Insgesamt10000 bezogener Inhalt gefunden

Vue verarbeitet unscharfe Bilder mit mobilem Gestenzoom
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen und Single-Page-Anwendungen. Es verfügt über viele leistungsstarke Funktionen und Plug-Ins, darunter das Plug-In für mobile Gestenoperationen von Vue, mit dem wir verschiedene Gestenoperationen auf Mobilgeräten implementieren können, z. B. Schieben, Zoomen und Drehen. Bei Verwendung der mobilen Gesten-Zoombildfunktion von Vue kann es jedoch zu einem häufigen Problem kommen, nämlich dass das gezoomte Bild unscharf wird. Dies liegt daran, dass der Browser das Bild standardmäßig vergrößert oder verkleinert, was zu
2023-06-30
Kommentar 0
1065

Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1727

So lösen Sie das Problem der mobilen Gestenskalierung von Bildern in der Vue-Entwicklung
Artikeleinführung:Bei der mobilen Entwicklung stoßen wir häufig auf die Notwendigkeit, Bilder mit Gesten zu vergrößern und zu verkleinern. Wenn Benutzer beispielsweise in der Vue-Entwicklung auf Mobilgeräten Finger-Kneifgesten verwenden, hoffen sie, Bilder vergrößern oder verkleinern zu können. Allerdings verfügt Vue selbst nicht über eine integrierte Gesten-Zoom-Funktion, daher müssen wir Plug-Ins von Drittanbietern oder benutzerdefinierte Anweisungen verwenden, um diese Funktion zu implementieren. In diesem Artikel werden einige häufig verwendete Lösungen vorgestellt. 1. Verwenden Sie Plug-Ins von Drittanbietern. Es gibt heute viele nützliche Plug-Ins von Drittanbietern, die die Gesten-Zoom-Funktion problemlos implementieren können. Zu den am häufigsten verwendeten Plug-Ins
2023-06-29
Kommentar 0
3252

PHP-Programmiertipps: Wie man mit der Bildskalierung umgeht
Artikeleinführung:PHP-Programmierkenntnisse: Umgang mit Bildskalierung Im modernen Webdesign sind Bilder ein integraler Bestandteil und die Bildskalierung gehört zu den gängigen Vorgängen. Ob es darum geht, eine Sammlung von Bildern anzuzeigen oder auf die Bedürfnisse von Geräten unterschiedlicher Größe zu reagieren, die Bildskalierung spielt eine wichtige Rolle. In diesem Artikel wird erläutert, wie die Programmiersprache PHP für die Bildskalierung verwendet wird, und es werden Codebeispiele als Referenz beigefügt. 1. Verwenden Sie die GD-Bibliothek zur Bildskalierung. Die GD-Bibliothek ist eine leistungsstarke Bildverarbeitungsbibliothek in PHP. Wir können sie zur Implementierung der Bildskalierungsfunktion verwenden. Stellen Sie zunächst sicher, dass dies der Fall ist
2023-08-19
Kommentar 0
1632

Phalcon-Middleware: Bietet effiziente Bildverarbeitungs- und Skalierungsfunktionen
Artikeleinführung:Phalcon-Middleware: Bietet effiziente Bildverarbeitungs- und Skalierungsfunktionen. Einführung: In modernen Websites und Anwendungen ist die Bildverarbeitung eine sehr wichtige Funktion. Ob in sozialen Medien, im E-Commerce oder auf Blogging-Plattformen: Die Bearbeitung und Skalierung von Bildern ist unerlässlich. Als schnelles und effizientes PHP-Framework stellt uns Phalcon eine leistungsstarke Middleware zur Verfügung, die Bildverarbeitungs- und Skalierungsfunktionen einfach implementieren kann. In diesem Artikel erfahren Sie, wie Sie mit der Phalcon-Middleware eine effiziente Bildverarbeitung erreichen
2023-07-29
Kommentar 0
1390
THINKPHP+JS实现缩放图片式截图的实现
Artikeleinführung:上传图片 -- 保存并显示图片 -- JS获取缩略图参数 -- 提交位置参数 -- 图片缩放保存类处理图片 -- 保存截取的图片--更新数据库 -- 跳转
2016-06-06
Kommentar 0
1302

