Insgesamt10000 bezogener Inhalt gefunden
时间计算器 php 页面执行时间计算代码
Artikeleinführung:时间计算器:时间计算器 php 页面执行时间计算代码:代码如下: 复制代码 代码如下: 网页内容 ... ...
2016-07-29
Kommentar 0
1546

Vue führt einen Timer-Implementierungscode zur Beantwortung von Fragen ein
Artikeleinführung:In den letzten Jahren hat sich die Technologie im Front-End-Bereich rasant weiterentwickelt und Vue.js ist als beliebtes Front-End-Framework weit verbreitet und anerkannt. In der tatsächlichen Entwicklung ist es häufig erforderlich, Timer zu verwenden, um bestimmte Funktionen zu implementieren, beispielsweise Timer für die Beantwortung von Fragen. Als nächstes stellen wir den Implementierungscode eines Timers zur Beantwortung von Fragen in Vue.js vor. Zunächst müssen wir die von Vue.js bereitgestellte Timer-Komponente Vue Timer verwenden, um den Timer für die Antwortzeit zu implementieren. Vue Timer ist eine leichte, einfache und benutzerfreundliche Timer-Komponente, die problemlos verwendet werden kann
2023-05-18
Kommentar 0
860


Kurze Analyse der Verwendung des Unity-Timer-Skripts Timer (mit Code)
Artikeleinführung:Kurze Analyse des Unity-Timer-Skripts Timer-Verwendung: Erste Methode: Fügen Sie das Skript zum Objekt hinzu und aktivieren Sie „Automatisches Timing“. Zweiter Typ: Fügen Sie das Skript zum Objekt hinzu und rufen Sie die Methode timer.start() auf, um es zu starten. Der dritte Typ: Fügen Sie das Timer-Skript dynamisch zum Code hinzu.
2018-07-27
Kommentar 0
10643

JS implementiert den Effekt des Anhaltens des Stoppuhr-Timers (detaillierte grafische Erklärung)
Artikeleinführung:JavaScript ist ein wesentlicher Bestandteil der Front-End-Entwicklung. Freunde, die JavaScript lernen, können Sie JS verwenden, um einen Stoppuhr-Timer zu erstellen. In diesem Artikel erfahren Sie, wie Sie mit JS den Effekt eines Stoppuhr-Timers erzielen und auf die Schaltfläche klicken, um die Zeitmessung zu stoppen. Interessierte Freunde können sich darauf beziehen.
2018-10-27
Kommentar 0
12567

Was sind die Timer in Javascript?
Artikeleinführung:Es gibt zwei Arten von Timern in JavaScript: 1. Einzelner Timer, definiert mit der Methode setTimeout(), der einen Codeblock einmal nach einer bestimmten Zeit (in Millisekunden) ausführen kann. 2. Schleifentimer, definiert mit der Methode setInterval() , führen Sie einen bestimmten Code wiederholt entsprechend dem angegebenen Zeitraum (in Millisekunden) aus.
2021-11-26
Kommentar 0
4454

Schreiben Sie dringend ein VB-Programm, um eine Stoppuhr zu simulieren
Artikeleinführung:Frage 1: Schreiben Sie dringend ein VB-Programm, das eine Stoppuhr simuliert? Das Folgende ist ein einfaches VB-Programm, das die Grundfunktionen eines Stoppuhr-Timers simuliert. In diesem Beispiel wird eine WindowsForms-Anwendung verwendet. PublicClassMainFormDimstartTimeAsDateTimePrivateSubbtnStart_Click(senderAsObject,eAsEventArgs)HandlesbtnStart.ClickstartTime=DateTime.NowTimer1.Start()EndSubPrivateSubbtnStop_Click
2024-01-18
Kommentar 0
839
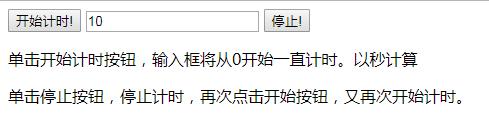
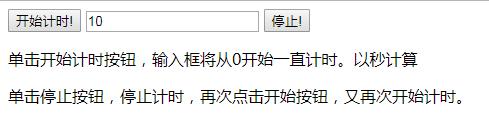
Entwerfen Sie einen einfachen Stoppuhr-Timer mit Javascript_Javascript-Kenntnissen
Artikeleinführung:In diesem Artikel wird hauptsächlich JavaScript zum Entwerfen eines einfachen Stoppuhr-Timers vorgestellt. Die Stoppuhr enthält zwei Schaltflächen und ein Textfeld zum Anzeigen der Zeit. Die Mindesteinheit beträgt 0,01 Sekunden Klicken Sie erneut auf die Schaltfläche, um die Zeitmessung zu stoppen. Im Textfeld wird die verstrichene Zeit angezeigt. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1112
Erstellen Sie eine einfache Stoppuhr mit Javascript
Artikeleinführung:In diesem Artikel wird hauptsächlich JavaScript zum Entwerfen eines einfachen Stoppuhr-Timers vorgestellt. Die Stoppuhr enthält zwei Schaltflächen und ein Textfeld zum Anzeigen der Zeit. Die Mindesteinheit beträgt 0,01 Sekunden Klicken Sie erneut auf die Schaltfläche, um die Zeitmessung zu stoppen. Im Textfeld wird die verstrichene Zeit angezeigt. Freunde in Not können sich auf Folgendes beziehen
2017-06-29
Kommentar 0
1832

