Insgesamt10000 bezogener Inhalt gefunden

10 JQuery Floating Menü und Message Plugins
Artikeleinführung:In diesem Beitrag werden zehn außergewöhnliche JQuery -Floating -Menü -Plugins zur Verbesserung der Navigation Ihrer Website angezeigt. Das Schlüsselmerkmal? Ein Menü, das reibungslos über dem Seiteninhalt "schwimmt", während Sie scrollen. Lass uns eintauchen! Verwandte Artikel: JQuery schwebend
2025-02-25
Kommentar 0
881

5 JQuery Image Transformation Plugins
Artikeleinführung:Fünf JQuery Image Transformation Plugins für dynamischen Inhalt
Diese Sammlung zeigt fünf JQuery-Plugins, die dynamische Bildeffekte hinzufügen, perfekt für die Anzeige reaktionsschneller und ansprechender bildbasierter Inhalt, ideal für Produktshows oder Bildgaler
2025-02-26
Kommentar 0
424

5 JQuery Image Hover/Click/Scroll -Plugins
Artikeleinführung:Verbessern Sie Ihre Website mit atemberaubenden Image -Hover -Effekten mit diesen Jquery -Plugins! Diese Plugins bieten elegantes Styling für Bilder und Untertitel, wodurch Ihre Website Dynamik und visuelle Attraktivität verleiht.
SpaceGallery - JQuery Plugin: A JQuery Bildergalerie PLU
2025-02-24
Kommentar 0
378

5 JQuery Image Thumbnail Plugins
Artikeleinführung:Verbessern Sie die Navigation Ihrer Website und beeindrucken Ihre Besucher mit diesen fünf JQuery Image Thumbnail -Plugins! Die Auswahl des richtigen Plugins kann eine Herausforderung sein. Erforschen wir also fünf hervorragende Optionen, um die perfekte Passform zu finden.
Thumba: Diese jQuery
2025-02-25
Kommentar 0
833

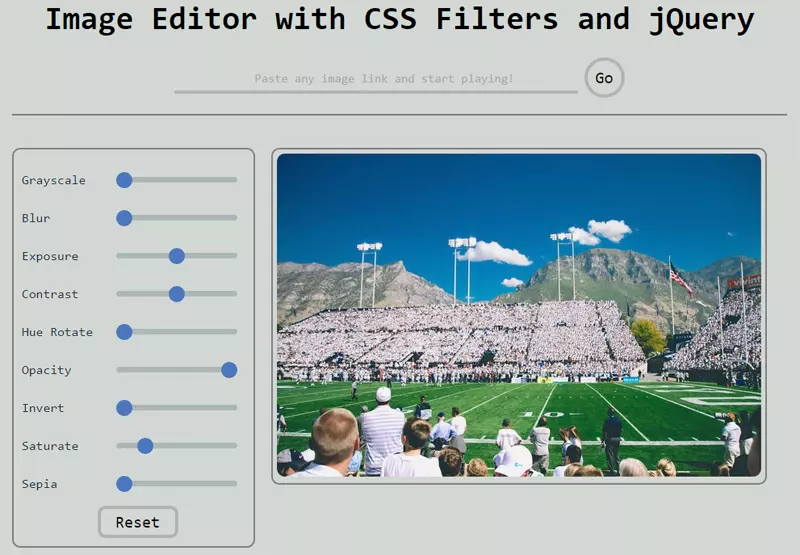
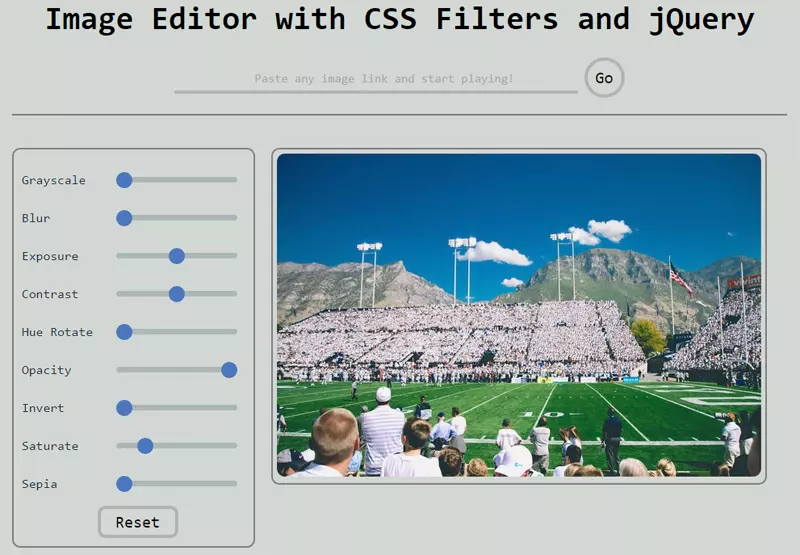
Erstellen Sie einen einfachen Image -Editor mit CSS -Filtern und JQuery
Artikeleinführung:CSS -Filter: Erstellen Sie Ihren eigenen Image -Editor mit CSS und JQuery
Dieser Handbuch zeigt, wie Sie einen grundlegenden Image -Editor mit nur CSS -Filtern und JQuery erstellen, um die Notwendigkeit einer externen Bildverarbeitungssoftware zu beseitigen. Wir werden die Grundlagen von C behandeln
2025-02-20
Kommentar 0
627