So verwenden Sie CSS, um den Zoomeffekt von Bildern zu erzielen
Artikeleinführung:So erzielen Sie mit CSS den Zoomeffekt von Bildern Im Webdesign ist der Zoomeffekt von Bildern eine der häufigsten Anforderungen. Durch die zugehörigen Eigenschaften und Techniken von CSS können wir problemlos den Zoomeffekt von Bildern erzielen. Im Folgenden stellen wir detailliert vor, wie Sie mithilfe von CSS den Zoomeffekt von Bildern erzielen, und geben spezifische Codebeispiele. Verwenden Sie das Transformationsattribut, um eine Matrixskalierung von Bildern zu implementieren. Das Transformationsattribut ermöglicht es uns, Elemente durch Drehen, Skalieren, Neigen oder Verschieben zu transformieren. Unter anderem besteht die Skalierungstransformation darin, das Bild zu realisieren
2023-11-21
Kommentar 0
1950

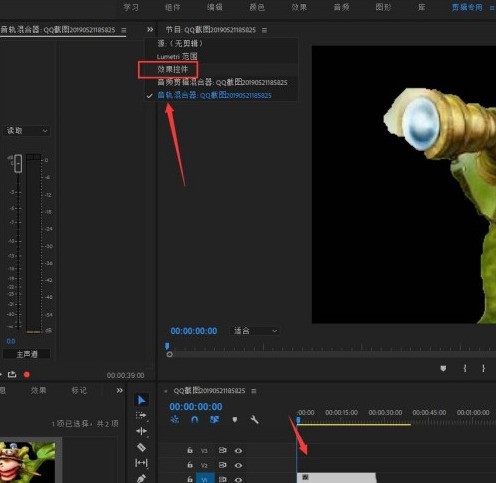
So erstellen Sie einen Bildvergrößerungseffekt in Premiere_Premiere-Tutorial zum Erstellen eines Bildvergrößerungseffekts
Artikeleinführung:1. Öffnen Sie die Premiere-Software, rufen Sie die Benutzeroberfläche auf, importieren Sie Bildmaterial, ziehen Sie das Bild auf die Timeline, wählen Sie das Bild mit der Maus aus und klicken Sie oben auf [Effektsteuerung], wie in der Abbildung gezeigt. 2. Klicken Sie dann auf die Funktion [Videoeffekt]-[Zoom], um den Rahmen hier anzupassen. 3. Klicken Sie auf den Dropdown-Pfeil und der Rahmenpunkt wird angezeigt. Wir fügen den Rahmen an der angegebenen Position ein, wenn das Bild abgespielt wird. 4. Klicken Sie zum Hinzufügen einfach auf den Punkt. 5. Die Hinzufügung ist abgeschlossen, wie in der Abbildung gezeigt. 6. Spielen Sie das Video ab und Sie werden feststellen, dass sich auch die Zoomdaten entsprechend ändern.
2024-04-29
Kommentar 0
1236

So verwenden Sie Layui, um einen Miniaturbild-Vergrößerungseffekt zu erzielen
Artikeleinführung:So verwenden Sie Layui, um den Miniaturansicht-Vergrößerungseffekt von Bildern zu erzielen. Layui ist ein leichtes Front-End-Framework, das einfach und benutzerfreundlich ist. Es bietet eine Fülle von Komponenten und Funktionen, die Entwicklern die schnelle Erstellung von Seiten erleichtern. Unter diesen ist Layuis Bild-Miniaturvergrößerungseffekt eine sehr praktische Funktion, die es Benutzern bequemer machen kann, Bilder anzuzeigen. In diesem Artikel stellen wir detailliert vor, wie Sie mit Layui den Miniaturbild-Vergrößerungseffekt von Bildern erzielen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir die relevanten Dateien von Layui vorstellen
2023-10-25
Kommentar 0
874

