Insgesamt10000 bezogener Inhalt gefunden

JQuery-Maus-Drag-Implementierung
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die das DOM einfach manipulieren kann, um Funktionen wie Drag & Drop mit der Maus zu implementieren. In diesem Artikel stellen wir detailliert vor, wie Sie mit jQuery die Mausziehfunktion implementieren. 1. Fügen Sie zunächst die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es von der offiziellen jQuery-Website herunterladen oder CDN verwenden: „<script src="https://code.jquery.com/jquery-3.4".
2023-05-23
Kommentar 0
1056
jQuery div Drag & Drop-Verwendung example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von jQuery div Drag & Drop vorgestellt und die zugehörigen Techniken von jQuery in Kombination mit UI-Plug-Ins analysiert, um die Drag & Drop-Funktion in Form eines vollständigen Beispiels zu realisieren
2016-05-16
Kommentar 0
1026


jquery Drag & Drop löschen tr td
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die das Schreiben und Verarbeiten von JavaScript-Code vereinfacht. Unter diesen ist Drag & Drop eine der häufigsten Funktionen von Webanwendungen, die die Interaktivität und Benutzererfahrung der Website verbessern können. Die Drag-and-Drop-Methode von jQuery ist besonders nützlich, wenn die Drag-and-Drop-Funktion von Tabellen auf einer Website implementiert wird. 1. Anforderungsanalyse Um die Funktion des Löschens von Zeilen und Spalten in der Tabelle per Drag & Drop zu realisieren, müssen wir die folgende Anforderungsanalyse durchführen: 1. Wir müssen jeder Zeile und Spalte in der Tabelle Mausbewegungsereignisse hinzufügen, um das Ziehen zu realisieren .
2023-05-28
Kommentar 0
662

So implementieren Sie den Drag-and-Drop-Effekt von JQuery
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie den Drag-and-Drop-Effekt von JQuery implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Drag-and-Drop-Effekts von JQuery? Das Folgende ist ein praktischer Fall.
2018-04-24
Kommentar 0
1907

jquery implementiert die Div-Drag-Effekt-Funktion (mit Code)
Artikeleinführung:Dieses Mal werde ich Ihnen JQuery zur Implementierung der Div-Drag-Effekt-Funktion (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für JQuery, um die Div-Drag-Effekt-Funktion zu implementieren?
2018-04-25
Kommentar 0
1536

jquery implementiert den Drag-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode von jquery geteilt, um einen Drag-Effekt zu erzielen. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-08
Kommentar 0
1031


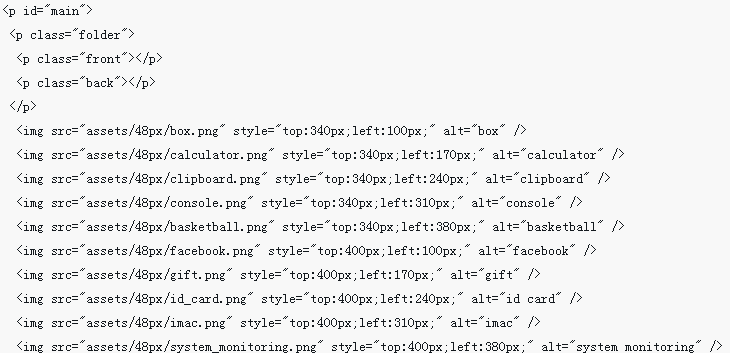
So implementieren Sie mit HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern. Im modernen Website-Design ist die Drag-and-Drop-Sortierung von Bildern eine sehr häufige Funktion. Es ermöglicht Benutzern, Bilder auf der Seite auf intuitive Weise zu sortieren und neu anzuordnen und so das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur: Zuerst müssen wir eine HTML-Struktur für das Bild erstellen. jede
2023-10-26
Kommentar 0
729
jQuery implementiert den einfachen DIV-Drag-Effekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen einfachen DIV-Drag-Effekt zu implementieren, der die Reaktion von jQuery auf Mausereignisse und die dynamischen Betriebsfähigkeiten von Seitenelementen umfasst
2016-05-16
Kommentar 0
1159