Hat JQuery einen Timer?
Artikeleinführung:Es gibt keinen Timer in jquery; Sie können das Plug-in „jQuery Timer“ verwenden, um einen Timer in jquery zu implementieren. Der Timer in diesem Plug-in: 1. „everyTime (Zeitintervall, [Rechnername], Funktionsname, [Anzahllimit], [Warten auf den Abschluss des Funktionsprogramms])“; ] „stopTime([Timername], [Funktionsname])“; 3. „stopTime([Timername], [Funktionsname])“.
2022-06-09
Kommentar 0
2092

Was ist der Unterschied zwischen den beiden Timern in Javascript?
Artikeleinführung:Unterschied: Der setTimeout()-Timer führt bestimmte Codes nach einer bestimmten Zeit aus, und der Code stoppt automatisch, nachdem er einmal ausgeführt wurde, während der setInterval()-Timer bestimmte Codes innerhalb des angegebenen Zeitraums wiederholt ausführt und der Timer nicht automatisch stoppt , müssen Sie clearInterval() aufrufen, um manuell zu stoppen.
2021-12-07
Kommentar 0
4374

Was ist die Methode zum Implementieren von Intervallen und Verzögerungen in Javascript?
Artikeleinführung:In Javascript können Sie die Timer-Methode setInterval() verwenden, um Intervall- und Verzögerungseffekte zu erzielen. Diese Methode wird verwendet, um zyklisch Funktionen aufzurufen oder Ausdrücke gemäß einem angegebenen Zeitraum (in Millisekunden) zu berechnen Codezeichenfolge oder Funktion', Millisekunden)".
2021-06-22
Kommentar 0
4044

So legen Sie eine Schleife für einige Sekunden in JQuery fest
Artikeleinführung:In jquery können Sie die Methode setInterval() verwenden, um den angegebenen Code für eine Schleife von einigen Sekunden festzulegen. Diese Methode kann Funktionen aufrufen oder Ausdrücke entsprechend dem angegebenen Zeitraum in Millisekunden berechnen, bis clearInterval() aufgerufen oder das Fenster geschlossen wird Die Syntax lautet „setInterval(Aufruffunktion, Zeit)“.
2022-01-10
Kommentar 0
1552

So funktionieren JavaScript-Timer
Artikeleinführung:Der Timer ist eine sehr coole Sache, aber viele Leute kennen nur seine Syntax und verstehen seine Prinzipien nicht. Ein Timer führt einen Codeabschnitt asynchron aus, indem er eine bestimmte Zeitspanne (Millisekunden) festlegt.
2016-11-25
Kommentar 0
2329

Wie löst JQuery den Effekt alle paar Sekunden aus?
Artikeleinführung:In jquery können Sie die Methode „setTimeout()“ verwenden, um ein Intervall von mehreren Sekunden zu erreichen, bevor der Effekt ausgelöst wird. Diese Methode wird verwendet, um eine Funktion aufzurufen oder einen Ausdruck nach einer bestimmten Anzahl von Millisekunden zu berechnen. auszuführender Code, Millisekunden Wartezeit) );".
2021-12-13
Kommentar 0
2693

So verwenden Sie den JQuery-Timer
Artikeleinführung:Mit der Entwicklung des Internets und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Countdowns und Timern immer häufiger. Countdowns und Timer sind häufig auf Website-Registrierungsseiten, Veranstaltungsseiten, Werbeseiten usw. zu sehen. Wie verwende ich die jQuery-Bibliothek, um diese Funktion zu erreichen? Im Folgenden erklären wir ausführlich, wie Sie den jQuery-Timer verwenden. jQuery ist eine sehr nützliche JavaScript-Bibliothek, mit der sich schnell und einfach JavaScript-Code schreiben lässt. Der größte Vorteil der jQuery-Bibliothek besteht darin, dass sie die DOM-Manipulation und Ja vereinfacht
2023-05-14
Kommentar 0
995

Fragen zum JS-Zähler
Artikeleinführung:js implementiert einen Zähler, um einen bestimmten Code-Timer zu implementieren var num=0; function startCount() {
2017-09-13
Kommentar 0
1427
linux计划任务 php 计划任务 检测用户连接状态
Artikeleinführung:linux计划任务:linux计划任务 php 计划任务 检测用户连接状态:计划任务 复制代码 代码如下:ignore_user_abort(); // 用户关闭浏览器程序依然执行 set_time_limit(0); // 不限制程序运行时间 $interval = 3; // 程序循环间隔时间秒 $link = mysql_connect('localhost', 'username', 'paswd'); mysql_select_db('test'); mysql
2016-07-29
Kommentar 0
941