Insgesamt10000 bezogener Inhalt gefunden
php文件上传代码(支持文件批量上传)_PHP教程
Artikeleinführung:php文件上传代码(支持文件批量上传)。php教程文件上传代码(支持文件批量上传) 本款文件上传类,默认是上传单文件的,我们只要修改$inputname ='files'为你的表单名就可以方便的
2016-07-13
Kommentar 0
1239

HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Upload von Dateien mit. Diese Komponente basiert auf Vue.js. Die vollständige Demo-Adresse finden Sie unter https://github.com/. Msxiaoma/upload-folder. Drag-and-Drop-Upload-Ordner (nur von Chrome unterstützt).
2018-03-30
Kommentar 0
3956

php+WebUploader-Bild-Batch-Upload
Artikeleinführung:Der Webuploader wird hauptsächlich zum Hochladen von Dateien verwendet. Er unterstützt das Stapel-Upload und die Bildvorschau, generiert Base64-Daten aus dem Bild und verwendet sie direkt im Tag, sodass Sie den Effekt des Hochladens des Bildes sehen können bevor Sie es tatsächlich hochladen.
2019-06-19
Kommentar 0
4000

Bild-Batch-Upload-JS-Plugin imgFileupload.js
Artikeleinführung:In diesem Artikel wird die Verwendung von imgFileupload.js vorgestellt, einem Plug-in zum Hochladen von Bildern. Ich hoffe, dass es für Schüler, die js lernen, hilfreich sein wird. Wählen Sie Bilder stapelweise aus, begrenzen Sie die Bildtypen durch „Akzeptieren“ und begrenzen Sie die Größe einer einzelnen Datei durch „FileSize“.
2019-11-30
Kommentar 0
3130
PHP图片、文件批量上传代码_PHP教程
Artikeleinführung:PHP图片、文件批量上传代码。PHP图片、文件批量上传代码 不管是文件还是图片批量上传我们第一个是在html中做name=userfile[]这种数组变量,在php接受中我们做for ($_i=0; $
2016-07-13
Kommentar 0
1413
php简单文件图片批量上传程序代码_PHP教程
Artikeleinführung:php简单文件图片批量上传程序代码。批量上传方法也很简单我们只要在给form时加个name="pictures[]" 数组,然后再利用foreach ($_FILES["pictures"]["error"] as $key => $error)对数组循环判
2016-07-13
Kommentar 0
1059
经典php批量上传源码_PHP教程
Artikeleinführung:经典php批量上传源码。这是从一个源码包下载下来的,包括上传页面到类,方法简单,只要把下面文件保存成相同的文件名就可以简单实现文件批量上传的功能了
2016-07-13
Kommentar 0
1241


