Insgesamt10000 bezogener Inhalt gefunden

HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Upload von Dateien mit. Diese Komponente basiert auf Vue.js. Die vollständige Demo-Adresse finden Sie unter https://github.com/. Msxiaoma/upload-folder. Drag-and-Drop-Upload-Ordner (nur von Chrome unterstützt).
2018-03-30
Kommentar 0
3969
PHP图片、文件批量上传代码_PHP教程
Artikeleinführung:PHP图片、文件批量上传代码。PHP图片、文件批量上传代码 不管是文件还是图片批量上传我们第一个是在html中做name=userfile[]这种数组变量,在php接受中我们做for ($_i=0; $
2016-07-13
Kommentar 0
1421
php文件上传代码(支持文件批量上传)_PHP教程
Artikeleinführung:php文件上传代码(支持文件批量上传)。php教程文件上传代码(支持文件批量上传) 本款文件上传类,默认是上传单文件的,我们只要修改$inputname ='files'为你的表单名就可以方便的
2016-07-13
Kommentar 0
1247

Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang?
Artikeleinführung:Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang? Aktivieren Sie Middleware; verarbeiten Sie Datei-Upload-Anfragen; erstellen Sie HTML-Code für den Drag-and-Drop-Bereich; fügen Sie JavaScript-Code für die Verarbeitung von Drag-and-Drop-Ereignissen hinzu.
2024-06-05
Kommentar 0
1219
php简单文件图片批量上传程序代码_PHP教程
Artikeleinführung:php简单文件图片批量上传程序代码。批量上传方法也很简单我们只要在给form时加个name="pictures[]" 数组,然后再利用foreach ($_FILES["pictures"]["error"] as $key => $error)对数组循环判
2016-07-13
Kommentar 0
1066

Wie verwende ich AJAX und FormData für Datei-Uploads?
Artikeleinführung:AJAX-Datei-Upload mit FormDataIm Kontext von dynamischem HTML haben Sie per Drag-and-Drop ein Datei-Upload-Formular generiert und verfügen über JavaScript-Code für...
2024-12-16
Kommentar 0
740

Wo kann man den Link und den Extraktionscode auf Baidu Netdisk eingeben?
Artikeleinführung:Um Dateien auf Baidu Cloud Disk hochzuladen oder herunterzuladen, müssen Sie den Link und den Extraktionscode eingeben: Dateien hochladen: Beim Hochladen den Link und den Extraktionscode generieren. Laden Sie eine Datei herunter: Holen Sie sich den Link und den Extraktionscode vom Dateieigentümer. Melden Sie sich bei Baidu Cloud Disk an (https://pan.baidu.com/). Hochladen: Klicken Sie auf „Hochladen“, ziehen Sie Dateien per Drag-and-Drop oder wählen Sie Dateien zum Hochladen aus. Herunterladen: Klicken Sie auf „Herunterladen“, geben Sie den Link und den Extraktionscode ein und starten Sie nach der Bestätigung den Download.
2024-04-30
Kommentar 0
1291

Was ist Dropbox?
Artikeleinführung:Dropbox ist ein kostenloses Netzwerk-Dateisynchronisierungstool, das von Dropbox betrieben wird. Es ermöglicht die Dateisynchronisierung im Internet und ermöglicht das Speichern und Freigeben von Dateien und Ordnern. Die maximale Dateigröße beträgt 300 MB.
2020-04-13
Kommentar 0
6636

php下拉选项的批量操作的实现代码_PHP教程
Artikeleinführung:php下拉选项的批量操作的实现代码。实现功能,操作项可以单独删除,批量项可以批量删除,批量显示,隐藏(改广告的数据库的status_is的值); 1.视图关键点: 复制代码 代
2016-07-13
Kommentar 0
892

So erhalten Sie den ausgewählten Wert in Laui
Artikeleinführung:Die Methode für Laui, um den Auswahlwert zu erhalten: Öffnen Sie zuerst die entsprechende Vorlagencodedatei, verweisen Sie dann auf das Laui-Plug-In und rufen Sie schließlich den Wert des Dropdown-Felds über „var batch=$(“#batch“) ab. .val();"-Methode.
2020-12-07
Kommentar 0
9181

