Insgesamt10000 bezogener Inhalt gefunden

JS-Nachahmung der Homepage-Schnittstelle des Mobilterminals Jinri Toutiao
Artikeleinführung:Dieses Mal werde ich Ihnen eine JS-Imitation der Homepage-Schnittstelle des Toutiao-Mobilterminals vorstellen. Welche Vorsichtsmaßnahmen gibt es, um die Homepage-Schnittstelle des Toutiao-Mobilterminals mit JS zu imitieren? Hier ist ein praktischer Fall.
2018-03-23
Kommentar 0
4748




Wie stelle ich die Bildrate des Zenless Zone Zero-Mobilterminals ein? Empfohlene Bildrateneinstellung des Zenless Zone Zero-Mobilterminals
Artikeleinführung:Wie stelle ich die Bildrate des JueZuZero-Mobiltelefons ein? Die Bildrate des JueZuZero-Mobiltelefons kann derzeit nicht auf unbegrenzte Bildrate eingestellt werden. Viele Freunde wissen immer noch nicht, wie sie die Bildrate des JueZu Zero-Mobiltelefons einstellen sollen. Hier haben wir die empfohlenen Bildfrequenzeinstellungen des JueZu Zero-Mobiltelefons zusammengestellt. Wie stelle ich die Bildrate des JueZuZero-Mobilterminals ein? Kann das JueZuZero-Mobilterminal eine unbegrenzte Bildrate aktivieren? 1. Derzeit bietet die mobile Version des Spiels nur die Optionen 30 Frames und 60 Frames. 2. In Zukunft kann der Offizielle aufgrund der Verbesserung der Spieloptimierung 120 Frames öffnen. Methode zum Aktivieren der unbegrenzten Bildrate auf dem PC: 1. Öffnen Sie zunächst das Spiel und suchen Sie die Schaltfläche „Einstellungen“ in der unteren rechten Ecke. 2. Suchen Sie dann auf dem Bildschirm nach der Option „Bildnummer“. 3. Klicken Sie abschließend auf , um die Bildrate auf „Unbegrenzt“ einzustellen, um die Einstellung abzuschließen.
2024-07-16
Kommentar 0
623


So richten Sie das mobile Endgerät von dedecms ein
Artikeleinführung:Es gibt zwei Methoden zum Einrichten des dedecms-Mobilterminals: 1. Laden Sie die neueste Version herunter und installieren Sie sie direkt. 2. Ändern Sie dedecms. Stellen Sie dedecms so ein, dass absolute Pfade verwendet werden, ändern Sie den Vorlagenpfad und schreiben Sie die URL neu.
2019-07-27
Kommentar 0
3468

Detaillierte Erläuterung des Ansichtsfensters für HTML5-Mobilterminals
Artikeleinführung:Jeder kennt das Viewport-Problem auf mobilen Seiten. Es gibt viele Artikel zum Thema Ansichtsfenster. Ich empfehle jedem diese beiden Artikel, die sehr detailliert sind. Anpassungsschema für mobile Endgeräte (Teil 1) Anpassungsschema für mobile Endgeräte (Teil 2) In diesem Artikel werden einige Ergänzungen zum Ansichtsfenster des Mobiltelefonbildschirms vorgenommen. Der Mobiltelefonbildschirm ist ein Hardwareattribut.
2017-03-17
Kommentar 0
3115

Wo sind die Einstellungen des Empire CMS-Mobilterminals?
Artikeleinführung:Sie können den mobilen Anzeigestil von Empire CMS durch die folgenden Schritte festlegen: mobile Vorlagen aktivieren; mobile Parameter festlegen, einschließlich Anpassungsmodus, Anzahl der Anzeigespalten, Titellänge, Zusammenfassungsinhalte;
2024-04-17
Kommentar 0
1441

