Insgesamt10000 bezogener Inhalt gefunden

jquery implementiert Bild-Sliding-Switching (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Bild-Sliding-Switching (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Image-Sliding-Switching?
2018-04-24
Kommentar 0
3970
jQuery implementiert den Menücode für den Tab-Sliding-Switching-Stil mit slideshow_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Menücode im Tab-Slide-Switching-Stil mit Diashow zu implementieren, der die Slide-Switching-Funktion des entsprechenden Inhalts durch Klicken auf das Menüelement realisieren kann und die dynamischen Betriebsfähigkeiten von jQuery-Mausereignissen und Seitenelementattributen beinhaltet In Not können Sie sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1093

jQuery implementiert den Tencent-Mini-Homepage-Tab-Effekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des Tencent-Mini-Homepage-Tab-Effektcodes vorgestellt, der die links- und rechtsgleitende Anzeige und den Klickwechseleffekt der Tab-Umschalttaste realisieren kann. Dabei handelt es sich um die dynamischen Betriebstechniken von Seitenelementen basierend auf Mausereignissen Bedarf kann sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1312
Von jQuery_jquery implementierter Multi-Schiebetür- und Multi-Tab-Effektcode
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte Multi-Sliding-Door- und Multi-Tab-Effektcode vorgestellt, der die Funktionen des Tab-Switching und der Sliding-Door-Funktion umfasst. Dazu gehören die Reaktion auf Mausereignisse und die Implementierungsfähigkeiten im Zusammenhang mit dem dynamischen Transformationsvorgang von Seitenelementen Attribute. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1848

Tipps zur Optimierung der Tab-Wechseleffekte in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie den Schiebeeffekt von Tabs in der Vue-Entwicklung. Tabs sind ein häufiges interaktives Element in Webseiten und werden häufig zur Anzeige verschiedener Inhalte oder Funktionsmodule verwendet. Bei der Vue-Entwicklung verwenden wir häufig Bibliotheken von Drittanbietern oder schreiben unsere eigenen Komponenten, um Tab-Funktionen zu implementieren. Allerdings stoßen wir während des Tab-Wechselvorgangs häufig auf Probleme wie hängengebliebene Schiebeeffekte und blinkende Karteninhalte. In diesem Artikel werden einige Optimierungsmethoden vorgestellt, die dabei helfen, das Problem des Tab-Slide-Switching-Effekts zu lösen. Mithilfe von CSS-Animationen in der Vue-Entwicklung können wir C verwenden
2023-06-30
Kommentar 0
2053

So spielen Sie die nächste Seite automatisch ab, nachdem Sie eine PPT-Diashow eingerichtet haben
Artikeleinführung:1. Öffnen Sie eine PPT, wechseln Sie zur Registerkarte auf [Diashow] und suchen Sie in der Menüleiste nach der Option [Diashow festlegen]. 2. Stellen Sie die [Filmwechselmethode] unter dieser Option auf [Wenn Probenzeit vorhanden ist, nutzen Sie diese], bestätigen Sie und beenden Sie den Vorgang. 3. Aktivieren Sie in der Optionsleiste [Diashow] die Option [Timer verwenden]. Die oben genannten drei Schritte müssen eingestellt werden, da sonst keine automatische Umschaltung möglich ist. 4. Wechseln Sie zur Registerkarte [Design], legen Sie zunächst eine Wechselanimation für die Folie fest und stellen Sie den Folienwechsel per Mausklick auf den Timer ein (automatischer Folienwechsel). 1 Sekunde nach Abschluss der Diashow auf der Seite zur nächsten Seite wechseln.
2024-03-26
Kommentar 0
1848

Die Mausbewegung im Windows 7-System friert häufig ein
Artikeleinführung:Lösung für die häufige Verzögerung bei der Mausbewegung im Win7-System: 1. Öffnen Sie zunächst die [Systemsteuerung] und ändern Sie den Anzeigemodus auf [Große Symbole]. 2. Öffnen Sie dann die Option [Maus] und wechseln Sie zur Registerkarte [Hardware]. . Wählen Sie dann die Option [Maus], klicken Sie auf [Eigenschaften] 4. Klicken Sie abschließend auf [Treiber aktualisieren] und starten Sie den Computer neu, nachdem die Aktualisierung abgeschlossen ist.
2020-01-06
Kommentar 0
5892

