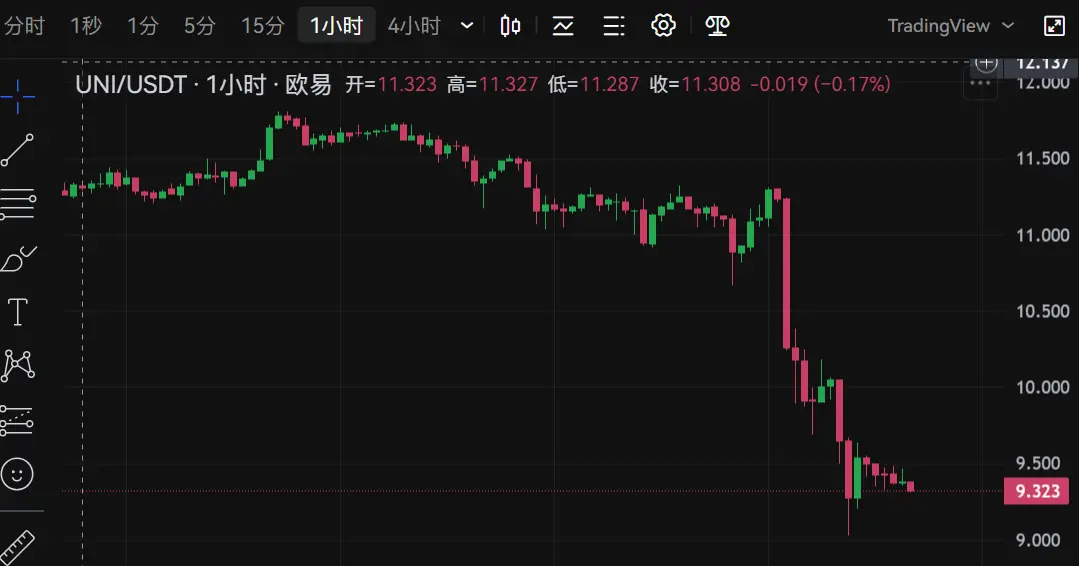
Von der SEC verklagt, fiel UNI um mehr als 20 %. Kann Uniswap „das Geld bezahlen, um eine Katastrophe zu vermeiden'?
Artikeleinführung:Autor: Xiyou, ChainCatcher Herausgeber: Marco, ChainCatcher Am 11. April berichtete das Fortune Magazine, dass die U.S. Securities and Exchange Commission (SEC) eine Warnung an Uniswap ausgesprochen habe und beabsichtige, Durchsetzungsmaßnahmen gegen das Unternehmen einzuleiten. Anschließend antwortete Uniswap-Gründer Hayden Adams auf der sozialen Plattform, dass Uniswap Labs eine formelle Wells-Mitteilung von der U.S. Securities and Exchange Commission (SEC) erhalten habe und dass die U.S. SEC beabsichtige, eine Klage dagegen einzureichen. In Bezug auf die Klage der SEC sagte er, dass Uniswap mehr als 2 Billionen US-Dollar an Transaktionen abgewickelt habe und viele Teams und Entwickler seinen Code geforkt hätten oder auf ihm basierten.
2024-04-12
Kommentar 0
1132

Dieses von Microsoft erstellte Python-Tool für Anfänger ist so lecker!
Artikeleinführung:Hallo zusammen, ich bin ein Neuling! Ich habe kürzlich die G-Website besucht und festgestellt, dass Microsoft ein Open-Source-Projekt namens „playwright-python“ als aufstrebendes Projekt veröffentlicht hat. Playwright ist ein reines Automatisierungstool für die Python-Sprache. Es kann Chromium-, Firefox- und WebKit-Browser automatisch über eine einzige API ausführen. Es kann Automatisierungsfunktionen realisieren, ohne Code zu schreiben. Obwohl das Testtool Selenium über eine vollständige Dokumentation verfügt, sind die Lernkosten für viele Anfänger unerschwinglich. Im Gegensatz dazu ist Playwright-Python lediglich ein Artefakt für Anfänger. Funktioniert Playwright wirklich mit Python?
2023-04-12
Kommentar 0
1420

Wie erhalte ich mit Java 8 eindeutige Werte aus ArrayList?
Artikeleinführung:Das Extrahieren eindeutiger Werte aus einer ArrayList wird einfacher und schneller, indem die funktionalen Programmierfunktionen von Java 8 wie StreamAPI, Streams und Lambda-Ausdrücke genutzt werden. Mithilfe dieser Funktionen können Sie verschiedene Elemente ohne langwierige Iteration oder manuelle Überprüfung extrahieren. Lambda-Ausdrücke erleichtern diese Aufgabe, indem sie es Ihnen ermöglichen, prägnanten und lesbaren Code zu schreiben. Unabhängig davon, ob Sie mit großen Datensätzen arbeiten oder nur Duplikate entfernen, bietet Java8 leistungsstarke und elegante Lösungen zum Abrufen einer Array-Liste eindeutiger Werte aus einer ArrayList. Die ArrayList-Klasse von Java implementiert die List-Schnittstelle und bietet dynamische Array-ähnliche Funktionen zum Speichern und Durch Operationen wird die Größe der Sammlung von Elementen in einem Array geändert. Wenn in A
2023-09-05
Kommentar 0
1452

Untersuchen Sie, wie jQuery mit dem Aktivieren und Deaktivieren von Kontrollkästchen umgeht
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Animationseffekten usw. in der Webentwicklung verwendet wird. Auf Webseiten sind Kontrollkästchen ein häufiges Formularelement, mit dem Benutzer mehrere Optionen auswählen können. In diesem Artikel wird erläutert, wie Sie mit jQuery die Auswahl und Deaktivierung von Kontrollkästchen durchführen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkenntnisse über Kontrollkästchen In HTML werden Kontrollkästchen wie folgt dargestellt:
2024-02-26
Kommentar 0
1147