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
962

Golang-Bildmanipulation: Erfahren Sie, wie Sie Bilder skalieren und drehen
Artikeleinführung:Golang Image Operation: Erfahren Sie, wie Sie Bilder skalieren und drehen. In der modernen Softwareentwicklung ist die Bildverarbeitung eine häufige Anforderung. Ganz gleich, ob es sich um das UI-Design einer Website oder die grafische Darstellung mobiler Anwendungen handelt, wir müssen Bilder häufig skalieren und drehen, um sie an unsere Anforderungen anzupassen. In diesem Artikel erfahren Sie, wie Sie mit Golang Bildskalierungs- und Rotationsvorgänge durchführen, und fügen entsprechende Codebeispiele bei. Um die Bildverarbeitung durchführen zu können, müssen wir zunächst Golangs Bild und dr importieren
2023-08-21
Kommentar 0
1508

So vergrößern und verkleinern Sie Bilder in Adobe Photoshop CC – Detaillierte Schritte zum Vergrößern und Verkleinern von Bildern in Adobe Photoshop CC
Artikeleinführung:Adobe Photoshop CC ist ein sehr praktischer Bildeditor. Vor kurzem haben einige neue Benutzer, die ihn gerade heruntergeladen und verwendet haben, den Editor gefragt, wie man Bilder in Adobe Photoshop CC vergrößert und verkleinert Reduzieren Sie Bilder in Adobe Photoshop CC. Lassen Sie uns Folgendes gemeinsam durchgehen. Methode 1: Halten Sie die Alt- oder Wahltaste (Apple-Computer) auf der Tastatur gedrückt und rollen Sie dann die Rolle nach oben, um hineinzuzoomen, und nach unten, um herauszuzoomen. Methode zwei: Halten Sie die Strg-Tastaturtaste gedrückt. Klicken Sie erneut auf das „+“-Zeichen, um hineinzuzoomen. Und Strg plus „-“-Zeichen wird kleiner, wie unten gezeigt. Methode 3: Klicken Sie auf das „Lupe“-Symbol auf der linken Seite der Adobe Photoshop CC-Benutzeroberfläche.
2024-03-06
Kommentar 0
1020

So implementieren Sie eine Bildvergrößerungsanimation mit CSS
Artikeleinführung:Methode: 1. Verwenden Sie die Regel „@keyframes Animationsname {}“ und die Anweisung „transform:scale (scale);“, um eine Zoom-Animation zu erstellen. Anweisung zum Skalieren der Animation. Wird auf Bildelemente angewendet.
2022-01-20
Kommentar 0
20534

So implementieren Sie Bildskalierungseffekte mit Vue
Artikeleinführung:Einführung in die Verwendung von Vue zur Implementierung von Bildzoomeffekten: Im modernen Webdesign gehören Bildzoomeffekte zu den häufigsten und attraktivsten Effekten. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Bildzoomeffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Vue.js installieren Stellen Sie zunächst sicher, dass Vue.js installiert ist. Wenn es noch nicht installiert ist, verwenden Sie bitte den folgenden Befehl, um es zu installieren: npminstallvue Schritt 2: Erstellen Sie eine Vue-Komponente. Als Nächstes erstellen wir eine Vue-Komponente für
2023-09-20
Kommentar 0
1052

So erzielen Sie einen Bildzoomeffekt durch reines CSS
Artikeleinführung:So erzielen Sie den Zoom- und Vergrößerungseffekt von Bildern durch reines CSS. Im modernen Webdesign wird häufig der Zoom- und Vergrößerungseffekt von Bildern genutzt. Mit CSS können wir diesen Effekt ganz einfach erzielen, ohne JavaScript oder andere Programmiersprachen zu verwenden. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS den Zoomeffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Zoomeffekt von Bildern zu erzielen, können Sie das Transformationsattribut von CSS verwenden. Mit dieser Eigenschaft können wir Drehung, Skalierung, Versatz und andere Transformationen am Element durchführen. passieren
2023-10-18
Kommentar 0
1464

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2133

Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen?
Artikeleinführung:Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen? Effekte zum Vergrößern und Verkleinern von Bildern werden im Webdesign häufig verwendet, um Benutzern die Anzeige von Details oder die Anpassung an das Seitenlayout zu erleichtern. Im Folgenden wird erläutert, wie Sie mithilfe von JavaScript den Vergrößerungseffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Seite zur Anzeige der Bild- und Zoom-Buttons. Das Folgende ist eine einfache HTML-Seitenstruktur: <!DOCTYPEhtml>&
2023-10-16
Kommentar 0
1878