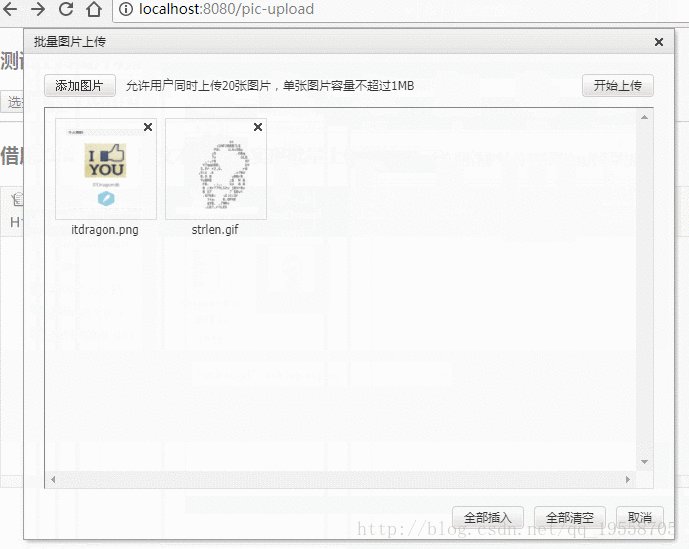
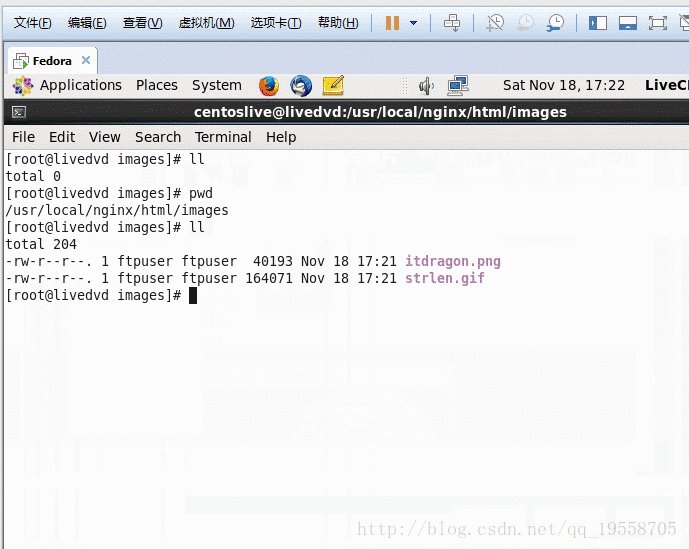
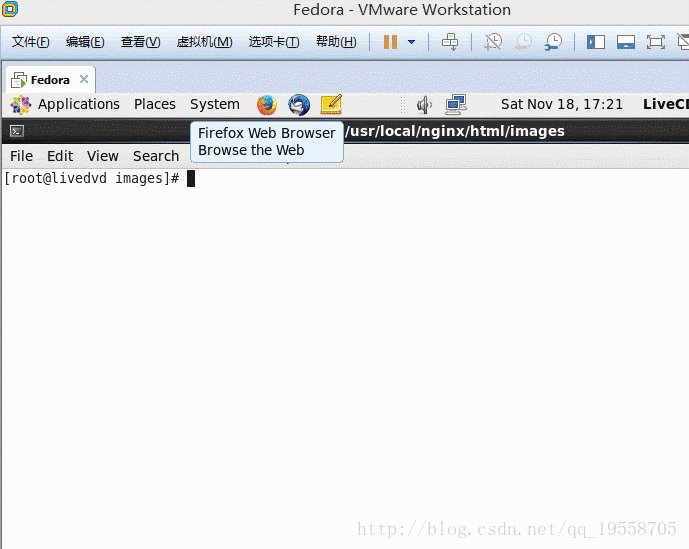
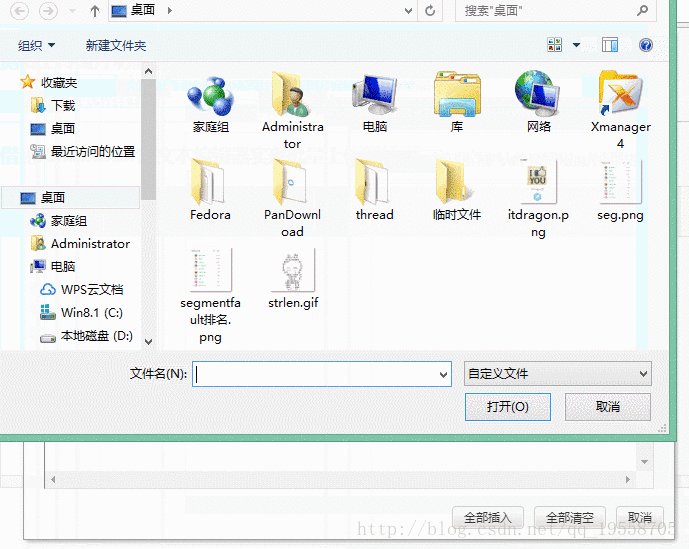
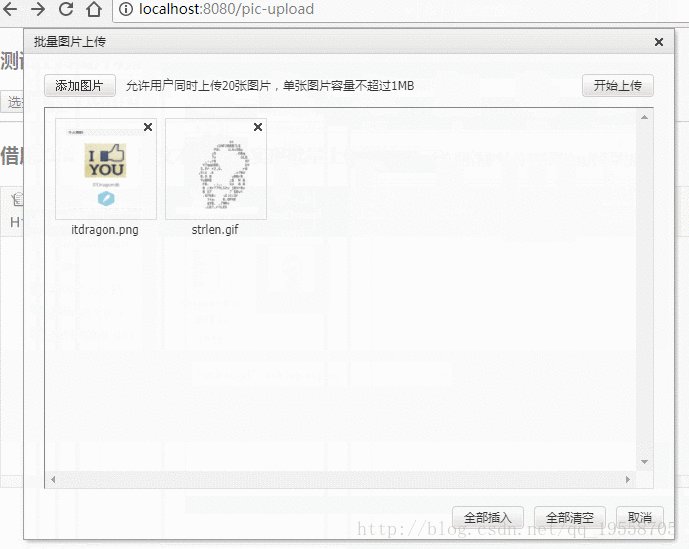
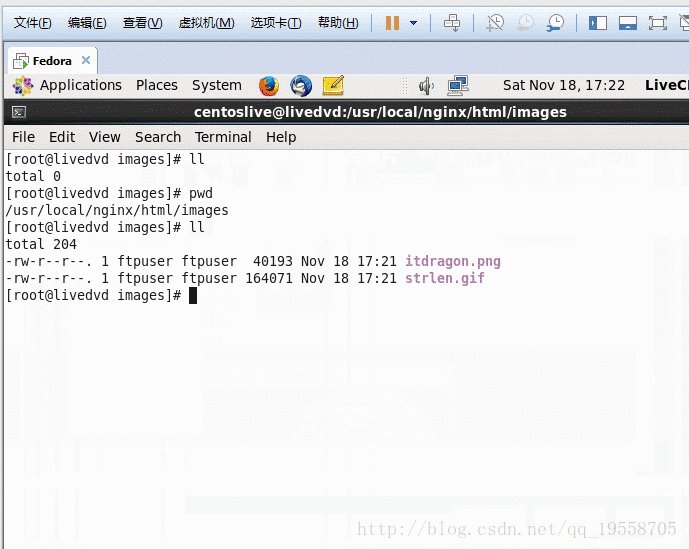
So erstellen Sie einen Bildserver mit Nginx
Artikeleinführung:Rendering: Anforderungen: Bild-Upload- und Batch-Upload-Technologien implementieren: Nginx, vsftpd, spring, springmvc, kindeditor, centos Beschreibung: Der Inhalt dieses Kapitels dient hauptsächlich der Implementierung der Bild-Upload-Funktion. Kindediter wird verwendet, um das Hochladen von Bildern, Echos und Stapeleffekte besser zu demonstrieren. Der Hintergrundcode steht nicht in direktem Zusammenhang mit kindediter, Sie können ihn also gerne lesen. Darüber hinaus gibt es im Quellcode ein Mybatis-Jar, also achten Sie nicht darauf. Der Inhalt dieses Kapitels dient nicht der Vorbereitung für den nachfolgenden Inhalt. Quellcode: Siehe unten im Artikel. Szenario: Der Benutzer lädt das Bild auf den Tomcat-Server hoch, und der Tomcat-Server lädt es dann über FTP auf den Nginx-Server hoch
2023-05-12
Kommentar 0
2086