Lagermodus in Laravel 5
Artikeleinführung:Das Repository-Muster wurde erstmals von Eric Evans in seinem Buch „Domain-Driven Design“ eingeführt. Tatsächlich ist das Repository der Einstiegspunkt der Anwendung in die Domänenschicht. Einfach ausgedrückt: Ein Repository ermöglicht es Ihrem gesamten Code, Objekte zu verwenden, ohne zu wissen, wie die Objekte beibehalten werden. Das Repository enthält sämtliches Wissen zur Persistenz, einschließlich der Zuordnung von Tabellen zu Objekten. Dies bietet eine objektorientiertere Ansicht der Persistenzschicht und macht den Zuordnungscode stärker gekapselt. Die einzige Möglichkeit, Ihr Repository in Laravel zum Laufen zu bringen (als echtes Repository – Eric Evans Domain-Driven Design Book), besteht darin, das Standard-ORM von Active Record in Data Mapper zu ändern. Der beste Ersatz ist die Lehre. Doctrine ORMDoctrin ist ein ORM (Object
2023-08-28
Kommentar 0
1441

Artikeleinführung:In der Python-Entwicklung bietet die ORM-Technologie (Object Relational Mapping) eine leistungsstarke Methode für den Zugriff auf und den Betrieb von Datenbanken. Es ist jedoch nicht die einzige verfügbare Datenzugriffstechnologie. Weitere Optionen sind Raw-SQL, Data Access Layer (DAL) und NoSQL-Datenbanken. Es ist wichtig, die Vor- und Nachteile jeder Technik zu verstehen, um die am besten geeignete Methode für ein bestimmtes Projekt auszuwählen. ORM-Vorteile: Objektorientiert: ORM verwendet Objekte zur Darstellung von Datenbankentitäten und vereinfacht so die Zuordnung zwischen Datenmodellen und Code. Code-Einfachheit: ORM generiert automatisch SQL-Abfragen, vereinfacht den Datenzugriffscode und reduziert Fehler. Beziehungsmanagement: ORM kann automatisch Beziehungen zwischen Entitäten aufrechterhalten, um Datenintegrität und -konsistenz zu erreichen. Unterstützen Sie komplexe Abfragen: ORM bietet erweiterte Funktionen
2024-03-18
Kommentar 0
1107

So funktioniert die Canvas-Javascript-API in den wichtigsten Browsern
Artikeleinführung:Die CanvasJavaScript-API ist ein leistungsstarkes Tool zum Erstellen und Bearbeiten von Grafiken im Web. Es ermöglicht das Zeichnen von 2D-Grafiken mit JavaScript-Code und wird von den meisten modernen Webbrowsern unterstützt. Spielbetrieb, Animation, Videoverarbeitung usw. stammen alle von CanvasAPI. Die CanvasAPI wird in Form des Canvas-Elements implementiert, einem HTML-Element, das in einem HTML-Dokument platziert werden kann. Das Canvas-Element dient als Zeichenfläche und kann per CSS gestylt und positioniert werden. Um Grafiken auf der Leinwand zu zeichnen, können Sie die Zeichenmethoden der Canvas-API verwenden, z. B. arc, lineTo und fillRect. Das
2023-09-16
Kommentar 0
1441

Artikeleinführung:Python Object-Relational Mapping (ORM) ist eine Methode zum Zuordnen von Daten in einer Datenbank zu Python-Objekten, wodurch die Interaktion mit der Datenbank vereinfacht wird. Die Beherrschung der ORM-Best Practices ist entscheidend für die Optimierung von Datenbankinteraktionen, die Verbesserung der Leistung und die Aufrechterhaltung der Codelesbarkeit. Die Datenbankmodellierung folgt dem Entity-Relationship-Modell (ER-Modell): Das ER-Modell hilft bei der Definition der Beziehungen zwischen Entitäten, Beziehungen und Attributen. Verwenden Sie Normalisierungstechniken: Teilen Sie die Daten in mehrere Tabellen auf, um Duplikate und Datenredundanz zu vermeiden. Definieren Sie Primär- und Fremdschlüssel: Geben Sie eindeutige Bezeichner für Zeilen in einer Tabelle und Zuordnungen zwischen Tabellen an. Bei der Auswahl des ORM-Frameworks werden die Anwendungsanforderungen berücksichtigt: Wählen Sie ein ORM-Framework, das der Funktionalität und Komplexität der Anwendung entspricht. Bewerten Sie Leistung und Skalierbarkeit: Überlegen Sie, wie gut das Framework große Datenmengen verarbeitet
2024-03-18
Kommentar 0
524

Wie verwende ich PHP, um die E-Mail-Abonnementfunktion zu implementieren?
Artikeleinführung:Wie verwende ich PHP, um die E-Mail-Abonnementfunktion zu implementieren? Die E-Mail-Abonnementfunktion ist eine gängige Funktion auf Websites, die es Benutzern ermöglicht, Neuigkeiten, Updates, Werbeaktionen und andere Informationen zu abonnieren und relevante Inhalte per E-Mail zu erhalten. In diesem Artikel wird erläutert, wie Sie mit PHP die E-Mail-Abonnementfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Datenbanktabelle. Zuerst müssen wir eine Datenbanktabelle erstellen, um die Abonnementinformationen des Benutzers zu speichern. Erstellen Sie eine Tabelle mit dem Namen „subscribers“, die die folgenden Spalten enthält: id: die eindeutige Kennung des Abonnenten (automatisch inkrementierender Primärschlüssel). ema
2023-09-19
Kommentar 0
1282
Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2280