10 JQuery Image Cache -Plugins und Skripte
Artikeleinführung:Optimieren Sie das Laden von Website -Bild mit JQuery Image Peloading -Plugins! In diesem Artikel werden mehrere JQuery-Plugins untersucht, die die Seitenladezeiten durch Vorabbilder verbessern sollen. Lassen Sie uns die Optionen eintauchen und sehen, wie sie Ihrer Website zugute kommen können. Betreffen
2025-02-27
Kommentar 0
838

10 JQuery Image Sprite Plugins & Tutorials
Artikeleinführung:In diesem Artikel werden 10 JQuery Image Sprite -Plugins und -Tutorials untersucht, in denen leistungsstarke Animationen und Effekte ermöglicht werden können.
Stretchy Sprites: Ein Cross-Browser-Lösung für die Größenänderung von CSS-Sprit
2025-02-24
Kommentar 0
997

So erstellen Sie einen einfachen Image -Schieberegler mit HTML, CSS und JQuery
Artikeleinführung:Image Carousels, Image Sliders, egal warum Sie sie nennen, dieser Modus ist im Internet so sichtbar, dass fast jede Website eine hat. Wenn Sie ein Webentwickler sind, können Sie selbst eine selbst bauen. Lassen Sie uns vor diesem Hintergrund sehen, wie Sie einen einfachen Bildschieberegler mit HTML, CSS und JQuery erstellen.
HTML -Struktur
Zunächst erstellen wir ein Containerelement mit dem Klassennamen -Container. Der Behälter enthält unsere Bilder. Das Bild ist mit einem DIV -Tag eingewickelt, damit die Folie in einen Link konvertiert werden kann, oder ein anderes Inhalt als das Bild kann als Folie verwendet werden. Das erste Container -Div verfügt über einige Inline -Stile, um sicherzustellen, dass das erste Bild im Schieberegler beim Laden der Seite sichtbar ist. zurückkehren
2025-02-21
Kommentar 0
1018

