Insgesamt10000 bezogener Inhalt gefunden

Jquery-Dropdown-Feld löschen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie und dem kontinuierlichen Fortschritt der Zeit hat sich jQuery zu einer der am häufigsten verwendeten Javascript-Bibliotheken in der Front-End-Entwicklung entwickelt. Tatsächlich vereinfacht die Verwendung von jQuery viele Vorgänge, beispielsweise das Löschen von Dropdown-Feldern. Was ist das leere jQuery-Dropdown-Feld? Wenn wir Tabellen oder Formulare auf Webseiten erstellen, müssen wir häufig Dropdown-Felder verwenden. Zuvor mussten wir möglicherweise den Namen und den Wert jedes Elements manuell in das Dropdown-Feld eingeben. Allerdings gibt es jetzt einen besseren Weg. Sie können schnell eine Dropdown-Liste erstellen, indem Sie das Dropdown-Feld mit jQuery leeren. Auch,
2023-05-25
Kommentar 0
1816

Dropdown-Feld zum Ändern der Ereignis-JQuery
Artikeleinführung:Dropdown-Feld zum Ändern des Ereignisses jQuery ist eine in der Webentwicklung weit verbreitete Technologie. Im Webdesign ist es oft notwendig, Dropdown-Boxen zu verwenden, um verschiedene Optionen auszuwählen. Mit jQuery können Sie bei einer Änderung der Dropdown-Box-Optionen entsprechende Ereignisse auslösen, um so den Inhalt der Webseite in Echtzeit zu aktualisieren oder zu ändern. Im Folgenden wird erläutert, wie Sie mit jQuery Änderungsereignisse für Dropdown-Felder implementieren. 1. Grundoperationen In jQuery werden Dropdown-Feld-Änderungsereignisse hauptsächlich mit der Methode change () implementiert. Diese Methode wird ausgelöst, wenn sich die Dropdown-Box-Option ändert und kann einige Vorgänge ausführen.
2023-05-09
Kommentar 0
3309

Implementierungserfahrung des JQuery-Dropdown-Menüs
Artikeleinführung:Die JQuery-Bibliothek hat uns viele Annehmlichkeiten gebracht. Es ist sehr einfach, ein einfaches Dropdown-Menü mit JQuery zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
2016-12-15
Kommentar 0
1641

Jquery+HTML+CSS implementiert die Dropdown-Listenfunktion
Artikeleinführung:Dieses Mal bringe ich Ihnen Jquery + HTML + CSS zum Implementieren der Dropdown-Listenfunktion. Was sind die Vorsichtsmaßnahmen für Jquery + HTML + CSS zum Implementieren der Dropdown-Listenfunktion? .
2018-04-19
Kommentar 0
1712

Hat das JQuery-Dropdown-Feld einen Wert?
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) ein sehr häufig verwendetes Formularelement. Wenn Sie jQuery zum Schreiben dynamischer Webseiten verwenden, müssen Sie häufig den Wert des Dropdown-Felds für nachfolgende Vorgänge abrufen. Bei der tatsächlichen Verwendung kommt es jedoch manchmal vor, dass das Dropdown-Feld keinen Wert hat oder kein Wert ausgewählt ist. In diesem Artikel wird erläutert, wie Sie feststellen können, ob das JQuery-Dropdown-Feld einen Wert hat. 1. Ermitteln Sie den Wert des Dropdown-Felds. In jQuery können Sie die Methode .val() verwenden, um den Wert des Dropdown-Felds abzurufen. Wir haben zum Beispiel ein Dropdown-Feld mit der ID „mySelect“,
2023-05-28
Kommentar 0
759

jquery+CSS3 implementiert die Dropdown-Navigationsmenüfunktion
Artikeleinführung:Dieses Mal bringe ich Ihnen jquery+CSS3 zur Implementierung der Dropdown-Navigationsmenüfunktion. Was sind die Vorsichtsmaßnahmen für jquery+CSS3 zur Implementierung der Dropdown-Navigationsmenüfunktion? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-24
Kommentar 0
1705

jQuery implementiert die Dropdown-Menünavigation
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-15
Kommentar 0
2658

So konfigurieren Sie das Dropdown-Menü in JQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die die Webentwicklung einfacher und bequemer macht. Dropdown-Menüs sind ein interaktives Element, das häufig in Websites und Webanwendungen verwendet wird. Dieser Artikel bietet eine einfache Anleitung, die Ihnen beim Konfigurieren von Dropdown-Menüs in jQuery hilft. In diesem Artikel zeigen wir Ihnen, wie Sie mit jQuery ein Beispiel mit grundlegenden Dropdown-Menüfunktionen erstellen. Schritt 1: jQuery importieren Bevor Sie beginnen, stellen Sie sicher, dass jQuery in Ihr Projekt importiert ist. Zitieren von jQuery-Text im HTML-Kopf
2023-05-23
Kommentar 0
1180