So implementieren Sie das Hochladen von Bildern per Drag-and-Drop mit Vue
Artikeleinführung:So implementieren Sie das Hochladen von Bildern per Drag-and-Drop mit Vue Einführung: Im heutigen Internetzeitalter ist die Funktion zum Hochladen von Bildern zu einer der notwendigen Funktionen für viele Websites und Anwendungen geworden. Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Benutzererfahrung zu dem geworden, worauf sich Entwickler konzentrieren müssen. In diesem Artikel wird erläutert, wie Sie mit Vue eine einfache Drag-and-Drop-Funktion zum Hochladen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Anforderungsanalyse Bevor wir mit dem Schreiben von Code beginnen, müssen wir unsere Anforderungen klären: Benutzer können lokale Bilddateien zum Hochladen in einen bestimmten Bereich ziehen
2023-11-07
Kommentar 0
1599

HTML5-Drag-and-Drop-Upload-Beispielcode für die Dateifreigabe
Artikeleinführung:In diesem Artikel wird hauptsächlich ein einfaches Beispiel für das Ziehen und Hochladen von Dateien in HTML5 vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-03-13
Kommentar 0
1579

Detaillierte Einführung zum Drag-and-Drop zum Hochladen von Bildern
Artikeleinführung:In diesem Artikel wird hauptsächlich HTML5+CSS3 vorgestellt, um das Hochladen von Bildern per Drag-and-Drop ohne Plug-Ins zu implementieren (unterstützt Vorschau und Batch). Jetzt bietet HTML5 APIs und leistungsstarke APIs wie File, FileReader, XMLHttpRequest usw., die dies ermöglichen uns, um das Hochladen per Drag-and-Drop zu erreichen. Wer Interesse hat, kann sich informieren. Das Hochladen kommt im Grunde häufig in Projekten vor. Es wird im Allgemeinen verwendet: 1. Formularübermittlung 2. Flash3, HTML5-Formularübermittlung aktualisiert die Seite, und es kann schwierig sein, Flash asynchron hochzuladen, da es ...
2017-06-12
Kommentar 0
2686