Insgesamt10000 bezogener Inhalt gefunden

HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das Rasterdurchschnittsrasterlayout In der Frontend-Entwicklung ist das Rasterlayout (GridLayout) eine sehr leistungsstarke und flexible Layoutmethode. Dadurch können wir einfacher Rasterlayouts erstellen und ein responsives Design der Seite implementieren. In diesem Artikel wird die Verwendung des Rasterlayouts für das Rasterdurchschnittsrasterlayout vorgestellt und spezifische Codebeispiele bereitgestellt. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um das durchschnittliche Rasterlayout des Rasters anzuzeigen. Das Folgende ist ein grundlegendes H
2023-10-21
Kommentar 0
1197


HTML-Tutorial: So verwenden Sie das Rasterlayout für das rasteradaptive Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für ein rasteradaptives Rasterlayout. Es sind spezifische Codebeispiele erforderlich. Einführung: Mit der Entwicklung des Internets ist das Webseitenlayout immer wichtiger geworden. Herkömmliche Webseiten-Layout-Methoden wie die Verwendung von Tabellen oder schwebenden Layouts erfordern oft viel Code und Anpassungen, um adaptive Effekte zu erzielen. Das in CSS3 eingeführte Rasterlayout bietet eine prägnantere und flexiblere Möglichkeit, ein rasteradaptives Rasterlayout zu erstellen. Dieser Artikel führt Sie in die grundlegenden Konzepte und praktischen Anwendungen des Rasterlayouts ein und stellt Ihnen Folgendes zur Verfügung
2023-10-27
Kommentar 0
781

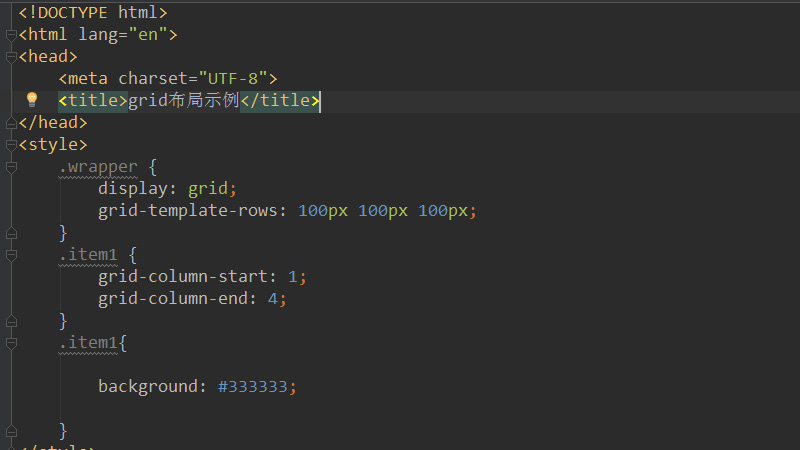
HTML-Tutorial: So verwenden Sie das Rasterlayout für das Rasterrasterlayout
Artikeleinführung:HTML-Tutorial: Rasterlayout zur Implementierung des Rasterlayouts verwenden Das Webseitenlayout ist ein wichtiger Bestandteil des Webdesigns und kann das Surferlebnis des Benutzers verbessern. Das Rasterlayout ist eine sehr wichtige Technologie im modernen Webseitenlayout, die uns bei der einfachen Implementierung des Rasterlayouts helfen kann. In diesem Artikel erfahren Sie, wie Sie mithilfe des HTML- und CSS-Rasterlayouts ein Rasterrasterlayout erstellen, und stellen einige konkrete Codebeispiele bereit. Fangen wir an! Erstellen der HTML-Struktur Zuerst müssen wir die Basis erstellen
2023-10-20
Kommentar 0
1325


So verwenden Sie Grid-Template-*-Eigenschaften im CSS-Rasterlayout
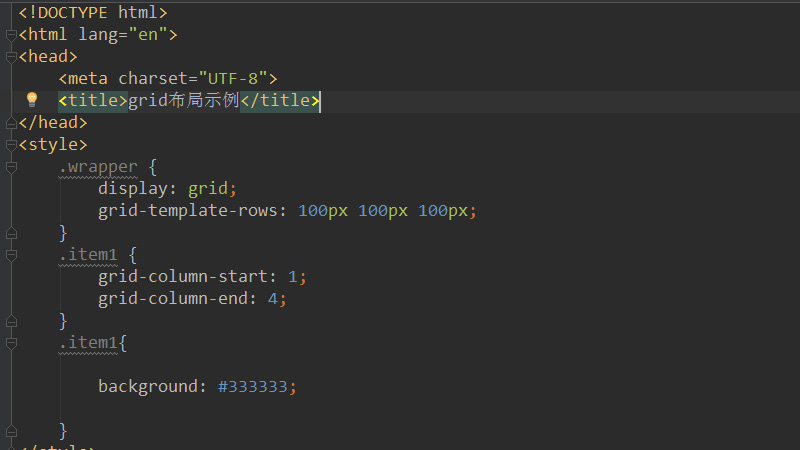
Artikeleinführung:Das Attribut „grid-template“ wird hauptsächlich zum Erstellen eines Anzeigerasters verwendet, wobei „grid-template-rows“ und „grid-template-columns“ zum Definieren der Zeilen und Spalten des Rasters verwendet werden und das Attribut „grid-template-areas“ zum Spezifizieren verwendet wird benannte Rasterbereiche.
2019-01-10
Kommentar 0
6807