Ausführliches Tutorial zum Aktualisieren des Maustreibers im WIN10-System
Artikeleinführung:1. Rufen Sie zunächst den WIN10-Systemdesktop auf, klicken Sie mit der rechten Maustaste auf den Computer, wählen Sie im zu öffnenden Popup-Menü die Verwaltungsoption aus und geben Sie den nächsten Schritt ein. 2. Klicken Sie in der Computerverwaltungsoberfläche, die sich öffnet, links auf die Option „Geräte-Manager“ und doppelklicken Sie, um Ihre Mausoptionen in der rechts angezeigten Oberfläche zu öffnen. 3. Wechseln Sie zur Treiberoption in der Popup-Mauseigenschaftenoberfläche und geben Sie den nächsten Schritt ein. 4. Wechseln Sie in der neu angezeigten Benutzeroberfläche zur Treiberoption und klicken Sie dann auf die Schaltfläche [Treiber aktualisieren], um mit dem nächsten Schritt fortzufahren. 5. Klicken Sie auf die Schaltfläche [Automatisch nach aktualisierter Treibersoftware suchen]. Nach dem Klicken findet das Win10-System automatisch den Maustreiber, der für Ihre Maus am besten geeignet ist, und lädt den Maustreiber herunter und installiert ihn. 6. Wenn der passende Maustreiber gefunden und installiert ist, wird die Schnittstelle angezeigt
2024-03-27
Kommentar 0
517

So richten Sie die Umschaltung zwischen zwei Grafikkarten in der neuen Version des AMD-Grafikkartentreibers für Lenovo-Notebooks ein
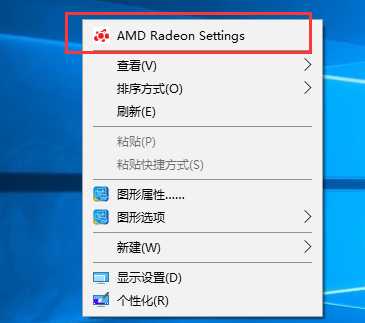
Artikeleinführung:Wie richte ich die Dual-Grafikkartenumschaltung im neuen AMD-Grafikkartentreiber für Lenovo-Notebooks ein? Man kann sagen, dass die Einstellungsschnittstelle der Grafikkarte seit Tausenden von Jahren unverändert ist, aber kürzlich hat AMD-Grafikkarte die neueste Version der Treibereinstellungsschnittstelle auf den Markt gebracht, was für viele Benutzer unklar ist. In diesem Artikel wird die Methode zum Einrichten der Dual-Grafikkartenumschaltung mit der neuesten Version des AMD-Grafikkartentreibers vorgestellt. Lösung 1. Klicken Sie mit der rechten Maustaste auf den leeren Bereich des Desktops und wählen Sie die Option im Bild unten aus, um die AMD-Grafikkonsole zu öffnen. 2. Öffnen Sie die Systemoptionen. 3. Öffnen Sie die Option umschaltbare Grafikkarte. 4. Wählen Sie die installierte und konfigurierte Anwendung aus. 5. Wählen Sie die Schaltfläche „Durchsuchen“ und fügen Sie Anwendungen hinzu, die unabhängig ausgeführt werden müssen. 6. Klicken Sie auf das Programm und wählen Sie „Hohe Leistung“.
2024-08-26
Kommentar 0
533

Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen und ihn gleichzeitig auf den Container beschränken?
Artikeleinführung:Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen und ihn gleichzeitig auf den Container beschränken? Registerkarten sind ein gängiges Webseitenlayout, das wechseln kann, um unterschiedliche Inhalte im selben Bereich anzuzeigen. Im Vergleich zur herkömmlichen Klick-Umschaltmethode ist der Finger-Schiebe-Umschalteffekt auf Mobilgeräten benutzerfreundlicher und intuitiver. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Effekt des Fingergleitens beim Wechseln von Tab-Inhalten implementieren und ihn auf den Container beschränken. Zunächst benötigen wir eine HTML-Struktur zum Hosten des Tab-Inhalts. Gefälscht
2023-10-20
Kommentar 0
869
jQuery implementiert den Scroll-Switching-Tab-Effekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Tab-Effektcode für das Scrollen vorgestellt, der verwandte Techniken der JQuery-Kettenoperation und der dynamischen Stiloperation umfasst. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1292