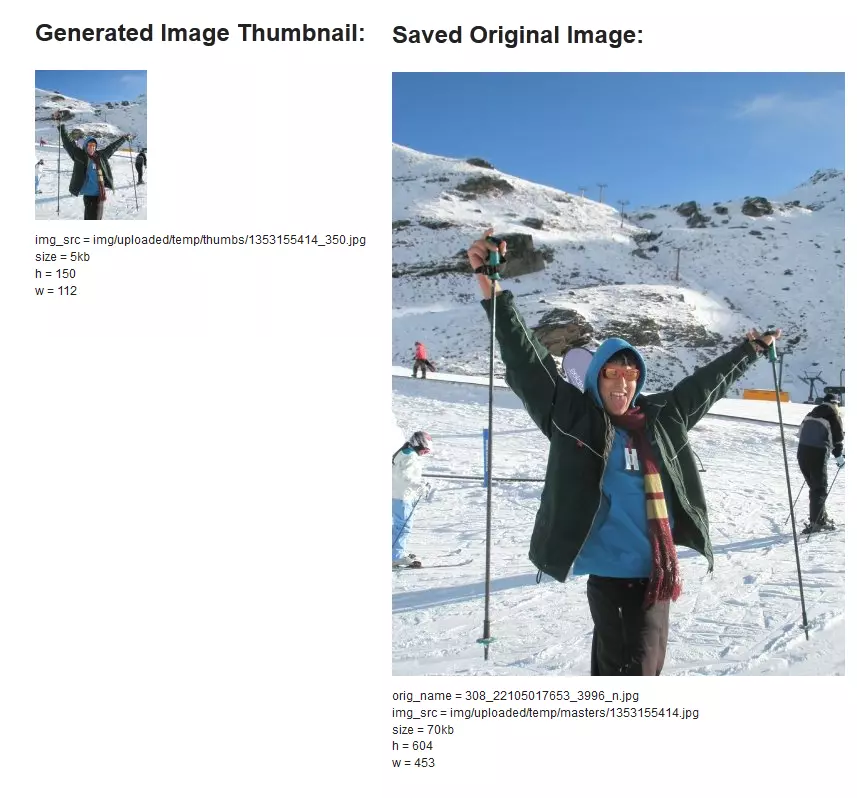
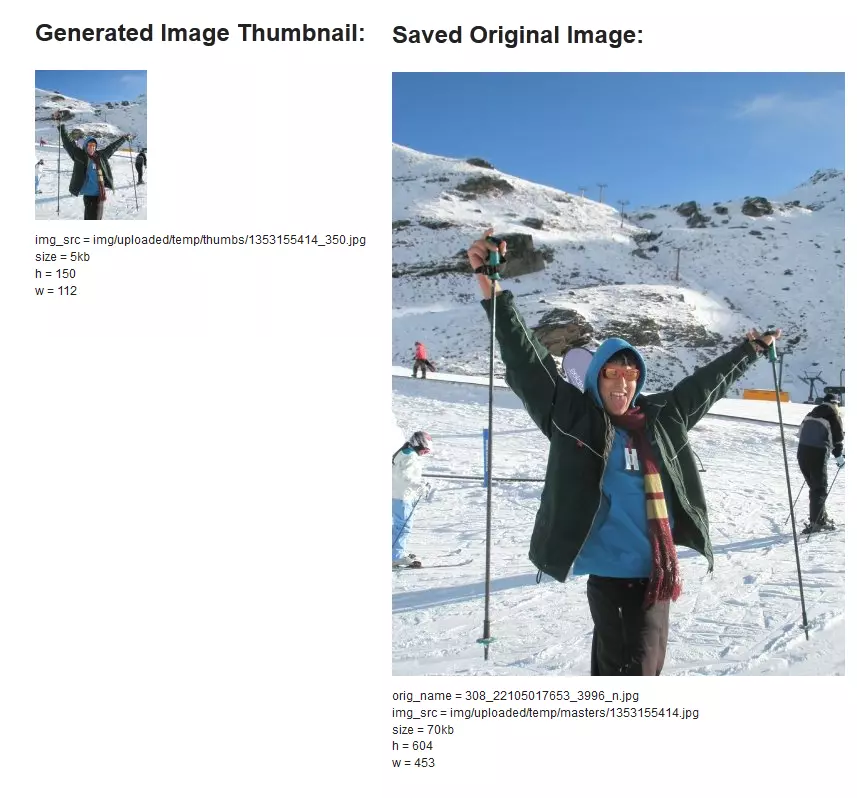
JQuery Ajax Image laden Sie Vorschaubild
Artikeleinführung:Dieser Artikel zeigt, wie Bilder mit AJAX hochgeladen und eine Miniaturansicht ohne Seite nachgeladen werden. Der Prozess beinhaltet das clientseitige JavaScript für den Umgang mit dem Upload und ein PHP-Backend für die Miniaturansichterzeugung und die Bildspeicherung.
Kunde
2025-02-24
Kommentar 0
286

10 Premium JQuery Image/Content Sliders Plugins
Artikeleinführung:Zehn leistungsstarke JQuery-Slide-Plug-Ins werden empfohlen, um eine coole Website zu erstellen!
Das Folgende sind zehn hervorragende JQuery-Slide-Plug-Ins auf Code Canyon. Alle Bilder werden von ihren jeweiligen Autoren urheberrechtlich geschützt.
JQuery Bannerrotator / Diashow
Dieses JQuery Banner Carousel-Plug-In hat eine Vielzahl von coolen Switching-Effekten. Miniaturansichten und Schaltflächen sind für Benutzer einfach, Banner/Anzeigen zu durchsuchen. Es unterstützt auch die Größenänderung und kann über Plug-in-Parameter konfiguriert werden.
Estro - JQuery Ken Burns & Swipe Effect
2025-02-24
Kommentar 0
851

10 jQuery Vorladungs -Bild -Plugins
Artikeleinführung:Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen!
Verwandte Artikel:
jQuery vorlädt externe Bilder
JQuery Preload CSS -Bilder
10 JQuery Image Cache -Plugins und Skripte
Aktualisiert 21/06/201
2025-02-25
Kommentar 0
831