So erstellen Sie einen Bildserver mit Nginx
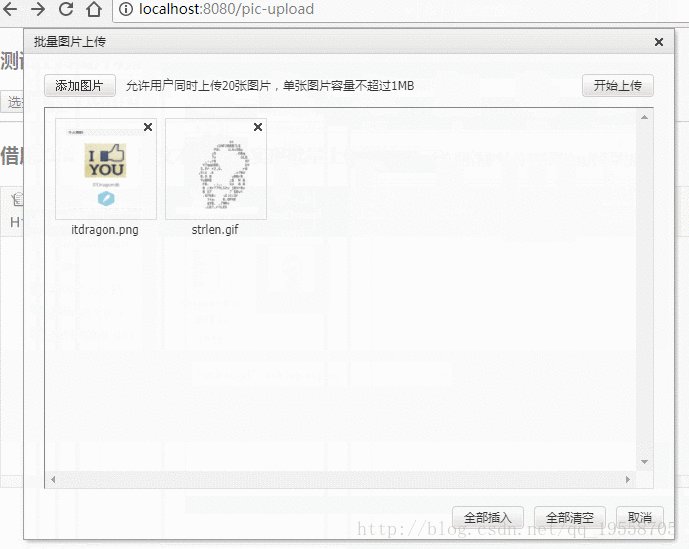
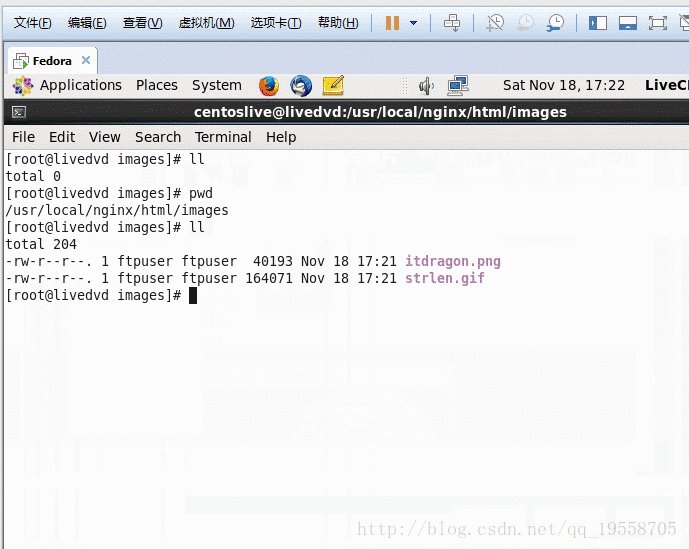
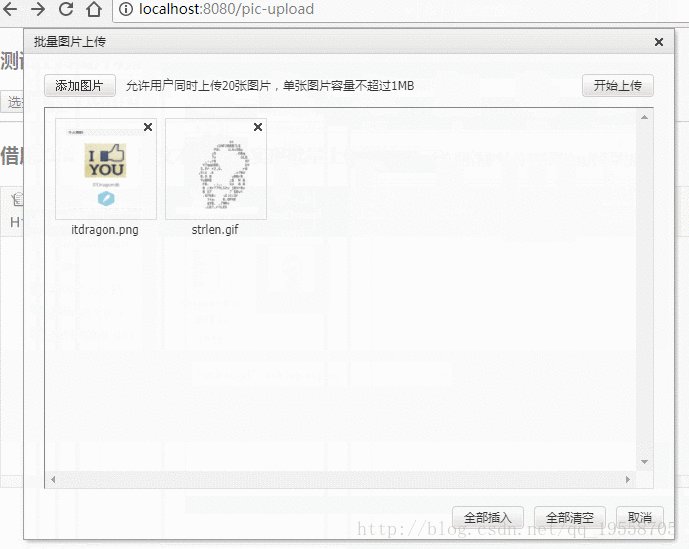
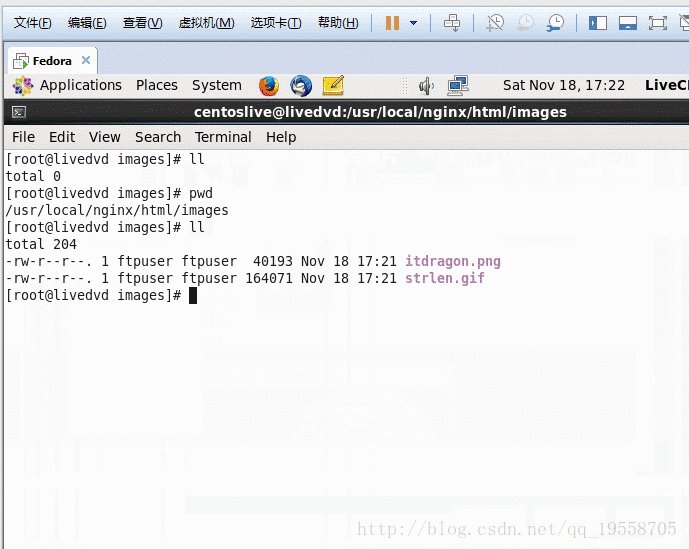
Artikeleinführung:Rendering: Anforderungen: Bild-Upload- und Batch-Upload-Technologien implementieren: Nginx, vsftpd, spring, springmvc, kindeditor, centos Beschreibung: Der Inhalt dieses Kapitels dient hauptsächlich der Implementierung der Bild-Upload-Funktion. Kindediter wird verwendet, um das Hochladen von Bildern, Echos und Stapeleffekte besser zu demonstrieren. Der Hintergrundcode steht nicht in direktem Zusammenhang mit kindediter, Sie können ihn also gerne lesen. Darüber hinaus gibt es im Quellcode ein Mybatis-Jar, also achten Sie nicht darauf. Der Inhalt dieses Kapitels dient nicht der Vorbereitung für den nachfolgenden Inhalt. Quellcode: Siehe unten im Artikel. Szenario: Der Benutzer lädt das Bild auf den Tomcat-Server hoch, und der Tomcat-Server lädt es dann über FTP auf den Nginx-Server hoch
2023-05-12
Kommentar 0
2057
php批量上传一[带预览]_PHP教程
Artikeleinführung:php批量上传一[带预览]。代码如下: ?php require('inc/conn.php'); ? head head meta http-equiv=Content-Type c / title图片上传实现/title script language=javascript function preview(x){ if(!x || !x
2016-07-20
Kommentar 0
820
PHP批量上传图片的具体实现方式_PHP教程
Artikeleinführung:PHP批量上传图片的具体实现方式。大家可以通过下面这一段代码,来具体了解PHP批量上传图片的具体方式。我们在学习 PHP批量上传图片的代码如下: html head title uploadpictur
2016-07-15
Kommentar 0
776
php批量上传的实现代码_PHP教程
Artikeleinführung:php批量上传的实现代码。如下所示: 复制代码 代码如下: if (isset($_POST['submit'])) { foreach($_FILES['product_img']['error'] as $k=$v){ if ($v == UPLOAD_ERR_OK) { $sql ='product_img'.($k+1); $
2016-07-21
Kommentar 0
790