So ändern Sie die integrierte Grafikkarte in eine separate Grafikkarte
Artikeleinführung:Wie schaltet man die integrierte Grafikkarte auf die unabhängige Grafikkarte um? Wenn das System Aufgaben mit großem Datenverkehr erledigt, schaltet es automatisch auf die unabhängige Grafikkarte um Das System wechselt automatisch zur integrierten Grafikkarte, es ist aber auch möglich, immer die unabhängige Grafikkarte zu verwenden. Die Schritte sind wie folgt: Klicken Sie mit der rechten Maustaste auf den Desktop und wählen Sie im Popup-Menü die Option „NVIDIA-Systemsteuerung“. Klicken Sie zunächst mit der rechten Maustaste auf das Symbol „Dieser PC“ auf dem Desktop und wählen Sie die Option „Eigenschaften“. Klicken Sie dann in dieser Oberfläche auf die Option „Geräte-Manager“. Wählen Sie dann in dieser Oberfläche die integrierte Grafikkarte aus und klicken Sie mit der rechten Maustaste auf „Gerät deaktivieren“. Am Beispiel der NVidia-Grafikkarte klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie die Nvidia-Systemsteuerung aus, wie in der Abbildung unten gezeigt. Gehen Sie zur Grafikkarten-Systemsteuerung,
2024-02-28
Kommentar 0
1540

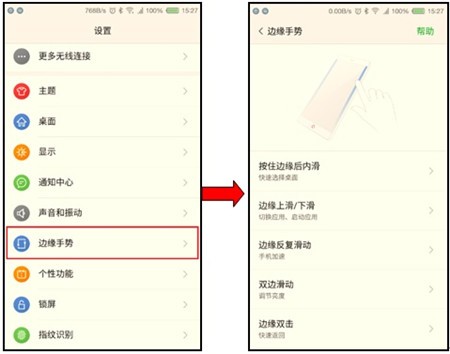
Der Vorgang zum Festlegen von Kantengesten auf dem Red Magic Mars
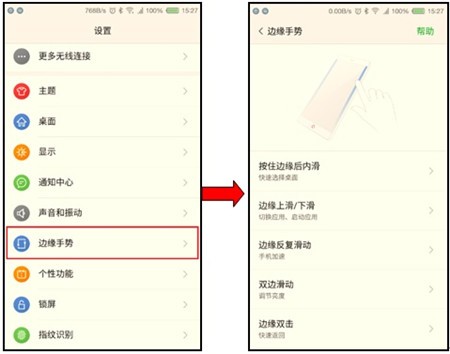
Artikeleinführung:1. Öffnen Sie das Red Magic Mars-Mobiltelefon und wählen Sie auf dem Standby-Bildschirm [Einstellungen – Kantengesten]. Zu den Funktionen von Edge Gesture 2.0 gehören [Kante halten und dann hineingleiten], [Kante nach oben/unten schieben] und [Kante immer wieder schieben]. ], [Bilaterales Schieben] und [Doppelklick auf die Kante] fünf Funktionselemente. 2. Aktivieren Sie [Drücken und halten Sie die Kante und schieben Sie sie hinein], drücken und halten Sie die Kante und schieben Sie sie hinein, um den Desktop zu wechseln. Diese Funktion unterstützt keine Desktops von Drittanbietern. 3. Öffnen Sie [Edge Swipe Up/Down], wählen Sie [Zwei aktuelle Apps wechseln] und wischen Sie nach oben/unten, um zwischen den beiden neuesten Apps zu wechseln. Sie können auch [Anwendung starten] auswählen, um die zu startende Anwendung anzupassen, indem Sie nach oben/unten wischen. 4. Aktivieren Sie [Randwiederholtes Gleiten] und streichen Sie wiederholt am Rand des Telefons nach oben und unten. Sie können Hintergrundanwendungen auffordern, Speicher freizugeben. 5. Öffnen Sie [Bilateral Swipe] und klicken Sie auf
2024-04-16
Kommentar 0
426

10 empfohlene Artikel über Umblätteranimationen
Artikeleinführung:Die Spezialeffekte dieser optionalen Umfrage liegen in Form von Registerkarten vor, und jedes Mal, wenn Sie eine Frage beantworten, wird automatisch zur nächsten gewechselt, was ziemlich einzigartig ist. Verwendet jQuery und CSS3, geeignet für HTML5-Browser. Das Rendering ist wie folgt: Der Code lautet wie folgt: <!DOCTYPE html><html><head>
2017-06-13
Kommentar 0
2502
jquery implementiert das schöne sekundäre Dropdown-Menü code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung eines schönen sekundären Dropdown-Menücodes vorgestellt, der die Umschaltfähigkeiten von JQuery-Mausklickereignissen zur Steuerung des dynamischen Transformationseffekts von Seitenklassenattributen umfasst. Dies ist sehr schön und praktisch Es.
2016-05-16
Kommentar 0
1356