5 JQuery Mobile Gallery Plugins: Teil 2 Juni 2013 Ausgabe - SitePoint
Artikeleinführung:In diesem Beitrag werden mehrere hervorragende JQuery Mobile Gallery -Plugins zum Anzeigen von Bildern auf Mobilgeräten angezeigt. Diese Plugins sind leicht und speziell für JQuery Mobile entwickelt.
ImageFlip: Eine einfache und unkomplizierte JQuery Mobile Image Gall
2025-02-23
Kommentar 0
913

5 JQuery Bildergalerie -Plugins
Artikeleinführung:Entdecken Sie 5 erstklassige JQuery-Bildergalerie-Plugins, um Ihre Bilder zu präsentieren! Während zahlreiche Optionen vorhanden sind, haben wir fünf der am einfachsten zu bedienendsten und visuell ansprechendsten JQuery Image Gallery-Plugins zusammengefassten.
Verwandte Artikel:
5 Erstaunliche JQuery Touch Swi
2025-02-22
Kommentar 0
283

10 JQuery Panorama Bild Display -Plugins
Artikeleinführung:Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
2025-02-17
Kommentar 0
332

100 JQuery Sliders für Bilder/Inhalte (Teil 2)
Artikeleinführung:Dieser Artikel zeigt 100 JQuery Sliders für Bilder und Inhalte, die in zwei Teile kategorisiert sind. Dies ist Teil zwei (Plugins 51-100). JQuery Sliders eignen sich hervorragend, um die Aufmerksamkeit der Besucher sofort zu erregen und wichtige Geschäftsmerkmale hervorzuheben (Image S
2025-02-28
Kommentar 0
640

JQuery -Filterbilder (Suchfilter)
Artikeleinführung:Dieser Artikel zeigt, dass das Erstellen eines Live -Image -Suchfilters mit JQuery erstellt wird, das von Flickr -Bilddaten betrieben wird. Die Suche dynamisch Aktualisierungen von Bildern, während Sie eingeben. Dies wird mit dem Quicksilver Style JQuery -Plugin erreicht, das einen JA implementiert
2025-03-05
Kommentar 0
145

8 JQuery 360 Grad Bildanzeige -Plugins
Artikeleinführung:Verwenden Sie das JQuery-Plug-In, um einfach einen 360-Grad-Panoramabbild-Display-Effekt zu erstellen! Es ist kein Blitz erforderlich, nur JavaScript und JQuery, um eine 360-Grad-Ansicht von Objekten oder Attraktionen aus allen Blickwinkeln zu erreichen. Die meisten Plug-Ins erfordern 36 Bilder, um eine Panoramablickansicht zu bilden. Nach der Vorbereitung der Bilder ist es sehr einfach zu bedienen. Verwandte Empfehlungen: - 30 Text Overlay Image Plug -Ins - 30 Eindeutige JQuery -Bild -Schieberegler - JQuery Image Parallaxe Demonstration
Rolle 1.1.3
Dies ist ein JQuery-Plugin, das Bild-Tags in dynamische "Projektionen" vorgefertigter animierter Frame-Sequenzen umwandelt, die eine 360 ° -Sicht des Objekts bereitstellen. Es ist in Flash und Java weit verbreitet
2025-03-02
Kommentar 0
729

10 JQuery Responsive Demos
Artikeleinführung:Dieser Beitrag zeigt zehn beeindruckende JQuery -Reaktionsdemos, darunter Flexisel, ein animiertes Responsive Image Grid, Camera Diashow, Isotope, Response.JS, LayersLider 5, ein benutzerdefiniertes reaktionsschnelles Gitter, Elastislide, JSSOR Slider und Thumbfx. Diese Werkzeuge p
2025-02-22
Kommentar 0
539

JQuery PNG/JPEG/GIF -Plugins
Artikeleinführung:Eine Reihe von Jquery PNG/JPEG/GIF-Plug-Ins, um Bildanimation, Cartoon-Hintergrund und andere Effekte zu erzielen und Ihnen dabei zu helfen, das Web-Image-Design auf die nächste Ebene zu bringen! Verwandte Blog -Beiträge:
100 JQuery Bilder/Inhaltsklager
JQuery PNG Reparatur IE6 Hintergrundbild
JQuery Canimate Plugin
Ein JQuery-Plug-In, das Hochgeschwindigkeitsdruck von Bilddateien verwendet, um Animationseffekte von Nicht-GIF-Bilddateien zu erzielen. Sie können die Bildrate problemlos ändern.
Quellcode Demo Pngfix JQuery Plug-In
Durch die Anwendung von IE-spezifischen Filtern auf Bilder mit Alpha-Kanälen erlaube ich
2025-02-27
Kommentar 0
615