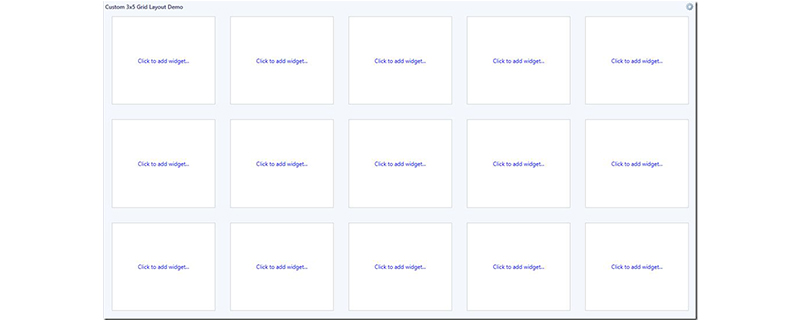
Eigenschaften des CSS-Panel-Layouts: Raster und Rastervorlagenspalten
Artikeleinführung:Eigenschaften des CSS-Panel-Layouts: Raster und Grid-Template-Columns Im modernen Webseiten-Layout ist das Panel-Layout eine gängige Designmethode, mit der Webinhalte in einem Raster angeordnet werden können. Das Grid-Layout-Attribut in CSS und das Grid-Template-Columns-Attribut sind die Schlüssel zur Realisierung des Panel-Layouts. 1. Einführung in das Rasterlayout-Attribut Das Rasterlayout-Attribut ist ein Attribut, das zum Erstellen eines Rasterlayouts in CSS durch Konvertieren von HTML verwendet wird
2023-10-25
Kommentar 0
1524

HTML-Tutorial: So verwenden Sie das Rasterlayout für das Rasterelementlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das Layout von Rasterelementen. Rasterlayout ist ein leistungsstarkes CSS-Rastersystem, mit dem komplexe Rasterlayouts problemlos implementiert werden können. Durch die Unterteilung des Rasters in Zeilen und Spalten können wir die Position und Größe von Rasterelementen leicht steuern. In diesem Tutorial erfahren Sie, wie Sie das Rasterlayout zum Layouten von Rasterelementen verwenden, und stellen gleichzeitig spezifische Codebeispiele zur Vertiefung des Verständnisses bereit. Einrichten des Grid-Containers Zuerst müssen wir den Container, der das Grid enthält, als Grid-Container festlegen. In HTML kann dies durch Setzen der CSS-Eigenschaft erfolgen
2023-10-27
Kommentar 0
1196

Was ist das CSS-Grid-Gitterlayout?
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die Grundkenntnisse des CSS-Rasterlayouts, also des Rasterlayouts, ein.
2018-11-12
Kommentar 0
6602

HTML-Tutorial: So verwenden Sie das Rasterlayout zum Implementieren des Rasterlayouts
Artikeleinführung:HTML-Tutorial: Verwendung eines Rasterlayouts zur Implementierung eines Rasterlayouts In der Frontend-Entwicklung ist die Implementierung eines Rasterlayouts eine sehr häufige Anforderung. Mit einem Rasterlayout können verschiedene Elemente auf einer Webseite flexibel angeordnet werden, wodurch die Seite schön und reaktionsschnell wird. In HTML können wir das Rasterlayout verwenden, um das Rasterlayout zu implementieren. In diesem Artikel wird detailliert beschrieben, wie das Rasterlayout zum Implementieren des Rasterlayouts verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. Einführung in das Rasterlayout Das Rasterlayout ist eine Layoutmethode in CSS, die Elemente platziert
2023-10-21
Kommentar 0
1191

Wie erreicht man mit CSS Grid eine schlangenartige Rasterfüllung?
Artikeleinführung:In diesem Artikel wird eine Technik vorgestellt, die die Grid-Auto-Flow-Eigenschaft von CSS Grid verwendet, um ein schlangenartiges Füllmuster in einem spaltenbasierten Raster zu erzielen. Es wird die Verwendung von Grid-Auto-Flow: Column Dense; und n-te untergeordnete Selektoren, um Rasterelemente zu versetzen, was zu i führt
2024-10-24
Kommentar 0
658

CSS-Rasterlayout
Artikeleinführung:Um eine Webseite zu entwerfen, können Sie auch dem Rasterlayoutmodul folgen, bei dem es sich um ein Raster mit Zeilen und Spalten handelt. Das Rasterlayout umfasst Rasterelemente, Zeilen, Spalten, Lücken usw. Das Rasterlayout besteht aus übergeordneten und untergeordneten Elementen. Zeilen sind die horizontalen Linien von Rasterelementen, während Spalten die vertikalen Linien sind.
2023-09-06
Kommentar 0
590