Ein jQuery-Dropdown-Menü mit einfachem Code
Artikeleinführung:Ein jQuery-Dropdown-Menü mit einfachem Code, das auch für Anfänger geeignet ist. Kürzlich habe ich ein einfaches jQuery-Dropdown-Menü mit sehr wenig Code gefunden, das sich sehr gut für Anfänger mit Grundkenntnissen zum Lernen und Verbessern eignet.
2016-12-15
Kommentar 0
1558

JQuery implementiert ein einfaches Dropdown-Menü
Artikeleinführung:Als leichtes DOM-Framework bietet uns JQuery viele Annehmlichkeiten. Hier erfahren Sie, wie Sie mit JQuery ein einfaches Dropdown-Menü implementieren:
2016-12-15
Kommentar 0
1546

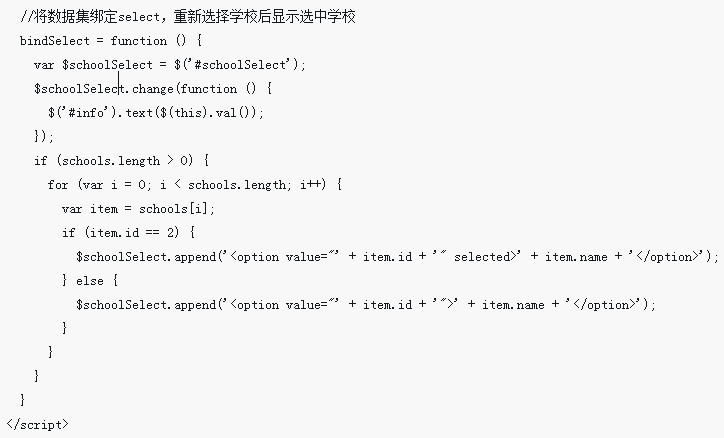
jQuery zeigt ausgewählte Dropdown-Listendaten dynamisch an
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery zur dynamischen Anzeige ausgewählter Dropdown-Listendaten. Welche Vorsichtsmaßnahmen gibt es für die dynamische Anzeige ausgewählter Dropdown-Listendaten? Das Folgende ist ein praktischer Fall.
2018-03-14
Kommentar 0
2203

Dropdown-Auswahl in JQuery löschen
Artikeleinführung:In der Frontend-Entwicklung ist die Dropdown-Auswahl eine häufig verwendete Komponente. Es ermöglicht Benutzern, eine oder mehrere Optionen aus einer Optionsliste auszuwählen, um den Benutzeranforderungen gerecht zu werden. In einigen Fällen müssen wir jedoch die Dropdown-Auswahl löschen. Beispielsweise benötigt der Benutzer bestimmte Optionen zu einem bestimmten Zeitpunkt nicht mehr oder die Änderungen des Formularinhalts müssen über Code usw. gesteuert werden. Lassen Sie uns nun darüber sprechen, wie Sie mit jQuery den Löschvorgang der Dropdown-Auswahl implementieren. Zunächst müssen wir die Struktur der Dropdown-Auswahl verstehen. Dropdown-Auswahlen bestehen normalerweise aus Auswahlelementen und Optionselementen. sel
2023-05-14
Kommentar 0
820


So implementieren Sie mit jQuery ein Echo-Dropdown-Feld
Artikeleinführung:jQuery implementiert Echo-Dropdown-Boxen, die häufig auf Webseiten verwendet werden und die Benutzererfahrung verbessern können. In einigen Fällen müssen wir das Dropdown-Feld auf den Echo-Status setzen, d. h. beim erneuten Laden der Seite sollte das Dropdown-Feld den zuvor ausgewählten Wert anzeigen. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Echo-Dropdown-Feld implementieren. 1. HTML-Vorlage Zuerst müssen wir eine einfache HTML-Vorlage vorbereiten, die ein Dropdown-Feld enthält. Legen Sie den Wert und den Text für jede Option im Dropdown-Feld fest. ```html<select id="myS
2023-04-05
Kommentar 0
1458



JQuery-Dropdown-Feld ist schreibgeschützt
Artikeleinführung:Mit der Popularität von Webanwendungen und der kontinuierlichen Verbesserung des Benutzererlebnisses sind dynamische Formulare zu einem unverzichtbaren Bestandteil des modernen Website-Designs geworden. Als eines der Formularelemente ist die Dropdown-Box auch eines der am weitesten verbreiteten. In vielen Fällen müssen wir das Dropdown-Feld auf schreibgeschützt setzen, um zu verhindern, dass Benutzer es ändern, um die Richtigkeit der Daten sicherzustellen. In diesem Artikel wird erläutert, wie Sie mit jquery schreibgeschützte Einstellungen für Dropdown-Felder implementieren. Zuerst müssen wir in HTML ein Dropdown-Box-Element wie folgt erstellen: „html<select id“.
2023-05-28
Kommentar 0
1477