So ändern Sie die Bild-Upload-Größe in PHP
Artikeleinführung:So ändern Sie die Bild-Upload-Größe in PHP: 1. Suchen Sie die PHP-Konfigurationsdatei php.ini und ändern Sie dann „post_max_size =12M“ 2. Fügen Sie „ini_set('file_uploads','ON') vor der Datei hinzu oder Bild-Upload-Code; " und andere Codes.
2021-05-18
Kommentar 0
2786

So schreiben Sie Code für den Vue-Batch-Upload
Artikeleinführung:In den letzten Jahren sind Front-End-Frameworks für viele Front-End-Entwickler zum Werkzeug der Wahl geworden, wobei vue.js von Entwicklern wegen seiner einfachen Lernkurve und einfachen Wartung bevorzugt wird. In vue.js ist die Implementierung der Datei-Upload-Funktion eine der häufigsten Anforderungen, und verschiedene Websites verwenden den Batch-Upload. Wie implementiert man also einen Batch-Upload in vue.js? Im Folgenden wird detailliert vorgestellt, wie vue.js Batch-Uploads implementiert. 1. Einfacher Datei-Upload Bevor wir den Batch-Upload einführen, werfen wir zunächst einen Blick auf die einfache Implementierung des Einzeldatei-Uploads in vue.js
2023-05-08
Kommentar 0
1220

So verwenden Sie PHP und Vue, um die Funktion zum Hochladen von Bildern zu implementieren
Artikeleinführung:Verwendung von PHP und Vue zur Implementierung der Bild-Upload-Funktion In der modernen Webentwicklung ist die Bild-Upload-Funktion eine sehr häufige Anforderung. In diesem Artikel wird detailliert beschrieben, wie PHP und Vue zum Implementieren der Bild-Upload-Funktion verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Frontend-Teil (Vue) Zuerst müssen Sie ein Formular zum Hochladen von Bildern im Frontend erstellen. Der spezifische Code lautet wie folgt:<template><div><inputtype="fil
2023-09-25
Kommentar 0
1403

PHP implementiert Funktionen zum Hochladen und Zuschneiden von Bildern
Artikeleinführung:Als häufig verwendete Back-End-Programmiersprache wird PHP häufig im Bereich der Website-Entwicklung eingesetzt. Unter diesen gehören das Hochladen und Zuschneiden von Bildern zu den am häufigsten verwendeten Funktionen bei der Website-Entwicklung. Im Folgenden wird erläutert, wie Sie mit PHP Funktionen zum Hochladen und Zuschneiden von Bildern implementieren. 1. Bild-Upload-Funktion Stellt zunächst die Implementierung der Bild-Upload-Funktion vor. Der folgende Code implementiert eine einfache Bild-Upload-Funktion:<html><head><metacharset=&q
2023-06-23
Kommentar 0
1787
welcometomyshop ecshop 批量上传(加入自定义属性)
Artikeleinführung:welcometomyshop:welcometomyshop ecshop 批量上传(加入自定义属性):下面是实现批量上传(加入自定义属性)思路以及实现的过程。 1.加入属性之所以只能上传特定的属性,应该是批量上传的固定属性都来自于一张表。esc_goods表. 所以我们想假如自己的属性,必须要在esc_goods中加入自己的属性.比如这次加入的字段加 规格: goods_guige 代码:sql语句:alter table ecs_goods add goods_guige varchar(
2016-07-29
Kommentar 0
1598