Insgesamt10000 bezogener Inhalt gefunden

Toller jQuery-Bild-Slider-Animations-Spezialeffektcode summary_jquery
Artikeleinführung:In diesem Artikel werden 10 fantastische jQuery-Bild-Slider-Animationen für alle zusammengestellt, die alle vom Herausgeber sorgfältig ausgewählt wurden. Ich hoffe, dass diese vorgefertigten jQuery-Plug-Ins Ihnen viel Entwicklungszeit ersparen.
2016-05-16
Kommentar 0
1683

So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen responsiven Bild-Slider. Im modernen Webdesign ist der Bild-Slider (ImageSlider) ein häufiges Element, das häufig zur Anzeige von Produkten, Bildsammlungen oder Diashows verwendet wird. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Bild-Slider erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Grundstruktur in HTML erstellen. Erstellen Sie innerhalb eines Containerelements eine Liste mit allen Bildern
2023-10-24
Kommentar 0
1444


Was ist ein Slider in JQuery?
Artikeleinführung:In JQuery bedeutet Slider „Slider, Floating Block, Scroll Bar Slider“ und ist ein kleines Plug-In in der JQuery-Benutzeroberfläche. Slider-Plugin ermöglicht Auswahl per Slider. Es gibt verschiedene Optionen, wie zum Beispiel mehrere Griffe und Reichweiten. Der Griff kann mit der Maus oder den Pfeiltasten verschoben werden.
2020-12-14
Kommentar 0
3975

So erstellen Sie ein responsives Bild-Slider-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein responsives Bild-Slider-Layout zu erstellen. Einführung: Responsives Webdesign ist in der modernen Webentwicklung zur Norm geworden, und das Bild-Slider-Layout ist ein sehr häufiges Designelement. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches responsives Bild-Slider-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Verwenden Sie in der HTML-Datei ein Containerelement als Hosting-Element für das gesamte Slider-Layout und darin
2023-10-20
Kommentar 0
1550

Der jQuery-Plug-in-Slider implementiert den Drag-Slider zur Auswahl der Preisspanne_jquery
Artikeleinführung:Mit dem JQuery-Schieberegler kann der Benutzer einen Wert aus einem begrenzten Bereich auswählen. Während das Schieberegler-Steuerelement entlang der Spur bewegt wird, wird eine QuickInfo angezeigt, die den aktuellen Wert darstellt, und der Benutzer kann den Schieberegler anpassen, indem er seine Eigenschaften festlegt.
2016-05-16
Kommentar 0
1363

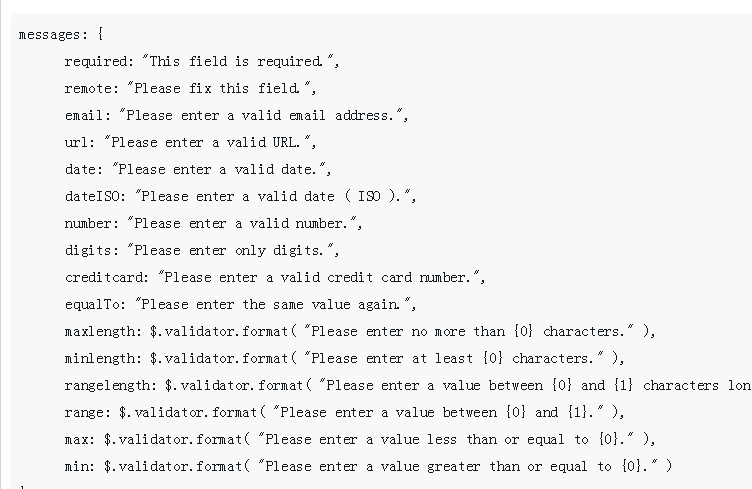
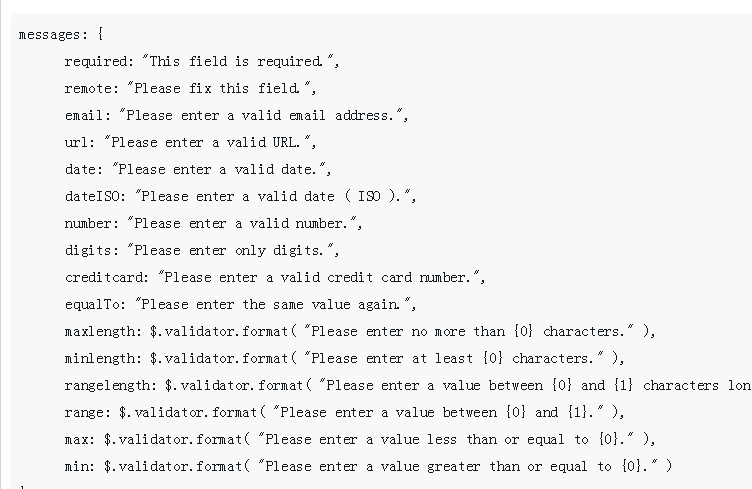
Tutorial zur Verwendung der jQuery-Validierung
Artikeleinführung:1. Importieren Sie die js-Bibliothek. jQuery Validation basiert auf jQuery als Kern. Sie müssen also zuerst die js-Datei /js/bootstrap/jquery-3.2.1.min.js des jQuery-Kerns importieren und dann die js-Kern-js für die jQuery-Validierung importieren /js/jqueryValidation/jquery .validate.min.js">Chinesische Eingabeaufforderungsinformationen importieren js/js/jqueryValidation/m
2018-06-15
Kommentar 0
1854




So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
Artikeleinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24
Kommentar 0
572