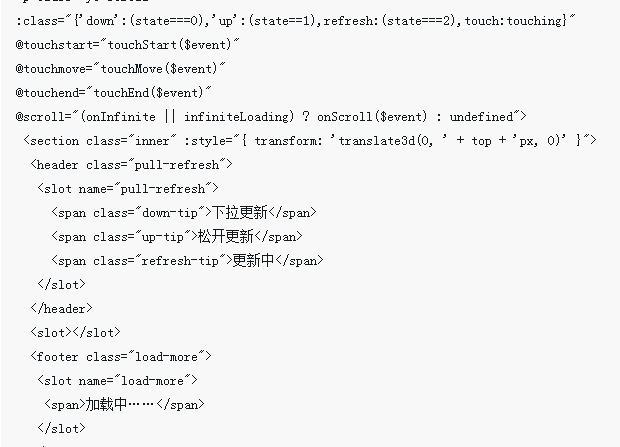
Einführung in die Funktion von JS zum Realisieren von Pull-up und Slide-down auf dem mobilen Endgerät
Artikeleinführung:Indem Sie den Bildschirm mit Ihrem Finger berühren, berechnen Sie mithilfe von Touchstart und Touchend die Hin- und Herbewegungsstrecke, um festzustellen, ob er nach oben oder nach unten rutscht. Als nächstes werde ich Ihnen die Pull-Up- und Slide-Down-Funktionen des js-Mobilterminals anhand von Beispielcode vorstellen. Interessierte Freunde sollten einen Blick darauf werfen.
2018-05-19
Kommentar 0
2612

Kann die Baidu-Suchmaschine Android- und IOS-Mobilterminals erkennen?
Artikeleinführung:Die Baidu-Suchmaschine kann den Unterschied zwischen den mobilen Android- und IOS-Terminals nicht erkennen. Bei mobilen Endgeräten können diese in einer URL zusammengefasst und auf mobilen Android- und IOS-Terminals gleich angezeigt werden .
2019-05-26
Kommentar 0
2462

Zusammenfassung der Erfahrungen bei der Entwicklung von JavaScript-basierten Mobilterminals
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Menschen, ihr Geschäft auf mobile Endgeräte auszuweiten. Als Spitzentechnologie dieser Zeit ist JavaScript zu einem unverzichtbaren Bestandteil der mobilen Entwicklung geworden. Dieser Artikel fasst Erfahrungen aus der Praxis zusammen und stellt vor, wie eine effiziente mobile Entwicklung auf Basis von JavaScript gelingt. 1. Tiefes Verständnis des mobilen Endgeräts Bevor wir mit der Entwicklung des mobilen Endgeräts beginnen, müssen wir ein tiefes Verständnis der Eigenschaften und Bedürfnisse des mobilen Endgeräts haben, damit wir die Erwartungen der Benutzer besser erfüllen können. Auf dem mobilen Endgerät schenken Nutzer beispielsweise mehr Aufmerksamkeit
2023-11-04
Kommentar 0
923

Zweiter Start des Discuz-Mobilterminals: Follow- und Fanseiten sowie Follow-Statusverarbeitung
Artikeleinführung:Die in diesem Artikel implementierten Funktionen: Entwickeln Sie eine mobile Follower-Seite, entwickeln Sie eine mobile Fanseite, stellen Sie fest, dass die von Ihrem eigenen Bereich aus angezeigten Follower-Listen alle wie folgt angezeigt werden, und wenn Sie sich die Follower-Listen anderer Personen ansehen, sind dies die Benutzer, denen Sie folgen wie folgt angezeigt, und die Benutzer, denen Sie nicht folgen, werden wie folgt angezeigt: Vorbereitung für die Anzeige der mobilen Seite in der PHP-Datei: Lösen Sie das Problem der Anzeige der mobilen Seite in der PHP-Datei Es gibt keine Fans auf der mobilen Seite, die der Seite folgen, also müssen wir sie weiterentwickeln. Das Folgende ist der Entwicklungsprozess.
2020-05-11
Kommentar 0
3078

Artikeleinführung:DedeCMS ist ein bekanntes Open-Source-Content-Management-System. Als ausgereiftes und stabiles Website-Erstellungstool verfügt es über umfangreiche Funktionen und flexible Skalierbarkeit und wird häufig auf der PC-Seite verwendet. Da jedoch mit der rasanten Entwicklung des mobilen Internets immer mehr Benutzer über mobile Geräte auf Websites zugreifen, ist die mobile Anpassung von Websites besonders wichtig geworden. Bevor wir die Funktionen und Vorteile des DedeCMS-Mobilterminals verstehen, müssen wir zunächst einige wichtige Punkte bei der Optimierung mobiler Terminals klären: Responsive Design, Optimierung der Ladegeschwindigkeit und Verbesserung der Benutzererfahrung. passieren
2024-03-18
Kommentar 0
1025